いちばんやさしい HTML&CSS 入門教室 読んでみた。
[記事公開日]2019/01/05
[最終更新日]2025/12/29
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
入門教室シリーズの本。
いろんな本が出ています。
いちばんやさしい HTML&CSS 入門教室 単行本 – 2018/10/20
岩田 宇史 (著), 平内 裕子 (著)
本書はWebサイト制作の基礎体力となるHTMLとCSSの「いちばんやさしい」入門書です。
目次
いちばんやさしい HTML&CSS 入門教室 読んでみた。
Chapter 1 Webサイト制作の準備をしよう
Chapter 2 HTMLの基本を学ぼう
Chapter 3 Webページのひな形を作ろう
Chapter 4 HTMLでトップページを意味付けしよう
Chapter 5 CSSの基本を学ぼう
Chapter 6 CSSでトップページを装飾しよう
Chapter 7 メニューページとアクセスページを作ろう
Chapter 8 お問い合わせページを作ろう
Chapter 9 WebサイトをPCに対応させようう
Chapter 10 Webサイトを公開しよう
(練習用ファイル付)できるイラストで学ぶ 入社1年目からのHTML&CSSとWebデザイン (できるイラストで学ぶシリーズ) 単行本(ソフトカバー) – 2025/10/28
こばやす (著), できるシリーズ編集部 (著)
ゼロからはじめてプロになる HTML/CSS&伝わるWebデザイン 単行本 – 2025/1/20
HIROCODE. (著)
この本は、知識はないけれども、Webデザインに興味のある方や、
これからWebデザイナーとしてキャリアをスタートしたい方に向けた入門書です。
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
動くWebデザイン アイディア帳 実践編 単行本(ソフトカバー) – 2021/7/31
久保田 涼子 (著), 杉山 彰啓 (著)
本書は、好評の「動くWebデザイン アイディア帳」の姉妹本です。
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Webデザイン(サイトのコーディング)など
クリスタやCodestep(コードステップ)は無料で学べます。
クリスタ
Webデザイナーを目指せる!
クリエイターのスタートライン!をコンセプトにWebデザインやコーディング初学者の方へ向けてどこよりもわかりやすく解説をしていきます!
https://crestadesign.org
Codestep(コードステップ)
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
https://code-step.com
chot.designなどは、昔は、無料でしたが、現在では有料に変わってます。
chot.design – 毎日ちょっとずつデザインを学ぼう
chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。
https://chot.design
Web制作の便利なサイト
仮の画像配置に
placehold.jp | ダミー画像生成 モック用画像作成、無料ツール
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
ダミー画像生成ツール│モック用画像を作成する無料ツール
https://www.websiteplanet.com/ja/webtools/dummy-images-generator/
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
動くWebデザインアイディア帳 単行本 – 2021/2/27
久保田涼子 (著), 杉山彰啓 (著)
「サイトに動きをつける時、同じ内容を何回も検索をしてソースコードを探している」
「サイトで見つけたソースコードをそのままコピペしてみたけど、動かない」
本書はWebサイトを動かすことが苦手な右脳系ウェブデザイナーが、サイトを動かす第1歩を踏み出すための「動きの逆引き事典」です。
ドメイン駆動設計入門 ボトムアップでわかる! ドメイン駆動設計の基本 (日本語) 単行本(ソフトカバー) – 2020/2/13
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
100倍クリックされる 超Webライティング バズる単語300 単行本 – 2018/12/10
100倍クリックされる 超Webライティング実践テク60 単行本 – 2017/3/2
いちばんやさしい HTML&CSS 入門教室 読んでみた。
いちばんやさしい HTML&CSS 入門教室 単行本 – 2018/10/20
岩田 宇史 (著), 平内 裕子 (著)
本書はWebサイト制作の基礎体力となるHTMLとCSSの「いちばんやさしい」入門書です。
この本は、300ページあります。
サンプルのダウンロードも出来ます。
ダウンロードのフォルダは
Chapterごとに、フォルダも分かれているので、
初心者の方でも、わかりやすく学べると思います。
どの本も、だいたい同じ内容だと思います。
部分部分が違うだけで。
この本では、
viewportの設定は、
HTML側に、
<meta name="viewport" content="width=device-width,user-scalable=yes,initial-scale=1.0">
nameの”viewport”は、viewpointの設定。
widthのdevice-widthは、デバイスの幅に合わせる。
user-scalableは、ズームの操作で、
ズームを、するか、しないかの設定。
初期値はyesです。
また、数字の指定も可能です(yes=1,no=0など)
initial-scale=は、初期値拡大率、初期のズーム倍率。
など
HTML&CSSの本などを昔に買って、学習していたけど、今では忘れてしまった。
再度、勉強してみたい。
趣味でサイトを作ってみたい。
スキルアップにつなげたい。
仕事でどうしても必要になった。
「HTMLとCSSの基本を身につけたい」
今では、どんなWebサイトがトレンドなの?。
昔と違い、今では、スマートフォンでサイトを観る人が多いです。
スマートフォンなど無い、昔はパソコンでサイトなど観るのが一般的だったです。
現在では、Webサイトなどスマートフォンから閲覧してる人が多いです。
人によっては、パソコンなど使わないで、タブレットしか使わない人もいます。
スマートフォンの利用者が多いので、サイトは、
3カラムではなく、2カラムとか1カラムなシンプルなサイトが、今では人気があるかもです。
この本は
丁寧に解説しているので無理なく学習ができると思います。
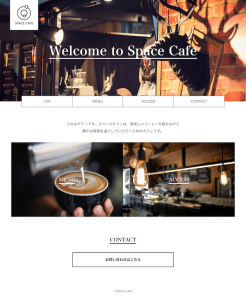
このような感じでサイトが作れます。
PC
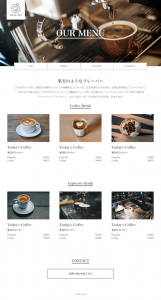
スマートフォン
MENUサイト
ACCESSサイト
CONTACTサイト
人によっては、数日?とかで、学習が出来るかもです。
また、Chapterは1から10までありますが、
毎日、1Chapterごとしていけば、1週間ぐらいで学べるかもです。
目次
Chapter 1 Webサイト制作の準備をしよう
Chapter 2 HTMLの基本を学ぼう
Chapter 3 Webページのひな形を作ろう
Chapter 4 HTMLでトップページを意味付けしよう
Chapter 5 CSSの基本を学ぼう
Chapter 6 CSSでトップページを装飾しよう
Chapter 7 メニューページとアクセスページを作ろう
Chapter 8 お問い合わせページを作ろう
Chapter 9 WebサイトをPCに対応させようう
Chapter 10 Webサイトを公開しよう
本には、リファレンスなども載ってます。
HTMLリファレンス
本書P.102に掲載している参考サイトのリンク集。
初心者におすすめ HTMLクイック・リファレンス
http://www.htmq.com
中級者におすすめ MDN Web Docs(HTML)
https://developer.mozilla.org/ja/docs/Web/HTML
中級者におすすめ MDN Web Docs(CSS)
https://developer.mozilla.org/ja/docs/Web/CSS
上級者におすすめ W3Cドキュメント(HTML)
https://www.w3.org/html/
上級者におすすめ W3Cドキュメント(CSS)
https://www.w3.org/Style/CSS/
PCとスマートフォン対応の架空のカフェサイトを製作していきます。
HTML&CSSの本なので、JavaScript(プログラミング言語)などは載ってません。
ダウンロードしたサンプルファイルは、
Chapter3から使います。
ファビコン、タッチアイコン
reset.cssなどの解説もあります。
モバイルフレンドリー
Chromeのデベロッパーツールを使い、ボタンやロゴなどの位置調整の仕方など解説。
ダウンロードの素材には、画像などのも揃っているので、
すぐに、勉強ができて学べます。
たまにある、本によっては、画像などは、各自で用意してね。とかではないです。
製作するWebサイトを確認しよう。
架空のカフェサイトを作成
トップページ
メニューページ
アクセスページ
お問い合わせページなど作成
Webサイト制作をする準備などの解説がしてあります。
GoogleChromeのインストールの仕方
テキストエディタのBracketsのインストールの仕方から丁寧に解説されてます。
Google Chrome
https://www.google.co.jp/chrome/index.html
Brackets
http://brackets.io
Webページの制作ツール
メモ帳でも、コーディングはできますが、
コーディングに適したテキストエディタを使うと便利です。
Mac用
CotEditor
軽量プレーンテキストエディタ
Windows用
サクラエディタ
https://sakura-editor.github.io
最近では
Bracketsを使うのが辞めてる人が多いかも?。
アップデートしたら、プラグインによって、不具合があったり、とても重いです。
Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Webブラウザ
Safari
https://www.apple.com/jp/safari/
Google Chrome
https://www.google.com/chrome/
Microsoft Edge
https://www.microsoft.com/ja-jp/windows/microsoft-edge
Firefox
https://www.mozilla.org/ja/firefox/
HTMLの基本など解説。
正しい知識を学び、それを使いこなすことは、
結果的にSEO対策やアクセシビリティの向上といった施策にもつながります。
趣味でサイトを作ってみたい
スキルアップしたい
仕事で必要になった
「HTMLとCSSの基本を身につけたい」方は、ぜひ本書を読んでみてください。
HTMLのバージョンは、最新のHTML5.2で解説
W3C公式サイト:HTML 5.2
https://www.w3.org/TR/html52/index.html#contents
W3C公式サイト:HTML 5.3
https://www.w3.org/TR/html53/index.html#contents
index.htmlファイルを作成
フォルダなどを作成
フォルダの構成なども解説してます。
Chromeのデベロッパーツールなど使い、整え方
スマートフォンで見栄えを整えよう
最初に、viewportで、スマートフォン用の記述をするなど解説
<meta name="viewport" content="width=device-width,user-scalable=yes,initial-scale=1.0">
IEの互換モード停止の解説など
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Chapter 3 Webページのひな形を作ろう
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,user-scalable=yes,initial-scale=1.0"> <title>SPACE CAFE</title> </head> <body> SPACECAFEへ ようこそ! </body> </html>
トップページの作成
メンテナンスなど意識して、
フォルダで分けて、管理しています。
CSSの解説などしてます。
サンプルのファイルがあるのでわかりやすいと思います。
この本では、実際の現場のような感じで
フォルダも多く分けて管理しています。
CSSなどのファイルは3つ作ってます。
自分は昔にWeb製作の訓練校など通いましたが、
いきなりcommonフォルダなどを作ってと言われ、何も解説のないままの授業だった。
この本では、説明などされてます。
メニューページとアクセスページの解説などしてます。
サンプルのファイルがあるのでわかりやすいと思います。
実際の、お問い合わせページなどは、プログラミング言語のPHPやRubyなど使います。
その解説も少し書いてます。
お問い合わせページの作成
レスポンシブ(レスポンシブデザイン)で
メディアクエリを使い、
スマートフォン用とPC用にカフェサイトの表示を整えていきます。
印刷時には、不要な部分は非表示にする。など、カフェサイトを調整していきます。
FileZillaを使い、作った、カフェサイトのデータをサーバーにアップする仕方
本では、レンタルサーバーは
さくらのレンタルサーバなどが載ってます。
ロリポップ
本には載ってないですが、
初心者の方で、レンタルサーバーなど利用したいけど、
最初は、お金をかけたくないなどあると思います。
容量は少ないですが
無料で利用ができるレンタルサーバーもあります。
エックスドメインや
ネットオウルのStarServerなど無料でレンタルサーバーを利用できます。
最初は、無料でレンタルサーバーなど作ってみて、
使いやすいなら、契約するといいと思います。
エックスドメイン
ドメイン名取得&無料レンタルサーバーサービス
レンタルサーバーが無料で利用できます。
HTML等の静的なコンテンツ専用のWEBサーバーがご利用可能です!
Webページへの広告表示も無く、どのような用途にも活用していただくことが出来る、使いやすいサーバースペースです。
ディスク容量1GB
StarServer
ネットオウルのStarServer Free
スターサーバーフリー(無料レンタルサーバー)
ディスク容量1GB
https://www.star.ne.jp/free/
高速・高機能・高安定レンタルサーバーエックスサーバー
安心と快適さを兼備した高性能レンタルサーバーです。
月額900円(税抜)から、大容量200GBからの高コストパフォーマンス
WordPressやショッピングカートを簡単インストール!
電話サポートあり!専任スタッフがご対応
お客様データの消失を防ぐ、自動バックアップ機能を標準提供
初心者でも安心の24時間365日メールサポート
全部まとめて運営できます。
会社サイト
店舗紹介サイト
ネットショップサイト
ブログ
ロリポップ
製作したWebサイトをFTPソフトを使って、レンタルサーバーにアップする仕方など解説。
FTPソフト
FileZilla(ファイルジラ)
https://ja.osdn.net/projects/filezilla/
本には、書いてないですが
レンタルサーバーなどに、作ったサイトのデータをアップロードしたら
クロスブラウザのチェックするを、よりいいかもです。
ブラウザテスト
クロスブラウザのオンラインチェック
Browserlingは、3分まで、無料
IEやWindowsなでチェックが可能
https://www.browserling.com
最後には、
Twitterのシェアボタンの配置の仕方なども載ってます。
ただ、このTwitterシェアボタンは、
scriptタグなど使かわない仕方での解説で載ってます。
いちばんやさしい HTML&CSS 入門教室 単行本 – 2018/10/20
岩田 宇史 (著), 平内 裕子 (著)