Webデザイン良質見本帳 読んでみた。
[記事公開日]2018/03/01
[最終更新日]2025/12/29
Amazon:Webデザイン
https://amzn.to/3MoWJYO
Webサイトのデザイン見本帳 実例で身につくWebデザインのセオリー 単行本(ソフトカバー) – 2025/12/23
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)
35000部突破した大ベストセラーが
最新のWebデザインの見本集を盛り込んで4年ぶりの大改訂!
Webデザイン良質見本帳[第2版]は前作とは全く違う内容の本です。
(似てる部分などもあると思います)
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集 単行本 – 2017/6/16
久保田 涼子 (著)
目的別にデザインが探せて、すぐに使える!
目的別に探せて、すぐに使える
Webデザインのアイデア集
目次
Webデザイン良質見本帳 読んでみた。
PART0 Webデザインの基礎知識
PART1 印象から考えるデザイン
PART2 配色から考えるデザイン
PART3 業種・ジャンル別から考えるデザイン
PART4 レイアウトや構図から考えるデザイン
PART5 素材・フォント・プログラムを使ったデザイン
PART6 トレンドのデザイン
PART7 パーツ別デザイン
Webデザイン良質見本帳
この本を手にとる人とか、買う人って、
Webデザインに興味があるとか、
Webのデザイン制作などしてる方、
またWebデザインの勉強などを、これからしたいと思ってる方など。
いろいろあると思います。
自分は去年に、この本を買いましたが、
もっと昔に、出ていたらいいなと思いました。
今は、昔みたいにWebスクールなどに通ってなく、サイトなどは作ってないけど。
求職者支援訓練などで、Webスクール系など通っても、
ちゃんと就職ができない。
ネットとかで検索すると、いろいろ出てきます。
求職者支援訓練に通った意味がないと感じる人も多いと思います。
Web系の場合だと求職者支援訓練で1度(3ヶ月、6ヶ月)受けたら、
2度目は受けられません。
Web業界って常に進化してるから、1度(3ヶ月、6ヶ月)求職者支援訓練で受けただけでは就職ができないです。(年齢が若いとか、個々のスキル、昔はデザインの仕事してとかによると思いますが。)
技術も、どんどん進化しています。
今は、昔と違い、書籍(本)良い本などが出ています。
また、動画を見て学べる時代なので、便利だと思います。
でも、本って、読み手によって異なる本もあります。
昔って、このような本って1冊も出てなく、
Webスクールなど通い、制作の課題とか出されても、
インターネットで検索して、あいまいな知識でサイトなど制作してた感じ。
この本は、サンプルデータなどのダウンロードなどはないです。
本では、参考の、Webサイトなど載ってますが、
出来れば、参考サイトのURLの一覧とか、ダウンロードできると便利かもです。
本に載ってるURLの文字は小さいので、本だと、拡大縮小などできないので、
人によっては、虫眼鏡とかでみないとURLが見えないかも。
Googleなどで、サイトの名前や、URLを検索すればヒットするかもですが、
すこし手間な感じがします。
デザインは見て学ぶ
本書は415点の厳選した良質なWebサイトを集めた見本集です。
レイアウト、配色、フォント、素材、プログラムなど、ページを構成しているデザインパーツまで分解して解説しているので、Webサイトを見るだけではわからなかった「デザインの魅力の理由」がわかり、サイトの制作にもすぐに活用できます。
デザインパーツとか、架空のサイトでもいいので、ダウンロードデータで作成の見本とかあるといいかも。
載ってるサイトとか、テンプレートとかを使って、作ってるサイトもあるので、
1から作ったサイトとかなら勉強になるけど、テンプレートとかだと、勉強にならない場合もあります。
また、URLをアクセスしたら、そのサイトのデザイン(見出し、ほか)が変わってるのもあります。
(これは仕方ないけど)
後、びっくりするのが、
いきなり音がでるサイトもあるので、PCの音量など上げてる方などは注意が必要なサイトもあります。
音がでるなど、本に記載で載ってないので。
本書の対象読者
デザインのアイデアが見つからない方
デザインの制作に自信が持てない方
クライアントと打ち合わせする際に方向性となる見本が欲しい方
目的別に探せて、すぐに使えるアイデア集
1冊ですべて身につくWeb & グラフィック デザイン入門講座(DL特典:ワイヤーフレーム用スケッチシート(デスクトップ+タブレット)) 単行本(ソフトカバー) – 2024/12/20
Mana (著)
デザインのことを、やさしくきちんと学べる入門書が
ついに登場!!
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
HTMLサイトをWordPressにする本 単行本 – 2023/8/26
久保田 涼子 (著), 西原 礼奈 (著), 阿諏訪 聡美 (著)
アイデアとかデザインとか 単行本 – 2022/11/1
青木亮作 (著)
価値あるアイデアの生み出し方、育て方
パッケージデザインのひみつ 単行本(ソフトカバー) – 2023/5/8
公益社団法人 日本パッケージデザイン協会 (監修)
あらゆる人の生活に密着している商品の「パッケージ」。
そこには、使いやすさ、訴求力、意匠性、さまざまな面から、デザインの工夫や秘密があふれています。
デザイナーのとなりで仕事を見ている気分 「そのデザイン、どうやって作るの?」が分かる、デザインの参考書 単行本(ソフトカバー) – 2023/5/15
森田 啓一 (著)
デザイナーの頭の中、手の内がまるわかり!
STEP UP! 同人誌のデザイン 作りたくなる装丁のアイデア 単行本 – 2023/3/15
髙山彩矢子 (著), しまや出版 (著), BNN編集部 (編集)
豊富な作例から広がる、デザインの可能性!
頑張らなくても速攻できる! パパッとデザインレシピ 単行本 – 2022/5/24
Power Design Inc. (著)
誰でもかんたん! マネするだけでできる時短デザイン本。
言葉をイメージに変える ひらめきデザインひき出し帖 単行本(ソフトカバー) – 2022/9/15
pasto (著)
デザインワークにおける“今すぐひらめきたい!”という要望に応えるアイデア&ヒント集
あるあるタイポ。誰でもできる文字加工のデザイン集 単行本(ソフトカバー) – 2022/6/24
ingectar-e (著)
大好評『あるあるデザイン』シリーズに新刊の仲間入り!
カワイイエコノミー 単行本 – 2022/1/6
稲垣 涼子 (著)
ヒット商品には、必ず「カワイイ」がある!
短いは正義 「60字1メッセージ」で結果が出る文章術 単行本(ソフトカバー) – 2021/9/29
田口 まこ (著)
もう文章で悩まない!
プレゼン資料、メール、営業資料、プレスリリース、企画書、履歴書……
「一文60字、1メッセージ」ですべてうまくいく!
ロゴ
ブランドランキング
Best Japan Brands 2021
https://www.interbrandjapan.com/ja/bjb/japan_brands/2021.html
赤ペン添削でわかりやすい! 選ばれるデザイナーへの道 単行本 – 2022/2/25
上司ニシグチ (著)
SNSで大人気!
上司のいないデザイナーのためのオンライン上司・上司ニシグチが
新米デザイナーの作品を赤ペン添削します。
思わずクリックしたくなる バナーデザインのきほん 単行本(ソフトカバー) – 2022/2/9
カトウ ヒカル (著)
バナーデザインで困った時は
この1冊で解決!
バナーは情報量の多いWeb上に掲載されるので
「パッと一目で情報を伝える」必要があります。
なので、目に留めてもらう工夫が必須!
オノマトペでピンとくる! ひらめき配色図鑑 単行本(ソフトカバー) – 2022/2/8
FLAMINGO STUDIO INC. (編集)
ワクワク、きゅんきゅん、ドキドキ、しっとり…
「この感覚、色で表現するには何色がいいだろう?」
そんな悩みがすぐに解決する!
(DLデータ付)デザイン初心者のためのPhotoshop Illustrator 先輩に聞かずに9割解決できるグラフィックデザイン超基礎 単行本(ソフトカバー) – 2022/1/25
Power Design (著), インプレス編集部 (編集)
新人デザイナーや、宣伝広報など社内デザイン担当者の方向けのPhotoshop、Illusutratorガイド。
QA形式で疑問点を先輩に教わっている感覚で解説しているのが特徴で、ポスター、Webバナーなど実際の業務での制作物を前提に、ソフトの画面の見方からデータの作り方、データの書き出し、印刷入稿方法、デザイン知識まで、現場のリアルな仕事を解説しています。WebやSNSの画像作り、印刷物のデータ入稿といった業務におすすめ。
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
素人っぽいデザインはもう卒業! 知識0でもわかるデザインの入門書が発売!
動くWebデザイン アイディア帳 実践編 単行本(ソフトカバー) – 2021/7/31
久保田 涼子 (著), 杉山 彰啓 (著)
本書は、好評の「動くWebデザイン アイディア帳」の姉妹本です。
動くWebデザインアイディア帳 単行本 – 2021/2/27
久保田涼子 (著), 杉山彰啓 (著)
「サイトに動きをつける時、同じ内容を何回も検索をしてソースコードを探している」
「サイトで見つけたソースコードをそのままコピペしてみたけど、動かない」
本書はWebサイトを動かすことが苦手な右脳系ウェブデザイナーが、サイトを動かす第1歩を踏み出すための「動きの逆引き事典」です。
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
マーケティングにネットは避けて通れない必須の時代
今は、1カラムのサイトが多いです。
Amazonサイトも3カラムから1カラムに。
昔はPCからサイトを閲覧してた。スマートフォンが普及してから、
現在では、スマートフォンでサイトを見るので、1カラム(1ペラ)が支流
たのしごとデザイン論 完全版 すべてのクリエイターが幸福に仕事をするための50+未来の方法論。 単行本(ソフトカバー) – 2021/10/22
カイシ トモヤ (著)
「 何を作るか? 」 から「 どう作るか? 」へ。
自分の価値の見つけ方、つくり方を学び、
健やかに、仕事を楽しく続けるための道しるべ。
色の大事典 基礎知識と配色・カラーチャート・伝統色・慣用色名 DIGITAL COLORS for DESIGN 単行本(ソフトカバー) – 2021/9/17
井上 のきあ (著)
あらゆるデザイン制作に役立つ色彩のすべて。
366日 日本の美しい色 (366日の教養シリーズ) 単行本(ソフトカバー) – 2021/10/21
橋本 実千代(カラーコンサルタント) (監修)
1週間で7テーマ! 1年で「和の色」の魅力を探る!
美しい自然の色図鑑 1000点の博物画でひもとくカラーチャートの歴史 大型本 – 2021/10/8
石井 博 (監修), 宮脇 律郎 (監修), パトリック・バティ (編集),
動物・植物・鉱物の博物画で魅せる、110の色見本
鬼フィードバック デザインのチカラは“ダメ出し”で育つ (特典:未収録オリジナル「鬼フィードバック」掲載PDF) 単行本(ソフトカバー) – 2021/9/17
前田 高志 (著), 染谷 昌利 (編集)
『前田デザイン室』で生まれたデザイン千本ノック、“鬼フィードバック”を書籍化!
女性の心をつかむショップイメージグラフィックス 単行本(ソフトカバー) – 2020/4/17
パイ インターナショナル (編集)
今、女性に好まれる注目すべきショップ約100件が一堂に!
【Amazon.co.jp限定】見てわかる、迷わず決まるフォントのアイデア マネするだけでセンスのいいフォント(特典「装飾につかえる! カジュアルな手書きフォントデータ」データ配信) (見てわかるシリーズ) 単行本(ソフトカバー) – 2021/10/19
ingectar-e (著)
直感で伝わる!プレゼン資料は見た目が9割 単行本 – 2021/7/16
高村 勇太 (著)
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
レタースペーシング タイポグラフィにおける文字間調整の考え方 単行本 – 2021/7/21
今市達也 (著)
タイポグラフィにおける「レタースペーシング(文字間調整)」に焦点を当て、
今まで感覚的に処理されてきたレタースペーシングを論理的に考察し、
図と文章で丁寧に解説した書籍です
印刷ボーイズに花束を 単行本 – 2021/9/2
奈良裕己 (著)
印刷あるあるのすべてがわかる超究極本、誕生!
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
あるあるレイアウト すぐに使えて素敵に仕上がるデザインカタログ集(特典:困った時に使えるレイアウト集 特別編集版PDFデータ配信) 単行本(ソフトカバー) – 2021/5/28
ingectar-e (著)
レイアウトの参考になるグレーレイアウト(.eps)データは、ダウンロードできます。
昔に、面接で言われた。
ギャラリーサイトのような作品でないと。それで目指すのは辞めました。20代だったら頑張ってたかも。
Webデザイン、Web製作などに便利な参考サイト
URAGAWA | 制作会社がわかるWEBデザイン・参考サイト集
国内トップクラスの制作プロダクション、事業会社のクリエイティブが「どの企業が作ったのか」も含めてわかるWEBデザインギャラリー、参考サイト集です。
https://uragawa.work
マネるデザイン研究所
普通のWebデザイン集とは違い、ちょっぴりポイントを解説したWebデザイン集です。
https://maneru-design-lab.net
I/O 3000
Webデザインに関わる人のためのWebデザインギャラリーサイトです。国内外を問わず、Web制作の参考となるサイトをセレクトしています。
https://io3000.com
現代デザイン | Webデザインギャラリー・サイトリンク集
現代デザインはWebサイトを集めたギャラリー・リンク集です。
https://gendaidesign.com
縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
https://muuuuu.org
S5-Style、Webデザインギャラリー
ハイクオリティなWebデザインをブックマークしたWebデザインギャラリー。
https://bm.s5-style.com
広告がなくなる日 単行本(ソフトカバー) – 2021/3/26
牧野 圭太 (著)
2択でわかる配色基礎トレーニング 単行本(ソフトカバー) – 2021/1/20
内田広由紀 (著), 視覚デザイン研究所 (編集)
デザインを学びたいなら
勝てるデザイン 単行本 – 2021/3/17
前田 高志 (著)
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 単行本 – 2015/7/31
筒井 美希 (著)
簡単だけど、すごく良くなる77のルール デザイン力の基本 単行本(ソフトカバー) – 2019/8/8
ウジ トモコ (著)
伝わるデザインの授業 一生使える8つの力が身につく 単行本(ソフトカバー) – 2020/11/9
武田 英志 (著)
レイアウトを学びたいなら
レイアウト・デザインの教科書 単行本 – 2019/2/23
米倉 明男 (著), 生田 信一 (著), 青柳千郷(ベーコン) (著)
あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉 単行本(ソフトカバー) – 2019/1/18
ingectar-e (著)
っぽくなるデザイン 誰でもできるかっこいいレイアウト集 単行本(ソフトカバー) – 2020/3/3
ingectar-e (著)
余白を学びたいなら
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 単行本 – 2018/7/20
ingectar-e (著)
あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本 単行本 – 2020/8/31
ingectar‐e (著)
やってはいけないデザインを学びたいなら
やってはいけないデザイン 単行本(ソフトカバー) – 2016/12/17
平本 久美子 (著)
知識を学びたいなら
デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design&IDEA) 単行本 – 2015/7/1
坂本 伸二 (著)
配色を学びたいなら
配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集 単行本 – 2019/12/20
たじま ちはる (著)
定番レイアウト素材集 チラシ、カード編 (日本語) 単行本(ソフトカバー) – 2018/2/8
タイポグラフィ編集部 (編集), フレア編集部 (編集)
定番レイアウト素材集 本、パンフレット編 (日本語) 単行本(ソフトカバー) – 2018/3/8
タイポグラフィ編集部 (編集), フレア編集部 (編集)
失敗しないカラーリング 知っておくと役立つ色のあれこれ 単行本 – 2021/3/9
桜井 輝子 (著)
オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現 (日本語) 単行本 – 2021/2/17
文字の扱い方が特徴的なWebサイトの事例約80 例を紹介。
どうする?デザイン クライアントとのやりとりでよくわかる! デザインの決め方、伝え方 (日本語) 単行本(ソフトカバー) – 2021/1/18
ingectar-e (著)
ヒアリングから、ラフ、提案、修正、校了まで、
クライアントとデザイナーの会話をベースに、
実戦形式で解説していくので、
コミュニケーションでつまづくことが多い方にも
わかりやすく理解できます。
だれでもレイアウトデザインができる本[新装版] (日本語) 単行本(ソフトカバー) – 2019/12/15
デザイナーのためのプロトタイピング入門 単行本 – 2019/7/23
[新版]デザイナーになる! 伝えるレイアウト・色・文字の大切な基本と生かし方 単行本(ソフトカバー) – 2019/5/27
はじめるデザイン 知識、センス、経験なしでもプロの考え方&テクニックが身に付く 単行本(ソフトカバー) – 2019/4/11
あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉 単行本(ソフトカバー) – 2019/1/18
内容紹介
そうだ、「丸インパクト」でいこう! 言葉で覚えて誰でもできるレイアウトフレーズ考えました。
本書はデザインでよく使う手法を、豊富な作例とともにワンフレーズで紹介したレイアウトフレーズ集です。写真をうまく使ったレイアウトを組みたい、イラストを活かしたい、文字だけで魅力的なデザインを作りたい……、そんなときにパッと思い出したいあるあるなデザイン手法を45個のワンフレーズにまとめました。
例えば、「丸インパクト」で情報を目立つようにしよう! 「さんかく散らす」でおしゃれな雰囲気に! そんな風にフレーズで覚えて活用することができれば、デザインの引き出しも増え、パッと簡単にレイアウトができるようになります。
また、本書に掲載している作例は合計270点! ポスター、広告、ショップカード、装丁など種類も豊富です。それぞれいくつかの手法を組み合わせて作ったものなので、応用デザインの参考として役立つものばかりです。ぜひデザインのお共として、この一冊をお楽しみください。
ほんとに、フォント。 フォントを活かしたデザインレイアウトの本 単行本(ソフトカバー) – 2019/2/20
ingectar-e (著)
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 単行本 – 2018/7/20
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 単行本 – 2015/7/31
ノンデザイナーズ・デザインブック [第4版] 単行本(ソフトカバー) – 2016/6/30
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法 単行本(ソフトカバー) – 2018/12/26
内容紹介
いま知っておくべき、現場のWebデザイン。
「Webデザイン」という言葉が指す仕事の領域は、かつてないほど広がっています。従来はパソコンで見るWebサイトのビジュアルを、画像ベースで制作すれば事足りました。しかし近年は、スマートフォンの小さい画面で、「外出先」や「通勤電車の中」といった様々な使用場面が存在することを想定しながらデザインを考える必要があります。そこでは、画像では表現しきれない細かなUIとインタラクションの設計も重要になりますし、ユーザー心理を把握するUXデザインの視点も理解しておかなくてはなりません。
Introduction|Webサイトができるまで
Chapter1|レイアウト
Chapter2|配色
Chapter3|UXデザイン
Chapter4|UI・グラフィックデザイン
Chapter5|モーションデザイン
かわいいデザイン 単行本(ソフトカバー) – 2019/6/18
配色デザイン インスピレーションブック 単行本 – 2018/7/24
内容紹介
「直感(インスピレーション)」で見つける
新感覚の配色デザイン書
デザインの基本ノート 仕事で使えるセンスと技術が一冊で身につく本 単行本 – 2018/7/21
内容紹介
仕事で使えるセンスと知識が身につく!
2万回のA/Bテストからわかった 支持されるWebデザイン事例集 単行本(ソフトカバー) – 2018/7/25
Webデザインのロジック 同業者に語りたくなるコンテンツイメージとブランディングのひみつ 単行本(ソフトカバー) – 2018/2/26
内容紹介
Webサイトをロジカルに分析すれば、デザインや構成のセンスは自然と身に付く!
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
ロゴデザインのロジック 同業者に語りたくなるグラフィックとブランドイメージの関係性とひみつ 単行本(ソフトカバー) – 2018/1/27
内容紹介
センスのある・なし関係なく、ロジカルにロゴデザインが理解できる!
色の辞典 単行本 – 2018/3/16
ノンデザイナーでもわかる UX+理論で作るWebデザイン 単行本(ソフトカバー) – 2017/9/26
Webデザイン良質見本帳 読んでみた。
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)
目次は、このような感じです。
本書の使い方では、テーマ、テーマのまとめ、本文、URL、ポイント、実例サイトなど
PART0 Webデザインの基礎知識
PART1 印象から考えるデザイン
PART2 配色から考えるデザイン
PART3 業種・ジャンル別から考えるデザイン
PART4 レイアウトや構図から考えるデザイン
PART5 素材・フォント・プログラムを使ったデザイン
PART6 トレンドのデザイン
PART7 パーツ別デザイン
久保田 涼子さんは、動くWebデザインアイディア帳の本も出してます。
自分も持ってますが、おすすめな本です。
ただ、jQueryを使って実装されてます。
動くWebデザインアイディア帳 単行本 – 2021/2/27
久保田涼子 (著), 杉山彰啓 (著)
「サイトに動きをつける時、同じ内容を何回も検索をしてソースコードを探している」
「サイトで見つけたソースコードをそのままコピペしてみたけど、動かない」
本書はWebサイトを動かすことが苦手な右脳系ウェブデザイナーが、サイトを動かす第1歩を踏み出すための「動きの逆引き事典」です。
Webデザインは「印象」と「機能」からできています。
Webサイト全体に関わる基礎を、まとめました。
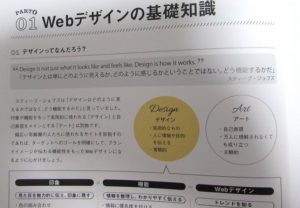
Webデザインの基礎知識
01デザインってなんだろう?
デザイン
実用的なもの
人に情報や目的を伝える
客観的
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 単行本 – 2015/7/31
アート
自己表現
万人に理解されてなくても成り立つ
主観的
印象
機能
Webデザイン
02Webデザイナーの役割
Webデザイナーは、クライアントがイメージするゴールを反映させたストーリーを作り、情報設計やデザイン、動きに落とし混んでターゲットユーザーに発信していきます。
03紙デザインとWebデザインの違い
CMYKとRGB
Webページの構成とワークフロー
01基本的なWebページの構成
WebページはPhotoshopなどで作ったデザインを元に、HTMLという言語で組み立て制作します。
02ワークフロー
使用するツールなど載ってます。
Webページに入るデザインパーツ
01Webページの基本的な構造
①ヘッダー
②グローバルナビゲーション
③メインカラム
④フッター
など
参考サイト
http://thefathatter.com/
02レイアウトの4つの法則
近接、整列、反復、コントラストなど
03人の視線の流れ
04Webページの基本的な構造
レイアウトデザイン見本帳 レイアウトの意味と効果が学べるガイドブック 単行本(ソフトカバー) – 2017/4/18
Webサイトで扱う画像
01Webサイトで扱う画像の形式
ビットマップデータ形式
ベクターデータ形式
02解像度とカラーモード
Webデザインとタイポグラフィ
01読みやすいサイトを作る
フォントの基本
フォントの種類
行間
色彩の基礎知識
01光りの三原色と色料の三原色
色の持つイメージ
色や配色の参考サイト
色カラー
https://iro-color.com/
ほか
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版] 単行本 – 2017/12/16
配色アイデア手帖 日本の美しい色と言葉 心に響く和のデザインがつくれる本[完全保存版] 単行本 – 2018/12/21
桜井 輝子 (著)
配色スタイル ハンドブック 単行本 – 2018/1/30
配色の基礎知識
01色から考える配色
Webデザインの参考サイト
I/O 3000
https://io3000.com/
など
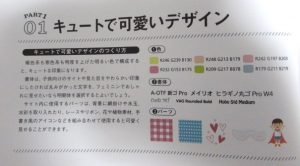
「キュート」や「高級感」といったデザインの印象は、何からつくられているのでしょうか?
解説や色など載ってます。
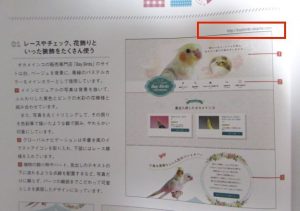
01キュートで可愛いデザイン
http://baybirds-okame.com
本では、参考サイトのURLなどが載ってますが、
サイトのURLが、httpがhttpsに変更になってるサイトなどもあり
(逆もあり)それで表示されるならまだ、いいですが、
本のとおりに、httpsで入力すると、エラーで、サイトが表示されない。またこのサイトにアクセスできない表示もあります。
02ポップで元気あふれるデザイン
アクセスできない
http://www.ohtakegakuen.ac.jp
03エレガントで気品に満ちたデザイン
https://bijoupiko.com
04ナチュラルで優しいデザイン
http://kamino-mf.com
05クールで先進的なデザイン
アクセスできない
https://wordpress.metaphorcreations.com/delicious/
06信頼感があるデザイン
https://www.unionnet.jp
07ヴィンテージ風で憧れるデザイン
http://www.lamourfou.be
08クラシックで格調高いデザイン
http://www.t-museum.jp
など
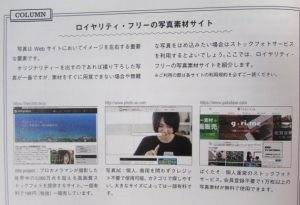
ロイヤリティ、フリーの写真素材サイト
Webデザインの配色は
「ベースカラー」
「メインカラー」
「アクセントカラー」
の3色を決めるころからスタートします。
Webページの基本的な構造
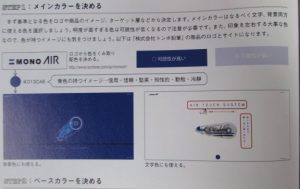
メインカラーを決める
ベースカラーを決める
アクセントカラーを決める
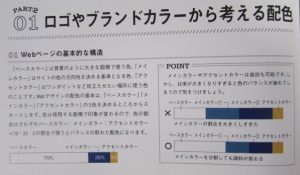
01ロゴやブランドカラーから考える配色
02黄を基調とした配色
03橙を基調とした配色
04赤を基調とした配色
05ピンクを基調とした配色
06紫を基調とした配色
07青を基調とした配色
08緑を基調とした配色
09茶を基調とした配色
10白やグレーを基調とした配色
11黒を基調とした配色
12トーン合わせた配色
配色ジェネレーターとブラウザアドオン
など解説
HUE / 360
https://hue360.herokuapp.com/
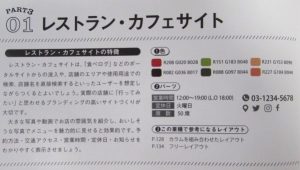
サイトの業種やジャンル別に、共通して入っている情報の設計方法、機能、色、レイアウトの傾向など多角的に見て分析しています。
01レストラン・カフェサイト
チャンピオンカレー
http://chancurry.com/
02医療・病院サイト
03ファッションサイト
04美容室・エステサイト
05アートフェス・イベントサイト
06音楽サイト
07アニメ・ゲームサイト
08士業サイト
09学校・幼稚園サイト
10ポートフォリオサイト
11ニュース・ポータルサイト
12ECサイト
13コーポレートサイト
14スポーツ・フィットネスサイト
15ランディングページ
目的に合わせた情報設計とデザインの組み立て方
など
PC、タブレット、スマートフォンなど、サイトを表示するデバイスの種類やサイズに合わせ、Webデザインのレイアウトは日々進化しています。
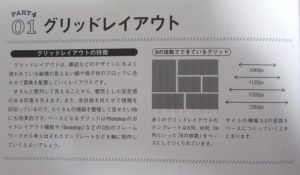
01グリッドレイアウト
kinfolk
https://kinfolk.com/
02 カード・タイル型のレイアウト
03 1カラムのレイアウト
04 2カラムのレイアウト
05 カラムを組み合わせたレイアウト
06 フルスクリーンレイアウト
07 グリッドから外したレイアウト
08 フリーレイアウト
レイアウトに取り入れた4つの法則
など
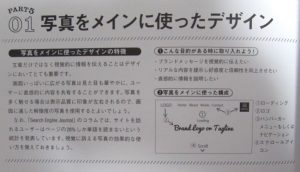
写真やイラストといった素材を使ったサイトの見せ方やフォントで内容を魅力的に魅せているサイト
01写真をメインに使ったデザイン
横浜DeNAランニングクラブ
https://dena.com/running/
02切り抜き写真を使ったデザイン
03テクスチャを使ったデザイン
04飾りパーツを使ったデザイン
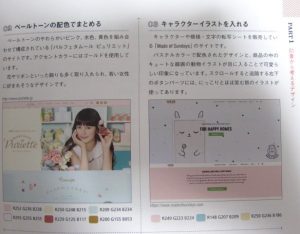
05イラストを使った親しみやすいデザイン
06タイポグラフィを使ったデザイン
07動画を効果的に使ったデザイン
08動きを持たせたデザイン
09インフォグラフィックで伝えるデザイン
Font Awsomeの導入方法
の仕方など解説
Webデザインはトレンドが日々変化し続けています。
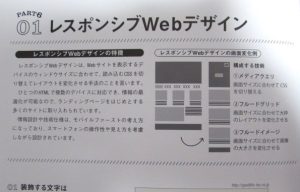
01レスポンシブWebデザイン
株式会社グッドライフ
http://goodlife-inc.co.jp/
02Webフォント
03スプリットスクリーン
04フラットデザインとマテリアルデザイン
05マイクロ・インタラクション
06ヒーローヘッダー
07パララックス
08デュオトーン
09横書きのレイアウト
更新システムとして使われるWordPress
ヘッダーやフッター、見出しなどのデザインをパーツ別で分析
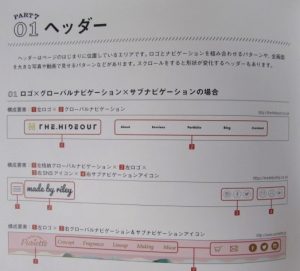
01ヘッダー
PART7の、パーツ別デザインとかで、参考のURLが載ってますが、
中には、サイト名が載ってないので、
URLだけの記載だとURLの文字が小さくて見えないです。
また、パーツ、パーツだけなので、出来れば、実際にダウンロードで素材などあるといいかもです。
やっぱりWebデザインって20代の職業なのかな。と。
またURLが間違っている?変更になってるサイトもあります。
出来れば、サイト名などは、全部、記載してほしいかも。
02グローバルナビゲーション
03見出し
04ボタン・ページトップリンク
05テーブル
06フォーム
07フッター
ファビコンの設置方法
など解説
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)