たった1日で基本が身に付く! HTML&CSS 超入門 読んでみた。
[記事公開日]2017/09/16
[最終更新日]2025/02/11
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
Amazon:Webデザイナー
https://amzn.to/3ST8Vo5
Amazon:たった1日で基本が身に付く
https://amzn.to/46SM9Tb
初心者からちゃんとしたプロになる
https://amzn.to/4drNjrk
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
短期で学びたい方のための講座です。
1ヶ月で集中して一気に学ぶことができます。
プログラミングやデザイン未経験者でも安心のサポート体制をご用意しています。
Webサイトを自分で作りたい。
出来れば、短期間で習得したいなどあると思います。
Webの世界は、次々と新しい技術などに変わっていきます。
未経験で、あれも、これも学ぶには大変です。
また、いろんな本が出ているので、どれを買っていいか、わからない場合もあります。
毎日、コーディングなどしていれば忘れないとは思うけど。
たまにコーディングなどすると忘れていたりします。
今では、無料で利用ができる便利なサービスも多くあります。
たった1日で基本が身に付く!シリーズ本。
人によっては、難しいと思います。
たった1日で習得できるの?
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
WINGSプロジェクト (著), 宮本 麻矢 (著), 山田 祥寛 (監修)
HTMLとCSSが1日で学べるように、初心者に必要な知識を凝縮しました。
目次
たった1日で基本が身に付く! HTML&CSS 超入門 読んでみた。
CHAPTER 1 Webサイト作成の準備をしよう
CHAPTER 2 HTMLの基本を学ぼう
CHAPTER 3 HTMLでテンプレートページを作成しよう
CHAPTER 4 HTMLで個別ぺージを作成しよう
CHAPTER 5 CSSの基本を学ぼう
CHAPTER 6 段組みレイアウトに挑戦しよう
CHAPTER 7 CSSでWebページをデザインしよう
CHAPTER 8 Webサイトを公開しよう
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
この本を読んだらWebデザイナーなれるの?
サイト制作は、Codestep(コードステップ)など載ってました。
他に、Photoshopの操作方法など
副業でもOK! スキルゼロから3か月で月収10万円 いきなりWebデザイナー 単行本(ソフトカバー) – 2023/4/28
濱口 まさみつ (著)
受講生の案件獲得率100%の副業Webデザイナー育成講師が、バナー&LPの作り方から開業の仕方までを網羅して解説。豊富なダウンロードテンプレート付きで、すぐ副業を始められます。
Codestep(コードステップ)は、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習サイト
https://code-step.com
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版!
第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
2021年6月
どうしてHTML5が廃止されたのか
HTML5 と HTML Living Standardの違いとは?
https://future-architect.github.io/articles/20210621a/
HTML5 – Wikipedia – ウィキペディア
HTML5(エイチティーエムエル・ファイブ)は、HyperText Markup Languageの5回目に当たる大幅な改定版である。
https://ja.wikipedia.org/wiki/HTML5
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本!
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)
35000部突破した大ベストセラーが
最新のWebデザインの見本集を盛り込んで4年ぶりの大改訂!
Manaさん「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されるみたいです。CSSやJavaScriptを使っての動きやレイアウト組み、またSassを使った、より実践向けの解説本
【Amazon.co.jp限定】1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (DL特典:Webデザイナーのポートフォリオの作り方入門講座) (1冊ですべて身につく) 単行本(ソフトカバー) – 2024/3/2
Mana (著)
ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座 単行本(ソフトカバー) – 2021/2/20
Mana (著)
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
はじめてでもHTMLとCSSの基本をしっかり学べる
ウェブサイトを自分で作ってみたい人
昔、個人サイトを作っていた人
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
Web制作の便利なサイト
仮の画像配置に
placehold.jp | ダミー画像生成 モック用画像作成、無料ツール
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
ダミー画像生成ツール│モック用画像を作成する無料ツール
https://www.websiteplanet.com/ja/webtools/dummy-images-generator/
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Webデザイン(サイトのコーディング)など
クリスタやCodestep(コードステップ)は無料で学べます。
クリスタ
Webデザイナーを目指せる!
クリエイターのスタートライン!をコンセプトにWebデザインやコーディング初学者の方へ向けてどこよりもわかりやすく解説をしていきます!
https://crestadesign.org
Codestep(コードステップ)
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
https://code-step.com
chot.designなどは、昔は、無料でしたが、現在では有料に変わってます。
chot.design – 毎日ちょっとずつデザインを学ぼう
chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。
https://chot.design
12歳からはじめるHTML5とCSS3 Kindle版
TENTO (著) 形式: Kindle版
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
CSS設計完全ガイド ~詳細解説+実践的モジュール集 (日本語) 単行本(ソフトカバー) – 2020/2/27
無料ホームページ制作・作成なら作り方かんたんなペライチ
ペライチは無料でホームページやランディングページ作成ができるサービスです。プロがデザインしたテンプレートと誰にでも使いやすい編集画面を使って、早くカンタンにオリジナルページを作成しましょう。
簡単にホームページ作れる「ペライチ」
おどろきの簡単さ、早さ、安心を提供!
「かんたん、使いやすい」と大好評!登録ユーザー10万人を突破!
無料ホームページ作成「ペライチ」
たったの3ステップで ホームページを公開できます!
誰にでも使いやすいかんたんな操作であっという間にホームページを全世界に公開できます!
1.テンプレートを選ぶ
2.内容を作る
3.あとは公開ボタンを押すだけ!
STORES.jp
驚くほど簡単にオンラインストアが作れる!
最短2分で、オンラインストアがつくれる!
だれもがデザイン・カスタマイズし自由にネットショップをつくることができます。
専門的な知識は不要です。
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
たった1日で基本が身に付く! HTML&CSS 超入門 読んでみた。
Amazon:たった1日で基本が身に付く
https://amzn.to/46SM9Tb
自分は、昔に、Webスクールに通ったり、
HTML系の本を、複数買いましたが、
1冊、持っておくといいかも?です。
Webブラウザのデフォルトスタイルを制御、
リセットCSS、ノーマライザCSSなどの解説や
レスポンシブWebデザインの基本の説明
スマートフォン対応の仕方、ビューポートやメディアクエリも載ってます。
レンタルサーバーを契約したら無料のFileZillaのソフトを利用して
作ったWebサイトを、Webサーバーに転送する仕方なども、この本では解説してます。
FileZilla
https://ja.osdn.net/projects/filezilla/
たった1日で基本が身に付く!シリーズの本。
わかりやすく解説で、詰め込みすぎていないので
わかりやすい本だと思います。(個人差はあるかもですが)
1日で基本が身に付くのって?思いますが、
この、本のシリーズは、章ごとに、解説してて、
1単元を1時間で、自分のペースで学ぶとよいと思います。
この本を書いた、
宮本さんは、デザインスクールや、職業訓練などで、Webクリエイターを育成する講師などしていて、日頃、生徒さんに教える(指導)なかで、初心者の方が、つまずきやすいポイントなどあります。
そのポイントを、この本では特に丁寧に解説してます。
普段からWebサイトを作成してる方は当たり前にできると思いますが、初心者の方とかは、よくわからなかったりします。
基本的なWebページの作り方とWebサイト作成の流れが分かるようになることを目指しています。
画像編集ソフトの操作やファビコンとかは載ってないですが
基本的なことは、この1冊で学べると思います。
おすすめです。
値段も手頃な価格です。
HTMLとCSSが1日で学べるように
初心者に必要な知識を凝縮しました。
HTML&CSSの学習では、手を動かすこと,が一番の近道です。
本書ではWebサイトを実際に作りながらHTMLの基本構造から基本的なタグ、CSSによるフロートレイアウト・ポジションレイアウトまでを学んでいきます。
また今後の必須スキルであるレスポンシブ対応までしっかり解説。
この1冊で今後スキルを高めていくうえでベースとなる知識が身に付きます。
目次
CHAPTER 1 Webサイト作成の準備をしよう
CHAPTER 2 HTMLの基本を学ぼう
CHAPTER 3 HTMLでテンプレートページを作成しよう
CHAPTER 4 HTMLで個別ぺージを作成しよう
CHAPTER 5 CSSの基本を学ぼう
CHAPTER 6 段組みレイアウトに挑戦しよう
CHAPTER 7 CSSでWebページをデザインしよう
CHAPTER 8 Webサイトを公開しよう
CHAPTERは、章ごとに、解説してるので、理解しやすいと思います。
ダウンロードしたサンプルには
完成ファイル、素材フォルダ(画像やロゴ)の他に
参考用(Chapter2と5と6)のHTMLファイルとCSSファイルがあるので、
サンプルを見てすると、理解がしやすいと思います。
(理解は、個々で違うかもですが)
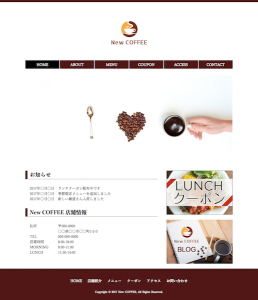
自分は、このような感じで、カフェのサイトを作ってみました。
SECTION 01 Webサイトの基本的な仕組みを理解しよう
Webページが表示される仕組みを解説してます。
ネットワーク上で、何らかのサービスを提供しているコンピュータをサーバー。
サービスを利用する側のコンピュータをクライアントといいます。
サーバーには、いろんな種類があります。
Webページは、Webサーバーに保存されています。
Webページを構成するファイル
Webページの内容を記述するHTMLファイル
文書の構造
Webページの内容を記述するCSSファイル
文書の装飾
写真やイラストの画像ファイル
SECTION 02 Webサイト作成の流れを把握しよう
Webサイトを作成するには、何から始めれば良いのでしょうか?
Webサイトの目的とゴールを決めよう
Webサイト作りの大まかな流れ
Web制作のワークフロー
①目的、ゴールの設定(誰に、何を、何のために)
②Webサイトの設計(どんなコンテンツを、どのように盛り込むか)
③素材の準備(テキスト原稿、画像、ロゴデータなどの準備)
④制作(デザインカンプの作成、HTMLで構造化、CSSで装飾)
⑤公開(ファイルをWebサーバーにアップロード)
サイトの公開前には、テストや、エラーなどを修正したります。
Webサイトの設計をしよう
Webサイトの目的が決まったら
その目的を果たすためには、どのようなコンテンツが必要となるか、
洗い出ししましょう。
コンセプトを、まとめる
5W1H
What、Webサイトの目的は何か?
Who、誰のためのWebサイトか?
When、いつWebサイトを利用するのか?
Where、どんな環境でWebサイトを利用するのか?
Why、なぜWebサイトを利用するのか?
How、どのようなWebサイトを利用するのか?
本では、Mr.M COFFEEという カフェのWebサイトを作成します。
サイトマップとワイヤーフレームを作る
Webサイトに掲載するコンテンツが決まったら
情報を分類しサイト全体の構造を考えましょう。
サイトの構造を図にしたものをサイトマップといいます。
自分が昔に、通ったWebスクールとかは、説明がないままに、
サイトマップを作ってとか言われたけど、
この本は、丁寧に解説してます。
サイトマップの例が載ってます。
サイト構造が決まったら
次に、どんな情報を盛り込むかを設計します。
ワイヤーフレームの作成。
ワイヤーフレームの例が載ってます。
ワイヤーフレームは、全ページは載ってません。
本では、サイトマップとワイヤーフレームの図はありますが、
ソフトを操作しての作り方などはないです。
①素材の準備をしよう
各ページに盛り込む内容が決まったら
原稿や、画像、動画、素材を集めます。
②Webサイトを制作しよう
全ての準備が、整ったら配色やレイアウトなどのデザインを考えます。
デザインを考えるときに、
手描きなどでラフスケッチなどし、
グラフィックソフトを使って
デザインカンプを作成します。
③Webサイトを公開しよう
すべての制作が終わったらWebサーバーにファイルを転送(アップロード)し
Webサイトを公開します。
SECTION 03 Webサイト作成に必要なものを知ろう
Webサイトを作成するには、どのようなソフトウェア、ハードウェアを用意したらいいか
HTMLやCSSを作成するテキストエディタを用意します。
本では、テキストエディタは無料で使えるBracketsを使います。
画像の編集ソフトウェアは、有料のAdobe Photoshopがありますが、多機能で、初心者には難しいです。
無料の写真の加工ソフトだと、GIMPなどが有名ですと載ってます。
他に本で載ってないですが、無料で利用できるソフトはいろいろあると思います。
無料
Pixlr Editor
https://pixlr.com/editor/
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
便利なアプリや、ソフトもいろいろあります。
Mac用の フリーソフト、アプリ、アップデータの新着情報をお届けするサイト
フリーソフト100は無料で使える便利なソフトや無料情報を集めました。
パソコンで活用するデスクトップアプリ、USBメモリーを有効に利用できるソフト、Webアプリなど、フリーソフトとシェアウェア情報を紹介。
Adobeソフトは高い
ソフトを使っても、使わなくても、今は月々の利用の料金がかかります。Sketchを使ってる人もいます。
Mac用
Sketch(有料ソフト)
アプリのUIデザインやWebデザインの作成ツール
Kakumaru Punch
Webサイト制作なでど、写真を角丸に加工したい。
iPhoneアプリとかでも、出来ますが、
Kakumaru Punchなら
写真を、ドラッグするだけで、簡単に、角丸の写真にできます。
http://sheepapp.com/app/Kakumaru/
Monosnap – screenshot editor
画面をキャプチャー
Webページの表示を確認するブラウザ
HTMLやCSSファイルなどで作成したWebページを表示を確認するにはブラウザを使います。
Google Chromeが世界的にも国内内的にもシェアが多いので
Chromeを使います。
Google
https://www.google.co.jp/
GoogleChrome
https://www.google.co.jp/chrome/index.html
Chromeには、開発ツールも搭載しています。
Chromeの開発者ツールなど解説
ファイルをWebサーバーにアップロードする
FTPクライアントのソフト
FFFTP
FIleZilla
https://ja.osdn.net/projects/filezilla/
SECTION 04 制作環境を整えよう
MacとWindowsで解説してます。
ブラウザ
Chromeのインストールの仕方
Web系などの制作現場では、Chromeが使われています。
なので、Chromeで解説してる本が多いかも。
MacとかのnotePCだと、Chromeはかなりメモリを使います。
テキストエディタ
Adobe Bracketsのインストール
現在では、Adobe Bracketsは廃止
FTPクライアント
FileZillaのインストール
SECTION 05 ファイルの拡張子を表示しよう
MacとWindowsで解説してます。
ファイルの種別を識別するために拡張子を表示。
SECTION 01 HTMLってなんだろう?
Webページのレイアウトや文字の色のデザイン的な部分はCSSの担当です。
HTMLは、Webページの、どの部分を担当するのでしょうか?
HTMLの特徴と役割を理解しよう
HTMLとは、Webページを記述するためのマークアップ言語(Markup)です。
Markupとは、
タグとういう目印を使って、ここから、ここまで見出しなどの印を付けます。
HTMLはハイパーリンクの仕組みを持つ
HTMLは、見出しや、段落、文書構造を定義する役割
タグを使って文書構造に目印を付けます。
本書では扱いませんが、JavaScriptという技術は画像をスライドさせたり他、動きを担当します。
HTML(文書構造)
CSS(視覚表現)
JavaScript(動き)
要素とタグを理解しよう
要素、タグ、属性、属性値という4つの基本用語。
要素とは、見出しや、段落などの文書を構成する要素を指します。
タグとは、要素に付ける印です。
要素の始まりは、開始タグ、要素の終わりは終了タグで印を付けます。
属性を理解しよう
要素に情報を付け加えるために使用します。
要素の親子関係を理解しよう
親要素、子要素とは
HTMLの標準を知っておこう
HTMLの仕様は、W3Cという、非営利団体が、とりまとめています。
W3C HTML5の仕様書
SECTION 02 HTMLの基本構造を学ぼう
HTMLの基本構造
DOCTYPE宣言
html要素
head要素
body要素
DOCTYPE宣言は、文書のバージョンを示す
HTML5の場合は
<!DOCTYPE html>
html要素でHTML文書であることを示す
head要素は、文書情報、body要素は、文書の内容本体を示す
SECTION 03 HTMLを書いてみよう
テキストエディタのBracketsを使ってHTMLをコーディングしてみます。
デスクトップにlessonフォルダを作成
HTMLファイルを新規作成
HTMLの基本情報を入力
HTMLファイルを保存してブラウザで確認
SECTION 04 サイト構造とパスを理解しよう
HTMLファイルや画像ファイルを保存する場所が、どこなのかを表す
ディレクトリ構造と、その場所を示すパスの書き方
Webサイトのディレクトリ構造を理解
ディレクトリ構造
外部リンクは絶対パスで指定
内部ファイルの場所は、相対パスで指定
図で解説してます。
SECTION 05 HTMLのバージョンによる書式の違いを確認しよう
本書では、HTML5を使用しますが、
これまで、使われたきた、HTML4.01とXHTML1.0と
現在主流のHTML5では、それぞれ、書式が異なります。
書式の違いなど解説。
HTML5は2014年10月28日に勧告(こういう処置をした方がよい)となった
現在の最新仕様です。
本では、書いてないですが
現在は、細かくいうと、2016年の11月1日、バージョンアップして
HTML5.1です。統一で、HTML5でいいと思います。
HTML 5.2 – World Wide Web Consortium
https://www.w3.org/TR/html52/
HTML 5.1 – World Wide Web Consortium
https://www.w3.org/TR/html51/
SECTION 01 Webページの骨組みを作成しよう
ここからWebサイトの作成に入ります。
Mr.M COFFEE という カフェのWebサイトを作成。
HTMLを使ってWebサイトの作成に入ります。
最初に、ヘッダーやフッターなどの全ページで共通となるパーツをコーディング。
テンプレートファイル(template.html)を作成し保存します。
Webサイト用のディレクトリを用意
新規フォルダを作成して、フォルダ名を、mcoffeeフォルダを作成
サンプルファイルのchap3フォルダ内のsozaiフォルダから
imagesフォルダをコピーして
mcoffeeフォルダの中に入れます。
テキストエディタのBracketsでコーディング。
HTMLを書いていきます。
BracketsでHTMLファイルを新規作成。
template.htmlというファイル名にして、mcoffeeフォルダの中に保存します。
head要素内に文書情報を書こう
Chapter2で学んだことを思いだしながら
HTMLの構造構造を書いていきます。
body要素内に、骨組みの要素を書こう
コメント(コメントアウト)で目印
SECTION 02 セマンティックWebを意識して書こう
セマンティックWebを理解
コンピュータ同士で処理を、行わせるための技術
構造を示す
header
nav
main
footerの解説
id属性とclass属性の使い分けを知ろう
div要素の使い方など載ってます。
SECTION 03 ヘッダーを作成しよう
ヘッダーには、ロゴや、グローバルナビゲーションを配置します。
ロゴ画像を見出しとして指定しよう
ロゴ画像にリンクを指定しよう
グローバルナビゲーションを作成しよう
SECTION 04 メインエリアを作成しよう
各ページのメインコンテンツが入る部分を作成していきます。
パンくずリストでユーザーの利便性をアップさせよう
パンくずリストとは現在位置を示すナビゲーションです。
ダミーの見出しと段落を作成しよう
ページトップへ戻るリンクを作成しよう
SECTION 05 フッターを作成しよう
最後にWebページの下部にあたるフッターを作成
フッターに補助的なナビゲーションを配置
コピーライトを配置しよう
ここまでの作成したもの
テンプレートファイル(template.html)
ブラウザで確認すると、このような感じになります。
SECTION 01 トップページを作成しよう
今作った(CHAPTER 3で作った)
テンプレートファイル(template.html)
このtemplate.htmlファイルを元にして
トップページ
紹介ページ
アクセスページ
などの個別ページを作成します。
Webサイトの全HTMLファイルを完成させます。
トップページのHTMLファイルを作成しよう
本来は、template.htmlファイルを複製して個別ページを作成していきますが
本書では、原稿を入力したものを用意しています。
サンプルファイルのchap4フォルダ内のsozaiフォルダから、index.htmlをコピーしmcoffeeフォルダの中に保存します。
トップページの仕様を確認しよう
トップページのワイヤーフレームを見ながら作成します。
本には、トップページのワイヤーフレーム図で載ってます。
(index.html)
main要素の内容で不要な部分を削除します。
index.htmlの内容を確認しよう
タイトル、キーワード、ページの概要を編集します。
メインビジュアルを配置しよう
メインビジュアルとして表示する画像です。
見出しをマークアップしよう
お知らせ 部分をマークアップしよう
店鋪情報をマークアップしよう
バナーリストを作成しよう
SECTION 02 店舗紹介ページを作成しよう
店鋪紹介ページの仕様を確認しよう
お店ページの仕様を確認しよう
お店ページのワイヤーフレームを見ながら作成します。
本には、お店ページのワイヤーフレーム図で載ってます。
(about.html)
about.htmlの内容を確認しよう
大見出しとリード文をマークアップ
店内の様子をマークアップ
店鋪情報を表でマークアップ
表はtable要素を使います。
SECTION 03 アクセスページを作成しよう
アクセスページはワイヤーフレームは無いです。
(access.html)
Googleマップという地図を埋め込んで、アクセスページを作ります。
Googleマップを埋め込もう
Googleマップ
https://www.google.co.jp/maps
SECTION 04 お問い合わせページを作成しよう
お問い合わせページを作り
フォームのマップアップをします。
お問い合わせページの仕様を確認しよう
お問い合わせページのワイヤーフレームは無いです。
(contact.html)
あると、イメージがつかめるかもです。
説明リストでフォームの骨組みを作成
contact.html
フォームの部品は、form要素
input要素でフォームの部品を作成
名前とメールアドレスの入力欄を作成
1つだけ選択できるラジオボタンを作成
セレクトボックスを作成
メッセージを入力するテキストエリアと送信ボタンを作成
ここまでの作成したもの
テンプレートファイル(template.html)
ブラウザで確認すると、このような感じになります。
ここまでの作成したもの
ブラウザで確認すると、このような感じになります。
index.html(トップページ)
about.html(店鋪紹介ページ)
access.html(地図のアクセスページ)
contact.html(お問い合わせページ)
アウトラン
正しいアウトライン(文書構造)になってるかなどは細かい説明はないです。
HTML 5 Outliner
https://gsnedders.html5.org/outliner/
文法のチェック
細かい説明はないです。
W3Cが公開しているMarkup Validation Serviceのサイトにアクセスし
HTMLコードを貼り付けて、チェックボタンをクリック。
Markup Validation Service
ここからは、Webページを装飾するためのCSSを、学んでいきます。
SECTION 01 CSSの概要を知ろう
CSSって、何だろう?
chap5フォルダにはサンプルがあります。
1つ1つサンプルコードを確認しながらできるので、わかりやすいと思います。
文書構造とスタイル指定を分離しよう
CSSの基本書式
セレクタ、プロパティ、値
セレクタ(どこ)、
プロパティ(何を)、
値(どうする)
CSSのプロパティの種類を知ろう
多くの種類があります。
フォント関連のプロパティ
テキスト関連のプロパティ
色や背景関連のプロパティ
などほか
CSSにコメントを付けよう
SECTION 02 CSSをHTMLに適用する3種類の方法を知ろう
CSSをHTMLに適用する方法は3種類あります。
style属性の説明
①style属性で局所的にスタイルを適用する
②style要素で文書単位に適用する
③link要素で外部スタイルシートを読み込んで適用する
など解説。
SECTION 03 セレクタの種類を知ろう
タイプセレクタ
IDセレクタ
クラスセレクタ
子孫セレクタ
子セレクタ
複数セレクタ
の解説
SECTION 04 スタイルの継承を理解しよう
CSSには親要素から子要素へとスタイルが継承される仕組みがあります。
継承を理解してコードの重複を防ごう
継承の有無を知ろう
SECTION 05 スタイルの競合を理解しよう
CSSでは複数のスタイルを指定できます。
スタイルの競合が起こります。
出所ごとの優先順位を知ろう
スタイルシートには、私たちが作る作成者スタイルシート
ブラウザが元々持っているスタイルシート
閲覧者設定しているスタイルシート
の異なる3つの出所があります。
これらの3つのスタイルシートを同時に適用すると
競合が起こるため、その出所によって、優先順位が付けられいます。
通常は、
①作成者スタイルシート
②閲覧者設定しているスタイルシート
③ブラウザが元々持っているスタイルシート
の順番で、優先順位が高くなります。
また、この優先順位を変更するためのキーワードとして
!importantがあります。
セレクタの詳細度による計算方法を知ろう
書く場所による優先順位を知ろう
SECTION 06 ボックスモデルを押さえておこう
CSSで自由にデザインするにはボックスモデルを理解する必要があります。
ボックスモデル
マージン
ボーダー
パディング
内容(コンテンツ)
ボックスサイズの計算方法を知ろう
widthプロパティで横幅の指定
heightプロパティで高さを指定
paddingで要素の内側の余白を指定しよう
上下左右の余白を1度に指定するショートハンド
marginで要素間の余白を調整しよう
borderで枠線を描こう
1辺のボーダーを個別に指定する
4辺のボーダーを1括で指定する
SECTION 07 色の指定方法を知ろう
色の指定方法は16進数指定の他に、RGBや透明度を指定できるものもあります。
16進数による6桁の色の指定方法を知ろう
16進数による3桁の色の指定方法を知ろう
10進数による色の指定方法を知ろう
RGBAよる色の指定方法を知ろう
色名による指定方法を知ろう
CSSで色を指定など
色の表現方法
配色の時に気をつけたいポイント
テキストの色が背の色になじみすぎると
テキストが読みにくいです。専用のチェックツールなど使うと便利です。
フリーソフト
Mac、Windowsソフトが紹介
Colour Contrast Analyser
https://developer.paciellogroup.com/resources/contrastanalyser/
Flation
アイコン素材
アイコン素材など使うとサイトの見栄えがよくなります。
SVG、PSD、PNG、EPS、Webフォントなど、
無料
商用利用可能。
SECTION 08 テキストやフォントに関するプロパティを知ろう
テキスト周りを装飾するプロパティ
文字サイズを指定する値を知ろう
相対単位
px、em、ex、remなど解説
絶対単位
pt、pc、mm、cm、inなど解説
line-heightプロパティで行間を調整しよう
text-alignプロパティで行揃えを指定しよう
font-familyプロパティでフォントの種類を指定しよう
font-weightプロパティでフォントの太さを指定しよう
text-decorationプロパティでテキストを装飾しよう
SECTION 01 段組みレイアウトを知ろう
Webページの画面を縦に分割した例のことをカラムと言い、
複数のカラムに分けて文字や画像などを配置することを段組み(マルチカラム)レイアウトと言います。
段組みレイアウトの種類を知ろう
①1カラム
②2カラム
③3カラム
固定レイアウトと可変レイアウトを知ろう
固定レイアウト(px)
可変レイアウト(パーセント)
SECTION 02 ブロックレベル要素とインライン要素の性質を知ろう
ブロックレベル要素の性質を知ろう
ひとまとまりのブロックを生成する要素
インライン要素の性質を知ろう
主にブロックレベル要素の中で使用される要素
displayプロパティを押さえよう
ブロックレベル要素をインライン要素のように扱う
SECTION 03 フロートレイアウトの基本を学ぼう
floatプロパティとclearプロパティを知ろう
フロートレイアウトを行おう
フロートを解除しなかったらどうなる
SECTION 04 ポジションレイアウトの基本を学ぼう
フロートレイアウトは横並びに向いています。
ポジションレイアウトの使いどころ
ポジションレイアウトは縦方向の配置が得意なレイアウト方法です。
初期値のstaticを知ろう
相対配置のrelativeを知ろう
絶対配置のabsolute知ろう
固定配置のfixedを知ろう
z-indexでボックスの重なりを制御しよう
サンプルChapter7では
index.html(トップページ)
about.html(店鋪紹介ページ)
access.html(地図のアクセスページ)
contact.html(お問い合わせページ)
の他に
coupon.html(クーポンページ)
menu.html(メニューページ)
なども追加されています。
SECTION 01 ページ共通のスタイルを指定しよう
Webサイトのスタイリングをしていきます。
ブラウザのデフォルトスタイルを制御しよう
ブラウザは、デフォルトスタイルシートを持っています。
リセットCSS
ブラウザのデフォルトスタイルをフラットな状態
ノーマライズCSS
有用なデフォルトスタイルは残して
CSSとHTMLを関連付けよう
ノーマライズCSSのpダウンロード
フォントを指定しよう
SECTION 02 ヘッダーをデザインしよう
全体的にセンタリングのデザインです。
ヘッダーに上ボーダーを引こう
ロゴにマージンを付けて中央に配置しよう
グローバルナビゲーションをデザインしよう
リストをスタイリングする
SECTION 03 フッターをデザインしよう
フッターエリアをスタイリングしよう
フッターのナビゲーションをスタイリングしよう
SECTION 04 メインエリアをデザインしよう
見出しや、パンくずリストなど、共通で使用するパーツもあります。
ページのコンテンツ幅を決めよう
メインを940pxで固定幅で作成します。
パンくずリストをスタイリングしよう
見出しをスタイリングしよう
ページトップへ戻るリンクをスタイリングしよう
その他のクラスを作成しよう
SECTION 05 トップページをデザインしよう
メインビジュアルをスタイリングしよう
index.html
フロートレイアウトで段組みしよう
トップページの中見出し を調整しよう
お知らせ、店鋪情報をスタイリングしよう
バナーエリアをスタイリングしよう
SECTION 06 店舗紹介ページをデザインしよう
3段組みのレイアウトをしよう
about.html
画像をスタイリングしよう
テーブルをスタイリングしよう
SECTION 07 お問い合わせページをデザインしよう
フォームの項目と部品を横並びにしよう
contact.html
入力欄のサイズを整えよう
ボタンをスタイリングしよう
SECTION 01 スマートフォンに対応させよう
これまでに作ったパソコン向けのWebサイトをスマートフォンでも閲覧できるようにします。
スマートフォン対応としては、レスポンシブWebデザインをします。
レスポンシブWebデザインの基本を説明
スマートフォン対応の種類を知ろう
端末ごとにWebサイトを作る方法
端末ごとにCSSを切り替える方法
の2種類があります。
PCファースト
モバイルファースト
ビューポートを設定しよう
viewportに設定できる値
メディアクエリを指定しよう
切り替える地点のブレイクポイント
固定幅の部分を調整しよう
グローバルナビゲーションを調整しよう
メインエリアの左右を調整しよう
サイドバーの調整しよう
不要な要素を非表示にしよう
SECTION 02 Webサイトを公開しよう
Webサイトをインターネットに公開するには
作成したファイルをWebサーバーに転送(アップロード)します。
Webサーバーを準備しよう
レンタルサーバーなどの解説
サーバー
「ロリポップ!」レンタルサーバー
『さくらのレンタルサーバ/SSL』
「スターサーバー」無料で独自SSLが使える!クラウド型高速レンタルサーバー
スターサーバー126円(エコノミー)250円(ライト)500円(スタンダード)
「スタードメイン」年額1,180円から(税抜)の独自ドメイン
低コストで簡単、プロのようなホームページ作成「グーペ」
誰でも5分で素敵なサイト
月額1000円から
素敵なデザインを選ぶだけ
お店のホームページができます。
ドメイン登録、
「ムームードメイン」独自ドメイン
69円/年~の格安ドメイン取得サービス
ドメイン取得なら1円からの お名前.com
ドメイン総合サービスVALUE-DOMAIN(バリュードメイン)
ドメイン名取得&無料レンタルサーバーサービス【エックスドメイン】
本では
レンタルサーバーの説明は、ありますがレンタルサーバーの操作方法などは載ってません。
ファイルをアップロードしよう
FileZillaは、多くの機能と使いやすいインターフェイスを特徴とするクロスプラットフォームなFTP、FTPS、SFTPのクライアントソフト
https://ja.osdn.net/projects/filezilla/
他に、本には載ってないですが、Cyberduckなども有名です。
Cyberduck
https://cyberduck.io/
FileZillaを利用して
Webサーバーに転送する仕方を解説してます。
アップロードが完了したら
ブラウザでWebサイトのアドレスにアクセスし、サイトの表示を確認してみる
たった1日で基本が身に付く! HTML&CSS 超入門は、
必要な部分など解説してるので、挫折しないで読めると思います。
よく分厚い本とかだと、途中で読まなくなる本とかもあるので。
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
WINGSプロジェクト (著), 宮本 麻矢 (著), 山田 祥寛 (監修)
HTMLとCSSが1日で学べるように、初心者に必要な知識を凝縮しました。