職業デザイナーでなくてもWebの表現を豊かにできる本 読んでみた。
[記事公開日]2018/10/07
[最終更新日]2024/09/15
憧れのサイト制作
あのサイトは、どのように作ったのだろう?。
また、カッコいいサイトなどを見て、自分で作ろうと思っても難しいと思う場合があります。
仕事などで、毎回毎回、サイトなど作っていれば、タグ名など忘れませんが、
たまに自分でも作ってみたいとか思うときに、どうしても、うまく表現できない場合もあります。
制作などのプロが作ったWebサイト。
1人で作ってる場合は、ないモノもあります。
マネしたくても、とても難しく感じる時などあります。
また、すでに既製品されたサイト。
サーバーなどにあるサイト。
そのサイトを、カスタマイズしたい。
自分の好みにしたいとき、何をどのように組み合わせれば、実現できるのか?。
それを1から勉強するのは難しいです。
この本では、文章と図解で説明があり、
応用力を身に付けられるようになっています。
HTMLとCSSを組み合わせ。
またJavaScriptなども学ぶことで、
いろいろなバリエーションが広がることを実感できると思います。
「あのサイトみたいに! 」を実現できる! 職業デザイナーでなくてもWebの表現を豊かにできる本 単行本 – 2017/9/16
中田 亨 (著)
目次
職業デザイナーでなくてもWebの表現を豊かにできる本 読んでみた。
第1章 たった10分でわかるアニメーションの基本
第2章 スタイリッシュなサイトは画像ソフトがなくても作れる!
第3章 動画を埋め込んだ印象的なページを実現したい!
第4章 おしゃれな“ギャラリー”は難しいプログラムなしで実現できる!
第5章 スクロールと連動して○○するクールなサイトを実現する!
第6章 クリックすると写真が○○するサイトを実現する!
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
マーケティングにネットは避けて通れない必須の時代
今は、1カラムのサイトが多いです。
Amazonサイトも3カラムから1カラムに。
昔はPCからサイトを閲覧してた。スマートフォンが普及してから、
現在では、スマートフォンでサイトを見るので、1カラム(1ペラ)が支流
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
ウェブマーケティングはじめての教科書 売れないウェブはここがダメ! 単行本 – 2019/5/1
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
職業デザイナーでなくてもWebの表現を豊かにできる本 読んでみた。
「あのサイトみたいに! 」を実現できる! 職業デザイナーでなくてもWebの表現を豊かにできる本 単行本 – 2017/9/16
中田 亨 (著)
憧れのサイトを作ろう
プロの職業デザイナーでなくてもWebの表現を豊かにできる本
最初から、そう教えてくれればいいのに?。
あのサイトみたいな素敵なウェブサイトを作りたい!
WordPressでも使える、画像だけでは表現できない、ことも実現できます。
本書は、 HTML、CSS、JavaScriptの実用書です。
目次は、
第1章から第6章まであります。
第1章 たった10分でわかるアニメーションの基本
第2章 スタイリッシュなサイトは画像ソフトがなくても作れる!
第3章 動画を埋め込んだ印象的なページを実現したい!
第4章 おしゃれな“ギャラリー”は難しいプログラムなしで実現できる!
第5章 スクロールと連動して○○するクールなサイトを実現する!
第6章 クリックすると写真が○○するサイトを実現する!
サンプルはダウンロードできます。
動画などを使って、表示させる部分は、
JPG画像などになってるので、
ダウンロードした動画の素材を、自分で、差し替えれば表示されます。
動画などの部分は、写真の画像ファイルになっているので、
差し替えるのは、人によっては少し手間な章もあります。
また、WordPressの公式テーマ
twentyseventeenなどで使える事も、この本では書いてありますが、
WordPressなど利用してて、そのテーマなど使わない人にとっては、いらない記述かもです。
WordPressなどのカスタマイズ部分は、実際にしないと試せないので。
1-1 ボックスモデルをマスターしよう!
全てのウェブページはボックスの集まりでできている
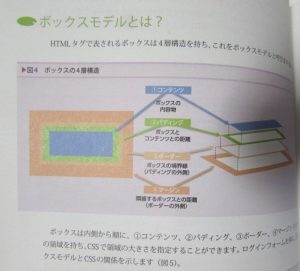
ボックスモデルとは?
ボックスの4層構造
HTMLタグで表示されるボックスは、4層構造を持ち
これをボックスモデルと呼びます。
①コンテンツ
②パディング
③ボーダー
④マージン
ボックスモデルとは?
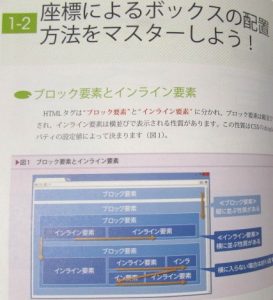
1-2 座標によるボックスの配置方法をマスターしよう!
HTMLタグではブロック要素とインライン要素に分かれ
ブロック要素は縦に並び表示
インライン要素は、横に並び表示
ブロック要素とインライン要素
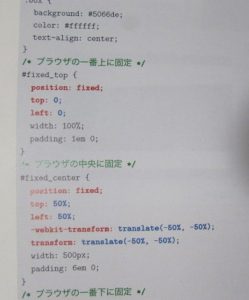
ボックスを固定する
ソースは、説明の部分は赤色で、印字されてます。
chap1-2、リスト1
ボックスの表示位置を座標で指定する
ボックスの表示位置で、どこを基準にするか?
positionプロパティ
position: fixed;なら
fixedは表示位置を固定になります。
本ではこのように、赤字で表示されているので
サンプルデータを見ながら学べるので、わかりやすいです。
chap1-2、リスト2
ボックスを固定する
ボックスを元の位置からの相対的な距離で配置する
chap1-2、リスト3
親ボックスの中好きな場所にボックスを表示する
1-3 アニメーションの仕組みをマスターしよう!
パラパラ漫画で理解するアニメーションの仕組み
パラパラ漫画は、
フレーム1、フレーム2、フレーム3
CSSアニメーションは
フレーム1、フレーム2、フレーム3
chap1-3、リスト1
CSSアニメーションの方法1(アクションに反応して再生する)
マウスを乗せると色が変化
transitionのパラメータ
アニメーションに使える疑似クラス
chap1-3、リスト2
CSSアニメーションの方法2(自動再生)
ゆっくり点滅を繰り返すボタン
animation プロパティとキーフレーム
animation: flash 1s ease-in-out 0.5s infinite normal forwards running;
解説
flashは、アニメーション名
1sは、変化時間
ease-in-outは、タイミング関数
0.5sは、延長時間
infiniteは、繰り返す回数
normalは、再生方向
forwardsは、再生中、再生後のスタイル
runningは、再生状態
CSSアニメーションを使い分けるコツ
Chromeのデベロッパーツール
第2章 スタイリッシュなサイトは画像ソフトがなくても作れる!
2-1 疑似要素の基本形
疑似要素とは?
メニューやタイトルの装飾には、画像やCSSが使われます。
background-colorは背景色ですが、
ボックスに対するCSSでは、ボックスの内側や外側に、アイコンやマークのような形のあるモノを表現することができません。
疑似要素という特殊なCSSを使えば、ボックスの内側に仮想的なボックスを追加することが可能になります。
疑似要素のイメージ
chap2-1、リスト1
疑似要素の書き方
装飾のために使う疑似要素は
before疑似要素
after疑似要素
の2セット。
疑似要素の書き方
{
セレクタ ::before {}
セレクタ ::after {}
}
before疑似要素は、本来のコンテンツの直前に插入され
after疑似要素は、本来のコンテンツの直後に插入されます。
そのため、画面には、
①before疑似要素
②本来のコンテンツ
③after疑似要素
の順番で表示されます。
疑似要素のcontentにテキストを追加する
chap2-1、リスト2
疑似要素をブロック要素にする
chap2-1、リスト3
疑似要素のcontentプロパティを空にする
疑似要素を、デザインの見栄えや装飾に使いたい場合は、
contentプロパティに指定したテキストが画面に表示されると邪魔になります。なので、
contentプロパティの中身を空にします。
そうすると、空のボックスとして、疑似要素を表示することができます。
疑似要素の配置方法
chap2-1、リスト4
疑似要素を親ボックスの真下に配置してみる。
chap2-1、リスト5
親ボックスを基準として、疑似要素を配置する
2-2 メニュー同士の境界線をCSSで表現したい
メニューの装飾にCSSを使うメリット
chap2-2、リスト1
境界線を画像で表現しよう
境界線を画像で表示する
メニューの背景と境界線をCSSで定義しよう
chap2-2、リスト2
グラデーションは、どの色から、どの色に変化させるか
背景をグラデーション
linear-gradient(#0765b1, #06599b);
linear-gradient(開始位置と角度, 開始色,中間色,終了色);
chap2-2、リスト3
境界線を疑似要素で表現しよう
chap2-2、リスト4
メニューの装飾をアニメーションさせてみよう~カスタマイズ(1)
マウスを乗せるとメニューの装飾がアニメーションする
chap2-2、リスト5
メニューの背景が広がるアニメーションをつけてみよう~カスタマイズ(2)
WordPressの公式テーマの、twentyseventeenのメニュー
メニューの背景が広がるアニメーションをつけてみよう
rgba(255, 255, 255, 0.3);
rgba(赤色の強さ, 青色の強さ, 緑色の強さ,透明度);
2-3 タイトルにスタイリッシュな装飾を付けたい
下線をborderプロパティで表現しよう
下線を疑似要素で表現しよう
chap2-3、リスト1
boder(下線)の種類
chap2-3、リスト2
下線を疑似要素で表現する
疑似要素で2色の下線を表現する
半径、boder-radius
chap2-3、リスト3
下線をアニメーションさせてみよう~カスタマイズ(1)
マウスを乗せるとアニメーションする下線
chap2-3、リスト4
タイトルにクロスフェードするアニメーションをつけてみよう~カスタマイズ(2)
WordPressの公式テーマの、twentyseventeen
chap2-3、リスト5
長くなりがちなCSSをコンパクトにまとめよう
スタイルの共通化
CSSを短くする書き方
2-4 吹き出しをCSSで表現したい
疑似要素で、タイトルに吹き出しを付ける
疑似要素で、吹き出しの先端を作る
吹き出しの四隅を丸くしよう
吹き出しを構成する2つのパーツ
①親ボックスで、borderを丸める
②疑似要素で三角形を作る
chap2-4、リスト1
吹き出しの枠を装飾する
chap2-4、リスト2
吹き出しの先端に疑似要素を配置しよう
疑似要素を、吹き出しの先端の位置に配置する
疑似要素を三角形にしよう
chap2-4、リスト3
疑似要素で吹き出しの先端を作る
chap2-4、リスト4
ショートハンドを使わない記述
chap2-4、リスト5
疑似要素でタイトルにリボンをつけてみよう~カスタマイズ(1)
chap2-4、リスト6
表の見出しを吹き出し風にしてみよう(レスポンシブ)~カスタマイズ(2)
画面の幅に応じてスタイルのを切り替える
WordPressの公式テーマの、twentyseventeen
2-5 チェックマークをCSSで表現したい
疑似要素でチェックマークを表示する
chap2-5、リスト1
リストマークをリストスタイルで表現しよう
chap2-5、リスト2
リストマークの例、list-style-type
list-style-type
chap2-5、リスト3
チェックマークを画像で表現しよう
chap2-5、リスト4
チェックマークを疑似要素で表現しよう
疑似要素でチェックマーク形を作る
transformについて
transform: rotate(回転角度deg);
CSSでチェックマークを作るメリット
画像は拡大すると、ぼやける
CSSだけで、作成したリストマークは、ぼやけない。
chap2-5、リスト5
チェックマークに丸い背景をつけてみよう~カスタマイズ(1)
chap2-5、リスト6
WordPressのページ送りのアイコンを変更してみよう~カスタマイズ(2)
WordPressの公式テーマの、twentyseventeen
2-6 矢印マークをCSSで表現したい
疑似要素で矢印マークを表現する
chap2-6、リスト1
矢印マークをテキストで表現しよう
chap2-6、リスト2
矢印マークを疑似要素で表現しよう
chap2-6、リスト3
矢印の向きを変えてみよう~カスタマイズ(1)
chap2-6、リスト4
WordPressのカテゴリーリストに矢印マークをつけてみよう~カスタマイズ(2)
WordPressの公式テーマの、twentyseventeen
3-1 埋め込み動画の基本形
動画をページに埋め込む
chap3-1、リスト1
iframeタグでコンテンツを埋め込む
chap3-1、リスト2
videoタグでコンテンツを埋め込む
chap3-1、リスト3
クリック、又はタップすると再生する
動画が再生できないブラウザへの対応
古いブラウザには対応していません。
chap3-1、リスト4
IEでの表示
3-2 動画をフルスクリーンで埋め込みたい
動画を、画面いっぱいに表示
埋め込み動画の基本形を思い出そう
chap3-2、リスト1
YouTube動画を埋め込むコード
フルスクリーン化するための考え方
chap3-2、リスト2
CSSでwidthとheightを変更する
chap3-2、リスト3
bodyタグにもheightを指定する
bodyタグにもheightを指定をしてもダメ?
htmlタグにも指定することによって、bodyタグをブラウザと同じ高さまで広げることができるようになります。
chap3-2、リスト4
コードの完成
chap3-2、リスト5
Google マップをフルスクリーンで表示してみよう~カスタマイズ(1)
chap3-2、リスト6
WordPressで動画をフルスクリーンで表示してみよう~カスタマイズ(2)
WordPressの公式テーマの、twentyseventeen
3-3 動画をスマホの画面に合わせて埋め込みたい
どんなデバイスでも、幅と高さが同じ比率
chap3-3、リスト1
動画をページに埋め込もう(基本形)
chap3-3、リスト2
動画の幅を可変にする
動画をページに埋め込もう(スマホ対応)
chap3-3、リスト3
動画の幅と高さを可変にする
videoタグで動画の幅と高さを可変にしてみよう~カスタマイズ(1)
chap3-3、リスト4
動画の幅と縦幅を可変にする
chap3-3、リスト5
iPad向けのアスペクト比で動画を埋め込んでみよう~カスタマイズ(2)
3-4 動画に文字を重ねたい(レスポンシブ)
動画の上に文字を重ねる
chap3-4、リスト1
動画をページに埋め込む
chap3-4、リスト2
動画の上に文字を重ねる
動画に重ねる文字の大きさを可変にしてみよう
chap3-4、リスト3
文字の大きさを可変する
デバイスの画面幅に合わせて、文字のサイズが変わる
chap3-4、リスト4
文字の大きさに上限を設定する
chap3-4、リスト5
文字が折り返す場所を可変にしよう~カスタマイズ
3-5 動画に画像を重ねたい(レスポンシブ)
レイヤーの役割を決めて構造化しよう
chap3-5、リスト1
レイヤーの役割分担
レイヤーをHTMLの構造で表す
chap3-5、リスト2
画像とリンクを動画に重ねよう
動画に矢印アイコンを重ねてアニメーションさせてみよう~カスタマイズ
chap3-5、リスト3
矢印アイコンを重ねてアニメーションさせる
3-6 動画が自動再生されるようにしたい
YouTubeの動画を自動再生しよう
chap3-6、リスト1
動画をページに埋め込む
chap3-6、リスト2
動画を自動再生する
chap3-6、リスト3
videoタグで動画を自動再生しよう
chap3-6、リスト4
動画のコントロールバーが出ないようにしてみよう~カスタマイズ(1)
chap3-6、リスト5
videoタグで動画をループ再生してみよう~カスタマイズ(2)
chap3-6、リスト6
YouTubeの動画をループ再生してみよう~カスタマイズ(3)
3-7 動画の音が出ないようにしたい
動画の音をミュートにしよう(videoタグ)
chap3-7、リスト1
動画をページに埋め込む
chap3-7、リスト2
動画の音をミュートする
ミュートするには、muted属性を指定します。
chap3-7、リスト3
訪問者がミュートを解除できないようにする。
コントロールバーの非表示
JavaScriptでYouTubeの動画を埋め込んでみよう~カスタマイズ(1)
chap3-7、リスト4
APIで、iframeタグをJavaScriptで生成する
JavaScriptでYouTubeの動画をミュートにしてみよう~カスタマイズ(2)
chap3-7、リスト5
動画の音をミュートする
3-8 動画の映像をモノトーンにしたい
動画をモノトーンにしよう(YouTube)
chap3-8、リスト1
動画をページに埋め込む
chap3-8、リスト2
YouTubeの動画をモノトーンにする
動画をモノトーンにしよう(videoタグ)
chap3-8、リスト3
videoタグ
動画をセピア調にしてみよう~カスタマイズ(1)
sepiaを使って動画をセピア調にする
chap3-8、リスト4
動画をモノトーンにして矢印アイコンを重ねてみよう~カスタマイズ(2)
動画を、モノトーンにして矢印アイコンを重ねる
chap3-8、リスト5
マウスを乗せると矢印アイコンが表示
第3章、chap3-C、videoタグで動画の先読みを抑止する
第4章 おしゃれな“ギャラリー”は難しいプログラムなしで実現できる!
4-1 写真をタイル状に並べる基本形
chap4-1、リスト1
写真をタイル状に並べる方法(TABLE(表)レイアウト)
写真をtableレイアウトで並べる
chap4-1、リスト2
写真をタイル状に並べる方法(DIVレイアウト)
chap4-1、リスト3
フロートでブロック要素を横に並べる
DIVレイアウトでは必ずフロートを解除しよう
divタグは、ブロック要素なのに、縦に並んでくれない。
chap4-1、リスト4
疑似要素でフロートを解除する
なぜ?疑似要素を使うのだろう。
Tableレイアウトとdivレイアウトはどちらがお勧め?
Tableレイアウトはスマートフォンだと見づらくなる。
divレイアウトは、スマートフォンでも快適に見える。
写真を4列に変更してみよう~カスタマイズ(1)
chap4-1、リスト5
divレイアウトで、写真を4例に変更する
WordPressの投稿エリアに写真を2列で配置してみよう~カスタマイズ(2)
chap4-1、リスト6
WordPressの公式テーマの、twentyseventeen
4-2 写真を3列に均等割りしたい
写真を3例に均等割りする
余分な余白を削し均等割り
固定幅で均等割りする方法
chap4-2、リスト1
均等割りのサイズ指定(右端マージンあり)
chap4-2、リスト2
均等割りのサイズ指定(右端マージン無し)
chap4-2、リスト3
可変幅で均等割りする方法(リキッドレイアウト)
割合を%で指定する
リキッドレイアウトの均等割り
全てのデバイスで同じバランスで表示
固定マージンで均等割りする方法
リキッドレイアウトの落とし穴
写真のサイズは可変で、マージンだけを固定
chap4-2、リスト4
固定マージンの均等割りリキッドレイアウト
calc関数を使います。
プロパティ名:calc(計算式);
写真を4列に均等割りしてみよう~カスタマイズ(1)
chap4-2、リスト5
リキッドレイアウトで4例に均等割り
横幅の合計が100%になるように。
写真の透明度を変化させながらスライドインしてみよう~カスタマイズ(2)
chap4-2、リスト6
透明度を変化させながらスライドイン
4-3 PC/タブレット/スマホで写真が横に並ぶ枚数を切り替えたい
ギャラリーのスタイルを画面サイズに合わせて切り替える
デバイスごとのレイアウトを作成しよう
chap4-3、リスト1
デバイスごとのレイアウトを決める
PCでは4例
タブレットでは2例
スマートフォンでは1例
HTMLとデバイスごとのCSS
CSSの特定の範囲だけを適用、メディアクエリ
画面サイズに合わせてスタイルシートを切り替えよう
メディアクエリの動作
デバイスごとに条件を分けたメディアクエリ
chap4-3、リスト2
メディアクエリで写真を横に並ぶ枚数を最適化する
chap4-3、リスト3
WordPressにレスポンシブなギャラリーを組み込んでみよう~カスタマイズ
デバイスに応じてレイアウトが切り替わるギャラリー
WordPressの公式テーマの、twentyseventeen
4-4 写真の上にテキストを重ねたい
写真の真下にタイトル
写真の上にテキストを重ねる
写真に半透明のタイトルを重ねる
テキストをボックス化して写真と同じレイヤーに配置しよう
chap4-4、リスト1
タイトルをボックス化する
①写真のボックス
②タイトルのボックス
タイトルのボックスを写真の上に重ねよう
chap4-4、リスト2
タイトルのボックスを写真の上に重ねる
タイトルのボックスを疑似要素に置き換えてみよう~カスタマイズ(1)
chap4-4、リスト3
タイトルのボックスを疑似要素で置き換える
<div>タグの代わりに、疑似要素を使って、タイトルを表示するとHTMLは、シンプルになります。
WordPressに自動で更新されるオリジナルギャラリーを設置してみよう~カスタマイズ(2)
chap4-4、リスト4
自動で更新されるオリジナルギャラリー
WordPressの公式テーマの、twentyseventeen
ギャラリーのテンプレートpage-gallery phpについて
chap4-4、リスト5
ギャラリーのCSS
4-5 写真にマウスを乗せたときテキストを重ねたい
①写真の真下に、リンクテキストを固定で表示
②写真にマウスを乗せるとリンクテキストが現れる
③マウスを乗せるとリンクテキストが縮小しながら写真の中央までスライドインする
リンクテキストをボックス化して写真と同じレイヤーに配置しよう
chap4-5、リスト1
リンクテキストをボックス化する
リンクテキストをスライドインして写真の上に重ねよう
chap4-5、リスト2
スライドインの考え方
変更後のHTML構造、リンクのテキストを追加
chap4-5、リスト3
マウスが乗っていない状態
chap4-5、リスト4
マウスが乗っている状態
chap4-5、リスト5
2つの状態をアニメーションでつなぐ
マウスを乗せたとき写真を暗くしてみよう~カスタマイズ(1)
chap4-5、リスト6
マウスを乗せたとき写真に半透明のレイヤーを重ねる
WordPressでオーバーレイ付きのギャラリーを作ってみよう~カスタマイズ(2)
chap4-5、リスト6
オーバーレイが付いた写真ギャラリー
ギャラリーのテンプレート、page-gallery php
WordPressの公式テーマの、twentyseventeen
chap4-5、リスト7
ギャラリーのCSS
4-6 写真にマウスを乗せたとき枠がつくようにしたい
写真にマウスを乗せると枠が現れる
マウスを乗せると写真に半透明の枠が現れる
マウスを乗せる前のスタイルを定義しよう
chap4-6、リスト1
マウスを乗せる前のスタイル
疑似要素を使って、写真のタイトルに親要素のtitle属性値を表示
マウスを乗せたときのスタイルを追加しよう
chap4-6、リスト2
マウスを乗せたときスタイル
imgタグにborderを付けると、レイアウトが崩れる
マウスを乗せると他の写真の配置が崩れる
WordPressで写真に枠が付くギャラリーを作ってみよう~カスタマイズ
chap4-6、リスト3
マウスを乗せると写真に枠が付くギャラリー
ギャラリーのテンプレートpage-gallery php
WordPressの公式テーマの、twentyseventeen
chap4-6、リスト4
ギャラリーのCSS
4-7 写真にマウスを乗せたときゆっくり拡大したい
写真にマウスを乗せると、ゆっくり拡大する
マウスを乗せると写真に半透明の枠とリンクテキストが現れ、写真が少し回転してズームする
マウスを乗せる前のスタイルを定義しよう
chap4-7、リスト1
マウスを乗せる前のスタイル
マウスを乗せたときのスタイルを追加しよう
chap4-7、リスト2
マウスを乗せたときのスタイル
マウスを乗せたとき大きな写真を表示してみよう~カスタマイズ(1)
chap4-7、リスト3
マウスを乗せたとき大きな写真を表示する
WordPressのギャラリーで大きな写真を表示してみよう~カスタマイズ(2)
chap4-7、リスト4
マウスを乗せたとき大きな写真を表示する
ギャラリーのテンプレート page-gallery php
WordPressの公式テーマの、twentyseventeen
chap4-7、リスト5
モバイル端末か、どうかを判定するWordPress関数
第5章 スクロールと連動して○○するクールなサイトを実現する!
5-1 メニューバーがスクロールに付いてくるようにしたい
スクロール追従型のメニュー
スクロールすると、メニューバーがついてくる
スクロールと連動した表示を実現する考え方
CSSとJavaScriptの連携
STEP1 スクロールする前と後の状態を表すCSSを作成する
chap5-1、リスト1
スクロールしていない状態のCSS
chap5-1、リスト2
表示位置が固定された状態のCSS
STEP2 JavaScriptでスクロール量に応じてCSSを切り替える
chap5-1、リスト3
JavaScriptでCSSを切り替える
5-2 スクロールすると見え隠れする“トップに戻る”ボタンを実現したい
スクロールすると、見え隠れするボタン
スクロールするとボタンが現れます。
STEP1 スクロールする前と後の状態を表すCSSを作成する
chap5-2、リスト1
スクロールしていない状態のCSS
chap5-2、リスト2
表示位置が固定された状態のCSS
STEP2 JavaScriptでスクロール量に応じてCSSを切り替える
chap5-2、リスト3
JavaScriptでCSSを切り替える
“トップに戻る”ボタンをふわっと表示させてみよう~カスタマイズ(1)
chap5-2、リスト4
ふわっと現れる、Topへ戻るボタン
下にスクロールすると、ボタンが、ふわっと現れる。
上にスクロールすると、ボタンがふわっと消える
WordPressに“トップに戻る”ボタンを追加してみよう~カスタマイズ(2)
chap5-2、リスト5
Top戻るボタンを追加する
footer.phpなどに。
WordPressの公式テーマの、twentyseventeen
5-3 スマホでスクロールすると表示される“ネット予約ボタン”を実現したい
スクロールすると、表示される、ネット予約ボタン
下にスクロールするとボタンが現れる
上にスクロールするとボタンが消える
STEP1 ボタンを表示した状態と非表示の状態を表すCSSを作成する
chap5-3、リスト1
ボタンを表示した状態と非表示の状態のCSS
STEP2 JavaScriptでCSSを切り替える
chap5-3、リスト2
JavaScriptでCSSを切り替える
“ネット予約”ボタンをふわっと表示させてみよう~カスタマイズ(1)
chap5-3、リスト3
ふわっと現れる、ネット予約ボタン
タップすると電話がかかるボタンを追加してみよう~カスタマイズ(2)
chap5-3、リスト4
タップすると電話がかかるボタン
5-4 スクロールすると滑らかに縮むメニューを実現したい
スクロールすると、滑らかに縮むメニュー
スクロールすると、メニューが少し小さくなっていく、ついてくる
STEP1 スクロールする前と後の状態を表すCSSを作成する
chap5-4、リスト1
スクロールしていない状態
chap5-4、リスト2
表示位置が固定されたメニューが縮んだ状態
STEP2 JavaScriptでスクロール量に応じてCSSを切り替える
chap5-4、リスト3
スクロール量に応じてCSSを切り替える
5-5 サイドバーの広告エリアがスクロールに付いてくるようにしたい
スクロール追従型の広告エリア
スクロールしても広告エリアはついてくる
STEP1 スクロールする前と後の状態を表すCSSを作成する
chap5-5、リスト1
スクロールしていない状態
chap5-5、リスト2
メニューと広告エリアが固定された状態
STEP2 JavaScriptでスクロール量に応じてCSSを切り替える
chap5-5、リスト3
スクロール量に応じてCSSを切り替える
chap5-C、リスト1
JavaScriptでデバイスの画面サイズを判定する
第6章 クリックすると写真が○○するサイトを実現する!
6-1 クリックすると背景が暗くなる“オーバーレイ”の基本形
クリックすると背景が暗くなる
コンテンツの部分をクリックすると画面全体が暗くなる
“オーバーレイ”を実現する考え方
オーバーレイのイメージ
STEP1 オーバーレイにするタグをHTMLに記述する
chap6-1、リスト1
オーバーレイを表示した状態
STEP2 オーバーレイをCSSで非表示にする
chap6-1、リスト2
オーバーレイをCSSで非表示にする
STEP3 JavaScriptのクリックイベントでCSSを切り替える
chap6-1、リスト3
クリックイベントでCSSを切り替える
“オーバーレイ”を閉じるボタンを追加してみよう~カスタマイズ(1)
chap6-1、リスト4
オーバーレイを閉じるボタンを追加する。
“オーバーレイ”が画面中央から広がるアニメーションを追加してみよう~カスタマイズ(2)
chap6-1、リスト5
オーバーレイをアニメーションさせる
フィルターでオーバーレイの後ろ側をぼかしてみよう~カスタマイズ(3)
chap6-1、リスト6
オーバーレイの後ろを側を、ぼかす
6-2 クリックすると写真が拡大する“仕掛け”を作ろう!
クリックすると大きな写真を表示する考え方
クリックすると写真が拡大する
STEP1 大きな写真を表示するタグをHTMLに記述する
chap6-2、リスト1
大きな写真を表示した状態
STEP2 大きな写真を表示するタグを非表示にする
chap6-2、リスト2
大きな写真を表示するタグを非表示にする
STEP3 サムネイルをクリックしたとき大きな写真をタグに読み込む
chap6-2、リスト3
HTMLにdata属性を追加する
chap6-2、リスト4
JavaScriptで写真をタグに読み込む
大きな写真の後ろにオーバーレイを表示してみよう~カスタマイズ
chap6-2、リスト5
写真の拡大とオーバーレイの組み合わせ
6-3 写真をクリックすると動画の再生画面をポップアップしたい!
写真をクリックすると動画の再生画面がポップアップする
動画の再生画面をポップアップする考え方
STEP1 動画の再生画面となるタグをHTMLに記述する
chap6-3、リスト1
動画の再生画面を表示した状態
STEP2 動画の再生画面を非表示にする
chap6-3、リスト2
動画の再生画面を非表示にする
STEP3 写真をクリックしたとき動画データをタグに読み込む
chap6-3、リスト3
HTMLにdata属性を追加する
chap6-3、リスト4
JavaScriptで動画データをタグに読み込む
STEP4 動画の再生画面をJavaScriptでポップアップする
chap6-3、リスト5
動画の再生画面をJavaScriptでポップアップする
動画の再生画面の後ろにオーバーレイを表示してみよう~カスタマイズ
chap6-3、リスト6
ポップアップとオーバーレイの組み合わせ
chap6-C、リスト1
jQueryでHTMLとCSSを操作する
「あのサイトみたいに! 」を実現できる! 職業デザイナーでなくてもWebの表現を豊かにできる本 単行本 – 2017/9/16
中田 亨 (著)