WordPressのツボとコツがゼッタイにわかる本 読んでみた。
[記事公開日]2017/08/22
[最終更新日]2024/08/15
Amazon:WordPress
https://amzn.to/3yD5ISW
内容が古い本もあります。
WordPressのツボとコツがゼッタイにわかる本[第2版] 単行本(ソフトカバー) – 2023/3/18
中田亨 (著)
HTMLやCSSの予備知識不要! はじめてWordPressに触れる方、会社のサイトのリニューアルを考えている方、フルサイト編集対応のテーマを使って、会社のサイトを作ろう。
WordPressのツボの本、前作では、わからない人が多かったです。
第2版は、改善されたのかな。
WordPressの書籍の本って、
多くの出版社から、次に次に発売されています。
WordPressはCMS(Contents Management System)は
バージョンなども年々とアップデートなどされ変わってます。
WordPressは無料で利用が出来ます。
そして、WordPressは簡単とは言うけれど、
WordPressを利用すればわかりますが、
海外や国内からの不正アクセスの攻撃が、とても多く有名です。
なので、それが、人によっては、とても面倒です。
無料と言っても、
レンタルサーバーなどは自分で契約(無料・有料)する感じです。
無料のレンタルサーバーなどもありますが、あまり、おすすめはしないかも
CMSのソフトを使えば、簡単な操作で、Webサイトなどが作れます。
また、WordPressを利用してる人は多いので、Googleなどで検索すると、いろいろな情報など出てきます。
CMS(英: content management system)
コンテンツ管理システム(英: content management system、CMS)は、ウェブコンテンツを構成するテキストや画像などのデジタルコンテンツを統合・体系的に管理し、配信など必要な処理を行うシステムの総称。
https://ja.wikipedia.org/wiki/コンテンツ管理システム
WordPressは、難しそう。メンテナンスとか大変。
手軽に、お店のホームページなど運営したいなら。
グーペ、おすすめ。
低コストで簡単、プロのようなホームページ作成「グーペ」
50,000人以上の人が グーペを選んでいます。
カフェ、サロン、保育園、ビジネス、 マッサージ、レストランなどなど様々な業種の方が、グーペを使ってホームページを作成しています。
グーペは使いやすくて低価格
各プランは 1ヶ月 ⁄ 3ヶ月 ⁄ 6ヶ月 ⁄ 12ヶ月の契約期間からお選びいただけます。
お困りの場合にはすぐにお問い合わせを。グーペのエキスパートが的確にサイト制作をサポートいたします。
今では内容が古いかも
人によっては、読んでも難しいです。
WordPressのツボとコツがゼッタイにわかる本 単行本 – 2017/3/10
中田 亨 (著)
本書は、架空の会社のWebサイトをHTMLからWordPressで作り直す過程を追いながら、オリジナルサイトを作る道筋をわかりやすく解説しました。WordPressの仕組みを理解して、応用できるスキルが身につきます。
目次
WordPressのツボとコツがゼッタイにわかる本 読んでみた。
第1章 WordPressでホームページを作るメリット
第2章 WordPressの基本的な仕組み
第3章 ホームページをWordPressに載せ替える準備をしよう
第4章 ホームページの共通部分をテンプレート化しよう
第5章 各ページをWordPressに載せ替えよう
第6章 誰でも「安全」に更新できるホームページにしよう
第7章 ホームページの運用を助けるプラグイン
(独自プラグイン付)いちばんやさしいWordPressの教本 第6版 6.x対応 人気講師が教える本格Webサイトの作り方 (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2023/4/25
石川栄和 (著), 大串 肇 (著), 星野邦敏 (著)
定番のWordPressの入門書に、最新バージョン6.xと
「フルサイト編集」に対応した第6版が登場!
1冊ですべて身につくWordPress入門講座 単行本(ソフトカバー) – 2022/3/23
Mana (著)
知識ゼロからはじめて、すぐにWebサイトが作れる!
WordPressオリジナルテーマ制作入門 単行本(ソフトカバー) – 2022/1/13
清水 由規 (著), 清水 久美子 (著), 鈴木 力哉 (著)
はじめての自作テーマは、これ1冊で大丈夫! 作りながら学べる入門書です
初心者からちゃんとしたプロになる WordPress基礎入門 単行本(ソフトカバー) – 2021/11/15
ちづみ (著), 大串 肇 (著), さいとう しずか (著)
WordPressでのサイト制作の基礎がしっかり身につく!
〈こんな方にオススメ〉
・仕事としてWordPressを勉強したい方
・WordPressで自分の思うようなサイトを構築したい方
・プロレベルでWordPressを活用したいブログ運営者の方
はじめてのブログをワードプレスで作るための本[第3版] 単行本 – 2021/7/17
じぇみじぇみ子 (著), 染谷昌利 (監修)
本書は「生まれて初めて、自分でブログを作ってみよう! 」と一発奮起した人のための、
ブログの作り方だけに絞り込んだワードプレスの入門書です。
図解! アルゴリズムのツボとコツがゼッタイにわかる本 単行本 – 2021/9/30
中田亨 (著)
「これからプログラミングを学ぼう」といった入門者、少しだけプログラミングを経験したことのある初心者のための「アルゴリズム」の入門書です。プログラムを作成する上で必要となる問題解決の考え方について解説します。
図解! SQLのツボとコツがゼッタイにわかる本 単行本 – 2021/7/31
五十嵐貴之 (著), 芳賀勝紀 (著)
これからデータベースについて学びたいといった方のためのSQL入門書です。
本書ではMySQLをインストールし、環境を構築します。実際にSQLを実行していくことができます。
WordPress特化サーバー
Quicca Plus(クイッカプラス)
200円から
Webサイトの脆弱性診断・改ざん監視・マルウェア駆除
SiteLock(サイトロック)
手軽にホームページを作成 おちゃのこさいさい
高機能ショッピングカート おちゃのこネット
【改訂第3版】WordPress 仕事の現場でサッと使える! デザイン教科書 [WordPress 6.x対応版] (Webデザイナー養成講座) 単行本(ソフトカバー) – 2023/6/23
中島 真洋 (著), ロクナナワークショップ (監修)
WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第4版] 単行本(ソフトカバー) – 2024/3/15
水野史土 (著)
ネットオウル
ネットオウルのスターサーバー
StarServer
レンタルサーバーで、
ロリポップとStarServer(スターサーバー)は料金が、ほとんど同じなので、
よく比較されますが、
WordPressの場合、PHPなどのバージョンはセキュリティもあるので、
よく更新される、安全なレンタルサーバー会社の方がいいかもです。
ロリポップの場合、
スタンダードプランは電話サポート付きです。
電話サポートは便利です。
StarServer(スターサーバー)の方電話サポートは無いです。
ロリポップは、StarServer(スターサーバー)と違い、PHP7.3系も使えます。
高速・高機能・高安定レンタルサーバー エックスサーバー
安心と快適さを兼備した高性能レンタルサーバーです。
WordPressやショッピングカートを簡単インストール!
電話サポートあり!専任スタッフがご対応
お客様データの消失を防ぐ、自動バックアップ機能を標準提供
初心者でも安心の24時間365日メールサポート
全部まとめて運営できます。
会社サイト
店舗紹介サイト
ネットショップサイト
ブログ
エックスドメイン
ドメイン名取得&無料レンタルサーバーサービス
エックスドメインのドメインは通常時、年額1,180円(税抜)から取得可能で、どのドメインでもお手ごろな価格でご利用が可能です!
WordPressを、白紙の状態(0の状態)から、制作する人って、
Web制作系の仕事とかしてる人、
または、ある程度の知識があって、
PHPの言語とか理解してる方とかなら簡単に出来るかもしれないですが、
未経験の方だと、どのようにして、
HTMLで作ったサイトを、WordPressに、実装していくか、わかりません。
っていうか、なかなかできないです。
自分でHTMLでサイトを作った。
今度は、それを、WordPressでサイトをしてみたい。
一般的に、そのような事(制作)をする人は、Web制作系の仕事などで、請け負ってる人とか、
専門にしてる人。物を作るのが好きで、長時間のデスクワークなど苦痛に感じない人とかならいいかもですが、
WordPressは、ほとんどの方が、テーマ(テンプレート)などを、ダウンロードして、
それを、自分の好みにカスタマイズして作るのが一般的かもです。
その方が楽だし。
でも有名なテーマとか使ってるなら、わからないときに、検索すれば出てきますが、
マイナーなテーマとか使ってて、カスタマイズしたら、表示されないとか、見栄えが崩れたとかあったりします。
インターネットで検索すれば、いろいろありますが、
HTMLで作ったWebサイトなどを、WordPressのテーマに自動で変換してくれるツールもあるみたいです。ただ、不具合などもあるそうです。
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 単行本 – 2019/3/16
Mana (著)
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
HTML5&CSS3標準デザイン講座 30LESSONS【第2版】 単行本(ソフトカバー) – 2019/5/24
草野 あけみ (著)
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
WordPressなどの、サイト制作をしてる専門の会社とかでも、
ある程度、オリジナルのテンプレートが決まってて、そこに、パーツ、パーツをはめて、完成していくとか、いろいろな仕方があると思います。
WordPressは、1から作らなくても、テーマや、プラグインを使って(用意されてる)、
それを使えば、ブログ感覚で、カスタマイズが出来ます。
WordPressは、自由にカスタマイズができるので、いろいろできます。
ただ、自由にカスタマイズっていっても、自分の思う通りにするには、数ある中からプラグインを選んで、それを使ったり、CSSとかで、見栄え変えたりして出来るけど、面倒なのが
WordPressのプラグインをアップデートとかすると、動かなくなる事とかもあります。
また、サーバーにアップした後にWordPressをカスタマイズしてて
更新したら、画面が真っ白になり、動作不能になることかあります。
WordPressを白紙の状態から、WordPressでサイトを作るのって、とても大変というか、難しいです。
タグとか覚えないといけないので。
会社のサイトとかを、WordPressで作りたい。
WordPressもHTMLみたいに、1から作りたいとか、個人で、思うこともあると思います。
自分もWebスクールに通ってた時に、WordPressは課題で、やりました。
Webスクールといっても、支援訓練のWebスクールなので、
講師は、市販の本を、そのままする感じの授業内容です。
ただ、わからないまま、作業が進んでいった感じで、講師はプログラマーだったけど、そんなに、WordPress自体を理解できてない感じで、生徒が質問しても、問に答えられなかった感じ。
意味が、わからないまま、タグなど書いての作業だった。
どのように作っていいかわからないです。
ネットで調べての、作業の繰り返し。
WordPressのツボとコツがゼッタイにわかる本 読んでみた。
今では内容が古いかも
WordPressのツボとコツがゼッタイにわかる本[第2版] 単行本(ソフトカバー) – 2023/3/18
中田亨 (著)
自分は、今までに、何冊も、WordPress関連の本を買って学んできました。
もちろん、途中で、読まなくなった本も、何冊もあります。
WordPressは、
使ってるテーマ(テンプレート)とかでは、本だけ読んでもわからない事が多いし、
使ってるテーマによっては、うまくカスタマイズなどができません。
また、WordPressのテーマなどがアップデート(アップグレード)されると、
それに伴い、WordPressの本体などもバージョンアップさせたら、
サイトの見栄えが、おかしくなるとかもあります。
有名なテーマなど使っていれば、インターネットで検索すれば、いろいろ情報が出てくるので、うまくカスタマイズもできる場合もありますが。
インターネットで検索などで調べて、WordPressを自分のしたいようにカスタマイズ。
でも、WordPressは、使ってるテーマとかで、カスタマイズの仕方が難しいと言うか、
自分の思うようにならないとかあります。
自分は訓練校やセミナーでWordPressの受講をしましたが、
あんまり、よくわからなかったです。
WordPressで、新規で登録の仕方や、見出しとかの説明などで。
この、WordPressのツボとコツがゼッタイにわかる本は、とても丁寧に解説してる本だと、思います。
ただ、WordPressの未経験者や、初心者の方だと読んでも、かなり難しく感じる部分もあると思います。
読んでも理解ができない部分が多くあります。
本では図などで解説がありますが、
ページをいったり、きたりとかして見ながらの作業。
人によっては、読んでも理解が難しく感じる部分もあります。
WordPressを、初めて学びたいとかなら、
1番、初めに買う本ではないかもです。
でも、持っておいて、いつかは約に立つ時がくる?とか、あるかもです。
この本は、読み手を選ぶ本かもです。
図とかで、解説していて、部分部分は、理解ができますが、かなり難しいかもです。
この本では、プラグインの紹介なども載っています。
ただ、全然更新されていないプラグインも載ってるので、それはどうなのかなと思いました。
みんなが使ってるから?安心なのかな。
昔は有名だったプラグイン。でも、何年も更新もされてないプラグインなど使ってると、WordPressのバージョンやテーマ、またセキュリティ上、他不具合とかでる場合もあります。
今は更新がストップしてて、代替えのプラグインとか載せてると助かりますが。
更新されてないプラグインとかを使っていると、WordPressは日々、アップデートしていくので、WordPressバージョン、テーマのバージョン、PHPのバージョンによっては、うまく動作しないときもあります。
この本でも、セキュリティのプラグインは載ってます。
WordPressをカスタマイズしたい。
WordPressを1から作成したい。
WordPressでエラーが出たときの対策の仕方、直し方とか、ある程度、ここを見れば解決するとかの説明などあれば、わかりやすいかもです。
WordPressでエラーが出たとき、何処でエラーなのか教えてくれるプラグインとか載せた方がいいかもです。
Web系の制作の仕事などしてる人は、
出る本、出る本を、買って勉強してる人もいます。
人によっては、そんな時間も無い。という人も多いです。
この本は、おさえるポイントを的に絞ってます。
でも、人によっては、よくわからない部分が多いかもです。
WordPressのツボとコツがゼッタイにわかる本は、
今までに、なんで発売されなかったんだろ〜的な本だと思いますが。
1回、読んだだけでは、理解ができないかもです。
HTMLのサイトを作って、
そのHTMLで作ったサイトを、WordPressで実装してみたいとかの本って、
なかなか発売されないので。
出しても売れないのかな?。
この本内でも書いてますが、Webスクールに通っても、タメにならないとかも書いてあります。
自分もWebスクール通いましたが、講師がよくなく(教え方が下手)、ためにならなかったです。
趣味でWebをすしたいとかで学ぶには、いいかもですが。
本を書いた中田 亨さんは、
WordPressのツボとコツがゼッタイにわかる本の他にも
ホームページ作成のツボとコツがゼッタイにわかる本も書いてます。
この本も、丁寧に解説されている
ホームページ作成のツボとコツがゼッタイにわかる本 単行本 – 2016/9/30
中田 亨 (著)
この本では、
考え、手を動かすことによって、1歩、1歩学んで、いけるように、
HTMLからWordPressに載せ替えていく過程を解説。
その代わり、WordPressのインストール方法や、ドメインの設定、
FTソフトの使い方、HTMLやCSSの文法などは、割愛してますと書いてます。
WordPressをただ単にインストールして使うのではなく、自由に作り変えることができるようになるために必要な基礎知識など解説と書いてます。
何度も図解で繰り返していけば理解ができるかもな内容かもです。
架空の会社のWebサイトをHTMLからWordPressで作り直す過程を追いながら、オリジナルサイトを作る道筋をわかりやすく解説。
自分は1回読んでも難しいので間をあけてます。
また、1冊に、いろいろ全部の内容を詰め込んでるので、
2冊とかで販売してもいいかもです。
1冊では、着せ替える方法
もう1冊では、テンプレートファイルの作り方など
シリーズ本とかでもいいかもです。
WordPress系の本ではプラグインとか載ってますが、
HTMLからWordPressに着せ替えるなら
プラグインとかは載せなくてもよかったかもです。
WordPressの分厚い本とか難しいと、理解ができないし読んでて楽しくないし。
自分は続かなかったので。
サンプルデータは、ダウンロードできます。
Chapter4から使います。
目次は
第1章から第7章まであります。
第1章 WordPressでホームページを作るメリット
第2章 WordPressの基本的な仕組み
第3章 ホームページをWordPressに載せ替える準備をしよう
第4章 ホームページの共通部分をテンプレート化しよう
第5章 各ページをWordPressに載せ替えよう
第6章 誰でも「安全」に更新できるホームページにしよう
第7章 ホームページの運用を助けるプラグイン
第1章 WordPressでホームページを作るメリット
1-1 WordPressとは?
WordPressのシェアは58.5%
世界中のWebサイトの27.3%がWordPressで作られてます。など解説。
WordPressを使うと、どんなことができるの?
ブログ、ECサイト、ポータルサイト、コーポレートサイト、
店舗サイト、プロモーションサイト、他
1-2 WordPressを使う8つのメリット
アメブロ、FC2ブログ、いろんなブログサービスがあります。
会社のホームページなどは、無料のブログサイトを利用するのは好ましくありません。
WordPressは、HTMLが、わからない人でも、安心して更新ができる仕組みを作ることができます。
WordPressはCMSがあります。
コンテンツマネジメントシステム(英: content management system, CMS)
ウェブコンテンツを構成するテキストや画像などのデジタルコンテンツを統合・体系的に管理し、配信など必要な処理を行うシステムの総称。2005年頃より一般的に普及したといわれる。コンテンツ管理システムとも呼ばれる。
https://ja.wikipedia.org/wiki/コンテンツマネージメントシステム
制作会社に、ホームページの管理を全て依頼する場合は
ドメイン代
サーバー代
更新手数料
月額保守費用
業者の利益など。
WordPressを使って自社でホームページを管理した場合
ドメイン代(年間1000円前後)
テンプレート代(無料、有料でも3000円から)
サーバー代(レンタルサーバーの場合は月額数千円など)
WordPressを使うメリット
メリット1
「低コストでウェブサイトが運用できる」
WordPressは、多くのサーバーにインストールができる無料のソフトです。
メリット2
「制作会社に依頼しなくても自社で管理できる」
WordPressは、管理画面から、自由にメニューを追加したり、ページを増やすことができます。
メリット3
「自由に改良できる」
無料のブログは、制限が多いです。
WordPressは、自分で、ダウンロードして、サーバーにインストールするソフトなので、制限などないです。
メリット4
「プラグインが豊富で拡張性が高い」
WordPressは、世界中の有志が参加できるオープンソースのブログソフトなので、
プラグインも多いし、いろんなカスタマイズができます。
メリット5
「突然サービスが終了する心配がない」
無料のブログだとサービスの終了などがあります。
アフェリエイト広告など貼ると、アカウントが停止されることもあります。
メリット6
「広告が入らない」
自分で、広告など貼らない限り、何も広告など表示されません。
無料のブログは、スポンサーの広告が入ります。
無料のレンタルサーバーとか使うと、意図的に広告が入ったりします。
メリット7
「検索エンジン対策に有利」
メリット8
「独自ドメインが使える」
覚えやすいURLなど自分で付けることも可能です。
無料ブログだと、有料プランに切り替えとか可能ですが
独自ドメインでは無いです。
1-3 WordPressを使うために必要なスキルとは?
WordPressを簡単だと聞いて、WordPressを始めたけど、難しく挫折しそうです。
など。
WordPressはカスタマイズができますが、
HTMLやCSSの未経験でも試せる簡単な方法やPHPをはじめてするプログラマーが行なうような方法まであります。
カスタマイズの方法によって必要なスキルが異なる。
難易度1「管理画面の機能だけを使ったカスタマイズ」
メニューを自分で設定など
難易度2「スタイルシート(CSS)を使ったカスタマイズ」
オリジナルのデザインにしたいために、見栄えなどCSSを変える
難易度3「テンプレートのHTMLを変更するカスタマイズ」
自分の好きな場所に、内容など追加
HTMLとCSSでカスタマイズ。
PHPの知識もあるといいです。
また、WordPressには、独自にタグもあります。
難易度4「テンプレートタグを使ったカスタマイズ」
WordPressでは、難しいプログラムなど書かなくても
テンプレートタグで、いろいろ表示ができます。
難易度5「WordPressのPHP関数を駆使したカスタマイズ」
WordPressには関数と呼ばれる小さなプログラムの部品が用意されており
PHPの構文と関数に応じて使い分けることで、多目的なサイトを作ることができます。
ページにアイキャッチを登録できるにするテンプレート関数など
第2章 WordPressの基本的な仕組み
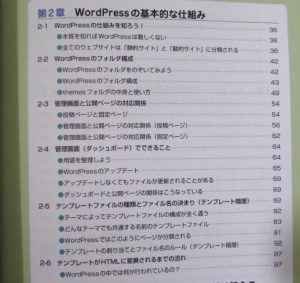
第2章 WordPressの基本的な仕組み
2-1 WordPressの仕組みを知ろう!
本質を知ればWordPressは難しくない
全てのウェブサイトは「静的サイト」と「動的サイト」に分類される
静的サイトのページが表示される仕組みの解説
動的サイトのページが表示される仕組みの解説
など
2-2 WordPressのフォルダ構成
WordPressのフォルダをのぞいてみよう
WordPressをインストールしたフォルダの解説
見るべきポイントだけを解説してます。
ただ、WordPressを初めて使う方は、かなり難しいと思います。
自分は、今までに、WordPressの本をいろいろ買いました。
WordPressを、したことがない人は、この本は、人によっては、わからない部分や箇所が多いです。
WordPressのフォルダ構成(第一階層)
3つのフォルダがあります。
wp-adminフォルダの役割
wp-contentフォルダの役割
wp-includesフォルダの役割
など解説。
themes(テーマ)フォルダの中身と使い方
WordPressのテンプレートは、テーマと呼び
WordPressの管理画面は、ダッシュボードと呼びます。
WordPressのテンプレートファイルは拡張子が
.php(ドットphp)です。
PHPは、Webサーバーの中で実行されるプログラム
2-3 WordPressの管理画面と公開ページの対応関係
投稿ページと固定ページ
管理画面と公開ページの対応関係(投稿ページ)
管理画面と公開ページの対応関係(固定ページ)
2-4 WordPressの管理画面(ダッシュボード)でできること
用語を整理しよう
ダッシュボード、管理画面
テーマ、テンプレート
WordPressのアップデート
WordPressでは、開発が進むごとに、新しいバージョンが公開されます。
プラグインの更新で、置き換わるファイルもあります。
アップデートしなくてもファイルが更新されることがある
使用中のテーマやプラグインに付いてる機能が
Webサーバーに新しいフォルダやファイルを追加することがあります。
特に、バックアップやキャッシュ系のプラグインなど。
設定ファイルを自動的に書き替える場合があり、それが原因で
WordPressの動作が、おかしくなったり、Webサイトに不具合が発生する場合があります。
自分も、これは、たまにありました。
レンタルサーバー側の原因なのか、WordPressでのプラグインなのかで、
いろいろあります。
本では、異常が発生した時に、フォルダ構成を見れば、こんなフォルダが、なかったはず、と解説。
ダッシュボードと公開ページの関係はこうなっている
WordPressのアップデートやプラグインについての説明などしています。
2-5 テンプレートファイルの種類とファイル名の決まり(テンプレート階層)
WordPressで、使ってるテーマによって、テンプレートファイルの構成(中身)が全く違う
どんなテーマでも共通する名前のテンプレートファイル
共通テンプレートファイルなどの解説。
WordPressは、最初から全ての機能が使えるわけではない。
使用中のテーマで使える機能などが違います。
など説明。
アーカイブの解説
カテゴリーの解説
作成者アーカイブの解説
テンプレート階層
など。
WordPressではページが分類される
WordPressの主なページの分類
フロントページ
ブログインデックスページ
個別ページなど、ほか
テンプレートの割り当てとファイル名のルール(テンプレート階層)
テンプレート階層には、優先度のルールがあります。
2-6 テンプレートがHTMLに変換されるまでの流れ
WordPressの中では何が行われているの?
テンプレートファイルが置いてある場所と違う場所にアクセス?
実際は、サイトのドメインにアクセスすれば、トップページが表示されます。
この違いが、HTMLの静的サイトと、WordPressの違いです。
WordPressは、PHPのプログラムです。
index.phpはプログラムファイルで、アクセスされると
Webサーバーはindex.phpの中に書いてあるプログラムを実行します。(動的)
実際には、違うファイルを表示します。
WordPressのライブラリを読み込み
データベースのデータを読み込み
テンプレートファイルを読み込む
第2章までが、WordPressでWebサイトを作ったり、カスタマイズしたりするために必要な予備知識の解説です。
人によっては、第2章まで読んでも理解しにくいというか、イメージが掴めないかも。
部分、部分はわかるけど。
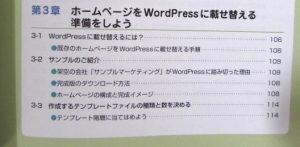
第3章から、HTMLで作成された架空のホームページをWordPressに載せ替える方法の解説です。
サイトの完成版を見て、必要なテンプレートファイルを洗い出します。
3-1 WordPressに載せ替えるには?
既存のホームページをWordPressに載せ替える手順
HTMLとCSSで静的サイトを作る
作成するテンプレートファイルの種類と数を決める
共通部分のテンプレートファイルを作る
個別部分のテンプレートファイルを作る
テーマのアップロードとダッシュボードの設定
など解説
3-2 サンプルのご紹介
架空の会社「サンプルマーケティング」がWordPressに踏み切った理由
完成版のダウンロード方法
サンプルダウンロード
ホームページの構成と完成イメージ
ホームページの構成
第一階層
第二階層
第三階層
完成イメージなど紹介
3-3 作成するテンプレートファイルの種類と数を決める
作成するテンプレートファイルを決めます
テンプレート階層に当てはめよう
テンプレートに記述するのかデータベースに保存するのかを決めよう
静的なHTMLのホームページじゃ、1つ1つのHTMLファイルに記述しますが
WordPressのテンプレートファイルは複数のページで共通です。
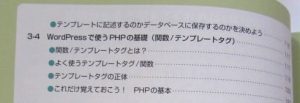
3-4 WordPressで使うPHPの基礎(関数/テンプレートタグ)
関数/テンプレートタグとは?
WordPressでは、データベースから取り出したデータをHTMLに変換してくれる
テンプレートタグよいう構文が用意されています。
関数/テンプレートタグとは?
よく使うテンプレートタグ/関数などを解説
全部、知っておく必要はありません。
WordPress Codex 日本語版
https://wpdocs.osdn.jp/Main_Page
テンプレートタグの正体
これだけ覚えておこう! PHPの基本
を解説
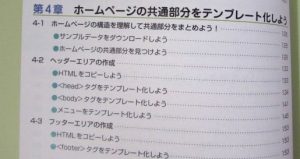
テンプレートファイルの作成
4-1 ホームページの構造を理解して共通部分をまとめよう!
サンプルデータをダウンロードしよう。
ここから、サンプルデータを使って、WordPressをしていく。
ダウンロードしたデータを解凍、sampleフォルダの中に
Chapter4のフォルダがあり、
その中にはimgフォルダ、HTML、CSS、アイコン画像、画像などが入ってます。
index.htmlを開いて完成版との比較の解説。
ホームページの共通部分を見つけよう
各ページを見ると全てに共通している部分があります。
お勧めのエディターはどれですか?
プログラミング用のテキストエディタの紹介がされています。
Macは、mi
CotEditor
Windows
サクラエディタほか
MacとWindowsは
Atom
Sublime Textほか
4-2 ヘッダーエリアの作成
HTMLをコピーしよう
サンプルファイルのHTMLファイルをコピーして、
ファイル名を、header.phpに変更、その他は削除などのを解説
<head>タグをテンプレート化しよう
①<head>タグ内のパス(index.html)
②<head>タグ内のパスをWordPressのフォルダ構成に合わせる(header.php)
これだと、WordPressで公開するとURLが変わります。
パスを全部修正しないといけない
そこで、
パスを取得する関数を使います。
③<head>タグ内のパスを関数で置き換える(header.php)
ここでPHPの文法の解説
載せ替え前のHTML(index.html)
載せ後のテンプレートファイル(header.php)
ここまでで、header.phpの前半部分がテンプレート化できました。
次は、後半部分の<body>タグから後ろをテンプレート化する
<body>タグをテンプレート化しようなど解説
メニューをテンプレート化しよう
4-3 フッターエリアの作成
HTMLをコピーしてfooter.phpを作成
<footer>タグをテンプレート化しよう
これで、共通テンプレートファイルは完成です。
前にはなかったですが、
補足が追加されています。
第5章でのテンプレートの使い方について注意点があるため、補足説明資料を作成しました。
第5章を読む前に以下の「Hosoku.pdf」をご確認ください。
WordPressのツボとコツがゼッタイにわかる本
本書には、以下のサポートがあります。
https://www.shuwasystem.co.jp/support/7980html/5004.html
5-1 作成するテンプレートの一覧
テンプレートファイルを作成するオススメの順番
本章で使用するテンプレートファイルの解説など
5-2 固定ページのテンプレートファイルを作成しよう(page.php)
固定ページの仕様を確認しよう
ヘッダーエリア
コンテンツエリア
フッターエリア
テンプレートファイルを作成しよう
変数の解説など
ループ
page.phpをコピーしてindex.phpを作成しよう
事業内容ページを作成しよう
個人情報保護方針ページを作成しよう
お問い合わせページを作成しよう
お問い合わせページにメールフォームを設置しよう
プラグインのMW WP Form使ってメールフォーム
MW WP Form ― WordPress プラグイン
https://ja.wordpress.org/plugins/mw-wp-form/
5-3 投稿ページのテンプレートファイルを作成しよう(single.php)
投稿ページ(ブログページ)の仕様を確認しよう
テンプレート階層では、固定ページと同じ、個別ページに分類されます。
ホームページの全体の中で、現在のページの何番目の階層にいるかがわかるように
パンくずリストを設置
HTMLファイルをコピーしてファイル名をsingle.phpに変更する
共通部分をテンプレートタグで置き換える
など
テンプレートファイルを作成しよう
パンくずリストを設置するのに、
Breadcrumb NavXTのプラグインを使います。
Breadcrumb NavXT ― WordPress プラグイン
https://ja.wordpress.org/plugins/breadcrumb-navxt/
5-4 カテゴリーページのテンプレートファイルを作成しよう(archive.php)
カテゴリーページの仕様を確認しよう
カテゴリーページは、同じカテゴリーの投稿を複数まとめたページです。
single.phpをコピーしてファイル名をarchive.phpに変更する
テンプレートファイルを作成しよう
ページ送りをプラグインで設置しよう
5-5 404エラーページのテンプレートファイルを作成しよう(404.php)
404エラーページはなぜ必要?
ユーザーが、見て、わかるように、元のページに戻れるように配慮するのが親切です。
404エラーページの仕様を確認しよう
テンプレートファイルを作成しよう
5-6 トップページのテンプレートファイルを作成しよう(front-page.php)
トップページの仕様を確認しよう
完成イメージと仕様を確認
ページの内容は編集画面とテンプレートファイルのどちらに記述すればいい?
テンプレートファイルを作成しよう
5-7 トップページのお知らせ一覧を作成しよう(front-page.php)
サブループを仕組みから理解して組み上げよう
WordPressの関数を使ってデータを取得します。
5-8 テーマをアップロードしよう
アップロードするファイルを確認しよう
スタイルシートにテーマ情報を設定しよう
テーマのアップロード方法(1)
FTPソフトを使い、テーマをアップロードします。解説
テーマのアップロード方法(2)
Zipファイルのまま、アップロードします。など解説
テーマの修正方法
など
6-1 HTMLに詳しくない人でも安全に更新作業ができるようにするには?
トップページの問題点
どのページの、どの部分を更新できるようにしたいか。
誰が更新しても壊れないページにするには?
テンプレートファイルは、管理者のみ変更可能にするなど。
6-2 カスタムフィールドの仕組みを理解しよう
カスタムフィールドの使用例
WordPressにもっと詳しくなれるカスタムフィールドの仕組み
WordPressのデータベースを、覗いてみよう。
カスタムフィールドはそのままでは使い勝手が良くない
ユーザーの操作ミスが原因で不具合が発生する場合があります。
6-3 プラグインのインストールと設定画面の使い方
Custom Field Suiteプラグインのインストールと有効化
Custom Field Suite — WordPress プラグイン
https://ja.wordpress.org/plugins/custom-field-suite/
プラグインの設定画面を理解しよう
トップページにオリジナルの入力欄を追加しよう
6-4 トップページにカスタムフィールドを表示させよう
カスタムフィールドを表示させる方法(1)
カスタムフィールドを表示させる方法(2)
カスタムフィールドを更新してみよう
6-5 カスタムフィールドの繰り返しをマスターしよう
会社概要ページを誰でも更新できるようにしよう
カスタムフィールドを更新してみよう
7-1 プラグインを知るとカスタマイズにも役立つ
プラグインとは?
プラグインを使うメリットとデメリット
プラグインを選び出す3つのポイント
プラグインのトラブルを解決する着眼点
WordPressを長く運用していると、プラグインが動かないよいうトラブルなどあります。
WordPressを更新したら、プラグインが動かないなどの解説あり
7-2 目的別プラグイン紹介
プラグインのグループ分け
SEO関連のプラグイン
All in One SEO Pack ― WordPress プラグイン
https://ja.wordpress.org/plugins/all-in-one-seo-pack/
Redirection ― WordPress プラグイン
https://ja.wordpress.org/plugins/redirection/
アクセス解析のプラグイン
Google Analytics Dashboard for WP (GADWP) ― WordPress プラグイン
https://ja.wordpress.org/plugins/google-analytics-dashboard-for-wp/
Search Meter — WordPress プラグイン
https://ja.wordpress.org/plugins/search-meter/
SNS関連のプラグイン
WP Social Bookmarking Light ― WordPress プラグイン
https://ja.wordpress.org/plugins/wp-social-bookmarking-light/
Simple Share Buttons Adder ― WordPress プラグイン
https://ja.wordpress.org/plugins/simple-share-buttons-adder/
NextScripts: Social Networks Auto-Poster ― WordPress プラグイン
https://ja.wordpress.org/plugins/social-networks-auto-poster-facebook-twitter-g/
Instagram Feed ― WordPress プラグイン
https://ja.wordpress.org/plugins/instagram-feed/
Disqus Comment System ― WordPress プラグイン
https://ja.wordpress.org/plugins/disqus-comment-system/
パフォーマンス関連のプラグイン
Head Cleaner ― WordPress プラグイン
https://ja.wordpress.org/plugins/head-cleaner/
W3 Total Cache ― WordPress プラグイン
https://ja.wordpress.org/plugins/w3-total-cache/
WP-Optimize ― WordPress プラグイン
https://ja.wordpress.org/plugins/wp-optimize/
メールフォーム関連のプラグイン
Contact Form 7 ― WordPress プラグイン
https://ja.wordpress.org/plugins/contact-form-7/
MW WP Form ― WordPress プラグイン
https://ja.wordpress.org/plugins/mw-wp-form/
バックアップ関連のプラグイン
BackWPup – WordPress Backup Plugin ― WordPress プラグイン
https://ja.wordpress.org/plugins/backwpup/
All-in-One WP Migration ― WordPress プラグイン
https://ja.wordpress.org/plugins/all-in-one-wp-migration/
Duplicator – WordPress Migration Plugin ― WordPress プラグイン
https://ja.wordpress.org/plugins/duplicator/
WordPress Importer — WordPress プラグイン
https://ja.wordpress.org/plugins/wordpress-importer/
セキュリティ関連のプラグイン
Shield Security ― WordPress プラグイン
https://ja.wordpress.org/plugins/wp-simple-firewall/
本で、紹介されている、WP BASIC Authこのプラグインとかは、2年前から更新されていません。
WP BASIC Auth — WordPress プラグイン
https://ja.wordpress.org/plugins/wp-basic-auth/
2年前から更新されていません。
Crazy Bone — WordPress プラグイン
https://ja.wordpress.org/plugins/crazy-bone/
Acunetix WP Security — WordPress プラグイン
https://ja.wordpress.org/plugins/wp-security-scan/
投稿関連のプラグイン
AddQuicktag ― WordPress プラグイン
https://ja.wordpress.org/plugins/addquicktag/
Auto Post Thumbnail ― WordPress プラグイン
https://ja.wordpress.org/plugins/auto-post-thumbnail/
Crayon Syntax Highlighter — WordPress プラグイン
https://ja.wordpress.org/plugins/crayon-syntax-highlighter/
Featured image to All-Posts — WordPress プラグイン
https://ja.wordpress.org/plugins/add-featuredimage-to-all-posts/
Shortcodes Ultimate ― WordPress プラグイン
https://ja.wordpress.org/plugins/shortcodes-ultimate/
TablePress ― WordPress プラグイン
https://ja.wordpress.org/plugins/tablepress/
TinyMCE Advanced ― WordPress プラグイン
https://ja.wordpress.org/plugins/tinymce-advanced/
部品関連のプラグイン
Biz Calendar ― WordPress プラグイン
https://ja.wordpress.org/plugins/biz-calendar/
Breadcrumb NavXT ― WordPress プラグイン
https://ja.wordpress.org/plugins/breadcrumb-navxt/
Easy FancyBox — WordPress プラグイン
https://ja.wordpress.org/plugins/easy-fancybox/
Meta Slider — WordPress プラグイン
https://ja.wordpress.org/plugins/ml-slider/
Newpost Catch — WordPress プラグイン
https://ja.wordpress.org/plugins/newpost-catch/
Smart Slider 3 — WordPress プラグイン
https://ja.wordpress.org/plugins/smart-slider-3/
Table of Contents Plus — WordPress プラグイン
https://ja.wordpress.org/plugins/table-of-contents-plus/
Video Thumbnails ― WordPress プラグイン
https://ja.wordpress.org/plugins/video-thumbnails/
What’s New Generator — WordPress プラグイン
https://ja.wordpress.org/plugins/whats-new-genarator/
WP-PageNavi ― WordPress プラグイン
https://ja.wordpress.org/plugins/wp-pagenavi/