無料で描くデジタルイラスト メディバンペイントからはじめよう! 読んでみた。
[記事公開日]2017/12/19
[最終更新日]2024/11/04
Amazon:タッチペン
https://amzn.to/3Xqokis
基礎からしっかり学べる アイビスペイント入門講座 単行本(ソフトカバー) – 2024/2/20
雷夏。 (著), 株式会社アイビス (監修)
スマホやタブレットで
自由自在にお絵描きを楽しもう!
【アイビス公式】 ディープブリザードと学ぶ たのしいアイビスペイント入門教室 単行本(ソフトカバー) – 2024/3/29
ディープブリザード (著), 株式会社アイビス (監修)
無料で描くデジタルイラスト メディバンペイントからはじめよう! [Windows&Mac 対応] 大型本 – 2017/8/9
24 (著)
目次
無料で描くデジタルイラスト メディバンペイントからはじめよう! 読んでみた。
CHAPTER1 メディバンペイントをはじめる準備をしよう
CHAPTER2 線画を描こう
CHAPTER3 色を塗ろう
CHAPTER4 さまざまなタッチで描いてみよう
CHAPTER5 メディバンペイントの便利な機能を使おう
デジタルでイラストを描く。描きたいなど。
昔は、有料のAdobeのPhotoshopやillustrator
など使ってる人もいました。
Adobe系は現在では、月額制。
Adobe CC(Adobe Creative Cloud)など、
今では月額制になってから使わない人も増えてます。
また、Adobe系はアップデートしていくたびに、使い勝手などが悪く感じてる人もいます。
仕事や業務とかで使うなら、Photoshopを利用してもいいとは思うけど、
それ以外の場合は、有料のPhotoshopなど使わなくても、今では無料や、他にも使いやすいソフトはあると思います。
無料でイラストなどが描けるアプリ(ソフト)などもいろいろあります。
ただ、実際の仕事の現場(WebやDTP)では、AdobeのPhotoshopやillustratorなどを使ってる場合が多いです。
無料
メディバンペイント
MediBangPaint Pro
デジタルでグラフィックのソフトなら、昔から
AdobeのPhotoshopやillustratorなど使ってる人が多いけど
今では、Adobe系の製品は、月々の月額料金制になり、
ソフトを使っても、使ってなくても料金を支払わないといけない仕様になってるので、
たまにしか、Photoshopやillustratorを使わない人だと、かなり高く感じます。
月額料金制なので最新のソフトを、いつでも使えるのは便利だけど、
人によっては、そこまで高機能とかいらない人もいます。
月額料金制になったことで、
有名なデザイナーの先生とかも、契約を辞めたと言ってた。
使う時だけ契約すればいいと。
プロのイラストレーターとかで、仕事でPhotoshopやillustrator、まだしも、
月額料金制だと。お金がかかるので。
イラストを仕事にする方法 ストックイラスト&クライアントワークで稼ぐ70のコツ 単行本(ソフトカバー) – 2024/10/26
トラノスケ (著)
経験・センス・自信がなくても大丈夫!
デザイン視点でイラストを描く 伝えたいことが伝わる29のヒント 単行本(ソフトカバー) – 2023/1/24
mashu (著), 玉置淳 (監修)
あなたのイラストをデザインの力で輝かせる
いちばん親切な「イラスト×デザイン」の本、誕生!
アイビスペイント公式ガイド プロの描き方を完全マスター! 単行本(ソフトカバー) – 2022/11/29
YURIKO (著), はむねずこ (その他), 眩しい (その他)
スマホ・タブレット・P C でどこでも楽しく本格お絵かき!
1本の線で思いどおりに描ける! 魔法の人物ドローイング 単行本 – 2023/9/13
たきみや (著)
人物を1 本の線から表すところからスタートする、 取り組みやすさが魅力です。
“推され”キャラクターイラストの描き方: 表情・パーツの描き方から構図・背景の設定まで、主役が映える最強作画テクニック (描きテク!) 単行本 – 2023/9/12
神吉 李花 (著)
どういう構図のほうが共感を得られやすいのか、キャラクターイラストの描き方のコツを学ぶことができます。
描けるようになりたい!なら読んでみて。超かんたん!しんもと流マンガキャラの描き方 単行本 – 2022/12/12
慎本真 (著)
イラストの描き方などを教える慎本真の、初のイラスト描き方実用書です。
神速iPadデザイン~ クリエイティブワークがはかどる技とアイデア! 単行本(ソフトカバー) – 2022/2/17
pasto (著)
デザインワークの効率化
アニメ私塾流 最強3ステップでラクラク顔・バストアップ作画術 単行本(ソフトカバー) – 2022/7/15
室井 康雄(アニメ私塾) (著)
本書ではその「全体・中間・細部」の手順をマスターする方法を徹底解説。
確実に顔がうまく描けるようになることを体感できます。
whiteness 大型本 – 2022/3/30
藤田貴也 (著)
最注目の写実画家、待望の初画集
美人画ボーダレス 単行本 – 2017/10/26
芸術新聞社 (監修)
“美人画”のもう一つの最前線がここにある!
三重野慶画集 言葉にする前のそのまま 単行本 – 2021/12/11
三重野慶 (著)
写実画家が描く“存在の凄み”
Q&Aでわかる! イラストレーターのビジネス知識 単行本 – 2018/8/29
東京イラストレーターズ・ソサエティ( T I S) (編集)
仕事の売り込みから受注時の確認、
イラストの使用条件、納品、ギャランティ、
著作権に関するあれこれ、納税まで。
デジタルイラストの「武器」アイデア事典 キャラクターを彩る古今東西の逸品 単行本(ソフトカバー) – 2021/11/11
サイドランチ (著)
古今東西の剣・刀・槍・斧・弓・銃などから魅力的な武器をたっぷり集めました。
(ダウンロード特典あり)最高のイラストを作り出す! 魅力的な「キャラ顔」の描き方 単行本(ソフトカバー) – 2020/12/25
サイドランチ (著), エイチ (イラスト)
とにかく『魅力的なキャラクターの顔』を描きたい!
顔のパーツや髪型、表情、キャラ付けまでをこの1冊で学べる!
スマホで描く! はじめてのデジ絵ガイドブック 大型本 – 2021/10/29
(萌)表現探求サークル (著)
今すぐスマホでデジ絵を描こう!
誰でもかんたん! かわいいミニイラストの描き方 単行本(ソフトカバー) – 2021/8/27
ススジン (著), 村山 哲也 (翻訳)
使うのは、iPadの無料描画アプリ「Adobe Fresco」
無料なので、アプリをダウンロードすれば
すぐに描き始められます。
iPhone版やAndroid版のアプリでもOK。
どうしまが本気で教える「服」の塗り方 フェチが芽生える作画流儀 単行本(ソフトカバー) – 2021/11/23
どうしま (著)
オフィスで働くお姉さんをテーマとしたイラストを多数発表しTwitterで話題のイラストレーター・どうしまが、どのように考えてどのように描いているか、CLIP STUDIO PAIINT PRO/EXを用いた服塗りの基本からこだわりまでをしっかり教えます。
デジタルイラストの「武器」アイデア事典 キャラクターを彩る古今東西の逸品 単行本(ソフトカバー) – 2021/11/11
サイドランチ (著)
古今東西の剣・刀・槍・斧・弓・銃などから魅力的な武器をたっぷり集めました。
MediBang Paint 公式ガイドブック (玄光社MOOK) ムック – 2017/4/6
シュウ・ナツオカ (著), 株式会社MediBang (監修)
プロが教える! CLIP STUDIO PAINT PROの教科書 単行本(ソフトカバー) – 2018/5/23
isuZu (著)
アイビスペイント公式ガイドブック 単行本 – 2020/1/29
株式会社アイビス (監修), Lyandi (イラスト), 玄光社 (その他)
【Amazon.co.jp限定】ややこしくない絵の描き方(特典:描き下ろしイラスト データ配信) 単行本 – 2020/10/29
松村 上久郎 (著)
「心にのこる絵の描き方」「辛くならない絵の描き方」に続く、シリーズ3冊目の書籍です。
CLIP STUDIO PAINT ブラシ素材集 モノクロイラスト/マンガ編 (日本語) 大型本 – 2020/3/27
デジタルイラストの「ポーズ」見つかる事典 使えるしぐさ・姿勢・動きのアイデア480 (日本語) 単行本 – 2020/1/17
便利なアプリや、ソフトもいろいろあります。
Mac用の フリーソフト、アプリ、アップデータの新着情報をお届けするサイト
フリーソフト100は無料で使える便利なソフトや無料情報を集めました。
パソコンで活用するデスクトップアプリ、USBメモリーを有効に利用できるソフト、Webアプリなど、フリーソフトとシェアウェア情報を紹介。
だれでも描けるiPadクイックスケッチ 大型本 – 2019/7/1
(電子版(PDF)付き)へたっぴさんのための身体の描き方入門 アタリの取り方編 (日本語) 単行本(ソフトカバー) – 2019/11/22
アタリをどうやって描けばよいか、体のパーツごとに丁寧に解説
へたっぴさんのためのお絵描き入門 なんでお前は絵が描けないんだ!? 単行本(ソフトカバー) – 2018/6/22
360°どんな角度もカンペキマスター! マンガキャラデッサン入門 単行本(ソフトカバー) – 2017/12/7
前、うしろ、ナナメ、俯瞰、アオリ
360°どんな角度でもかけるようになる、マンガキャラデッサン本の決定版が登場。
壁ドン、浴衣でデート、バレンタイン、自転車通学、居眠り、けんか、お料理、アイドル、バンドマンなど、描きたくなるシーンが満載です。
豊富なプロセス解説で、初心者でも安心です。
マンガデッサン練習ドリル[基本編] (30日でステップアップ!) 単行本(ソフトカバー) – 2017/12/15
描きこみ式だから叶う!
ゼロからはじめる30日間集中レッスンで
楽しみながらうまくなる
顔、体、ポージング、服など、「まずは人物が描けるようになりたい!」という人にうってつけのトレーニングメニューを厳選。
少しずつ描きこんでイラストの完成を目指すドリル形式なので、ポイントをおさえて無理なく練習することができます。
デジタルイラストの「塗り」事典 BOYS CLIP STUDIO PAINT PROで描く! 美麗な描画のテクニック (デジタルイラスト描き方事典シリーズ) 単行本 – 2018/5/22
「キャラの背景」描き方教室 CLIP STUDIO PAINTで描く! キャラの想いを物語る風景の技術 (Entertainment&IDEA) 単行本 – 2018/3/29
CLIP STUDIO PAINT キラキラの描き方 宝石・鉱物・金属などを輝かせる塗りのテクニック 大型本 – 2017/3/15
ちょっとドキドキする女の子の仕草を描くイラストポーズ集 単行本(ソフトカバー) – 2018/3/20
無料で描くデジタルイラスト メディバンペイントからはじめよう! 読んでみた。
無料で描くデジタルイラスト メディバンペイントからはじめよう! [Windows&Mac 対応] 大型本 – 2017/8/9
24 (著)
目次
CHAPTER1 メディバンペイントをはじめる準備をしよう
CHAPTER2 線画を描こう
CHAPTER3 色を塗ろう
CHAPTER4 さまざまなタッチで描いてみよう
CHAPTER5 メディバンペイントの便利な機能を使おう
目次は、このような感じです。
Chapterは、Chapter1からChapter5まであります。
サンプルのデータも無料でダウンロードできて、実際に自分で、MediBang Paint Proで描いていけば楽しくデジタルイラストなどが描けると思います。
サンプルは、Chapter2からChapter5で使います。
MacとWindowsの解説もあります。
無料で描くデジタルイラスト
メディバンペイントからはじめよう!
本書は無料でありながらパソコンやタブレットスマートフォンで本格的にお絵かきができるMediBangPaint Proの使い方ガイドです。
レイヤーやカスタムブラシなど有料アプリのような高機能を備えつつわかりやすく親しみやすいインターフェイスで、はじめて使われる方でも直感的に操作できます。
MediBangPaint Proで絵を描く方法を徹底的に丁寧に解説します。
プロならではの描画テクニックも満載。
PC版での操作をメインに扱っていますが、付録にスマートフォン、タブレット版での操作方法も解説しています。
下絵や完成したイラストデータを本書Webページからダウンロードできます。
イラストが描きたくなる
マネしたくなるテクニックが多く載っています。
ただ、この本では、ペイントする時の使う色など、RGBとかで色の指定とか載ってないです。(写真では小さいですがRGBで載ってます)
完成データのサンプルを開けば、どんなカラーを使ったかなどわかります。
また
色の塗り方や、絵の描き方などは詳しく描いていないので
(マウスでドラッグなどは解説してます。)
動画などで、このようにマウスを使って作業したなど解説のページなどあると
デジタルで、絵を描く、はじめての方や未経験者などわかりやすいかもです。
デジタルで、イラストを描く時に、(人それぞれ違います)一般的に、マウスで絵は描かないと思うので。
パソコンとかで、デジタルで絵を描く人は、ペンタブレット、専用のペンタブレットなど使う方が多いと思います。
今では、いろいろなメーカーから、ペンタブレットが出ています。
Mac製品の場合は、OSとペンタブレットとソフトが対応してない場合があるので、
買う場合は、よくみた方がいいです。
1-01 メディバンペイントをインストールしよう
パソコンに、MediBangPaint Proアプリをダウンロードしてインストール
MacとWindowsで解説
MediBangPaint
MediBangPaint Pro
バージョンは
Mac版 最新 Ver.13.0 ( 2017/12/14 )
Win版 (64bit) 最新 Ver.13.0 ( 2017/12/14 )
Win版 (32bit) 最新 Ver.13.0 ( 2017/12/14 )
です。
本では、バージョンの解説や、アップグレードの仕方など解説はしてないです。
古いMediBangPaint Proを使ってると、アラート画面で
最新のバージョンにアップデートして下さい。と表示される場合もあります。
MediBang Paint Proのアプリ(ソフト)をダウンロードして、
パソコンにインストールしたら、
MediBang Paint Proアプリを起動します。
メディバンクラウドサービスのダイアログが表示されているので
新規の登録。
本では書いてないですが、会員の登録などしなくても
MediBang Paint Proは利用できます。
新規登録で、ユーザーの登録をすると
MediBangのメディバンクラウドサービスが無料で利用できます。
ユーザー名
メールアドレス
パスワード
など
自分の作成したデータなどをクラウドに保存ができるので
MediBangのメディバンクラウドサービスは、おすすめかも。
使用できるブラシやトーンなども増えます。
会員の登録など解説してます。
1-02 画面の見方を知ろう
MediBang Paint Proの画面
MediBang Paint Proのウィンドウ
MediBang Paint Proのツールバー
1-03 描画に役立つ操作を覚えよう
ナビゲーターのウィンドウ
ドキュメントの拡大、縮小
カラーウィンドウ
1-04 データの開き方・保存方法を覚えよう
MediBang Paint Proで描いたイラストデータはパソコンに保存することができます。
メディバンクラウドサービスを利用してる場合は、
インターネット上に、保存することもできます。
作成したデータは
MediBang Paintのファイル形式の他に
PNG、JPEG、BMP、PSD、TIFF、WEBP形式で保存することができます。
クラウドにデータを保存する
メニューから、ファイルで、クラウドに新規保存
チームは、個人用スペース
共有もできます。
タイトルを、クマ
仕上がりモードは、フルカラー、
ほかに、グレースケール、2値、などもあります。
ノートは、メモなど入力できます。
MediBang Paint Proで線画を描く方法
2-01 キャンバスを作成しよう
メニューから、ファイルで、新規作成をクリック
用紙サイズを、A4(210mm 297mm)
背景色を、白色
解像度を350dpi
メニューから、レイヤーで、追加をクリック
レイヤーを追加する
追加できるレイヤーの種類
カラーレイヤー
8bitレイヤー(グレースケール)
1bitレイヤー(モノクロ2階調)
など。
今回はカラーレイヤーを追加します。
レイヤーパネルには
レイヤー2
レイヤー1(白色)
2つのレイヤーがある状態です。
2-02 下絵を用意しよう
下絵になる、イラストを準備します。
手描きのイラストなど、スキャンし、パソコンに取り込んだデータを下絵用に調整します。
本では、スキャナーの解説とか、
スキャナーについての使い方は載ってないです。
下絵が用意できない場合は、ダウンロードしたサンプルデータを使ってください。
と説明があります。
手描きのイラストをスキャンして配置する
MediBang Paint Proで読む込みができるのは
png、jpg、bmpです。
Amazon:スキャナー
https://amzn.to/3Z65sXj
もし、自分で、紙などに描いた絵をスキャナーで取り込みたい場合は、
今は、スマートフォンとか持ってる方なら、
スキャナーのアプリも、無料、有料で、いろいろあります。
CamScanner
フォトスキャン by Google フォト
Adobe Scan
Office Lens
ターボスキャンプロ
用意した下絵データを開き、
MediBang Paint Proのレイヤーウィンドウにドラッグします。
レイヤー3(下絵データ)が追加され
レイヤー名ダブルクリックして、レイヤー名を下絵に変更する。
レイヤーパネルには
上から順に
下絵レイヤー
レイヤー2
レイヤー1(白色)
3つのレイヤーがある状態です。
イラストの位置を調整
ツールバーから移動ツールを選択し
パソコンのマウスで、ドラッグして下絵レイヤー(イラスト)を真ん中に移動
下絵のコントラストを調整
下絵に、汚れやゴミなど付いてる
また、線が薄くて見えないなどあります。
レベル補正を使って線画のコントラストを調整します。
メニューから、フィルタ、レベル補正を選択
レベル補正ダイアログが出るので
入力の方のスライダーを調節してコントラストを調整します。
線を濃くします。
線画を抽出する
下絵の白い部分を透かして、線だけを抽出
メニューからフィルタ、線画抽出を選択
入力のスライダーを調節してコントラストを調整します。
コントラストなど調整してOKをクリック
メニューから、表示、透明背景をクリック
すると、白色の部分が透かされ、線だけが残ります。
背景の汚れが気になる場合は、
消しゴムツールで、汚れを消します。
2-03 線画を描こう
レイヤーの準備をする
レイヤー2を、ドラッグで1番上に持っていき
レイヤー名を、線画にする
線画を描きやすいように、下絵の表示を薄くする
不透明度を25%ぐらい
ブラシを選択する
ブラシ、ウインドウから線画を描くブラシをGペンを選択
ブラシのサイズを変更
太さ10pixel、不透明度100%
色を選択する
よく使う色は、パレットに登録しておくと便利
パレットウインドウの色の追加をクリック
線画レイヤーを選択してる状態で
ブラシツールで、ドラッグで描いていきます。
はみ出してもかまわないので、下絵の通りなぞって完成させる
2-04 線の消し方を覚えよう
はみ出てた線の部分を消す
消しゴムツールで消します。
はみ出した部分をドラッグして消します
大きな、はみ出しは選択して消す
なげなわ選択ツールで、選択範囲を作って削除すると便利です。
キーボードのデリートキーを押すと選択範囲内を消すことができます。
選択範囲を解除するには
選択範囲から解除
Chapter2で描いたクマの絵に色を塗ります。
3-01 ブラシで色を塗ろう
レイヤーの準備
色を塗るレイヤーを作成
メニューから、レイヤーで追加をクリック
レイヤー名をクマに変更
レイヤーパネルには上から順に
線画レイヤー
クマのレイヤー
下絵レイヤー
レイヤー1(白色)
4つのレイヤーがある状態です。
ブラシツールを選択して色を塗る
ブラシツールを選択して色を塗る
ブラシは、ペンを選択
ブラシコントロールで、
太さ100pixel
不透明度は100%
カラーのウインドウから
薄めの茶色を選ぶ
本ではRGBとかで、茶色は載ってないですが
写真を見ると
RGBでカラーが載ってます。
R200
G145
B113
ドラッグで全体に色を塗る
ブラシのサイズを変更
色やブラシの濃淡を変更しながら描く
影の部分を描きます
ブラシのコントロールのウインドウで、
ブラシの濃度を25%に
レイヤーウインドウの透明度を保護にチェックを入れる
この項目にチェックを入れると、描画部分から、はみ出さずに、塗ることができます。
影になる部分を描きます
濃度の薄いブラシ(例、ブラシの濃度を25%)
で重ねて塗ることで、濃淡を表現できます。
重ねて塗った部分が濃くなります。
3-02 バケツツールで塗りつぶそう
リボンを塗る
バケツツールで色を塗る
リボンを塗るので、新規でリボンのレイヤーを作成し
レイヤー名を、リボンに変更
カラーのサークルで、リボンの赤色
クマのレイヤーを、一旦、非表示にして
ツールバーから、バケツツールを選択し
メニューで、参照をキャンバスに変更し拡張を3に設定する
塗りたい部分をクリック
線で囲まれている部分を塗りつぶすことができます。
3-03 ブレンドを変えて塗り分けよう
乗算で影を入れる
乗算は、下のレイヤーに上のレイヤーを掛け合わせたようなブレンドです。
リボンのレイヤーの上に新しいレイヤーを新規で追加
レイヤー名を影にする
影のレイヤーを選択して
バケツツールで塗った部分から、はみ出さないように
クリッピングにチェックを入れる
レイヤーのウインドウから
ブレンドを乗算に変更する
ブラシツールを選択し
カラーのウインドウでグレーを選ぶ
カラーのサークルでグレー
R161
G161
B161
クリッピングについて解説は載ってます。
影のレイヤーに
影を入れる部分を描いていきます。
ブラシは、ペンを選択
ブラシの太さは、40pixel
不透明度は100%
ドラッグして影を塗ります。
影のレイヤーのウインドウで、不透明度を65%に
影の濃さを調整
オーバーレイで光を入れる
影のレイヤーの上に新しいレイヤーを新規で追加
レイヤー名を光にする
光のレイヤーは、クリッピングにチェックを入れる
光のレイヤーは
レイヤーウインドウから、ブレンドをオーバーレイを設定
ブラシツールを選択
カラーのウインドウから
カラーのサークルで白色
R255
G255
B255
光のレイヤーに
光を入れる部分を描いていきます。
ブラシは、ペンを選択
ブラシの太さは、40pixel
不透明度は100%
ドラッグで光を描きます。
光のレイヤーのウインドウで、不透明度を75%に
光の濃さを調整
オーバーレイについて解説があります。
3-04 グラデーションとぼかしを使おう
グラデーションを使って色を塗る
光のレイヤーの上に新しいレイヤーを新規で追加
レイヤー名を、足のうら
カラーのウインドウで
カラーのサークルで淡いオレンジ色
R255
G232
B156
足のうらレイヤーに
バケツツールで、塗りつぶした後に
足のうらのレイヤーは、不透明度を保護にチェックを入れる
カラーのウインドウで、前景と背景を設定する
カラーウインドウでは前景と背景の2色を選ぶことができます。
ブラシツールやバケツツールなどの描写では通常は、前景が使用されます。
まず、1つ目の色、今の淡いオレンジ色をクリックして背景が選択。
次に、前景で、2つ目の色を選択
カラーのサークルでピンク系の色
R255
G157
B152
前景の色と背景の色が設定できたら
ツールバーのグラデーションツールを選択
キャンバス内をドラッグで、足のうらに、グラデーションが描けます。
影をぼかす
ぼかしブラシを使う
クマのレイヤーを選択し
ブラシツール、ブラシのウインドウから、ぼかしを選択
ブラシのコントロール
ぼかしの太さは、90pixel
不透明度は100%
ぼかしの強さ100%
影のふち部分を、ドラッグでなぞる
境界が、柔らかくなります。
指先ブラシを使う
クマのレイヤーを選択
ブラシツール、ブラシのウインドウから、指先を選択
ブラシのコントロール
ブラシの太さは、50pixel
濃さ80%
影との境界線部分を、ドラッグでなぞる
絵の具を、指先で、こすって色を、混ぜたような表現ができます。
クマの毛の感じを出しました。
目と鼻のレイヤー
影のレイヤーの上に新しいレイヤーを新規で追加して
目と鼻のレイヤーを作成します。
本では、目と鼻などの塗りの解説はなく
クマの目と鼻を黒色で塗ったら完成と載ってます。
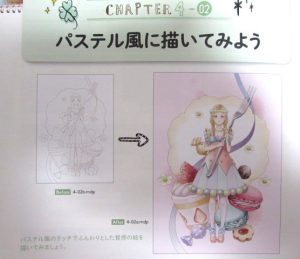
このCHAPTER4では、
アニメ風
パステル風
水彩風の3つのタッチ別にイラストを描いてみます。
MediBang Paint Proのクラウドに用意されているブラシをダウンロードして描いていきます。
4-01 アニメ風に描いてみよう
Gペンブラシで線画を描く
新規でキャンバスを用意
スキャンしたラフを配置します。
(下絵が用意できに場合は、サンプルデータがあります。)
レイヤー名を、ラフのレイヤー
次に
線画を描くレイヤーを用意します。
線画フォルダを作成し
各パーツごとのレイヤーを、新規で作成する
レイヤーパネルには上から順に
人物のレイヤー
髪のレイヤー
アサガオのレイヤー
ラフのレイヤー
4つのレイヤーがある状態です。
ブラシツールのGペンを選択
ブラシの太さは、6.8pixel
不透明度は100%
カラーは茶色
手ぶれ補正を8に設定して
下絵をなぞり、線画を描きます。
人物のレイヤーには、顔や服
髪のレイヤーには、髪
アサガオのレイヤーには、背景のアサガオ
線画が描けた
ラフレイヤーを非表示
色ごとに下塗りをする
塗りフォルダを作成し
その中に
人物フォルダを作成し
各パーツ
服や髪など他
写真では、レイヤー分けの画面が小さいので
レイヤー名とか見づらいです。
サンプルのダウンロードした完成したファイルを見れば
レイヤー分けなど見れます。
カラーのウインドウで肌の色を指定
選択範囲を作りやすくするため
線が繋がっていない部分はブラシツールで書き足す
自動選択ツールを選択し
拡張を2pixel
塗りつぶす所を自動選択ツールでクリックして範囲を選択
選択した範囲をバケツツールで塗りつぶします。
選択しきれなかった塗り残した部分は
ブラシツールで直接塗ります。
同様に、色ごとレイヤーを分けて下塗りしていきます。
影を描く
新しいレイヤーを新規で追加し
レイヤー名を、影のレイヤー
下塗りのレイヤーにクリッピングを設定して影を付けます。
レイヤーのウインドウで、クリッピングにチェックを入れる
影のレイヤーは、
下塗りした色よりも、少し濃い色を設定し
ブラシツールで、首や額の影を描きます。
範囲が広い部分は、アウトラインを、ブラシツールで描いてから塗りつぶす
自動選択ツールでクリックして、範囲を選択し
バケツツールで塗りつぶす
同様に、制服や髪などの他の部分にも影を描いていきます。
パーツごとに加筆する
頬を描く
新しいレイヤーを新規で追加し
レイヤー名を、頬のレイヤー
肌の塗りレイヤーにクリッピングします。
コーラルピンク色を選択し
ブラシツールのエアブラシを選択
エアブラシで、頬に、ふわっと色を入れます。
頬線を描く
新しいレイヤーを新規で追加し
レイヤー名を、頬線のレイヤー
濃いピンク色を選択し
ブラシツールのGペンを選択
頬と、鼻の部分に線を描き入れます。
パーツごとに加筆する
髪のハイライトを描く
新しいレイヤーを新規で追加し
レイヤー名を、髪ハイライトのレイヤー
髪のレイヤーにクリッピングします。
下塗りよりも明るい色を選択
ブラシツールのGペンを選択
髪の毛にハイライトを描いていきます。
パーツごとに加筆する
瞳の中に効果を入れます。
新しいレイヤーを新規で追加し
レイヤー名を、瞳のグラデーションレイヤー
瞳のレイヤーにクリッピングします。
瞳のグラデーションレイヤーのブレンドを乗算にする
ブラシツールのエアブラシを選択
暗い色で、グラデーションを描きます。
新しいレイヤーを新規で追加し
レイヤー名を、瞳のスクリーンレイヤー
ブラシツールのGペンを選択
ブレンドをスクリーンにして、不透明度を下げ透けた感じにします。
明るい色を入れます。
新しいレイヤーを新規で追加し
レイヤー名を、瞳のハイライトレイヤー
カラーは白色
ブラシツールのGペンを選択
ハイライトを描きいれます。
背景を描く
新しいレイヤーを新規で追加し
レイヤー名を、背景レイヤー
カラーは白色
バケツツールで塗りつぶします。
ブラシツールのエアブラシを選択
背景に、ふわっと水色を入れます。
ブラシツールのGペンを選択
カラーは白色
光の粒を描きます。
仕上げ
線の色を変更する
線の色を調整して、塗りと馴染ませます。
塗りフォルダ(塗りレイヤー)をコピー。
塗りフォルダを複製し、
コピーした塗りフォルダが選択されてる状態で
メニューのレイヤーから、フォルダ内を統合をクリック
これで、統合された塗りレイヤーが作成されます。
メニューから、フィルタで、レベル補正をクリック
レベル補正の画面で
入力のスライダーを右側へ
塗りレイヤーの名前をわかりやすく、色トレスと変更。
メニューから、フィルタで、ガウスぼかしをクリック
ガウスぼかしの画面で
値を5にする。
今、色トレスのレイヤーは、
レベル補正と、ガウスぼかしを設定してます。
この、色トレスのレイヤーを複製します。
レイヤーのウインドウからレイヤーを複製をクリック
人物のレイヤーに、色トレスのレイヤーを移動
もう1つの、色トレスのレイヤーを
アサガオのレイヤーの上に、移動
色トレスのレイヤーを、人物のレイヤー線画レイヤーにクリッピングします。
色トレスのレイヤーを、アサガオのレイヤー線画レイヤーにクリッピングします。
レイヤーのウインドウから、クリッピングにチェックを入れる。
ブレンドをスクリーンにし
不透明度を50%にする
人物とアサガオの線に、
レベル補正とガウスぼかしを設定することで
輪郭線の色が塗りと馴染んで、柔らかい印象になります。
仕上げ
グロー効果
目のハイライトレイヤー
線画フォルダ(線画レイヤー)
塗りフォルダ(塗りレイヤー)
この3つのレイヤーを複製し
3つのレイヤーの上に移動します。
次に
線画フォルダ(線画レイヤー)
メニューのレイヤーから、フォルダ内を統合をクリック
これで、統合された、線画レイヤーが作成されます。
塗りフォルダ(塗りレイヤー)
メニューのレイヤーから、フォルダ内を統合をクリック
これで、統合された、塗りレイヤーが作成されます。
目のハイライトレイヤー
線画レイヤー(統合レイヤー)
塗りレイヤー(統合レイヤー)
この3つのレイヤーを選択し
メニューから、レイヤーの下に結合をクリック
(もう1度、繰り返して3つのレイヤーを結合)
レイヤー名を、グロー効果と変更する
グロー効果のレイヤーを選択し
メニューから、フィルタで、レベル補正をクリック
レベル補正の画面で
入力のスライダーを右側へ
メニューから、フィルタで、ガウスぼかしをクリック
ガウスぼかしの画面で
値を5にする。
グロー効果のレイヤーを選択し
ブレンドをスクリーンにして、完成です。
4-02 パステル風に描いてみよう
新規でキャンバスを用意
スキャンしたラフを配置します。
(下絵が用意できに場合は、サンプルデータがあります。)
レイヤー名をラフレイヤー
使うブラシをクラウドからダウンロード
ブラシのウインドウから
ブラシの追加クラウドをクリック
クラウド素材が表示されるので
使いたいブラシを選択してOKをクリック
鉛筆(ざらざら)を選択
今回は、線画に、鉛筆(ざらざら)を使い
塗りには、パステル系のブラシを使うので
他に、
クラウドから
ハードパステル
オイルパステル
などダウンロードします。
鉛筆(ざらざら)ブラシで線画を描く
次に
線画を描くレイヤーを用意します。
線画フォルダを作成し
各パーツごとのレイヤーを、新規で作成する
レイヤーパネルには上から順に
画像フォルダの中には、
人物のレイヤー
リボンのレイヤー
小物のレイヤー
枠のレイヤー
4つのレイヤーがあり
その下に
ラフのレイヤーがあります。
5つのレイヤーがある状態です。
ブラシツールの鉛筆(ざらざら)を選択
ブラシのサイズは、1.5から3pixel
不透明度は、30から45%
カラーは茶色
手ぶれ補正を8に設定して
下絵をなぞり、線画を描きます。
鉛筆(ざらざら)ブラシは、筆圧によって、強弱をつけて描くことができます。
手ぶれ補正を8に設定し
下絵を、なぞって線画を描きます
線画が描けたら、下絵のラフのレイヤーを非表示にしておきます。
色ごとに下塗りをする
色を塗るレイヤーを用意
同様に、色ごとにレイヤーを分けて下塗りをする。
新しいレイヤーを新規で追加し
レイヤー名を、グラデーションのレイヤー
下塗りのレイヤーにクリッピングを設定してグラデーションを付けます。
レイヤーのウインドウで、クリッピングにチェックを入れる
オイルパステル ブラシを使う
背景のマカロンやクッキーにも、オイルパステル ブラシでグラデーションを描く
髪や他の部分にも、
オイルパステル ブラシでグラデーションを描く
新しいレイヤーを新規で追加し
レイヤー名を、加筆のレイヤー
下塗りのレイヤーにクリッピングを設定
レイヤーのウインドウで、クリッピングにチェックを入れる
オイルパステル ブラシで影やハイライトなどを描く
ハードパステルのブラシで苺のタネを描く
他にも、同様に描き込んで仕上げます。
新しいレイヤーを新規で追加し
レイヤー名を、ドット柄のレイヤー
下塗りのレイヤーにクリッピングを設定
レイヤーのウインドウで、クリッピングにチェックを入れる
ハードパステルのブラシでキャンディの包みの柄を描きます。
ブラシのサイズを21
ブラシの不透明度を92%
レイヤーのウインドウの透明度を保護にチェックを入れる
R246
G243
B245
グレーで影の部分を描きます。
背景を描く
新しいレイヤーを新規で追加し
レイヤー名を、グラデーションのレイヤー
下塗りのレイヤーにクリッピングを設定
レイヤーのウインドウで、クリッピングにチェックを入れる
ハードパステルのブラシで枠の、ふちをなぞるように塗っていく
境界部分の色をスポイトで取って選択し、重ねて塗ってキレイなグラデーションにします。
ハードパステルのブラシで、丸い模様を描きます。
仕上げ
線の色を変更する
線の色を調整して、塗りと馴染ませます。
塗りフォルダ(塗りレイヤー)をコピー。
塗りフォルダを複製し、
コピーした塗りフォルダが選択されてる状態で
メニューのレイヤーから、フォルダ内を統合をクリック
これで、統合された塗りレイヤーが作成されます。
メニューから、フィルタで、レベル補正をクリック
レベル補正の画面で
入力のスライダーを右側へ
塗りレイヤーの名前をわかりやすく、色調整レイヤーと変更。
メニューから、フィルタで、ガウスぼかしをクリック
ガウスぼかしの画面で
値を5にする。
色調整レイヤーを選択して
レイヤーウインドウで、線画レイヤーにクリッピングします。
ブレンドをスクリーン
不透明度を60%
線画レイヤーを選択し
ブレンドを乗算
最後に
鉛筆(ざらざら)ブラシで、加筆修正して完成
4-03 水彩風に描いてみよう
新規でキャンバスを用意
スキャンしたラフを配置します。
(下絵が用意できに場合は、サンプルデータがあります。)
レイヤー名をラフレイヤー
次に
線画を描くレイヤーを用意します。
線画フォルダを作成し
各パーツごとのレイヤーを、新規で作成する
ブラシツールの鉛筆を選択
ブラシのサイズは、6.4pixel
不透明度は100%
カラーは茶色
手ぶれ補正を8に設定して
下絵をなぞり、線画を描きます
線のレイヤーの不透明度を50%にします。
線画が描けたら、ラフのレイヤーをクリックして、非表示に
色を塗るレイヤーを用意
新しいレイヤーを新規で追加し
自動選択ツールを選択し
拡張を2pixelを設定
自動選択ツールで、塗りつぶしたいところをクリックして範囲を選択
バケツツールで塗りつぶす
色を塗ったレイヤーをダブルクリックして
レイヤー属性のウインドウを表示
効果を水彩境界に変更
描写部分に縁に色がついてアナログの水彩で塗ったときのような雰囲気が出せます。
色ごとにレイヤーを分けて塗っていきます。
新しいレイヤーを新規で追加し
レイヤー名を、質感のレイヤー
下塗りのレイヤーにクリッピングを設定
レイヤーのウインドウで、クリッピングにチェックを入れる
クラウド素材から
もこもこ水彩のブラシをダウンロード
もこもこ水彩のブラシを使います。
同じようにレイヤーを新規で追加して塗っていきます。
影を描く
質感のレイヤーの上に
新しいレイヤーを新規で追加し
レイヤー名を、影のレイヤー
下塗りのレイヤーにクリッピングを設定して影を付けます。
レイヤーのウインドウで、クリッピングにチェックを入れる
ブレンドを乗算
もこもこ水彩のブラシを使います。
影を描き入れ
レイヤー属性ウインドウで効果を水彩境界に変更
ハイライトを描く
影のレイヤーの上に
新しいレイヤーを新規で追加し
レイヤー名を、ハイライトのレイヤー
下塗りのレイヤーにクリッピングを設定して影を付けます。
レイヤーのウインドウで、クリッピングにチェックを入れる
白色で、ハイライトを描き入れ
レイヤー属性のウインドウで効果を水彩境界に変更
着物、水風船、金魚の柄を描く
新しいレイヤーを新規で追加し
レイヤー名を、ストライプのレイヤー
浴衣に柄を描き入れ
レイヤー属性のウインドウで効果を水彩境界に変更
同じように、
水風船に柄を描き入れ
レイヤー属性のウインドウで効果を水彩境界に変更
もこもこ水彩2のブラシを使います。
金魚にも、
もこもこ水彩2のブラシを使います。
背景を描く
下絵のラフのレイヤーの上に
新しいレイヤーを新規で追加し
レイヤー名を、背景のレイヤー
バケツツールで、白色で塗りつぶす
もこもこ水彩のブラシで背景に淡い色を入れます。
仕上げ
指し色を入れる
浴衣部分に、ブレンドの乗算で差し色を入れます。
浴衣のハイライトレイヤーの上に
新しいレイヤーを新規で追加し
レイヤー名を、差し色のレイヤー
レイヤーのウインドウで、ブレンドを乗算に変更
もこもこ水彩のブラシで背景に淡い色を入れます。
金魚も同じように
ブレンドのオーバーレイで差し色
金魚のうろこレイヤーの上に
新しいレイヤーを新規で追加し
レイヤー名を、差し色のレイヤー
レイヤーのウインドウで、ブレンドをオーバーレイに変更
水風船、水草、泡にも
ブレンドのオーバーレイで、差し色を入れる。
完成
5-01 定規を使って描いてみよう
Chapter3で描いたクマの絵に、背景などを追加で描きます。
定規で正確に描いていく感じです。
Chapter3で描いたクマの絵のファイルを開きます。
次にレイヤーの準備
新規で新しいレイヤーを作成する
レイヤー名を、下絵のレイヤー
(背景の下絵が用意できに場合は、サンプルデータがあります。)
ブラシツールのGペンを選択
ブラシの太さは、6.8pixel
線画が描きやすいように、下絵のレイヤーを選択し
不透明度を25%にする
十字定規を使って描く
ブラシツールを選択すると
メインウインドウに、定規の種類が表示されます。
十字定規のアイコンをクリック
新しいレイヤーを新規で追加し
レイヤー名を、線のレイヤー
ドラッグで、縦線や横線を描く
平行定規を使って描く
平行定規のアイコンをクリック
斜めの線が描けます。
定規の角度を変更
定規ウインドウで、設定をクリック
定規の設定がリセットされます。
同心円定規を使って描く
同心円定規のアイコンをクリック
ドラッグで円が描けます。
はみ出した部分を消して加筆する
定規ウインドウで、定規オフのアイコンをクリック
定規を非表示にする
はみ出している部分を、消しゴムツールで消す
最後に、色を塗って完成です。
5-02 素材を貼ってみよう
背景に素材を貼ります。
新規で新しいレイヤーを作成し
レイヤー名を、トーンのレイヤー
1番下にレイヤーを移動させる。
メインウインドウの素材パネルを表示するをクリック
素材パネルが表示されるので
トーンのタブをクリック
使いたい素材を選択して
キャンバスに貼り付けアイコンをクリック
トーンの回転や倍率を変更できるバーが表示されるので
120%にする。
背景にトーンが貼れました。
トーンが、クマの部分に重なっているので
必要のないトーンの部分を、消しゴムツールで消します。
トーンの色を変更
トーンを配置したレイヤーの上に
新規で新しいレイヤーを作成する
レイヤー名を、色のレイヤー
色を選択して
バケツツールで背景部分をクリック
クリックした色で塗られます。
クラウドに用意されている、吹き出しをダウンロードして貼る
メインウインドウの素材パネルを表示するアイコンをクリック
アイテムのタブをクリック
クラウドから素材をダウンロードのアイコンをクリック
使いたい素材を選択し、リストに保存をクリック
素材のウインドウにダウンロードした素材が追加されます。
素材を選択して
キャンバスに貼り付けアイコンをクリック
キャンバス内に、吹き出しの素材が貼り付けられるので
大きさや位置を変更
メニューのレイヤーから、素材のラスタライズをクリックし
素材をラスタデータに変換します。
5-03 文字を入れてみよう
背景に、セリフで文字を入れる。
ツールバーから、テキストツールをクリック
文字を入れたい場所をクリックすると
テキスト編集ウインドウが表示されます。
文字を入力
テキスト編集ウインドウでは、文字の大きさ
フォントなど変更ができます。
文字の、ふちの色を変更
ふち色のアイコンをクリック、色を選択
文字が配置されます。
文字の位置を調整
テキストツールが選択されている状態で
テキストにマウスポインターを移動すると
十字の矢印キーが表示されるので、好きな位置へ移動できます。
完成
この本では、ドラッグでの絵を描いてますが、絵を描くのにマウスだけでする人はあまりいないかもです。
また、本では詳しく絵の描き方などは描いてません。
動画とかで、絵の描いてる様子など見れると、わかりやすいかもです。
付録では、他に、
スマートフォン
iPhoneや、タブレット、アンドロイドでのメディバンペイントの使い方なども載ってます。
デジタルでイラストを描くって、難しいイメージですが、
この本は、かなりわかりやすいと思います。
無料で描くデジタルイラスト メディバンペイントからはじめよう! [Windows&Mac 対応] 大型本 – 2017/8/9
24 (著)