フロントエンド専門Web制作会社が教える速く正確なWeb制作のための実践的メソッド 読んでみた。
[記事公開日]2017/05/04
[最終更新日]2024/06/02
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
Webスクールに通ってた時に、サイト制作(Webサイト)とか課題でしました。
作るサイトを決めて、それを、ディレクトリ構成のMapを作り、サイトマップなど作成。
画像の素材集め、ワイヤーフレームの作成、デザインカンプの作成、バナー作成、ほか、
パーツの書き出し、コーディングして、サイトの作成をして、それを、サーバーにアップロードして、公開。
これを、全部1人で、やるの?と思いました。
そして、プログラミングまでも。
え?「何でも屋」みたないな感じ。
職業で、Webデザイナーです。って方とかいます。
人によっては、今風な仕事で、凄い!と思うかもです。
(今では、普通なのかも?)
でも、Webデザイナーとかって、自分で、いったもん、がちてきな部分もあるかもです。
Webデザイナーって、何でもするんでしょ?てきに、思われることもあります。
世代や年代とかによって、とらえかたとか違うかもです。
Webデザイナーといっても、コーディングは、あまりしないといか、しない人もいると思います。
一般的にWebデザイナーはプログラミングまではしないと思います。
(する人もいるかもですが)
フロントエンド専門制作会社が教える速く正確なWeb制作のための実践的メソッド ワークフロー構築、コーディング規約、制作&ディレクションTipsなど、高品質な制作を支える現場の仕事術 単行本(ソフトカバー) – 2017/4/28
株式会社モノサス/コーディングファクトリー (著)
Web制作などをしたい。
Web制作とかに興味があるなら方
フロントエンド専門Web制作会社が教える速く正確なWeb制作のための実践的メソッド
(株式会社モノサス/コーディングファクトリーが出してる書籍です。)
の本は、買っておくといいかも?です。
ただ、人によっては、参考にならないかも。
この本、もっと早くに出ていてほしかった本かも。
フロントエンド専門制作会社が教える速く正確なWeb制作のための実践的メソッド ワークフロー構築、コーディング規約、制作&ディレクションTipsなど、高品質な制作を支える現場の仕事術 単行本(ソフトカバー) – 2017/4/28
株式会社モノサス/コーディングファクトリー (著)
この本は、読み手を選ぶ本かもです。
そして発売されたのが、2017年なので、今では、もっと使いやすいサービスやツール、ソフトも多いです。
目次
フロントエンド専門Web制作会社が教える速く正確なWeb制作のための実践的メソッド 読んでみた。
Chapter1 制作フローと環境の構築
Chapter2 ゴーディングガイドラインの策定
Chapter3 速く正確で安全なコーディングメソッド
Chapter4 ディレクションとチェックの勘どころ
Chapter5 質と効率を高めるWeb制作の仕事術
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
10倍はかどるSEOの進め方 単行本(ソフトカバー) – 2023/10/19
青木 創平 (著)
「低コストで安定的に集客を増やせる!」と期待したらうまくいかない……そんな現実を進捗に変える現場のノウハウを集大成
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
コードが動かないので帰れません! 新人プログラマーのためのエラーが怖くなくなる本 単行本(ソフトカバー) – 2023/9/13
桜庭 洋之 (著), 望月 幸太郎 (著)
エラーでつまずいたらどう対処する?
プログラミングで「詰まない」ための必読書!
フロントエンド開発のためのセキュリティ入門: 知らなかったでは済まされない脆弱性対策の必須知識 単行本 – 2023/2/1
平野昌士 (著)
Webアプリケーションの堅牢化に欠かせない知識を凝縮!
セキュリティ学習のスタートに最適の一冊!
改訂新版 Webエンジニアの教科書 単行本(ソフトカバー) – 2023/5/12
石橋 尚武 (著), 田村 崚 (著), 神山 拓哉 (著)
本書ではこれからより需要が増えてくるであろうIT人材の1つの「Webエンジニア」にこれからなろうと思っている方、Webエンジニアになって2~3年目までの方向けに、Webエンジニアとして知っておきたい知識やスキルを解説しています。
Figmaデザイン入門〜UIデザイン、プロトタイピングからチームメンバーとの連携まで〜 単行本(ソフトカバー) – 2023/2/8
綿貫 佳祐 (著)
現場で使えるFigmaの活用術をこれ1冊に!
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
営業を起点とし、マーケティング組織で実現させる、Webサイト受注プロセス戦略 単行本(ソフトカバー) – 2022/7/11
デ・スーザ リッキー (著), 発行:エベレスト出版 発売:星雲社 (その他)
九割の企業が間違えている、受注を得るための「Webサイトの役割」
Docker&仮想サーバー完全入門 Webクリエイター&エンジニアの作業がはかどる開発環境構築ガイド 単行本(ソフトカバー) – 2022/9/22
リブロワークス (著)
「コンテナ」を使い始めたいならこの1冊。
作って学ぶ Next.js/React Webサイト構築 (Compass Web Development) 単行本 – 2022/7/30
エビスコム (著)
ステップバイステップでマスターする、Next.jsによる「これからの」Web制作
イラストでそこそこわかるネットワークプロトコル: 通信の仕組みからセキュリティのきほんのきまで 単行本 – 2022/9/1
川島拓郎 (著)
ITエンジニアの必須知識の1つ、ネットワークプロトコル全般についての解説書です。
エンジニアなら知っておきたいmacOS環境のキホン コマンド・Docker・サーバなどをイチから解説 単行本(ソフトカバー) – 2022/7/25
大津 真 (著)
UNIXとしてのmacOSのキホンを網羅!
コマンド/シェルからサーバ構築まで
はじめてでもできる GitとGitHubの教科書 単行本(ソフトカバー) – 2022/7/23
たにぐち まこと (著)
Git入門の決定版!
バージョン管理システムであるGitとそれを最大限に活用するためのプラットフォームであるGithubの使い方を、ハンズオンで丁寧に解説。
SourceTreeを使った視覚的な操作から、コマンドラインを使ったスムーズな利用まですべてを網羅。
10万PVを生む ECサイトのSEO 中小事業者がお金をかけずにできる集客のための施策 単行本(ソフトカバー) – 2022/7/9
井幡 貴司 (著)
「ECサイトの担当者の方」「ECカートシステムでECサイトを立ち上げた方」「ECサイトを月商1,000万円に育てたい方」のための本
仕組みと使い方がわかる Docker&Kubernetesのきほんのきほん 単行本(ソフトカバー) – 2021/2/1
小笠原種高 (著)
本書は、若手エンジニアや、バックエンドの技術にあまり詳しくない人に向けて書かれたDockerの入門書です。
儲かる会社はホームページが9割! 単行本 – 2021/10/13
芝田 弘美 (著)
オンラインによる会社の売り上げを高めるには
ホームページが一番! ホームページ集客術を専門用語を使わず
説明します。
1週間でPHPの基礎が学べる本 (1週間シリーズ) 単行本(ソフトカバー) – 2022/3/15
亀田 健司 (著)
PHPってなんだろう?と思っているあなたでも、1週間でPHPLがちょっとだけ使えるようになれる!
HTML解体新書-仕様から紐解く本格入門 単行本 – 2022/4/15
太田 良典 (著), 中村 直樹 (著)
HTMLによる、HTMLのための、HTMLだけの本
確かな力が身につくPython「超」入門 第2版 (確かな力が身につく「超」入門) 単行本(ソフトカバー) – 2022/3/8
鎌田 正浩 (著)
初心者に向けて、画面に打ち込む最初の1文字から丁寧に解説したPythonの入門書を、さらに分かりやすく改定しました。
フルカラー、多数のイラストで楽しく読めるので挫折させません。
ITエンジニア残業ゼロの働き方 〜現場で本当に使えた仕事効率化の法則95 単行本(ソフトカバー) – 2022/2/24
田中 聡 (著)
「決められた勤務時間内を全力疾走して成果を出すために勤務時間外はきちんと休む」
「そのために残業をやめよう」
図解 Amazon Web Servicesの仕組みとサービスがたった1日でよくわかる 単行本(ソフトカバー) – 2022/2/2
NRIネットコム株式会社 (著), 上野 史瑛 (著)
達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ 単行本(ソフトカバー) – 2012/3/16
ミック (著)
DB設計の“正しい考え方”と“実践ノウハウ”を身につけたいあなたに
WordPressオリジナルテーマ制作入門 単行本(ソフトカバー) – 2022/1/13
清水 由規 (著), 清水 久美子 (著), 鈴木 力哉 (著)
はじめての自作テーマは、これ1冊で大丈夫! 作りながら学べる入門書です
いちばんやさしい新しいサーバーの教本 人気講師が教える動かして理解する基礎からコンテナまで (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/1/20
水野 源 (著), 宮原 徹 (監修)
読むだけでなく、触りながら学ぼう
解きながら学ぶ JavaScriptつみあげトレーニングブック 単行本(ソフトカバー) – 2021/12/23
リブロワークス (著), 中川 幸哉 (監修)
エラーの読み方、わかりますか? この本で初心者を卒業しよう
「いずれWebエンジニアとして仕事をするようになりたい」
「JavaScriptの入門書を1冊読んだけど、理解がぼんやりしている」
「現場に出て恥ずかしくないように勉強しておきたい」
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
はじめてネット広告を担当する人にとって
・どのような準備が必要で
・何をしなければいけないか
を「基礎」と「応用」に分けて紹介!
日本語だからスイスイ作れる プログラミング入門教室 単行本(ソフトカバー) – 2021/8/24
クジラ飛行机 (著)
アルゴリズムの時代 機械が決定する世界をどう生きるか 単行本 – 2021/8/24
ハンナ・フライ (著), 森嶋 マリ (翻訳)
システムを作らせる技術 エンジニアではないあなたへ 単行本(ソフトカバー) – 2021/7/22
白川 克 (著), 濵本 佳史 (著)
エンジニアのための新教養 □○△で描いて、その場でわかるシンプル図解 何でも伝え、何でもまとめるストラクチャードコミュニケーション 単行本(ソフトカバー) – 2021/7/19
加島 一男 (著)
現場で使える Web編集の教科書 単行本 – 2021/7/20
withnews+ノオト+Yahoo!ニュース (著)
Web制作とかしない人や、Web系を知らない人
また、お客さん(クライアント)などから、すれば
Webデザイナーとかなら、なんでも、できるんでしょ?と思われているかもです。
たまにあるのが、「素人」が「素人」に発注。
お互いに、よくわかっていないので、トラブルなどあり
素人(あまりよくわかってない人)
え?、それ?出来ないの?と言われるかも。
SNSでも話題になっていましたが、
webデザイナーでも「コーディング」など出来ない人はいます。
そもそも「Webデザイナー」は、コーディングまでする必要ないかも?。
ただ、Webスクールなど通うとコーディングなども習うから、人によっては、Webデザイナーなのに、コーディングは出来ないの?と思われるかも。
また、Webデザイナーなんだから、「何でもできる」でしょ?と思われてる場合もあります。
自分は、Webスクールなど通った時に、全部をやらされたから。これは、人によっては、思われるかもです。
そもそもコーダーがいるから、Webデザイナーはそこまで?してなくてもいいかも。
ただ、Webデザイナーとかって、曖昧な職種で、人によっては、よくわからない職業かも。
Web系などは、常に進化しているので、それに合わせて、「あれも」「これも」出来ないとなど。
昔などは、バナー制作だけしてるだけでもWebデザイナーだったらしいです。
Webの求人とかでも、Webデザイナー募集とかありますが、
会社によっては、仕事との内容が、いろいろ違います。
Webサイト制作などを、業種別とかで分けると
デザイナー
フロントエンド
バックエンド
コーダー、他など。
Web制作などをしたい。
Web制作とかに興味があるなら方
フロントエンド専門Web制作会社が教える速く正確なWeb制作のための実践的メソッド
(株式会社モノサス/コーディングファクトリーが出してる書籍です。)
の本は、買っておくといいかも?です。
ただ、人によっては、参考にならないかも。
この本、もっと早くに出ていてほしかった本かも。
この本は、読み手を選ぶ本かもです。
目次
フロントエンド専門Web制作会社が教える速く正確なWeb制作のための実践的メソッド 読んでみた。
Chapter1 制作フローと環境の構築
Chapter2 ゴーディングガイドラインの策定
Chapter3 速く正確で安全なコーディングメソッド
Chapter4 ディレクションとチェックの勘どころ
Chapter5 質と効率を高めるWeb制作の仕事術
フロントエンド専門制作会社が教える速く正確なWeb制作のための実践的メソッド ワークフロー構築、コーディング規約、制作&ディレクションTipsなど、高品質な制作を支える現場の仕事術 単行本(ソフトカバー) – 2017/4/28
株式会社モノサス/コーディングファクトリー (著)
自分は昔に、インターネットで検索して、この会社を知りました。
株式会社モノサス/コーディングファクトリー
「HTML+CSS」コーディングを提供するアウトソーシング専門サービスです。
2007年10月からコーディングサービスを提供し、
業界トップクラスの制作体制・制作実績を誇ります。
Web系は常に進化してるので、何を勉強していけばいいか、わからないとかもあります。
いろいろ、ありすぎて。
次から次へと新しい技術へ。
CSSフレームワーク?。
人によっては、何?それって思うかもです。
Webスクールに通ってた時に、
Bootstrapがあるから、
今は簡単にサイトが作れるって言われたけど、
Bootstrapとか自分は、そんなに使ったことないです。
Bootstrapはすでに下火に
海外の開発者1600人に聞いたCSS開発のいま
https://www.webprofessional.jp/results-ultimate-css-survey-2017/
ニュースにもなってましたが、
Adobeは
2017年7月25日(米国時間)、Web動画やインタラクティブコンテンツ技術の「Flash」の提供を打ち切る方針を発表した。
Adobe、Flashを2020年に廃止。ChromeやFirefox、Edgeなど段階的にサポート終了
やっとって感じなのかな?。
https://av.watch.impress.co.jp/docs/news/1072470.html
Webサイト制作などを、業種別とかで分けると
デザイナー
フロントエンド
バックエンド
コーダー、他など。
細かく分類すると
デザイナーは、
Webデザイナーとか、ビジュアルデザイン、UIデザイン、
コーディング(HTML/CSS/jQueryなど)とかもデザイナーのくくりになってる場合もあります。
jQueryは、今は古いかも
コーディングを専門にする方は、コーダさんとか、マークアップエンジニアなどとかいわれます。
フロントエンドは、フロントエンドエンジニア(Front End Engineer)などと言われ、
Webサイトに動きをつける仕事など。
プログラミングのPHP、Ruby、JavaScript、jQuery、コーダー、(HTML/CSS/など)マークアップエンジニア的な、くくりになってる場合もあります。
フロントエンドとは?
フロントエンド 【 front-end 】
https://e-words.jp/w/フロントエンド.html
フロントエンドとは、前部(の)、前端(の)、前置(の)、前工程(の)、初期段階(の)、などの意味を持つ英単語みたいです。
ソフトウェアやシステムの構成要素の性質を表す用語で、
ユーザや他のシステム、ソフトウェアなどと直接データなどのやり取りを行う要素のこと。
処理結果の出力などを行う要素は「バックエンド」(back-end)というみたいです。
バックエンドは、バックエンドエンジニア(Back End Engineer)などと言われ、
Webサービスを作る仕事など。
サーバーサイド系で、PHP、Ruby、JavaScript、PHP CAKE、Python、Ruby On Rails、Java、Nodejsなど、くくりになってる場合もあります。
バックエンドとは?
バックエンド 【 back-end 】
バックエンドとは、後部(の)、後端(の)、後置(の)、後工程(の)、最終段階(の)、などの意味を持つ英単語みたいです。
ソフトウェアやシステムの構成要素の性質を表す用語で、ユーザや他のシステム、ソフトウェアなどから見えないところでデータの処理や保存などを行う要素のことみたいです。
裏方さん的なイメージかも。
https://e-words.jp/w/バックエンド.html
他にも、ネットワークエンジニアなど。
テレビで、デザイナーの仕事の内容とか放送してたけど、
デザイナーがPhotoshopやIllustratorで、デザインを数点を作成し、
それをディレクターに渡し、ディレクターが、電話で話しながら、クライアントに見せて、
デザイナーが作った、数点のデザインの中から、選んでもらう。
その間、デザイナーはドキドキしながら、
ディレクターの返事を待ってるとかやってたけど、
デザイナーは作るだけの専門?なのと思った。
デザイナーの人は、毎日が、ドキドキ(身体に悪い)とか言ってたけど、
それは、どうなんだろ〜と思った。
某、学習サービスのサイトで、
Webデザイナーの人に、どうやって、クライアントさんから「仕事」をもらうんですか?って、問に。
持ってきてくれるって、解答などありました。
とても、参考にならない解答だった。
Web系(Webデザイナー)の職種って、入った会社とかで、いろいろとルールや違いがあるので、
どこまでが、担当とかが、それぞれの会社で違うので、
なんとも、いえないかもです。入ってみないとわからない的な職種。
自分の友達も、Web系の職種に就いては、すぐ辞めてます。
入ったはいいが、自分には合わないとかで辞めてる人もいます。
どの仕事や、職種でもそうですが、
向いてる人と、向いてない人がいると思います。
やってみたいと思い、入っても、自分には、合わないとかもあります。
Web業界の職種というか(Web業界だけでは、ないけど)
クライアントさんや、お客さんとかの要望で、
何でも、あれこれ、しないといけないというか、
仕事の内容が、どんどん多様化してる感じかもです。
もはや、なんでも屋さん、みたいな感じかもです。
Web系って、常に進化してるから、前は使ってた技術が、今は、使わないとかあります。
また勉強していないと、わからないし、ついていけないなど。
いろいろな、特殊な専門用語とかもあります。
会社によっては会社独自のルールとかもあります。
学ぶのが面倒とか、それを勉強とかって思ってると、その業界には向いてないかもです。
たまに、求人であるのが、祭日や休日(無給)にも、
会社に出勤して勉強して下さって会社もあります。
そういうのって、面接に行かないと言われないので。
今は、わからないけど、
昔、Webの職種で、そのようなことなど言われたなど。
なので、Web系の職って、若い人向け(20代?)なのかな〜と。
1人で、なんでも全部する、フルスタック系の人とかもいます。
フルスタックなら、分担作業とかは、あまり気にしないかもですが、
サイト(Webサイト)などを制作する時には、チーム(数人)とかで、作業をすることもあります。
ハローワークとかでは、「求職者支援制度」などもあります。
ただ、ほとんどが、その類の学校(求職者支援制度)に通っても、
その業種の職種には働けないです。何のために学校に通ってるのかわからない。
求職者支援制度|厚生労働省
https://www.mhlw.go.jp/stf/seisakunitsuite/bunya/koyou_roudou/koyou/kyushokusha_shien/index.html
Web系の求職者支援訓練(基金訓練)に通っていた時に、
Web制作の課題でサイト(Webサイト)などをコーディングして制作しました。
求職者支援訓練、求職者支援訓練校は、入ってみないと、先生のアタリやハズレもあります。
学校の説明会とか参加したけど、いいことしか言われない。
中には、求職者支援訓練に通っては、「お金」だけもらう目的のために学校に通ってる人。また、学校側(Webスクール)も、生徒を入れれば、国から「お金」が入るシステム。
学校に通ってる生徒が「Web業界で働こう」が「働けないだろう」が知っちゃこっちゃないずさんな管理で、自分が通ってた頃は、めちゃWebスクールなどは多かったです。
求職者支援訓練は、基金訓練に代えて、2011年10月1日からおこなわれている雇用のセーフティネットに基づいた職業訓練である。
https://ja.wikipedia.org/wiki/求職者支援訓練
基金訓練は、日本の緊急人材育成・就職支援基金による職業訓練であった。雇用保険を受給できない人を対象に、無料で職業訓練を行っていた。2011年(平成23年)9月開講分をもって終了し、10月以降は求職者支援訓練に引き継がれている。
https://ja.wikipedia.org/wiki/基金訓練
求職者支援訓練でのWeb系の求職者支援訓練校とかだと、
多くの学校が、市販で販売されてる教科書を買っての授業です。
(今は、わかりませんが。)
求職者支援訓練では、いろいろなWebスクール系などが受講生を募集してて、
中には、Webスクールが独自の教科書を作って、解りやすい授業をしてる(教科書が良い)スクールなどもあります。
自分が通ってたWebスクールでは(求職者支援訓練校)
市販の教科書を使っての授業だったので、
人によっては、その本の通りにすれば、サイトは作れると思いました。
自分が、そのスクールを選んだ理由は、職場体験がある事だったので、
それだけで、選んだけど。
就職率が高いとかもチラシには書いてあったけど、
実際に通ったら詐欺みたいな学校だった。
就職できた人は数人(若い人ばかり)
Webサイトの制作の課題とかで、
サイトを1から、白紙の状態から作るのは、とても苦労しました。
どやって、作っていいか、よくわからない。
自分の思う通りに、サイトが作れないなど。
CSSとかでコーディングをして、見栄えを、いろいと試しても、Webサイトが崩れて表示されたり。
わからない時は、インターネットで検索して、
それを、真似て、コーディングしても、上手く、できないなどあります。
インターネットで検索した、その情報、それが合ってるかもわからない。
出来ないまま。
時間だけが、無駄に過ぎていって、とても大変な思いをした。
講師に、質問や問いかけても、微妙な返答しかもらえず。
自分が通った求職者支援訓練では、職場体験が1週間あり、
Web制作の会社に行って、実務を体験するとかもありました。
職場体験も、微妙でした。
制作の現場では、独自の仕方や、ルールなどがあり、
会社(Web制作)によっては、Web制作の仕方のルールとか、いろいろあります。
【改訂新版】良いウェブサービスを支える 「利用規約」の作り方 単行本(ソフトカバー) – 2019/4/12
雨宮 美季 (著), 片岡 玄一 (著), 橋詰 卓司 (著)
Webデザイナーがやってる業務(仕事)とは?
全部を1人ではやってないです。
イラスト図解式 この一冊で全部わかるWeb制作と運用の基本 単行本(ソフトカバー) – 2021/5/15
NRIネットコム株式会社 (著), 小出修平 (著), 塚田一政 (著)
企業内のWeb担当者になった方や、これからWeb制作にかかわる方を対象
・さまざまな専門用語の意味
・Webサイトを成り立たせる仕組み
・Webサイト設計、構築の考え方、進め方
・デザインの発注、ディレクション
・成果を上げる運用方法
ずっと受けたかったソフトウェアエンジニアリングの新人研修 第3版 エンジニアになったら押さえておきたい基礎知識 単行本(ソフトカバー) – 2018/12/12
飯村 結香子 (著), 大森 久美子 (著), 西原 琢夫 (著), & 1 その他
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
インフラエンジニアの教科書 単行本(ソフトカバー) – 2013/10/26
佐野 裕 (著)
図解まるわかり Web技術のしくみ 単行本(ソフトカバー) – 2021/4/7
西村 泰洋 (著)
解説とイラストがセットで理解しやすい
この1冊ですべてわかる 新版 ITコンサルティングの基本 単行本(ソフトカバー) – 2021/5/20
克元 亮 (著, 編集)
[増補改訂]良いコードを書く技術 ── 読みやすく保守しやすいプログラミング作法 (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2021/4/28
縣 俊貴 (著)
Web配信の技術―HTTPキャッシュ・リバースプロキシ・CDNを活用する (日本語) 単行本(ソフトカバー) – 2021/2/13
HTTPキャッシュ、リバースプロキシ、CDNなどWeb開発で大切な「配信」の技術。重要な技術ながら、現場では知見のあるエンジニアが少なく、なんとなくで運用されていたり、導入が遅れていたりします。本書では、HTTPキャッシュの基礎から解説し、一冊でしっかり配信が学べます。
サーバ/インフラエンジニアの基本がこれ1冊でしっかり身につく本 単行本(ソフトカバー) – 2021/4/14
馬場 俊彰 (著)
本書は、サーバ/インフラの運用・管理などに携わるエンジニアにとって必要な技術や知識を基本から解説した1冊です。
AWSではじめるインフラ構築入門 安全で堅牢な本番環境のつくり方 単行本(ソフトカバー) – 2021/2/10
中垣 健志 (著)
AWS(Amazon Web Services)のネイティブ機能を組み合わせて
安全かつ堅牢なインフラを構築・運用
Webデザイン、Web製作などに便利な参考サイト
URAGAWA | 制作会社がわかるWEBデザイン・参考サイト集
国内トップクラスの制作プロダクション、事業会社のクリエイティブが「どの企業が作ったのか」も含めてわかるWEBデザインギャラリー、参考サイト集です。
https://uragawa.work
マネるデザイン研究所
普通のWebデザイン集とは違い、ちょっぴりポイントを解説したWebデザイン集です。
https://maneru-design-lab.net
I/O 3000
Webデザインに関わる人のためのWebデザインギャラリーサイトです。国内外を問わず、Web制作の参考となるサイトをセレクトしています。
https://io3000.com
現代デザイン | Webデザインギャラリー・サイトリンク集
現代デザインはWebサイトを集めたギャラリー・リンク集です。
https://gendaidesign.com
縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
https://muuuuu.org
S5-Style、Webデザインギャラリー
ハイクオリティなWebデザインをブックマークしたWebデザインギャラリー。
https://bm.s5-style.com
コンピュータ、どうやってつくったんですか?:はじめて学ぶ、コンピュータの歴史としくみ 単行本(ソフトカバー) – 2018/8/27
川添 愛 (著)
SEの基本 単行本 – 2009/2/21
山田 隆太 (著)
EC担当者 プロになるための教科書 単行本(ソフトカバー) – 2021/3/16
株式会社いつも (著)
フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装 (日本語) 単行本 – 2020/10/3
フロントエンド専門制作会社が教える速く正確なWeb制作のための実践的メソッド ワークフロー構築、コーディング規約、制作&ディレクションTipsなど、高品質な制作を支える現場の仕事術 単行本(ソフトカバー) – 2017/4/28
株式会社モノサス/コーディングファクトリー (著)
フロントエンド専門Web制作会社が教える速く正確なWeb制作のための実践的メソッド 読んでみた。
目次は、Chapterは5まであります。
Chapter1 制作フローと環境の構築
Chapter2 ゴーディングガイドラインの策定
Chapter3 速く正確で安全なコーディングメソッド
Chapter4 ディレクションとチェックの勘どころ
Chapter5 質と効率を高めるWeb制作の仕事術
本のサイズも大きい本です。
コーディングする人や、Web制作系の仕事などしてる方は、おすすめかも?です。
読んでみて、
知らない言葉などもあって、勉強になりましたが。
少し誤字などもあり、目立ちます。
また、売れるのか、売れてないのか、街の本屋さんでは、常に初版が置いてある。
この本は、各担当者が、分担されて書かれた本みたいです。
前はサポートサイトもありましたが、それも無くなり?
いつかは、訂正、誤記などの修正など載ると思ってたけど。
なんか微妙かも。
本ではコードとか載ってますが、
コード(ソース)などのダウンロードはないです。
サイトとかの実例とかなど、素材とかもダウンロードもできません。
本に書かれてるコードとかが間違いの場合は、
コーディングとか普段してる人なら、
間違いとか見ても、修正などできますが、
初心者や未経験の方、またWeb制作をしたことない人とかが見ても、どこが間違っているかわかりません。
ソースやサイトなど、他。
ダウンロード出来れば、便利で、タメになる場合があります。
載ってるソースを、自分で1からコーディングして、試していくのは手間がかかります。
Webの制作現場を取り巻く環境は日々、変化しています。
コーディングファクトリーでは、そういった状況に対応するべく、常に現場での経験を共有し
よりよい制作環境を保てるようにしています。
本書を手に取った、あなたは、どんな人ですか?
フロントエンジニアですか?
Web制作会社のディレクターですか?
コーダーですか?
これからWeb業界で仕事を始めたい人ですか?
皆さんの制作環境や体制は、コーディングファクトリーと同じではないはずです。
不要なものは割愛し、自前のメソッドを構築してみて下さい。
コーディングファクトリーの制作体制は、
営業、制作、チェックの3つの部門に分かれています。
時代を問わず、Web制作の現場で常に求められてるものとは?
など書いてあります。
全部、読んでいませんが、誤字や、タグミスもあるので、
参照にする方は、注意した方がいいかもです。
仕事を引き受けたら、すぐに、コーディングをするでしょうか。
制作進行、チェックに役立つツールなど紹介。
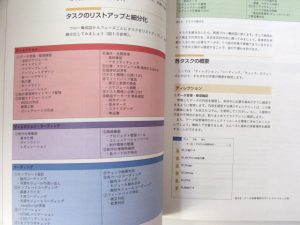
1-1 プロジェクトの全体像を把握してゴールをはっきりさせる
①時間、いつまでに制作を終わらせるか、納品の期限。
②スコープ、作業範囲。
③費用、どれだけの人員に、お金を費やるか。
1-2 フローを明確にして計画をたてる
フロー構成図をつくる
制作フロー図
ディレクション
コーディング
チェックなどの作業を解説。
1-3 制作環境を構築する
テキストエディタの解説などしてます。
エディタ(オーサリングツール)
Atom
Brackets
Dreamweaver
Visual Studio Code
ほか
Adobe Museとか契約してる方なら、
IllustratorのようにビジュアルベースでWebページを作成できます。
Adobe Museランディングページ制作ガイド ~コード知識ゼロで作るWeb広告 大型本 – 2017/12/2
ランディングページ 成果を上げる100のメソッド 単行本(ソフトカバー) – 2018/1/17
内容紹介
制作→分析→改善→検証→最適化の5つのプロセスを通じて、
もっと稼げるランディングページに鍛え上げる!
現役LPO会社社長から学ぶ コンバージョンを獲る ランディングページ 単行本 – 2018/5/19
画像編集(フォトレタッチ)ソフト
画像描写(ドロー)ソフト
Creative Cloud
FTPサーバとクライアント
FileZilla
MacとWindows用があります。
https://filezilla-project.org/
WinSCP
Windows用
https://winscp.net/eng/docs/lang:jp
デザイン確認(スライス)ツール
Sketch
Mac用
https://www.sketch.com/
Adobe Fireworks
Fireworksは現在では、開発が終了してます。
本では、開発が終了と書いてないので、
人によっては、何か、代替えで、他のソフトはないの?と思うかもです。
また、Fireworksの操作の仕方などは載ってません。
開発が終了のソフトを、いつまでも使うって一般的なの?
不具合とかあると、面倒な気がすると思いますが。
https://www.adobe.com/jp/products/fireworks.html
Webフロントエンド ハイパフォーマンス チューニング 単行本(ソフトカバー) – 2017/5/26
Webサイトパフォーマンス実践入門 高速なWebページを作りたいあなたに 単行本(ソフトカバー) – 2018/3/19
超速! Webページ速度改善ガイド ── 使いやすさは「速さ」から始まる (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2017/11/23
Ui/UXデザインツール
https://www.adobe.com/jp/products/xd.html
ドキュメント確認用ツール
データの受け渡しツールなどの紹介してます。
使い方とかは、書いてないです。
プロジェクト管理ツール
コミニュケーションツール
Skype
バージョン管理システム
Git
https://git-scm.com/
Git – Wikipedia – ウィキペディア
Git(ギット)は、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。
https://ja.wikipedia.org/wiki/Git
GitHub
https://github.com/
GitHub – Wikipedia – ウィキペディア
GitHub(ギットハブ)は、ソフトウェア開発のプラットフォームであり、ソースコードをホスティングする。
https://ja.wikipedia.org/wiki/GitHub
Windows と Mac に対応した Git 無料クライアント
SourceTree
https://www.atlassian.com/ja/software/sourcetree
Gitが、おもしろいほどわかる基本の使い方33 改訂新版〈バージョン管理、GUI、Sourcetree、Bitbucket〉 単行本(ソフトカバー) – 2019/6/28
いちばんやさしいGit&GitHubの教本 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2018/12/14
改訂2版 わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉 単行本(ソフトカバー) – 2021/6/12
湊川 あい (著), DQNEO (監修)
マンガと実践で学ぶGitの入門書が最新情報に対応して改訂しました!
検証(チェック)環境
制作の効率化をはかるツール
SassやLess、ほかが書いてますが、使い方は載ってません。
2-1 コーディングガイドラインを作る、
その前に
コーディングに、おけるWeb業界の現状とは制作会社やサイトの運営者などが、
それぞれ別のコーディングガイドラインを持ち
それにそってサイトが運営されています。
制作現場の声からわかること
自分以外のスタッフが制作したページに、手を加える際に、引き継ぎ時間がかかる。
タイムロスをなくすルール作り
誰にでも、わかりやすく。
コーディングガイドラインを活かすには定期的に更新を、など解説
2-2 コーディングガイドライン策定のポイント①
コーディングファクトリーのHTML制作ルール
DOCTYPE
支流はHTML5
文字コード
UTF-8(BOMなし)を推奨
UTF-8には(BOMあり)と(BOMなし)
2種類がありますが、
その説明とかは、この本では書いてないです。
BOMなし、を推奨としか書いてないです。
説明が簡単でもいいか書いてあるといいと思います。
BOMは、Byte Order Markの略。
バイトオーダーマーク
(byte order mark) あるいはバイト順マーク(バイトじゅんマーク)は通称BOM(ボム)といわれる、Unicodeの符号化形式で符号化したテキストの先頭につける数バイトのデータのことである。
このデータを元にUnicodeで符号化されていることおよび符号化の種類の判別に使用する。
https://ja.wikipedia.org/wiki/バイトオーダーマーク
改行コード
基本的にはCR+LFを採用
改行とインデント
見やすいソースコード
パスの記述
viewportの設定
マークアップ全般
バリデーションツール
W3C Markup Validation Service
W3Cの文法チェッカー
2-3 コーディングガイドライン策定のポイント②
コーディングファクトリーのCSS制作ルール
理想的なCSSの要件
HTMLは文章の構造
CSSは装飾
この2つのファイルは、そもそも目的が違います。
id/class命令ルール
①HTMLの修正をせずに、デザインの修正ができるようにすること
②誰が見てもわかりやすいこと
③文書構造上、意味のある名前にすること
など解説。
フォントに関する記述ルール
文字コード
HTMLがUTF-8ならCSSもUTF-8に指定します。
フォントファミリーについて
ゴシックを指定する場合
明朝体を指定する場合
2-4 コーディングガイドライン策定のポイント③
コーディングファクトリーのその他の制作ルール
JavaScript制作ルール
JavaScript記述場所
JavaScriptの文字コードの記述例
jQueryの対策について
ディレクトリ作成ルール
基本的なディレクトリ構成
ディレクトリの命令ルール
ディレクトリ格納ルール
画像ファイルの命令ルール
レスポンシブwebデザインのルール
ブレークポイントの設定はなど
2-5 コーディングガイドラインの導入・上手な運用のしかた
広く意見を収集するなど
3-1 速い・正確・安全なコーディングのためにできること
コーディングのフローなど解説
3-2 押さえておきたいコーディングの基本
マークアップなど解説
3-3 ベーステンプレートの制作
ベーステンプレートの解説
3-4 モジュールコーディング
今、求められているのは?
3-5 レスポンシブWebデザインコーディング術
レスポンシブWebデザインの説明
3-6 快速デバッグ/チェック
チェックツールの紹介
3-7 速い・正確・安全なコーディングTips
テンプレートの活用法など
4-1 ディレクションの基本的な流れ
ディレクションとは?
4-2 データの整理と管理のポイント
データの整理の解説
4-3 仕様確認のポイント
対応ブラウザなど
4-4 スケジュール・進捗管理のポイント
スケジュールの組み立て方
4-5 コミュニケーションのポイント
コミニュケーションツールの活用法
4-6 チェックのポイント
チェックの仕方など
4-7 トラブルシューティング
原因の探し方など解説
5-1 Webアクセシビリティ対応について
Webアクセシビリティの概要
5-2 Webフォントについて
Webフォントとは?
5-3 速く・正確・安全に大規模サイトを制作する
注意すべき点
5-4 レスポンシブブWebデザインにおけるテーブル実装パターン
レスポンシブブWebデザインの仕方など
5-5 未確定要素の取り扱いについて
5-6 EJSとCSVを用いて正確・安全にページ量産できる方法
EJSとは?
5-7 さまざまデータの比較に便利な「WinMerge」
5-8 メンタルコントロール・メンタルケア
メンタルコントロールの仕方など