たった2日で楽しく身につくHTML/CSS入門教室 読んでみた。
[記事公開日]2016/03/29
[最終更新日]2025/12/29
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
HTMLやCSSの関連の本って、次々と出ます。
Web系って、技術が進歩していく。
HTMLやCSS、前に習った内容が、古い場合もあります。
常に、勉強していくって、とても大変です。
最短で、HTMLとCSSを学びたい。
日本一楽しい、わかりやすい、HTML/CSS入門
たった2日で楽しく身につく HTML/CSS入門教室 電子書籍版
高橋 朋代
目次
たった2日で楽しく身につくHTML/CSS入門教室 読んでみた。
1時限目 ウェブサイトを設計しよう
2時限目 ウェブサイトづくりの準備をし、HTMLの基礎を学ぼう
3時限目 HTMLを書いてみよう
4時限目 画像とリンクを設定しよう
5時限目 CSSでページを装飾しよう
6時限目 ページを完成させよう
7時限目 さまざまなデバイス表示を考慮しよう
8時限目 サイトを公開しよう
たった2日で楽しく身につく HTML/CSS入門教室 [電子書籍版]
高橋 朋代
(練習用ファイル付)できるイラストで学ぶ 入社1年目からのHTML&CSSとWebデザイン (できるイラストで学ぶシリーズ) 単行本(ソフトカバー) – 2025/10/28
こばやす (著), できるシリーズ編集部 (著)
ゼロからはじめてプロになる HTML/CSS&伝わるWebデザイン 単行本 – 2025/1/20
HIROCODE. (著)
この本は、知識はないけれども、Webデザインに興味のある方や、
これからWebデザイナーとしてキャリアをスタートしたい方に向けた入門書です。
デザインの学校 これからはじめる HTML&CSSの本[改訂第3版] 単行本(ソフトカバー) – 2025/2/20
千貫 りこ (著), ロクナナワークショップ (監修)
【改訂5版】図解でよくわかる ネットワークの重要用語解説 単行本(ソフトカバー) – 2020/4/16
きたみ りゅうじ (著)
ネットワーク用語集の超定番書「図解でわかる ネットワークの重要用語解説」
図解 コンサル一年目が学ぶこと 単行本(ソフトカバー) – 2021/7/16
大石 哲之 (著)
本書はコンサルタントだけのものではありません
職業・業界を問わず、 一生役立つ普遍的なスキルを、
社会人一年目の基礎から理解できる本です。
サクッとわかる ビジネス教養 マーケティング 単行本 – 2023/3/16
阿久津 聡 (監修)
「マーケティング」とはいったいなんでしょうか。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (1冊ですべて身につく) 単行本(ソフトカバー) – 2024/3/2
Mana (著)
ずっと、一番売れているHTML本が5年ぶり、最新の情報になって大改訂
【Amazon.co.jp 限定】ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座 (DL特典: CSS クラス名 チートシート) 単行本(ソフトカバー) – 2021/2/20
Mana (著)
【Amazon.co.jp 限定】1冊ですべて身につくWordPress入門講座(DL特典: 【100ページ超の大特典!】フルサイト編集に“対応していない”テーマのカスタマイズ方法) 単行本(ソフトカバー) – 2022/3/23
Mana (著)
1冊ですべて身につくJavaScript入門講座 (1冊ですべて身につく) 単行本(ソフトカバー) – 2023/3/1
Mana (著)
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
この本を読んだらWebデザイナーなれるの?
サイト制作は、Codestep(コードステップ)など載ってました。
他に、Photoshopの操作方法など
副業でもOK! スキルゼロから3か月で月収10万円 いきなりWebデザイナー 単行本(ソフトカバー) – 2023/4/28
濱口 まさみつ (著)
受講生の案件獲得率100%の副業Webデザイナー育成講師が、バナー&LPの作り方から開業の仕方までを網羅して解説。豊富なダウンロードテンプレート付きで、すぐ副業を始められます。
Codestep(コードステップ)は、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習サイト
https://code-step.com
10倍はかどるSEOの進め方 単行本(ソフトカバー) – 2023/10/19
青木 創平 (著)
「低コストで安定的に集客を増やせる!」と期待したらうまくいかない……そんな現実を進捗に変える現場のノウハウを集大成
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
ゼロから覚えるHTML・CSSとWebデザイン魔法の教科書 単行本 – 2023/2/15
中島俊治 (著), 栗山浩一 (著)
Webデザインの仕事に就きたい、知識を身につけて仕事の範囲を広げたい!
だけど、どこから勉強を始めたらいいのか、いまいちわからない……。
本書はそういった方にピッタリの本です。
1日1テーマ読むだけで身につくホームページ集客大全100 単行本 – 2022/12/6
芝田 弘美 (著)
ホームページ集客に大切なのは専門的な知識ではなく、お客様のことを想う気持ち。ホームページ集客のプロが分かりやすく解説します。
Web制作フリーランス入門講座 年収1200万円&週休3日を実現する方法 単行本(ソフトカバー) – 2022/12/18
片岡亮太 (著)
Webデザイナー イラストレーター 動画編集者 ライターに捧ぐ 稼げるフリーランスになるためのバイブル! 年収1200万円 週休3日を実現する方法を一から徹底解説!
人によっては、新しく出てた本でも、書き方(コーディング)など古くて参考にならのもあります。
1週間でHTML&CSSの基礎が学べる本 (1週間シリーズ) 単行本(ソフトカバー) – 2022/9/22
亀田 健司 (著)
HTMLってなんだろう?CSSってなんだろう?と思っているあなたでも、1週間でスマホ用Webページがちょっとだけ作れるようになる!
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
会話形式でやさしくわかりやすいHTML/CSSの入門書です。
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
会話形式でやさしくわかりやすいHTML/CSSの入門書です。
キャラクターと一緒に、楽しいイラストやわかりやすい例でサクサクHTMLとCSSを学んでいきます。
やさしくわかりやすいのに、現場のプロが監修するから内容は本格派。
いちばんやさしいGoogleアナリティクス4の教本 人気講師が教える行動計測とユーザー理解の基本 (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/8/26
山浦直宏 (著), 高田和資 (著), 藤田佳浩 (著)
大好評「いちばんやさしい教本」シリーズから
Googleアナリティクス4の解説書が登場!
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版!
第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。
最新のHTML Living Standardに準拠
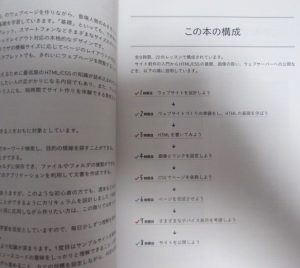
この本では5ページの
カフェのサイトを作成
ホーム、店舗案内、アクセス、メニュー、お問い合わせ
レスポンシブデザイン(スマートフォンでの表示)
Webサイトの制作し公開するまでの流れ
①計画を立てる
どのようなWebサイトにするのか?
コンテンツなど用意する(テキスト文書、写真など他)
サイトのデザインを考える(Figmaや、Adobe XDなどで(Photoshop、Illustratorほか)デザインカンプ作成)
②Web制作
HTMLでサイトを作成
CSSで見た目を整える(デザイン)
ブラウザでサイトを表示し確認する
③サイト運用
インターネット上にサイトを公開する
サイトの更新など
デザインカンプなどはないです。
テキストエディタは、Visual Studio Codeを使用
FTPクライアントは、FillZilaを使用
サーバーは、無料のFC2レンタルサーバーを使用
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
HTMLとCSSができたら仕事を取りに行ってもいいと言うツイートがSNSで話題です。
いろいろな意見が出てます。
フリーランス的な考えのかわからないけど。
サイト制作とか、何も知らない人、またクライアントさんとかトラブルになると思うけど。
HTMLやCSSが簡単なの?ほとんどの方は難しいと感じます。
模写などするのは簡単かも知れないけど。
たった1日シリーズの本とかもあるけど。
自分で実際にデザインカンプから作成し、サイトをコーディングして、一通り作ればわかるとは思うけど。
人それぞれ「簡単」ってのが、それぞれ異なります。
HTMLの他に、CSSもあり、そして、SASS、プログラミングのJavaScriptも難しいです。
SNSで話題ですが、Adobe XDは、今までは無料で利用が出来ましたが、
アップデートなどAdobe XDバージョン50になると有料プランになるそうです。
Adobe XDは、日々、アップデートしてるソフトなので、
無料でずっと使い続けるのは無理かも知れないです。
2022年4月
Adobe XDで無料のスタータープランを使い続ける方法
https://stocker.jp/diary/adobe-xd-starter/
2022年1月
女性が少ないIT業界で起きる問題とは? 社員が理系の高校生に授業
https://news.yahoo.co.jp/articles/dd67103daf0386691d3359dfe39852f87b78c1ad
画像編集に便利
iLoveIMG | 画像編集用オンラインツール
iLoveIMGはPGN、JPG、GIF、WEBP、HEIC、RAWコンバーションなどに対応しています。画像の圧縮やJPGに変換など
https://www.iloveimg.com/ja
Webデザインなどする時に便利な参考サイト
イケサイ ウェブデザイナーのWEBデザインデータベース
https://www.ikesai.com
ランディングページのデザイン・参考事例ならLP幹事
https://lp-kanji.com
ランディングページ(LP)集めました。
http://lp-web.com
LPデザインに参考になるランディングページ集|LP advance
https://site-advance.info
Web Design Clip | Webデザインギャラリー・クリップ集
https://webdesignclip.com
日本のWebデザイン・Webサイトギャラリー&リンク集
https://81-web.com
I/O 3000 | Webデザインギャラリー
https://io3000.com
ズロック|Webデザインのリンク集
https://www.zzrock.net
Webデザインリンク集・ソーシャルブックマーク
http://bm.straightline.jp
感性を刺激するWebデザインギャラリーbookma!
https://bookma.org
MUUUUU.ORGは、web制作において参考になる縦に長いレイアウトでかつ、クオリティの高いwebデザインのリンクを集めたサイトです。
MUUUUU.ORG
https://muuuuu.org
Responsive Web Design JP | 日本国内の秀逸なレスポンシブ
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
https://responsive-jp.com
「Visual Studio Code」のテキストエディタ
今では、
Webブラウザー上で「Visual Studio Code」が動作
「Visual Studio Code」をインストールしなくても使えるようになってます。
https://vscode.dev
Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
「もっと自由に、私らしく働く」を叶える
Webデザイナーおうち起業!
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2022/3/17
横田紋奈 (著), 宇賀神みずき (著)
エンジニアに必須のGit/GitHubをコマンドラインで使いこなそう
(練習用素材・解説動画付き)動画でわかる! 1週間のPhotoshop入門 作品づくりをなぞって身につく基本スキル 単行本(ソフトカバー) – 2022/3/16
パパ (著)
Photoshopを始めたい・昔挫折したあなたにピッタリの1冊
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
どのような準備が必要で
何をしなければいけないか
HTML解体新書-仕様から紐解く本格入門 単行本 – 2022/4/15
太田 良典 (著), 中村 直樹 (著)
HTMLによる、HTMLのための、HTMLだけの本
アメリカの中学生が学んでいる 14歳からのプログラミング 単行本(ソフトカバー) – 2022/3/9
ワークマンパブリッシング (著), 千葉敏生 (翻訳)
はじめてプログラミングを学ぶ人も
これまでプログラミングでつまづいた人も
これ1冊で一生使えるスキルが身につく!
ふきだし素材専門サイト「フキダシデザイン」 – フキダシ素材が1000以上集まるサイト
https://fukidesign.com
マンガパーツSTOCK – 集中線、効果線特化サイト
https://mangasozai.com
カリ蔵
インパクトのある筆書き専門の素材サイト
https://calligra.design
Colorbase カラーチャート
https://colorbase.app
CSS Layout
Popular layouts and patterns made with CSS
https://csslayout.io/
お道具箱.com
Webデザインやコーディングなどの作業で使える便利なツールやチートシートなどをカテゴリーに分けて集めました。
https://www.お道具箱.com
WEBデザインの制作に便利
MUUUUU.org
https://muuuuu.org
81-web.com
Webサイト制作に役立つ、日本の優れたWebデザイン・Webサイトギャラリー&リンク集
https://81-web.com
マネるデザイン研究所
https://maneru-design-lab.net
webデザイナーのためのギャラリー・サイトリンク集 / 1GUU
https://1guu.jp
Headers – Webサイトのヘッダまとめ –
いろんなWebサイトのヘッダだけをまとめてみました。
https://headers.netlify.app
無料で使える!日本語フリーフォント投稿サイト – FONT FREE
https://fontfree.me
モジサイ
書体から検索、イメージワードから検索
https://www.mojizai.com
商用可なフリーフォントを検索
FONT BEAR
https://fontbear.net
ためしがき
https://tameshigaki.jp
(DLデータ付)デザイン初心者のためのPhotoshop Illustrator 先輩に聞かずに9割解決できるグラフィックデザイン超基礎 単行本(ソフトカバー) – 2022/1/25
Power Design (著), インプレス編集部 (編集)
新人デザイナーや、宣伝広報など社内デザイン担当者の方向けのPhotoshop、Illusutratorガイド。
QA形式で疑問点を先輩に教わっている感覚で解説しているのが特徴で、ポスター、Webバナーなど実際の業務での制作物を前提に、ソフトの画面の見方からデータの作り方、データの書き出し、印刷入稿方法、デザイン知識まで、現場のリアルな仕事を解説しています。WebやSNSの画像作り、印刷物のデータ入稿といった業務におすすめ。
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
素人っぽいデザインはもう卒業! 知識0でもわかるデザインの入門書が発売!
理由はわからないけど読みにくい、色やフォントが選べない、
写真や文字をどう配置すればいいのかわからない…、
デザインをするなかで、「なんか素人っぽいな…」と悩むことありませんか?
この本ではデザイン初心者さんでも
これだけ覚えておけば間違いない基本と、
デザインがプロっぽく見えるコツを
5つのカテゴリーに分けて解説しています。
Visual Studio Code完全入門 Webクリエイター&エンジニアが押さえておきたいこと全部 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
Visual Studio Code(VSCode)は現在、プログラミングやWebの世界でデファクトスタンダートとなっているオープンソースのテキスト(コード)エディタです。
カラーバイブル 世界のアート&デザインに学ぶ色彩の歴史と実例100 単行本 – 2022/1/23
ローラ・ペリーマン (著), 服部こまこ (翻訳)
カラーコード(Hex値、RGB、CMYK、HSB)も掲載!
【期間限定特典あり】思わずクリックしたくなる バナーデザインのきほん 単行本(ソフトカバー) – 2022/2/9
カトウ ヒカル (著)
バナーデザインで困った時は
この1冊で解決!
バナーは情報量の多いWeb上に掲載されるので
「パッと一目で情報を伝える」必要があります。
なので、目に留めてもらう工夫が必須!
ポチらせる文章術 単行本(ソフトカバー) – 2019/10/31
大橋一慶 (著)
販売サイト・ネット広告・メルマガ・ブログ・ホームページ・SNS…
全WEB媒体で効果バツグン!
カリスマコピーライターが教える「見てもらう」「買ってもらう」「共感してもらう」すべてに効くネット文章術
失敗しないカラーリング 知っておくと役立つ色のあれこれ 単行本 – 2021/3/9
桜井 輝子 (著)
色彩センスのなさに悩む人々の問題を解決する1冊です。
オノマトペでピンとくる! ひらめき配色図鑑 単行本(ソフトカバー) – 2022/2/8
FLAMINGO STUDIO INC. (編集)
ワクワク、きゅんきゅん、ドキドキ、しっとり…
「この感覚、色で表現するには何色がいいだろう?」
そんな悩みがすぐに解決する!
今すぐ使える時短の魔法 ショートカットキー暗黙のルール 単行本(ソフトカバー) – 2022/1/26
東 弘子 (著)
誰も教えてくれないショートカットキーを使いこなして業務効率化!
一生懸命デザインしたのにプロっぽくなりません。 単行本(ソフトカバー) – 2022/1/27
シブヤ領一(ぱちぱち) (著)
駆け出しデザイナーに必要な「デザイン知識」と
「デザイナーマインド」がまるごとわかる
デザインのネタ帳 プロ並みに使える飾り・パーツ・背景 Illustrator+Photoshop 単行本(ソフトカバー) – 2022/2/1
五十嵐 華子 (著), anyan (著), 佐々木 拓人 (著), mito (著), & 3 その他
すべての「デザインする人」必携! 王道の新ネタ帳・第1弾!
CSSなども進化してるみたいです。
The State of CSS 2020
https://2020.stateofcss.com/ja-JP/
2021年に伸びるCSSプロパティ3選
https://www.mitsue.co.jp/knowledge/blog/frontend/202102/02_1740.html
よくあるWeb制作の悩みをCSSで解決!最新テクニック40選まとめ
https://photoshopvip.net/131693
めっちゃ楽!面倒なWeb制作から救う最新オンラインツール44個まとめ
https://photoshopvip.net/131642
CSS Nite(シーエスエス・ナイト)
Web制作などしる人なら、1度は聞いたことあるかも?
興味のある方は、チェックしてみるといいと思います。
開催情報:CSS Nite
https://cssnite.jp
2021-11-05(金)Coder’s High – 2021 fall
コーディング特集。
4つのセッションで構成
Dart Sassの概要と導入事例/サトウハルミ(FLAT)
そのCSS、新しい書き方がありますよ/綿貫 佳祐(Increments)
ウェブタイポグラフィとグリッドシステム/阿部 文人(necco)
ダークモードに対応したWebページ制作/Mana(Webクリエイターボックス)
など
イベント原稿CSS Nite Coder’s High – 2021 fall
https://qiita.com/xrxoxcxox/items/3e2e84143d7e70e8580d
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
2021年11月
なぞるだけで写真の不要なものを消せるウェブサービス Cleanup.pictures
https://photoshopvip.net/131879
2021年10月
Webブラウザ上で動作、ダウンロード不要
Adobe「Photoshop」と「Illustrator」にWebブラウザ版 まずはβ版、データ閲覧までなら非会員にも開放
https://news.yahoo.co.jp/articles/38dca1b58b1433edfef510fa9c848c85114bdb38
コーディングに便利なサイト
HTMLの仕様書
Living Standard
https://html.spec.whatwg.org/multipage/
CSS仕様書
CSS W3C
https://www.w3.org/Style/CSS/
MDN Web Docs
https://developer.mozilla.org/ja/docs/web
Can I Use?
https://caniuse.com
Webデザイン
配色サイト
PALETTABLE
https://www.palettable.io/A3BFBC
本書は、5つのレイアウトのサイトが学べる
6ページのオンラインショップも運営するカフェのサイト作成
さまざまなウェブレイアウト(レスポンシブデザイン)の手法を学習
この本は前作とは違うので増補改訂版も、おすすめ
サンプルのデータはあります。
デザインカンプなどの画像を見てサイトの制作する本ではないですが、
デザインカンプなどの説明なども載ってます。
テキストエディタは多くの現場で利用されている
Visual Studio Codeを利用、便利な拡張機能も載ってます。
WebブラウザはGoogleのChromeを利用
デベロッパーツールの使い方なども載ってます。
最初に共通部分を作成して、それを元に複製しながら
1つ、1つのサイトをコーディングしていくような感じです。
ウェブフォントの指定、
リセットCSSのファイルなどは使わず、余白など無くす指定で解説
ハンバーガーメニューなどは、JavaScriptを使用してます。
(JavaScriptなどのプログラミングは載ってないです。)
サンプルサイトをポートフォリオにアレンジなども載ってます。
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
【期間限定特典あり】思わずクリックしたくなる バナーデザインのきほん 単行本(ソフトカバー) – 2022/2/9
カトウ ヒカル (著)
バナーデザインで困った時は
この1冊で解決!
バナーは情報量の多いWeb上に掲載されるので
「パッと一目で情報を伝える」必要があります。
なので、目に留めてもらう工夫が必須!
(DLデータ付)デザイン初心者のためのPhotoshop Illustrator 先輩に聞かずに9割解決できるグラフィックデザイン超基礎 単行本(ソフトカバー) – 2022/1/25
Power Design (著), インプレス編集部 (編集)
新人デザイナーや、宣伝広報など社内デザイン担当者の方向けのPhotoshop、Illusutratorガイド。
QA形式で疑問点を先輩に教わっている感覚で解説しているのが特徴で、ポスター、Webバナーなど実際の業務での制作物を前提に、ソフトの画面の見方からデータの作り方、データの書き出し、印刷入稿方法、デザイン知識まで、現場のリアルな仕事を解説しています。WebやSNSの画像作り、印刷物のデータ入稿といった業務におすすめ。
世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版] (世界一わかりやすい教科書) 単行本(ソフトカバー) – 2022/1/22
赤間 公太郎 (著), 狩野 咲 (著), 鈴木 清敬 (著)
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本!
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
素人っぽいデザインはもう卒業! 知識0でもわかるデザインの入門書が発売!
現場で使える Webデザインアイデアレシピ 単行本(ソフトカバー) – 2022/1/28
小林 マサユキ (著)
HTML&CSSで表現するシンプルで使いやすいデザイン。
サイトを作る目的を決める
最初に、枠組みを作る
次に、文章(原稿)をアウトライン化して
HTMLのタグでマークアップ
次に、パーツごとにわける。
ヘッダー、コンテンツ、フッター
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 単行本(ソフトカバー) – 2019/9/25
栗谷 幸助 (著), おの れいこ (著), 藤本 勝己 (著)
Webサイトの配色の黄金比は、70:25:5
Webサイトは、
①「ベースカラー」
②「メインカラー」
③「アクセントカラー」
などの配色で作られてる事が多いです。
比率は
「ベースカラーは70%、背景色や余白などに使う。広い範囲に使用など」
「メインカラーは25%、主役や印象的に使う色、はっきりした色を使うなど」
「アクセントカラー5%、ワンポイントで使うなど」
少しコーディングとか慣れてたら
今の制作の現場では、
0から(白紙)サイトをコーディングしてないそうです。
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
パーツ、パーツで載ってるので便利
初心者からちゃんとしたプロになる HTML+CSS実践講座 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), & 1
BEMを使ってのCSS設計
HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート 単行本 – 2020/9/11
服部 雄樹 (監修)
2020年で古いけど、勉強にはなるかも
ブラウザの利用
スマートフォンはSafariが50%以上
パソコンは、Chromeが50%以上らしいです。
Webサイトは、見るものから使うものへ変化
HTMLを書いてCSSで見栄えを整えるから、今では、「CMS」に変わってる
CMS(コンテンツ管理システム)WordPressなど有名
セキュリティの対策
JPCERT コーディネーションセンター
https://www.jpcert.or.jp
世界からのサイバー攻撃をリアルタイムで表示
カスペルスキー
Kaspersky Cyberthreat real-time map: マップ
https://cybermap.kaspersky.com/ja
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
いろいろな、いろ。 配色に着目したデザインレイアウトの本 単行本 – 2021/12/4
ingectar‐e (著)
ちょっとしたコツを押さえるだけで、センスのいい配色デザインができるようになる!
感覚よりも段取り力が大事! 一生役立つ「伝わる」デザインの考え方 単行本(ソフトカバー) – 2021/7/20
細山田デザイン事務所 (著)
一生懸命デザインしても、スタイリッシュに見えない。
既存のデザインをマネしてしまう。
クライアントの要望がわからない…
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
制作フェーズに応じたプロの使い方がわかる!
Webサイトやモバイルアプリの分野で広く使われてるデザイン・プロトタイピングツールであるAdobe XDの入門書。
デザインカンプを見てのコーディングの仕方は2種類あり
上から下へ順番に作っていく
または、共通のパーツから作っていくなど
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
マーケティングにネットは避けて通れない必須の時代
今は、1カラムのサイトが多いです。
Amazonサイトも3カラムから1カラムに。
昔はPCからサイトを閲覧してた。スマートフォンが普及してから、
現在では、スマートフォンでサイトを見るので、1カラム(1ペラ)が支流
通過率84.6%のプロが教える 資料作成&プレゼン大全 単行本 – 2021/10/14
亀谷 誠一郎 (著)
この基本さえ押さえておけば、驚くほど企画が通る!あまたある競合のなかから選ばれ続けている“現場のプロ”が、長年の体験から編み出したノウハウを豊富な図解とともに徹底解説。悩める若手ビジネスパーソン必携の書。
プレゼン思考 単行本(ソフトカバー) – 2021/6/23
小西 利行 (著)
クリエイターならではの企画、アイデア、発想を研ぎ澄ませるメソッドも丁寧に解説。
プロの思考整理術 単行本(ソフトカバー) – 2021/11/17
和仁 達也 (著)
本書の思考整理術を「自分の頭のモヤモヤを解消したい」人や、お客様や部下、友人、家族の相談に乗って感謝され、より良い関係性を育みたいビジネスパーソンの皆さんにお届けします。
あてはめるだけで“すぐ”伝わる 説明組み立て図鑑 単行本(ソフトカバー) – 2021/11/25
犬塚壮志 (著)
「何をどこから説明すればいいの?」という疑問に答える決定版
説明するときに「何からどう説明しよう?」と悩むことはないでしょうか?
実は、説明には、用途に応じて「型」があります。
たった2日で楽しく身につく HTML/CSS入門教室 (Design&IDEA) 単行本 – 2016/3/16
高橋 朋代 (著), 森 智佳子 (著)
たった2日で楽しく身につく HTML/CSS入門教室 [電子書籍版]
高橋 朋代
たった2日で楽しく身につく HTML/CSS入門教室、この書籍は、
1からWebサイトのコーディングをして、
作ったWebサイトをサーバーに上げる手順まで解説してます。
初心者だけどWebサイトを作ってみたい。でも、何からしていいか、わからない。
何を準備したらいいの?など。丁寧に解説してます。
Webサイトの制作の手順
(人によって違うと思いますが)
- クライアントや、発注者などに、ヒアリングする。
- ターゲットやコンセプトなど決める。
- ページの設計図など、メモ書き、ワイヤーフレームを作る。デザインカンプなど作る。
- 写真、素材の作成、ロゴなどある場合は作成、画像の確認など。
- デザインを作成する。
- コーディングをする。
- Webサイトの動作確認。Webブラウザで表示されるかテストの確認など
- OKが出たら、Webサイトをサーバーにアップロードで納品など
Web系って、常に進化をしていて、
前に習った事や技術などは、現在では使われないとかあります。
日々、勉強をしていかないと、追いついていけないかも。
流行りのデザイン、トレンドなどもあったりします。
昔には、なかったデバイス、スマートフォン。
携帯電話が出たときは、活気的でした。
今では、スマートフォンなどが、出て、若い世代は、みんな使っているイメージです。
パソコンは、あまり使わないなどもあります。
スマートフォン用に対応してるWebサイトにするのが一般的です。
Webサイトは
どんな手順でサイトを作ればいいの?
この本は、丁寧な解説で説明されてるので、無理なく自分のペースで学べると思います。
(MacとWindowsに対応)
この本の通りに、すれば、
最後には、PCサイト、とスマホ用サイトの、Webサイトが完成できます。(たぶん)
今では古い内容ですが。
またサンプルも公式サイトからダウンロード出来るので途中で、
わからなくなっても完成品が見れます。
無理なく、自分のペースで学べると思います。
もし、
たった2日で楽しく身につく HTML/CSS入門教室 (Design&IDEA) が、
難しいと感じるなら、この本も、おすすめです。
デザインの学校 これからはじめる HTML & CSSの本 [Windows 10 & macOS対応版] 大型本 – 2017/5/26
この本は、わかりやすいかもですが、
CSSなどは、文字コードのcharsetなど他、解説が書いてないです。
普通は、書いた方がいいと思うけど。
デザインの学校 これからはじめる HTML & CSSの本 [Windows 10 & macOS対応版] 大型本 – 2017/5/26
千貫 りこ (著), ロクナナワークショップ (監修)
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
はじめてネット広告を担当する人にとって
・どのような準備が必要で
・何をしなければいけないか
を「基礎」と「応用」に分けて紹介!
足し算デザイン&引き算デザイン 単行本 – 2021/11/2
Power Design Inc. (著)
デザインにも「足し算・引き算」という言葉があります。
装飾・要素を追加して楽しく賑やかにする「足し算デザイン」、
不要な装飾・要素をそぎ落とし必要最低限のものだけで構成した「引き算デザイン」。
儲かる会社はホームページが9割! 単行本 – 2021/10/13
芝田 弘美 (著)
オンラインによる会社の売り上げを高めるには
ホームページが一番! ホームページ集客術を専門用語を使わず
説明します。
見るだけでデザインセンスが身につく本 単行本 – 2021/12/3
大坪拓摩 (著)
多くの人に魅力的、センスがある、と評価されるデザインには『法則』『ルール』がある!
Photoshop よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/10/21
senatsu (著)
(PDF版電子書籍・練習用ファイル・解説動画付き)Illustrator よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/11/4
石川 洋平 (著), 清水 健次 (著), 堀内 良太 (著)
Photoshopレタッチ 仕事の教科書 3ステップでプロの思考を理解する 単行本(ソフトカバー) – 2021/9/10
高嶋 一成 (著), マルミヤン (著), 佐藤 悠大 (著)
写真を魅せる正しいプロの技、教えます!
1週間でGoogleアナリティクス4の基礎が学べる本 (1週間で基礎が学べるシリーズ) 単行本(ソフトカバー) – 2021/9/22
窪田 望 (著), 江尻 俊章 (著), 木田 和廣 (著),
大幅に改訂されたWebマーケティングツール
「Googleアナリティクス4」の基礎と活用法を
最前線のWebマーケッターたちがやさしく解説!
【Amazon.co.jp限定】見てわかる、迷わず決まるフォントのアイデア マネするだけでセンスのいいフォント(特典「装飾につかえる! カジュアルな手書きフォントデータ」データ配信) (見てわかるシリーズ) 単行本(ソフトカバー) – 2021/10/19
ingectar-e (著)
直感で伝わる!プレゼン資料は見た目が9割 単行本 – 2021/7/16
高村 勇太 (著)
Photoshopレタッチ 仕事の教科書 3ステップでプロの思考を理解する 単行本(ソフトカバー) – 2021/9/10
高嶋 一成 (著), マルミヤン (著), 佐藤 悠大 (著)
写真を魅せる正しいプロの技、教えます!
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
ストーリーと連動した4つのWebサイトをつくります。簡単なサイトから少しずつレベルアップ!
4大特典付き
特典PDFは、サイトの公開方法(ドメインやFTP設定など)
Adobe XDデータ(サンプルサイトのデザインデータ)
サイト集(プロも使う、お役たちサイト集)
チートシート(復習m学習に使える4種のチートシート)
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
制作フェーズに応じたプロの使い方がわかる!
Webサイトやモバイルアプリの分野で広く使われてるデザイン・プロトタイピングツールであるAdobe XDの入門書。
Web制作の役立つサイト
cman.jp
無料 ホームページのパーツ作成
https://webparts.cman.jp
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!
https://jajaaan.co.jp/css/css-headline/
「シンプル」こそ大事!ホームページ制作で基本の「やるべきこと」とよくある間違い
https://photoshopvip.net/130600
マネるデザイン研究所
普通のWebデザイン集とは違い、ちょっぴりポイントを解説したWebデザイン集です。
https://maneru-design-lab.net
cms design|CMSで構築されたWebデザインギャラリー
https://cmsdesign.jp
Responsive Web Design JP
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
https://responsive-jp.com
現代デザイン | Webデザインギャラリー・サイトリンク集
現代デザインはWebサイトを集めたギャラリー・リンク集です。
https://gendaidesign.com
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
はじめてでもHTMLとCSSの基本をしっかり学べる
ウェブサイトを自分で作ってみたい人
昔、個人サイトを作っていた人
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
ウェブ立地論 ~“来てほしい人にアプローチする”集客につながる顧客目線のウェブの作り方 単行本(ソフトカバー) – 2021/8/26
石井 研二 (著)
伝わるデザインの授業 一生使える8つの力が身につく 単行本(ソフトカバー) – 2020/11/9
武田 英志 (著)
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 単行本 – 2015/7/31
筒井 美希 (著)
ノンデザイナーズ・デザインブック [第4版] 単行本(ソフトカバー) – 2016/6/30
Robin Williams (著), 米谷 テツヤ (監修, 翻訳), & 2 その他
あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本 単行本 – 2020/8/31
ingectar‐e (著)
ほんとに、フォント。 フォントを活かしたデザインレイアウトの本 単行本(ソフトカバー) – 2019/2/20
ingectar-e (著)
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 単行本 – 2018/7/20
ingectar-e (著)
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色 単行本(ソフトカバー) – 2020/6/12
ingectar-e (著)
[改訂版]実例付きフォント字典 単行本(ソフトカバー) – 2018/4/20
パイ インターナショナル (編集)
やってはいけないデザイン 単行本(ソフトカバー) – 2016/12/17
平本 久美子 (著)
失敗しないデザイン 単行本(ソフトカバー) – 2020/7/15
平本 久美子 (著)
1枚デザインの構図とレイアウト 単行本(ソフトカバー) – 2019/7/16
パイ インターナショナル (編集)
っぽくなるデザイン 誰でもできるかっこいいレイアウト集 単行本(ソフトカバー) – 2020/3/3
ingectar-e (著)
誰も教えてくれないデザインの基本 単行本(ソフトカバー) – 2018/1/20
細山田デザイン事務所 (著)
あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉 単行本(ソフトカバー) – 2019/1/18
ingectar-e (著)
デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design&IDEA) 単行本 – 2015/7/1
坂本 伸二 (著)
イメージをパッと形に変えるデザイン大全 単行本(ソフトカバー) – 2021/1/22
尾沢 早飛 (著)
デザインの基本ノート 仕事で使えるセンスと技術が一冊で身につく本 単行本 – 2018/7/21
尾沢 早飛 (著)
レイアウトのデザインパターン帖 単行本(ソフトカバー) – 2011/6/20
SNSで話題になり価格が値上がりしてるけど
Webデザイン必携。 プロにまなぶ現場の制作ルール84 Kindle版
北村 崇 (著), 浅野 桜 (著) 形式: Kindle版
【Webデザイナーとして“やるべきこと”と“やってはいけないこと”をまとめた新しいルールブック】
現場で使える Web編集の教科書 単行本 – 2021/7/20
withnews+ノオト+Yahoo!ニュース (著)
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
1日30分からはじめる! 制作現場の実践的コーティング
シリーズの第3弾
初心者からちゃんとしたプロになる JavaScript基礎入門 (日本語) 単行本(ソフトカバー) – 2020/3/25
シリーズの第2弾
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
シリーズの第1弾
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 (日本語) 単行本(ソフトカバー) – 2019/9/25
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
初心者からちゃんとしたプロになる Photoshop基礎入門 単行本(ソフトカバー) – 2021/2/2
おの れいこ (著), 髙橋 宏士朗 (著)
初心者からちゃんとしたプロになる Illustrator基礎入門 単行本(ソフトカバー) – 2021/5/7
尾花 暁 (著), 高橋 としゆき (著), 樋口 泰行 (著)
初心者からちゃんとしたプロになる InDesign基礎入門 単行本(ソフトカバー) – 2020/12/22
森 裕司 (著)
12歳からはじめるJavaScriptとウェブアプリ 単行本(ソフトカバー) – 2017/11/24
TENTO (著)
2021年6月
どうしてHTML5が廃止されたのか
HTML5 と HTML Living Standardの違いとは?
https://future-architect.github.io/articles/20210621a/
HTML5 – Wikipedia – ウィキペディア
HTML5(エイチティーエムエル・ファイブ)は、HyperText Markup Languageの5回目に当たる大幅な改定版である。
https://ja.wikipedia.org/wiki/HTML5
駆け出しエンジニアが知っておきたいIT用語 76選
https://goworkship.com/magazine/engineer-terms/
Web制作の便利なサイト
仮の画像配置に
placehold.jp | ダミー画像生成 モック用画像作成、無料ツール
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
ダミー画像生成ツール│モック用画像を作成する無料ツール
https://www.websiteplanet.com/ja/webtools/dummy-images-generator/
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
Webデザインの基本きちんと入門[第2版] 単行本(ソフトカバー) – 2021/8/19
伊藤 庄平 (著), 益子 貴寛 (著), 宮田 優希 (著),
これからはじめる人、一気に学びたい人へ
一生使えるWebデザインのテクニック集!
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
集中演習 デジタルマーケターのためのテクノロジー入門(できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2020/11/13
山田良太 (著)
【改訂新版】良いウェブサービスを支える 「利用規約」の作り方 単行本(ソフトカバー) – 2019/4/12
雨宮 美季 (著), 片岡 玄一 (著), 橋詰 卓司 (著)
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
Schoo – 大人たちがずっと学び続ける生放送コミュニティ
https://schoo.jp/
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Webデザイン(サイトのコーディング)など
クリスタやCodestep(コードステップ)は無料で学べます。
クリスタ
Webデザイナーを目指せる!
クリエイターのスタートライン!をコンセプトにWebデザインやコーディング初学者の方へ向けてどこよりもわかりやすく解説をしていきます!
https://crestadesign.org
Codestep(コードステップ)
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
https://code-step.com
chot.designなどは、昔は、無料でしたが、現在では有料に変わってます。
chot.design – 毎日ちょっとずつデザインを学ぼう
chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。
https://chot.design
ずっと受けたかったソフトウェアエンジニアリングの新人研修 第3版 エンジニアになったら押さえておきたい基礎知識 単行本(ソフトカバー) – 2018/12/12
飯村 結香子 (著), 大森 久美子 (著), 西原 琢夫 (著), & 1 その他
いちばんやさしいGit&GitHubの教本 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2018/12/14
横田紋奈 (著), 宇賀神みずき (著)
改訂2版 わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉 単行本(ソフトカバー) – 2021/6/12
湊川 あい (著), DQNEO (監修)
運用☆ちゃんと学ぶ システム運用の基本 単行本(ソフトカバー) – 2019/4/13
沢渡 あまね (著), 湊川 あい (著)
わかばちゃんと学ぶ サーバー監視 単行本(ソフトカバー) – 2020/12/22
湊川あい (著), 粕谷 大輔 (監修)
たった1日で基本が身に付く! Git超入門 単行本(ソフトカバー) – 2020/7/18
リブロワークス (著)
Git&GitHubのいちばんやさしい本
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
手軽にホームページ検索順位を自分であげる【集客職人 RankingCoach】
独自ドメインの取得なら1円からの【お名前.com】
高速・高機能・高安定レンタルサーバー【エックスサーバー】
格安ドメイン名取得サービス【エックスドメイン】
WordPress専用の超高速クラウド型レンタルサーバー【wpX Speed】
レンタルサーバー「ロリポップ!」
独自ドメイン「ムームードメイン」
低コストで簡単、プロのようなホームページ作成「グーペ」
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
Web制作入門書のロングセラーが、最新仕様にアップデート!
本書の章構成
Lesson1 Webデザインの世界を知る
Lesson2 Webサイトを設計する
Lesson3 HTMLの役割とできること
Lesson4 CSSの役割とできることLesson5 Webサイトを構成する素材
Lesson6 Webサイトを表現する色
Lesson7 Webサイトを公開する
Lesson8 Webサイトを運用する
Lesson9 Webサイトを制作する
デザインの学校 これからはじめる Illustrator & Photoshopの本 [2021年最新版] 単行本(ソフトカバー) – 2021/5/10
黒野 明子 (著), ロクナナワークショップ (監修)
Webサイト・リニューアル 「見た目だけ変えた」にしない成功の手引き (日本語) 単行本(ソフトカバー) – 2020/4/27
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
Webサイトを制作するノウハウの学習を「1日30分からはじめる」をテーマに、やさしく・しっかりと伝える本。
タイプや難易度の異なる5つのサンプルサイトを題材に、作り方のノウハウを解説しています。
HTML+CSSの基本から、FlexboxやCSSグリッドといった“流行り”の手法の使い方・使いどころがわかります!
CSS設計完全ガイド ~詳細解説+実践的モジュール集 (日本語) 単行本(ソフトカバー) – 2020/2/27
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート (日本語) 単行本 – 2020/9/11
服部 雄樹 (監修)
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
服部 雄樹 (著)
「4つのレイアウトパターン」と「レスポンシブデザイン」を
実際に手を動かして作りながらサイト制作のきほんが学べる!
本書はWeb制作の基礎言語であるHTMLやCSSの書き方だけでなく、多くのWebサイトが採用している4つのレイアウト手法を学ぶことで、1冊を読み終えると各言語の知識とWebデザインの基礎が身につく作りとなっています。Webデザインの新しい手法を積極的に紹介しつつ、実際の制作現場で使われている堅実な手法もバランスよく取り入れ、学習用ではない「現場で役に立つ」実践的なテクニックを数多く盛り込みました。また、Webサイト制作を楽しく学ぶため、サンプルサイトの見映えにもこだわりました(完成後は手を加えて読者のプロフィールサイトとして利用可能)。ライブ感のあるチュートリアル学習により、まるでWebデザイン会社でOJT(オン・ザ・ジョブ・トレーニング)を受けているような体験型の独習書です。サンプルデータのダウンロードサービス付き。
・はじめてHTMLやCSSを学び、これからサイト制作をはじめる方
・超初心者ではないが未経験からWebデザイナーを目指している方
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
今日から役立つアイデアを満載! Illustrator魔法のレシピ (日本語) 単行本 – 2020/2/10
思い描いた世界を作る Photoshopレタッチ・加工 魔法のレシピ (日本語) 単行本 – 2020/2/10
世界一わかりやすい Illustrator 操作とデザインの教科書 [改訂3版] (日本語) 単行本(ソフトカバー) – 2020/2/27
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法 単行本(ソフトカバー) – 2018/12/26
いま知っておくべき、現場のWebデザイン。
CSSグリッドで作る HTML5&CSS3 レッスンブック 単行本 – 2018/12/25
エビスコム (著)
本書はステップ・バイ・ステップでWebページを作成しながら、HTML と CSS の基本から、グリッドによる自由なレイアウト、モバイルファーストな制作手順、本格的なレスポンシブの設定までを習得していただけるように構成した入門書です。
いちばんやさしい HTML&CSS 入門教室 単行本 – 2018/10/20
内容紹介
スマートフォン対応サイトではじめる
まったく新しいHTML&CSSの入門書!
本書はWebサイト制作の基礎体力となるHTMLとCSSの「いちばんやさしい」入門書です。
最大の特徴は、実際のWeb制作現場のトレンドを反映し、スマートフォン向けサイトを題材としていること。
モバイル対応サイトを作りながら、HTMLとCSSの基本文法、役割、使い分けについて、ステップ・バイ・ステップで学ぶことができます。
もちろん、パソコン表示への対応方法も解説し、最終的には「レスポンシブデザイン」と呼ばれるWebサイトの制作をトータルで学べるような構成にしてあります。
Chapter 1 Webサイト制作の準備をしよう
Chapter 2 HTMLの基本を学ぼう
Chapter 3 Webページのひな形を作ろう
Chapter 4 HTMLでトップページを意味付けしよう
Chapter 5 CSSの基本を学ぼう
Chapter 6 CSSでトップページを装飾しよう
Chapter 7 メニューページとアクセスページを作ろう
Chapter 8 お問い合わせページを作ろう
Chapter 9 WebサイトをPCに対応させよう
Chapter 10 Webサイトを公開しよう
正しい知識を学び、それを使いこなすことは、結果的にSEO対策やアクセシビリティの向上といった施策にもつながります。
・趣味でサイトを作ってみたい
・スキルアップにつなげたい
・仕事でどうしても必要になった
などなど、「HTMLとCSSの基本を身につけたい」方はぜひ本書をお読みください。
本当によくわかるHTML&CSSの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる 単行本 – 2018/9/21
世界で一番かんたんで丁寧な入門書
「Webサイトを手軽に作ってみたい」「HTML、CSSの基礎を学びたい」と漠然と思っている人から、
「一度Webサイトを作ろうとしたことがあるが挫折した」という人まで。
CSSグリッドレイアウト デザインブック 単行本(ソフトカバー) – 2018/6/15
エビスコム (著)
内容紹介
HTML&CSSで実現する、柔軟でレスポンシブなWebデザイン
Webデザイナーの仕事を楽にする! gulpではじめるWeb制作ワークフロー入門 単行本(ソフトカバー) – 2018/5/29
内容紹介
本書では、タスク自動化ツール「gulp」(ガルプ)を使った効率的なWeb制作を実現する方法を丁寧に解説しています。
コマンドラインの基本から環境の構築、実践的なテクニックと順を追って学べる内容です。
とにかく忙しい/もっと楽をしたいというWeb制作者にお勧めの1冊です。
HTML5&CSS3しっかり入門教室 ゼロからよくわかる、使える力が身につく。 大型本 – 2018/7/11
挫折せずに学び通せる!
最初の学習書として、オススメの1冊です。
本当によくわかるJavaScriptの教科書 単行本 – 2018/6/8
内容紹介
JavaScriptの入門者向け解説書
入門者を対象に手を動かしながら、学べる形式をとります。冗長な解説は避け、なるべく簡潔にして読者に飽きさせない切り口で解説していきます。
確かな力が身につくJavaScript「超」入門 第2版 単行本 – 2019/9/21
狩野 祐東 (著)
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
HTML5 & CSS3 デザインレシピ集 単行本(ソフトカバー) – 2017/2/22
狩野 祐東 (著)
HTML5とCSS3によるWebデザイン制作の、究極のレシピ集が登場。制作の現場で使われる定番テクニックからプロ技まで余すところなく集めました。テキスト/リスト/リンク/画像/ボックス/テーブル/フォーム/ナビゲーション/レイアウト/レスポンシブWebデザインなど、パーツの種類別にレシピを整理。「あのデザインはどう作るんだろう?」が、スグにわかります。デザイナーからWebプログラマーまで、HTMLを扱うすべての方にお届けします。
他にも、いろいろな本があります。
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
服部 雄樹 (著)
「4つのレイアウトパターン」と「レスポンシブデザイン」を
実際に手を動かして作りながらサイト制作のきほんが学べる!
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
WINGSプロジェクト (著), 宮本 麻矢 (著)
HTML5&CSS3マスターブック 単行本(ソフトカバー) – 2016/11/28
デジカル/HONTENTS (著)
仕事できちんとWebを扱えるようになりたい人のための新・定番書
上司に「このサイト直しておいて」と言われても、
本書があれば大丈夫です!
そもそもWebサイトって何?というあなたでも、
インターネットの基本からHTMLとCSSの基本と使いこなしを学び、
総まとめとしてシンプルなコーポレートサイトを制作できます。
制作する前の環境構築もていねいに説明しています。
Web関連の企業に内定が決まった学生や、
Web関係の部署に異動になった社会人など、
必要に迫られて一通りきちんと学びたい人のための、新・定番書です。
ダウンロードできるサンプルデータで実際に作りながら学べます。
Windows&Mac対応。
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
赤間 公太郎 (著), 大屋 慶太 (著), 服部 雄樹 (著)
たった2日で楽しく身につく HTML/CSS入門教室 電子書籍版
高橋 朋代
たった2日で楽しく身につくHTML/CSS入門教室 読んでみた。
Webサイトって、どんなの?を学ぶのに最適な1冊です!
おすすめな書籍です。
楽天ブックで買い、
このような、仮サイトを作ってみました。
「ひらがな」が ふってあるので小学生などを対象なのかも知れませんが、大人から子供(高校生など)まで読める書籍だと思います。
この書籍は、高橋 朋代 さん(著)森 智佳子 さん(著)が、
Webサイトを作る(コーディング)のにあたって内容を、とても良く考えて書かれた本だと思います。
目次は、このようになってます。
1時限目 ウェブサイトを設計しよう
2時限目 ウェブサイトづくりの準備をし、HTMLの基礎を学ぼう
3時限目 HTMLを書いてみよう
4時限目 画像とリンクを設定しよう
5時限目 CSSでページを装飾しよう
6時限目 ページを完成させよう
7時限目 さまざまなデバイス表示を考慮しよう
8時限目 サイトを公開しよう
レッスンはレッスン22まであります。
各限目は、30分から2時間程度の学習目安。
人それぞれ、サイトの作り方やコーディングの仕方など違うとは思いますが、
この本は1冊もっておくといいと思います。
本の内容は、主人公の小学生が、リコーダー演奏会の告知サイト(Webサイト)を作るために、HTMLとCSSを学んでWebサイト完成させます。
イラストの漫画もあるので楽しくHTMLとCSSが学べると思います。
サイトに使う、素材の画像は、サンプルをダウンロードすると、その中に、画像のデータもあるので、自分で素材を用意しなくても大丈夫です。
本書のタイトルにあるように、この書籍ではJavaScriptなどは出てきません。
始めてHTMLやCSSを学ぶ人で、JavaScriptって何?と思う人もいるかもです。
Webサイトは、
動的サイト(アクセスするたびに内容が変わる感じ)
静的サイトとか、専門用語などを、言われてもわからないかもですが、
この本は、静的サイトを作る内容の書籍になっています。
Webデザインとか、画像の編集って、有料のソフトAdobeのPhotoshopやIllustratorが有名です。
1時限目 ウェブサイトを設計しよう
レッスン1からレッスン2
ターゲットユーザーを決めよう
Webサイトの構成を考えよう
ワイヤーフレームの例など
Webサイトの作成の手順で
サイトマップ、ワイヤーフレームの解説してます。
自分的にはデザインカンプの説明も1ページ分などあれば、いいな〜と思いました。
ワイヤーフレームやサイトマップ(構成図)を作る時に
Powor PointやExcelなど持ってなくても無料で利用ができるLibreOfficeをダウンロードして使えば、無料でサイトマップやワイヤーフレーム作れると思います。
LibreOffice
人によっては、サイトマップなどは、手描きの人もいます。
自分はWebスクールに通ってた時に、PhotoshopやIllustratorとかで作成って言われた思い出。
Amazon
PCソフト
Adobe Creative Cloud 特別価格キャンペーン
Mac、Windows
Adobe Photoshop CC
Adobe Illustrator CC + Photoshop CC
PCソフト、 Adobe Creative Cloud 特別価格キャンペーン
購入形式
オンラインコード版
パッケージ版(カード)
(12か月版、24か月版、36か月版)
この本では画像の編集ソフトは、
有料のAdobeのPhotoshopを使うのでなく、
無料のPIXLRの写真画像ソフトで解説してます。
Adobe Photoshopの操作は難しいな〜とか。
Photoshopは、有料す。使っても、使ってなくても、毎月の利用料金が、かかる。
Photoshopは持ってないって人でも無理なく画像の編集の操作が出来ると思います。
今では、月額制になり、Photoshopを辞めてる人も多いです。
プロの有名なデザイナーさんとかでも、Adobe製品 Illustrator CCやPhotoshop CCを使うを辞めてる人も多いみたいです。
たった2日で楽しく身につくHTML/CSS入門教室の本では、
PIXLRの画像編集ソフトを紹介。
無料
PIXLR
他にも無料で、いろんなソフトがあるので、それを使えば代用ができるかもです。
Adobe Photoshopは、今では毎月の利用料金がかかります。
たまにしか使わないのに、料金がかかると、もったいないです。
Photoshopの代わりに、Photoshop elementsとかでもいいかもですが、
PhotoshopやIllustratorは、値段が高額で、利用するには料金が高いです。
Canvaは無料で料金ができます。
インストール不要、会員登録不要、
また、Canvaは、Webブラウザ(インターネット上)で操作するので、面倒なソフトのインストール作業もないです。
そして、本なども発売されているので、初心者の方でも操作しやすいと思います。
Canva
無料ですばらしいグラフィックデザインを共同作業で作成 – Canva
小さな会社&お店の Canva超入門 ~お洒落で目を引くチラシ・ポスター・名刺・ポストカードを無料で作る本 単行本(ソフトカバー) – 2018/5/19
会社やお店の販促ツールを、無料であっという間に作れます!
Adobe Photoshopの代わりに、Sketchの有料ソフトを使ってる人も多いです。
前は、Sketchに移行した人も多いらしいです。
Sketchは、いろんなプラグインなど入れて使うと、かなり使いやすいし、バージョンアップもされています。
ただ、SketchはMacしかないので、Windowsユーザーは使えないかもです。
Sketchは、Photoshopより軽いし、Webデザインなどで、デザインカンプから、バナーの書き出し。プラグインなど使うと、Web制作などの作業の時に使い勝手がいいです。
最初に、無料のトライアル版(期限付き)をダウンロードして、使いやすいなら買うこともできるソフトです。
Sketch
(Mac版のみ)
https://www.sketchapp.com
UIデザイナーのためのSketch入門&実践ガイド 改訂第2版 単行本 – 2018/11/16
UIデザインツールの新スタンダード、
「Sketch」を使いこなせ!
今では、オンライン上で、操作ができる便利なソフトも多いです。
Photoshopなどはデータ量など重いです。人によっては、パソコンなどフリーズします。
Adobe Photoshopは、料金が高くて持ってない。
Web制作の場合、Photoshopなどで、画像の加工などする場合が多いです。
オンライン上でPSDデータ(Photoshopデータ)とか編集できるPhotopeaとかも、おすすめです。
Photopea | Online Photo Editor
インストール不要、会員登録不要、
https://www.photopea.com
Photopeaも年々と進化してます。
前は英語表示のみでしたが、現在では日本語の表示もできます。
「More」で「Language」で「日本語」をクリックで日本語の表示になります。
Photoshopなど使ってる方なら操作などわかると思います。
Photopeaは会員登録などしなくても、
無料でインターネット上で、操作ができるソフトです。
会員登録は不要。ログインなども不要です。
WebブラウザをChromeなど使ってる場合は、拡張機能で、Photopeaアプリをインストールことも可能。
Adobe Photoshopとか、そんなに使わないし毎月の料金を支払うが苦痛の方に、おすすめです。
また、
Photopeaは、XDファイルなども開けます。PSDのデータ保存。XCF、sketch、GIMPなどのファイルにも対応してるので、便利です。
ただ、クラウド上でのデータのバック機能など無いので?、データなど小まめに保存しないと、アクセスエラーなどの場合は、データなどが消える場合があるかもです。
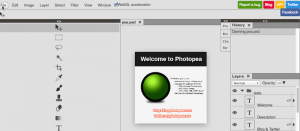
Photopeaにアクセスすると、このような画面で最初にサンプルのファイルが用意してあります。使わないなら消せます。リロードして再読込みすれば、また表示されます。
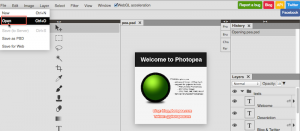
OpenをクリックでPSDデータなど開いて編集できます。
Photoshopで作った時は、PSDファイルで、このように作成しましたが、
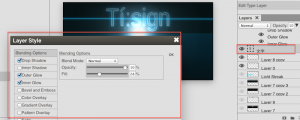
Photopeaで開くと、このように、レイヤースタイルなどが表示がされなかったです。
Photoshopで作成したバージョンによるかもですが、ちゃんとPSDデータは編集できます。
編集したいレイヤーの所でダブルクリックするとレイヤースタイルなど編集ができます。
Photopeaは無料で利用できるので、PSDデータを編集に、おすすめですが、
前に久々に利用しようとしたら、
Photopeaサイトにウィルスが仕掛けられてる、注意の画面が出たので、
その場合は利用しない方がいいかもです。
無料のオンラインソフトは、なにがあるか、わからないので。(ネット上のソフトは、キケンなのもあるので、注意が必要です。)
無料Photopeaの他にも、オンライン上で、似たようなソフトはあります。
Polarr 無料
インストール不要、会員登録不要、
https://v2.polarr.co
Sumophoto 無料
インストール不要、会員登録不要、
https://www.sumopaint.com
Pixlr 無料
インストール不要、会員登録不要、
https://pixlr.com
Adobeがサービスを提供しているPhotoshop Express Editor 無料
インストール不要、会員登録不要、
Photoshop Express Editor
https://www.photoshop.com/en/tools
自分で写真画像を編集したい。Adobe系の画像編集ソフトは高い。
PSDファイルなど編集したいなら
Krita
初心者からプロまで使える本格的ペイントツール
Kritaは自由なオープンソースペイントプログラムです。誰もに入手可能なアートツールを求めるアーティストたちが自ら作り上げたものです。
コンセプトアート
テクスチャ・マットペイント
イラスト及び漫画
フリーでオープンソースのペイントツールです。
Krita(Mac / Windows)
https://krita.org/jp/
できるクリエイター GIMP 2.10独習ナビ 改訂版 Windows&macOS対応 (できるクリエイターシリーズ) (日本語) 単行本(ソフトカバー) – 2020/1/17
GIMP
Photoshopなどは月額制で高いから持ってないなら
GIMPで練習するには、いいかもです。
GIMP(無料)
MacとWindows用があります。
GIMPダウンロードページ
https://www.gimp.org/downloads/
すぐに作れる ずっと使える GIMPのすべてが身に付く本 単行本(ソフトカバー) – 2018/9/26
できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ) 単行本(ソフトカバー) – 2013/2/22
無料ソフトのInkscape
Adobe
Illustratorの代わりに使ってる人も多いです。
今ではソフトをPCにインストールしなくても
Chromeの拡張機能でも利用ができます。
Inkscape on rollApp – Chrome ウェブストア – Google
https://chrome.google.com/webstore/detail/inkscape-on-rollapp/icjinnaagdniegmfejingjjhljhmkopj
すぐに作れる ずっと使える Inkscapeのすべてが身に付く本 単行本(ソフトカバー) – 2019/6/17
PhotoshopやIllustratorは、月々の利用の料金が高いです。
ベクターデータ、とビットマップデータなど両方扱えるグラフィックアプリ
Acorn
Assembly
デザインの作成やコーディングとか、自分で出来ないなら、Assemblyなど、おすすめです。
BootstrapでWebサイトが作れます。
作成したものをダウンロードするには有料になります。
https://assemblyline.in/index.php
Adobe
PhotoshopやIllustratorでカンプデータ(デザインカンプ)作るなら
この本が、おすすめ。
グラフィックデザイン Illustrator & Photoshop
(デジタルハリウッドの本)
クリエイター養成スクール「デジタルハリウッド」で使用されているテキストを書籍化したシリーズ「デジハリシリーズ」のIllustrator、PhotoshopのAdobe CC対応版書籍です。アプリケーションの基本的な操作を学ぶチュートリアル部と、架空の雑貨屋のチラシや、英会話教室のWebサイトを作成しながら各アプリケーションの使い方を学んでいくワーク部に分かれており、デジタルハリウッドの監修のもと、初心者から読めるレベルになっており、この書籍を一冊読めば,PhotoshopとIllustratorの基礎を習得できる内容になっています。
どのWeb関連の書籍でもワイヤーフレームの作成や、サイトマップ(構成図)などの作成など、Cacoo(カクー)を紹介してる書籍が多いかもです。
Cacooを使うのが定番なのかもです。
Cacoo(カクー)
Webサイトなど作るときにあると便利なソフト
Monosnap
Mac版
画像に、図形やテキストや矢印など描きたい時、ブラー(ぼかし)を入れたりできます。
動画も撮影出来ます。
Photoshopの代わりに、
Mac用
PhotoScape X(無料)
文字入れ、トリミング、吹き出し
写真の、ちょっと、した加工に使いやすいです。
画像の閲覧と編集ができるMac版ソフトウェア
PhotoScape X
Mac、Windows(無料)
Photoshopを持ってなく、手軽にWebサイト用のバナーを作るなら
バナー工房
簡単にバナーが作成できる無料ツール
新しいプロパティの対応状況をチェックするには
Can I use
CSSで、グラデーションを簡単に作るなら
グラデーションのジェネレーター
Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/
Webサイトをサーバーにアップする前に、
HTMLやCSSは余計なスペースや改行などを削除してデータ量を減らすことができます。
オンラインツールの
HTML Minifier
https://kangax.github.io/html-minifier/
パーツごとに同じCSSの設定を繰り返し記述するのに便利
オンラインツール
CSSO – CSS optimizer
https://css.github.io/csso/csso.html
画像のデータを軽くできます。
オンラインツール
Optimizilla
画像ファイルデータなど軽くしたいとき
ImageOptim
JPG、PNG、GIFの画像ファイルサイズを軽量化することができます。
ImageOptimアプリをダウンロードする、又はWeb上で変換することが出来ます。
ImageOptimアプリの他にも、いろんなソフトがあります。
BrowseShot
Mac版
Webページ全体のスクリーンショットが撮れるアプリ。
Mac OSX10.7以降から使えます。
2013年3月15日からアップデートされていません。
2時限目 ウェブサイトづくりの準備をし、HTMLの基礎を学ぼう
レッスン3からレッスン5
ウェブサイトづくりの準備
HTMLの基礎を学ぼう
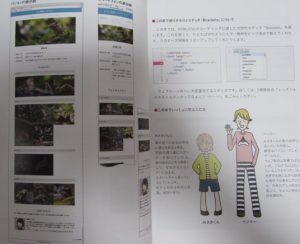
ブラウザはChrome
テキストエディタはBrackets
テキストエディタは、この3つを紹介してます。
MacとWindowsで使えるから紹介されてるかもですが、
有料のテキストエディタは、人によっては敷居が高いかもです。
AdobeのBrackets終了
AdobeのDreamweaver CC(有料)
Sublime Text (無料・有料)
本では、
Adobe Brackets(無料)テキストエディタでコーディングしていきます。
Sublime Text
(基本は無料で使えますが、広告が出るので、有料を買った方がいいと案内されてるかもです)
3時限目 HTMLを書いてみよう
レッスン6からレッスン8
文章を適切にマークアップしよう
コピーライトを入力など他
4時限目 画像とリンクを設定しよう
レッスン9からレッスン11
画像を挿入
ダウンロードしたサンプル素材のフォルダを開き、imgフォルダをコピー
サイトに、画像を挿入します。
相対パスと絶対パス
絶対パスの仕組み
5時限目 CSSでページを装飾しよう
レッスン12からレッスン15
CSSフォルダの作成
背景色を設定する
ボックスモデルを理解しよう
マージンなど
手軽にホームページが作りたいなど
コーディングとか苦手の方なら
ペライチなどのサービスもあります。
無料ホームページ制作・作成なら作り方かんたんなペライチ
ペライチは無料でホームページやランディングページ作成ができるサービスです。プロがデザインしたテンプレートと誰にでも使いやすい編集画面を使って、早くカンタンにオリジナルページを作成しましょう。
6時限目 ページを完成させよう
レッスン16からレッスン18
表とリストを装飾しよう
ナビゲーション
ブロックレベル要素とインライン要素
floatプロパティとclearプロパティなど他
7時限目 さまざまなデバイス表示を考慮しよう
レッスン19からレッスン20
画面サイズによって横幅を調整しよう
viewportを設定など他
8時限目 サイトを公開しよう
レッスン21からレッスン22
サーバーとドメインを学ぼう
サイトを公開し確認
FTPクライアントを利用する
Webサイトをサーバーなどにアップロードするには、
本ではFileZillaを紹介してます。
無料で、MacとWindowsでも使えます。
FTPソフト
FileZilla
https://filezilla-project.org
作ったWebサイトをサーバーにアップして、Webサイトを公開しますが、
本では、レンタルサーバーは、エックスドメインを紹介。
エックスドメイン
ドメイン名取得&無料レンタルサーバーサービス
エックスドメインは、無料プランもあるので、これを紹介してるかもです。
他にも、無料で使えるサーバーは、いろいろ、ありますが、
無料のレンタルサーバーだと、広告が表示されたり、いつサービスが終了になるか、わからないので、出来れば、長く使うなら有料でサーバーを契約した方がいいかもです。
レンタルサーバーは、いろいろあります。自分で勉強などしたいなら
自分にあったレンタルサーバーを選ぶといいと思います。
ネットオウルのStarServer(スターサーバー)
安くておすすめ
自分は、
スターサーバーを利用してます。
月額250円から利用が出来るので、おすすめです。
また、始めて使うのに、最初から、お金は使いたくないなら、無料のサーバーなど使ってみるといいかもです。
ドメイン名取得&無料レンタルサーバーサービス
エックスドメイン
スターサーバー
126円(エコノミー)
500円(ライト)
1000円(スタンダード)
3000円(プレミアム)
6000円(ビジネス)