プロが教えるレスポンシブWebデザイン 現場のメソッド 読んでみた。
[記事公開日]2017/04/26
[最終更新日]2025/12/29
Webサイトのデザイン見本帳 実例で身につくWebデザインのセオリー 単行本(ソフトカバー) – 2025/12/23
レスポンシブWebデザインって、
言葉では、よくきくけど、よくわからない。
Webサイトを、いろんなデバイスや端末で見た時に、可変することでしょ?。
最近では、PCからインターネットをするより、
手軽なスマートフォンで、インターネットをしている人が増えています。
年々、スマートフォンから、インターネットでサイトを見てる人が増えてます。
パソコンが超苦手でもプロ級のキレイなホームページが簡単に作れる
とりあえずHP
ホームページ作成ツールです。
TechAcademy
未経験からプロを育てるオンラインブートキャンプ
最短4週間で未経験からプロを育てるオンライン完結のスクールです。
DMM
WEBCAMP
無料体験会実施中
転職を本気で考えている方向けのプログラミングスクール
転職を保証しているため、未経験からIT業界へ転職を求めている方へおすすめ。
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
短期で学びたい方のための講座です。
1ヶ月で集中して一気に学ぶことができます。
プログラミングやデザイン未経験者でも安心のサポート体制をご用意しています。
内容が古い本
スマートフォンやタブレットだと、手軽だと思うし。
その傾向でモバイルファーストが求められてるみたいです。
Web制作とかしない人とか、興味ない人は、
レスポンシブとか、レスポンシブWebって?何なの。
または、聞いたことがない、言葉かもしれません。
Web制作の現場には、さまざまな形が、あるみたいです。
先端のテクノロジーを駆使して制作しているものが脚光を浴びがちだとか。
でも、そのような現場ばかりではありません。
もともとHTMLは観覧環境を選ばないことを前提とした規格で、
「こう作ればうまくいく」の見本があれば習得しやすいです。
本書は、Web制作を始めたばかりの人、普段マークアップをしない人など
Webデザインでの制作に取りかかろうとしてる人たちに、おすすめな本です。
目次
プロが教えるレスポンシブWebデザイン 現場のメソッド 読んでみた。
Chapter1 基本のレイアウト
Chapter2 レイアウト
Chapter3 ナビゲーション
Chapter4 ギミック
Chapter5 フォーム
Chapter6 細かなテクニック
Chapter7 API、外部サービスの活用
プロが教えるレスポンシブWebデザイン 現場のメソッド レイアウト・UIのマルチデバイス対応手法 単行本 – 2016/4/15
笹尾 万里子 (著), 中村 真己 (著), 前川 昌幸 (著)
本とか、読んでもいいですが、上手く学べないときがあります。
また、無料などのセミナーとかも多くありますが、行ってみると、
自分が思っていた内容と違うときなどあります。
ストアカなら、ワークショップ、教室、習い事、1回など、いろいろあるので、
自分の都合に合わせて参加ができるので、おすすめです。
日本最大級のまなびのマーケット
【ストアカ】
1回から気軽に学べる講座も多いです。
講座も、いろいろあります。
ビジネススキル系講座(Excelやプレゼン、マーケティングなど)
写真教室/カメラ教室
プログラミング教室
Webデザイン講座
Webサイト制作
など
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
Every Layout-モジュラーなレスポンシブデザインを実現するCSS設計論 単行本 – 2021/11/23
ヘイドン・ピカリング (著), アンディ・ベル (著), 安田 祐平 (監修)
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
マーケティングにネットは避けて通れない必須の時代
今は、1カラムのサイトが多いです。
Amazonサイトも3カラムから1カラムに。
昔はPCからサイトを閲覧してた。スマートフォンが普及してから、
現在では、スマートフォンでサイトを見るので、1カラム(1ペラ)が支流
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)
35000部突破した大ベストセラーが
最新のWebデザインの見本集を盛り込んで4年ぶりの大改訂!
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
はじめてでもHTMLとCSSの基本をしっかり学べる
ウェブサイトを自分で作ってみたい人
昔、個人サイトを作っていた人
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
2021年6月
どうしてHTML5が廃止されたのか
HTML5 と HTML Living Standardの違いとは?
https://future-architect.github.io/articles/20210621a/
HTML5 – Wikipedia – ウィキペディア
HTML5(エイチティーエムエル・ファイブ)は、HyperText Markup Languageの5回目に当たる大幅な改定版である。
https://ja.wikipedia.org/wiki/HTML5
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
Web制作入門書のロングセラーが、最新仕様にアップデート!
本書の章構成
Lesson1 Webデザインの世界を知る
Lesson2 Webサイトを設計する
Lesson3 HTMLの役割とできること
Lesson4 CSSの役割とできることLesson5 Webサイトを構成する素材
Lesson6 Webサイトを表現する色
Lesson7 Webサイトを公開する
Lesson8 Webサイトを運用する
Lesson9 Webサイトを制作する
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
Manaさん「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されるみたいです。CSSやJavaScriptを使っての動きやレイアウト組み、またSassを使った、より実践向けの解説本
ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座 (日本語) 単行本(ソフトカバー) – 2021/2/20
Mana (著)
Chapter 1 最初に知っておこう! Webサイトの基本と必携ツール
Chapter2 ランディングページで学ぶ「レスポンシブWebデザインとフォント」
Chapter3 ブログサイトで学ぶ「装飾とカラムレイアウト」
Chapter4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」
Chapter5 イベントサイトで学ぶ「特定ページ作り方とアニメーション」
Chapter6 ギャラリーサイトで学ぶ「動画と画像の使い方」
Chapter7 HTMLやCSSをより早く、より上手に管理できる方法
Chapter8 サイトの投稿と問題解決
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 単行本 – 2019/3/16
Mana (著)
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
Webデザイン、Web製作などに便利な参考サイト
URAGAWA | 制作会社がわかるWEBデザイン・参考サイト集
国内トップクラスの制作プロダクション、事業会社のクリエイティブが「どの企業が作ったのか」も含めてわかるWEBデザインギャラリー、参考サイト集です。
https://uragawa.work/
マネるデザイン研究所
普通のWebデザイン集とは違い、ちょっぴりポイントを解説したWebデザイン集です。
https://maneru-design-lab.net/
I/O 3000
Webデザインに関わる人のためのWebデザインギャラリーサイトです。国内外を問わず、Web制作の参考となるサイトをセレクトしています。
https://io3000.com/
現代デザイン | Webデザインギャラリー・サイトリンク集
現代デザインはWebサイトを集めたギャラリー・リンク集です。
https://gendaidesign.com/
縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
https://muuuuu.org/
S5-Style、Webデザインギャラリー
ハイクオリティなWebデザインをブックマークしたWebデザインギャラリー
https://bm.s5-style.com/
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート) (日本語) 単行本 – 2019/3/16
この本ではカフェのサイト(4ページ)を作成します。
①1ページ目、フルスクリーンWebサイト作成
②2ページ目、2カラムWebサイト作成
③3ページ目、タイル型Webサイト(グリッド レイアウト)作成
④4ページ目、お問い合わせのサイト、フォーム(外部メディアを利用する)
などの4ページを、いろいろなテクニックで作るので、かなりオススメな本です。
デザインカンプの作成(作成してある)からしてあるので本格的です。
デザインカンプは、Adobe XD(無料で利用可能)で作成ですが、Adobe XDの使い方などは載ってないです。
また、Adobe XDはMacの場合、OSのバージョンが古い利用が出来ないです。
Mac10.12だと使用が出来ないので不便かも。
サイトの作成は、index.htmlを作ったら(1ページ目作成)
基本的にコピーして複製して、複製したら、いらない部分を削除して、それを次に2ページ目を作っていく感じです。
テキストエディタはATOMを使用
カスタマイズの仕方も載ってます。
2カラムから3カラムなども載ってます。(バナーなど表示する場合)
レスポンシブの仕方
Webフォント(Google Web Font)使用
CSSリセットはress.cssなど解説
Google Mapの仕方
OGP設定、SNSとかシェアした際の設定
Flexboxなど、他
ウェブマーケティングはじめての教科書 売れないウェブはここがダメ! 単行本 – 2019/5/1
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
Webサイトを制作するノウハウの学習を「1日30分からはじめる」をテーマに、やさしく・しっかりと伝える本。
タイプや難易度の異なる5つのサンプルサイトを題材に、作り方のノウハウを解説しています。
HTML+CSSの基本から、FlexboxやCSSグリッドといった“流行り”の手法の使い方・使いどころがわかります!
CSS設計完全ガイド ~詳細解説+実践的モジュール集 (日本語) 単行本(ソフトカバー) – 2020/2/27
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法 単行本(ソフトカバー) – 2018/12/26
いま知っておくべき、現場のWebデザイン。
デザインの基本ノート 仕事で使えるセンスと技術が一冊で身につく本 単行本 – 2018/7/21
内容紹介
仕事で使えるセンスと知識が身につく!
デザイナーの心構えから、今の現場で使える知識まで
プロのデザイナーになるためのすべてのノウハウがここにある!
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 単行本 – 2019/3/16
Mana (著)
IT用語図鑑 ビジネスで使える厳選キーワード256 単行本 – 2019/5/13
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 単行本(ソフトカバー) – 2019/9/25
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
本当によくわかるHTML&CSSの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる 単行本 – 2018/9/21
鈴木 介翔 (著)
2万回のA/Bテストからわかった 支持されるWebデザイン事例集 単行本(ソフトカバー) – 2018/7/25
HTML5 & CSS3 デザインレシピ集 単行本(ソフトカバー) – 2017/2/22
HTML5&CSS3ステップアップブック 単行本 – 2018/1/24
エビスコム (著)
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
一生使えるWebデザインの本気の入門書!
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集 単行本 – 2017/6/16
目的別にデザインが探せて、すぐに使える!
エンジニアのための理論でわかるデザイン入門 (Think IT Books) 単行本(ソフトカバー) – 2017/9/15
本書は、インプレスの“オープンソース技術の実践活用メディア”Think ITの連載記事「ITエンジニアのためのデザイン入門」の内容をまとめ、加筆して書籍化したものです。
HTML5 & CSS3 デザインレシピ集 単行本(ソフトカバー) – 2017/2/22
狩野 祐東 (著)
いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA) 単行本 – 2016/10/27
狩野 祐東 (著)
これから本気で学びたい人の最高の教科書!
レスポンシブWebデザインが“当たり前”の時代の、新しいHTML・CSSの書き方ガイド
プロが教えるレスポンシブWebデザイン 現場のメソッド レイアウト・UIのマルチデバイス対応手法 単行本 – 2016/4/15
笹尾 万里子 (著), 中村 真己 (著), 前川 昌幸 (著)
プロが教えるレスポンシブWebデザイン 現場のメソッド 読んでみた。
プロが教えるレスポンシブWebデザイン 現場のメソッド レイアウト・UIのマルチデバイス対応手法
この本ではChapter1からChapter7まであります。
Chapter1 基本のレイアウト
Chapter2 レイアウト
Chapter3 ナビゲーション
Chapter4 ギミック
Chapter5 フォーム
Chapter6 細かなテクニック
Chapter7 API、外部サービスの活用
目次
この本では、
レイアウト、ナビゲーション、カルーセル、フォーム、レスポンシブではこうする。
レスポンシブWebデザインでは、どのように構築していくかなど、解説してます。
レイアウトやUIのマルチデバイス対応手法なども載ってます。
Web制作を始めたばかりの人、普段マークアップをしない人など
Webデザインでの制作に取りかかろうとしてる人たちに、と書いてありますが、
人によっては、読んでも難しいかもです。
Webデザインといいつつ
プログラミングというか、JavaScriptやjQueryなども使っています。
jQueryなどは今では古いかも。
JavaScriptやjQueryなどの解説とか、あまりないので。
普段マークアップなどしない人とかは読んでも、わからないかもです。
また、プラグインなどをダウンロードして、実装などしたりて使う部分もあります。
この本では、Chapter2から
①解説のテクニックのタイトル
②スマートフォン、タブレット、PCでサイトを表示
③使用する技術や実装のポイント、注意点など
④解説するテクニックの特徴や、実際には、どのような場面で使うとよいか解説
⑤step形式でテクニックを紹介
⑥コードの表示などを解説。
本のサンプルのコードは、ダウンロードできますが、
本ではソース(コード)が載っていて、そのソースなどの解説していますが、
ダウンロードした実際のソースには、コメント(アウト)解説が書いてないので、
自分は見にくかったです。
(人によるかもですが)
レスポンシブWebデザインの基本/アクセシビリティの確保/jQueryについて ほか
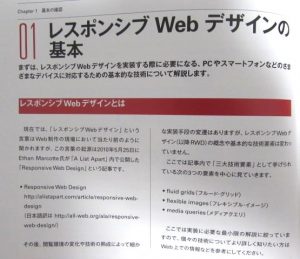
01 レスポンシブWebデザインの基本
レスポンシブWebデザインを実装する際に、必要になる
PCやスマートフォン、さまざまなデバイスに対応するための基本的な技術を解説
レスポンシブWebデザインとは、この3つが基本。
①fluid grids(フルードグリッド)
②flexible images(フレキシブルイメージ)
③media queries(メデイアクエリ)
レスポンシブWebデザインとは
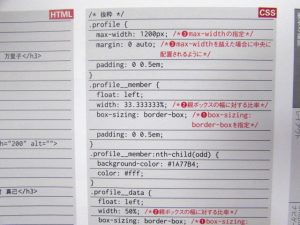
fluid grids フルードグリッド
fluid grids フルードグリッドは、ブロックの配置の際に、固定した幅のピクセル数ではなく比率で指定することによって、ブラウザのウィンドウ幅に対して柔軟にレイアウトする手法です。
リキッドレイアウトと言われることもあります。
この手法の基本は固定幅のレイアウトと同様にfloatで横並びにし、pxで指定していた箇所を%に書き換えること。
①box-sizing:borer-box;を指定する
②比率は親ボックスの標準領域が基準
③max-widthで最大幅を指定する
flexible images フレキシブルイメージ
flexible images フレキシブルイメージは画像のサイズボックスの大きさに合わせて可変させることで、標準領域の変化に対応する手法です。
media queries メデイアクエリ
media queries メデイアクエリは、スマートフォンの画面サイズでの表示をviewportで指定します。
media queriesで指定できるものデバイスごとに実装できます。
指定単位について、ブレイクポイントの設定など解説してます。
デスクトップファーストとモバイルファースト
サンプルではPCの表示を先に構築して
スマートフォンでの表示をmedia querisを用いて調整してますが
これを、デスクトップファーストのRWDと呼ぶことがあります。
反対に
スマートフォンを前提とした表示から構築するものは
モバイルファーストのRWDと呼ばれてます。
総務省による
情報通信白書
ユーザーの利用デバイスの動向などが毎年公開されています。
https://www.soumu.go.jp/johotsusintokei/whitepaper/
StatCounter Global Stats
ブラウザやOSごとのシェアの動きがグラフで表示される
https://gs.statcounter.com/
Retinaディスプレイへの対応
CSSの活用
Webフォントの活用
SVGの活用
internet Explorerへの対応
srcset属性
srcset属性の例など解説
サンプルのデータのソースは
本には、コメントアウトで、解説がありますが、
ダウンロードのサンプルには、コメントアウトで解説がないので、人によっては見ても不便かもです。
02 アクセシビリティの確保について
ウェブアクセシビリティ基盤委員会(WAIC)
https://waic.jp/
UIを広く利用するためのWAI-ARIA
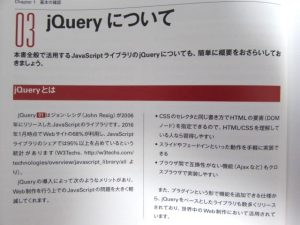
03 jQueryについて
jQueryのバージョン
jQuery公式サイト
jQuery
https://jquery.com/
jQueryプラグインのドキュメントページ
https://learn.jquery.com/plugins/
jQuery日本語リファレンス
jQuery標準デザイン講座 大型本 – 2015/12/16
神田 幸恵 (著)
jQueryプラグインの探し方
npm
①npmに登録がされていること
②npmのstatsを確認する
③GitHubのスターを確認する
国内で最も利用されてるjQueryのプラグインの1つ
jquery.heightLines.jsのnpmとGitHubのページ
jQuery.heightLines.js
https://www.npmjs.com/package/heightline
https://github.com/to-r/jquery.heightLine.js/
本書で利用するjQueryについてなど
04 SNSとの連携
FacebookやTwitter、LINEのボタンやシェアリンクは
基本的には、それぞれのHTMLコード生成ツールを利用するだけで設置できます。
SNSのボタン類の設置
ボタンを並べる際の注意点
独自にボタンを作成する
05 Chrome DevToolsを用いたデバッグについて
Google Chromeでのデベロッパーツールの使い方が、少し載ってます。
1カラムレイアウト/2カラムレイアウト/CSS Flexible Box/タイルレイアウト
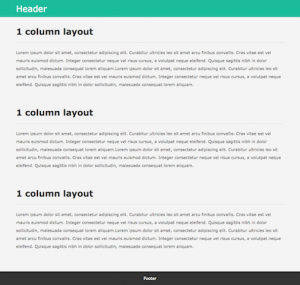
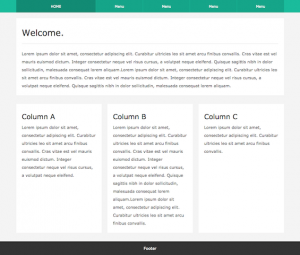
01 1カラムレイアウト
最もシンプルなレイアウトで
1カラムレイアウトの特徴と基本的な実装方法を解説
スマートフォンとも相性のいいレイアウトです。
1カラムレイアウトは
①使用するプラグインは無し、CSSで実装
②実装のポイント
画像のクオリティや余白を生かす
コンテンツごとの区切りを意識する
③向いてるケース
サービスの紹介
LP(ランディングページ)など
④注意点
全体のデータ量が大きくなり過ぎないように気を配る
コンテンツの最大幅を決めておく
基本のコードの記述
HTMLの記述
CSSの記述
1カラムレイアウトのCSS
レスポンシブWebデザインへの対応
メデイアクエリを使ってタブレットやスマートフォンでも最適化など解説
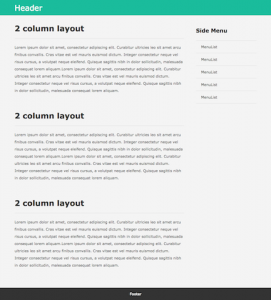
02 2カラムレイアウト
スマートフォンとタブレットの縦向きでは1カラムに変化させます。
①使用するプラグインは無し、CSSで実装
②実装のポイント
ヘッダー、フッター、サイドバーなどのレイアウトの構成要素をしっかり意識する
③向いてるケース
コンテンツ量の多いサイト
サイト内の巡回を意識したサイト
④注意点
タブレットへの対応を意識する
RWD時に無理がないように情報設計を行なう
2カラムレイアウトの特徴
基本のコードの記述
HTMLの記述
CSSの記述
CSSは1カラムレイアウトと、ほぼ同じです。
レスポンシブWebデザインへの対応
メデイアクエリを使います。
メインコンテンツとサイドバーメニューの配置を工夫する必要があります。
clearfix
複数カラムを展開する場合によく利用されてきた技術としてclearfixがあります。
CSSでカラムレイアウトを実装する手法として、floatが長く利用されてきましたが
もともと、回り込みを実装するプロパティであるfloatをレイアウトに使ってた場合
それ以降に記述される要素に対して、さまざまな影響を残してしまいます。
それを文字通り「クリア」にするために生む出された手法がclaerfixです。
claerfixを行うボックスにafter疑似要素を挿入し
そこに、clearプロパティを適用することで実装します。
この手法が初めて利用されたのは2004年です。
基本的にafterの擬似要素に対してclearプロパティを適用するという考え方で構成されています。
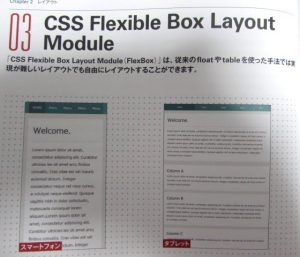
03 CSS Flexible Box Layout Module
FlexBoxは従来のfolatやtableを使った手法では実現が難しいレイアウトでも自由にレイアウトすることができます。
①使用するプラグインは無し、CSSで実装
②実装のポイント
できること、できないことを把握しておく
③向いてるケース
ブラウザの対応要件が比較的新しいサイト
④注意点
ブラウザの対応状況を理解しておく
予想通りにいかない場合の回避手段を準備しておく
FlexBoxの特徴
要素のサイズに関係なくフレキシブルにレイアウトを組むことができるCSS3のレイアウトモジュールで通常はFlexBoxと呼ばれています。
FlexBoxの基本的な指定
ナビゲーションメニューなど解説してます、
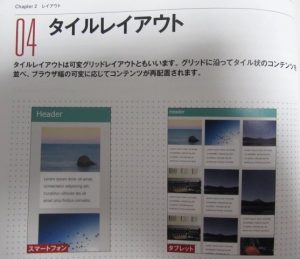
04 タイルレイアウト
可変グリッドレイアウトともいいます。
グリッドに沿ってタイル状のコンテンツを並べ、ブラウザ幅の可変に応じてコンテンツが再配置されます。
①使用するプラグインは
jquery.vgrid.js
http://blog.xlune.com/2009/09/jqueryvgrid.html
jQuery Easing Plugin
②向いてるケース
多くの情報を掲載できるので一覧性が高まる
コンテンツの追加や変更に強い
③注意点
コンテンツの内容やデザインによってユーザーが、どの情報を見るべきか迷ってしまう可能性がある
タイルレイアウトの特徴
ピンタレストなど
基本的な設置方法
jquery.vgrid.jsをダウンロードしてカスタマイズしてます。
jquery.vgrid.jsのダウンロード
http://blog.xlune.com/2009/09/jqueryvgrid.html
タイルレイアウトとか、プラグインでするのは、便利だけど
プラグインを使う感じだと、不具合などある時に、わからなくなるかもです。
アコーディオン/リスト/パンくずリスト/ドロワー/タブナビゲーション ほか
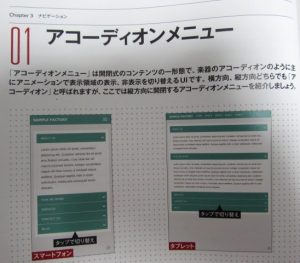
01 アコーディオンメニュー
JavaScriptによるメニューの開閉
JavaScriptの解説とかは、あんまりないので(この本は、プログラミングの本ではないので)
人によっては、理解するのは難しいかもです。
①使用するプラグインは無し、jQueryで実装
②実装のポイント
キーボードでの操作の確保
JavaScriptが利用できない場合の対応
③向いてるケース
項目の多いメニュー
1問1答方式のQ&A
など
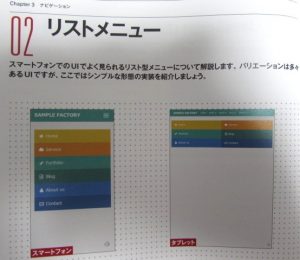
02 リストメニュー
①使用するプラグインは無し、CSSで実装
②実装のポイント
タップ可能エリアの調整
Font Awesomeのオプションを利用
https://github.com/FortAwesome/Font-Awesome
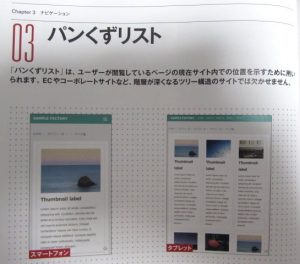
03 パンくずリスト
ユーザーが観覧しているページの現在サイト内での位置を示すために用います。
パンくずリストの特徴
①使用するプラグインは無し、jQueryで実装
②実装のポイント
nav要素を利用
③向いてるケース
ツリー構造のWebサイト
カテゴリー構造のECサイト
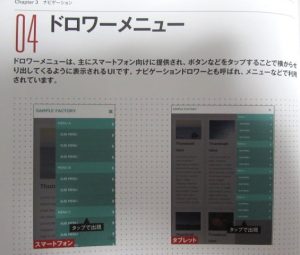
04 ドロワーメニュー
主にスマートフォンに表示されるUIです。
①使用するプラグインは無し、jQueryで実装
②実装のポイント
動作する際にアニメーションの動き
メニューの幅を適切に
③向いてるケース
PCでは複数カラムで展開するようなサイト
05 タブナビゲーション
①使用するプラグインは無し、jQueryで実装
②実装のポイント
メニューの構成に対するroleの設定
javascriptが利用できない場合の対応
③向いてるケース
PCでの利用が想定されているコンテンツ
06 ページング
①使用するプラグインは無し、CSSで実装
②実装のポイント
デバイスのサイズに応じた提供をRWDで行う
③向いてるケース
ECサイトなどの検索結果
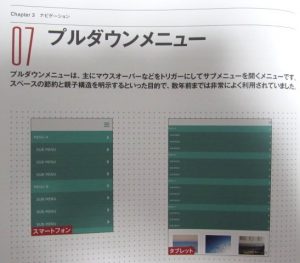
07 プルダウンメニュー
①使用するプラグインは無し、jQueryで実装
②実装のポイント
スマートフォンではナビゲーションドロワーに
③向いてるケース
PC向けのWebサイト
カルーセル/モーダルウィンドウ/スムーズスクロール
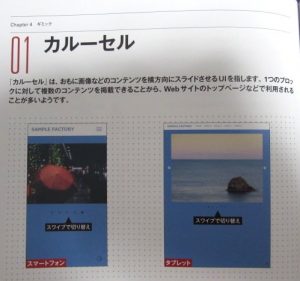
01 カルーセル
おもに、画像などのコンテンツを横方向にスライドさせるUI
①使用するプラグイン
slick
http://kenwheeler.github.io/slick/
②実装のポイント
画像をul要素でマークアップしrole属性を指定
slickの各オプションの指定
ボタン画像は、オプションでカスタマイズ
③向いてるケース
メインビジュアル
商品陳列スライドショー
02 モーダルウィンドウ
ページ内で、写真の拡大やコンテンツの表示などで利用される
①使用するプラグイン
Clorbox
http://www.jacklmoore.com/colorbox/
②実装のポイント
オプションなどのプラグインが提供している機能を把握しておく
③向いてるケース
写真や動画が主役のコンテンツ
他に。本では、fancyBox2を解説。
fancyBox3もあります。
http://fancyapps.com/fancybox/3/
Lightbox
https://lokeshdhakar.com/projects/lightbox2/
03 スムーズスクロール
主に、ページの先頭に戻るなどに用いられる
①使用するプラグインは無し、
②実装のポイント
移動先の位置の取得
イメージグの活用
JavaScriptの記述
フォームのスタイリング/バリデーション/郵便番号検索
01 フォームのスタイリング
お問合わせフォームなどで利用される
①使用するプラグインは無し
②実装のポイント
デフォルトスタイルの適切な解除
③向いてるケース
お問合わせ、申し込みフォームなど
基本的な要素の設定
デフォルトスタイルを削除する
フォーカス時にスタイルを変更する
ラジオボタンのスタイリング
チェックボックスのスタイリング
など、解説。
02 バリデーション
フォームのバリエーション(入力チェック)をjQueryを使って実装します。
①使用するプラグインは無し、jQueryで実装
②実装のポイント
バリエーションを実行するタイミング(イベント)
判定のスクリプトの記述
③向いてるケース
お問合わせ、申し込みフォームなど
jQueryで実装となってますがJavaScriptも利用するので、混乱するというか。
人によっては、わからないかもです。
プラグインとかでも、コピー&ペーストでする人が多いと、思うので。
03 郵便番号検索
ECサイトや、お問合わせなど
①使用するプラグイン
ajaxzip3
https://github.com/ajaxzip3/ajaxzip3.github.io
②実装のポイント
クラス名の設定で、さまざまなパターンの出力が可能
③向いてるケース
郵便番号検索を手軽に行ないたい場合
要素の高さを揃える/画像のトリミング/画像の遅延読み込み
01 要素の高さを揃える
グリッド状のレイアウトなどで必要になることが多い
要素の高さを揃える方法など解説
①使用するプラグインは
jquery.heightLine.js
https://blog.webcreativepark.net/2013/10/21-112000.html
②実装のポイント
対象の要素の構成を把握する
③向いてるケース
floatを利用したレイアウト全般
基本的な設置方法
jquery.heightLine.jsのダウンロード
https://blog.webcreativepark.net/2013/10/21-112000.html
指定した要素の高さを揃える
CSSも記述
JavaScriptの記述
02 画像のトリミング
CSSとJavaScriptを使ったトリミング
①使用するプラグインは無し、jQueryで実装
②実装のポイント
親となるボックスのスタイリング
画像ぼサイズの調整
③向いてるケース
CMSなどのユーザーの投稿する画像があるもの
画像を正方形にトリミングする
JavaScriptの記述
解説は、ありますが、難しいかも
jQueryを利用してトリミング
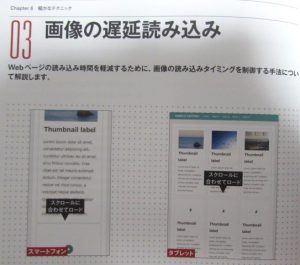
03 画像の遅延読み込み
①使用するプラグインは
Lazy Load Plugin for jQuery
https://github.com/tuupola/lazyload
②実装のポイント
対象のimg要素のdata属性の記述
③向いてるケース
画像の多いサイト
スクロール量が多いサイト
基本的な設置方法
Lazy Load Plugin のダウンロード
カスタマイズの仕方など
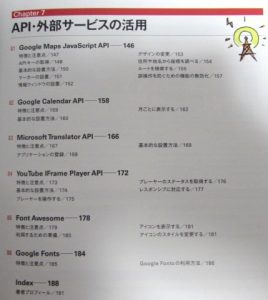
Googleマップ/Googleカレンダー/Microsoft翻訳/YouTube ほか
よく使われる外部APIサービスについて解説
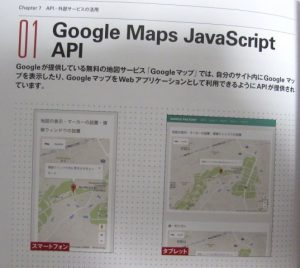
01 Google Maps JavaScript API
Googleが提供している無料の地図サービス
Googleマップを使います。
①使用するプラグインは無し、
②実装のポイント
③向いてるケース
ユーザーに地図などを提供したいとき
APIキーの取得
JavaScriptの記述
02 Google Calendar API
Googleカレンダーが提供しているAPIを用いて
サイト内に予定表などを表示
①使用するプラグインは無し、
②実装のポイント
送られくるデータの処理
処理後のページへの反映
③向いてるケース
サーバーサイドのプログラムを利用せずにスケジュールなどを表示したいとき
JavaScriptの記述
月ごとに表示
03 Microsoft Translator API
Microsoftが提供している機械翻訳機能をAPIを通して利用
①使用するプラグインは無し、
②実装のポイント
Ajaxでの情報の取得
翻訳サーバーとの情報のやり取り
04 YouTube IFrame Player API
YouTube 動画プレイヤーをWebサイトに埋め込み
JavaScriptでプレイヤーを制御
①使用するプラグインは無し、
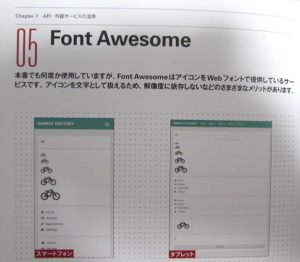
05 Font Awesome
Webフォントの使い方
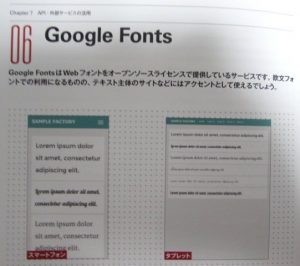
06 Google Fonts
Webフォントをオープンソースライセンスで提供
①使用するプラグインは無し、
②実装のポイント
利用できる書体の選択
GoogleFontsのダウンロードの仕方
この本
プロが教えるレスポンシブWebデザイン 現場のメソッド レイアウト・UIのマルチデバイス対応手法
では、プラグインとかも使って実装するので、
人によっては、知ってる知識かもです。
マークアップを専門にしている方であれば、
どのタグを、いじれば、こうなるとか、わかりますが。
マークアップなどしない人は、人によっては見ても、わからない場合などあると思います。
また、コピー&ペーストでする方法だと、
内容は理解しないまま、実装する感じなので、人によっては参考にならないかもです。