ホームページ作成のツボとコツがゼッタイにわかる本 読んでみた。
[記事公開日]2017/06/20
[最終更新日]2024/06/02
ホームページって聞くと、
自分は、昔ながらのテーブルレイアウトとかで作成した、
古臭い感じのホームページをイメージしてしまいます。
今では、ホームページを、Webサイトとか、サイトなどと言うこともあると思うので。
Web技術の進歩に、私たち、ユーザーのスキルが追いついていないという事実です。
ホームページ制作の環境じは、ここ10年ぐらいで大きく変わりました。
スマホユーザーの増加、WordPressに代表されるCMS。
あらかじめ用意されたテンプレートを利用すれば、誰でもホームページを運営できる時代です。
など解説されてます。
本書の特徴は、HTMLを知らない初心者でも、自分で考えて、ホームページ制作ができるように、なぜ、このようにするのか、という、理由がわかるように解説してます。なおJavaScriptやjQueryなどは解説してません。
2021年6月
どうしてHTML5が廃止されたのか
HTML5 と HTML Living Standardの違いとは?
https://future-architect.github.io/articles/20210621a/
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
テーブルレイアウト
table-layoutプロパティは、テーブル(表)の表示方法を指定する際に使用します。
http://www.htmq.com/style/table-layout.shtml
たまに、求人案内とか見て、気になった会社などをハローワークで案内され、その会社のホームページ(サイト)などを見ると、HTML4、XHTMLとかで、作成された昔ながらのホームページの会社もあったりします。
ホームページを公開した当時は、活気的だったかもしれないけど。
Web系とかって、常に進化し、今ままで使われてたものが、いきなり使わなくなったり。いろいろあると思います。日々、新しくなってると思うので。
昔に、作ったホームページ。
専門の業者に依頼して、見栄えや、HTML5とかに変えたりすると、お金が、かかります。
手間だし、そのままで、いいです。
そのような会社も多いと思います。
ホームページ (home page, homepage) とは、
本来はウェブブラウザを起動した時に表示されるウェブページなどの画面(ページ)。
また、そこから派生して各ウェブサイトのトップページやウェブサイト全体を指すこともある。
https://ja.wikipedia.org/wiki/ホームページ
HTMLジェネレーター
ドラッグ&ドロップでHTMLページができるStitches
Stitches
https://stitches.hyperyolo.com
WebCampPRO
無料体験会実施中
転職を本気で考えている方向けのプログラミングスクール!
転職を保証しているため、未経験からIT業界へ転職を求めている方へおすすめです。
受講完了後、3ヶ月以内に転職・就職できない場合は ”全額返金” しています!
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
短期で学びたい方のための講座です。
1ヶ月で集中して一気に学ぶことができます。
プログラミングやデザイン未経験者でも安心のサポート体制をご用意しています。
現在では内容が古い書籍の内容です。
ホームページ作成のツボとコツがゼッタイにわかる本 単行本 – 2016/9/30
中田 亨 (著)
会社のホームページは自社で作る時代
ホームページ作成ソフトやブログサービスの普及によって
専門知識がなくてもホームページが持てるようになりました。
目次
ホームページ作成のツボとコツがゼッタイにわかる本 読んでみた。
第1章 いまさら聞けないホームページの仕組み
第2章 ホームページの作成手順を知っておこう
第3章 HTMLでホームページを作ってみよう
第4章 CSSでホームページを装飾しよう
第5章 レスポンシブウェブデザイン
第6章 最後の仕上げ「検索エンジン対策
Web技術の進歩に、私たち、ユーザーのスキルが追いついていないという事実です。
あらかじめ用意されたテンプレートを利用すれば、誰でもホームページを運営できる時代です。
何を、どこで、学べばいいか、わからない方が多いです。
とも書いてます。
確かにそうかもです。
Webスクールに通っても、教える先生で、違いもあると思います。
いろんな制作の仕方とか、あると思うので。
またWeb講師になってる先生とか、独学でなってる人も多いです。
今は、昔と違い、無料で動画なので、ホームページの作成の仕方とかあるので、それを見れば、多少は理解できるかもです。
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
高速・高機能・高安定レンタルサーバー エックスサーバー
安心と快適さを兼備した高性能レンタルサーバーです。
WordPressやショッピングカートを簡単インストール!
電話サポートあり!専任スタッフがご対応
お客様データの消失を防ぐ、自動バックアップ機能を標準提供
初心者でも安心の24時間365日メールサポート
全部まとめて運営できます。
会社サイト
店舗紹介サイト
ネットショップサイト
ブログ
エックスドメイン
ドメイン名取得&無料レンタルサーバーサービス
国内最安値
どのドメインでもお手ごろな価格でご利用が可能です!
儲かる会社はホームページが9割! 単行本 – 2021/10/13
芝田 弘美 (著)
オンラインによる会社の売り上げを高めるには
ホームページが一番! ホームページ集客術を専門用語を使わず
説明します。
お名前.com
ドメイン公式登録サービス
世界中で取引されるプレミアムドメインを提供しています。
お名前.com プレミアムドメイン
バリュードメインは250種類以上のドメインを低価格でご提供します。
ドメインの取得が69円から!ムームードメインも、おすすめです。
WordPressは、難しそう。メンテナンスとか大変。
手軽に、お店のホームページなど運営したいなら。
グーペが、おすすめ。
低コストで簡単、プロのようなホームページ作成「グーペ」
カフェ、サロン、保育園、ビジネス、 マッサージ、レストランなどなど様々な業種の方が、グーペを使ってホームページを作成しています。
日本で一番選ばれている
ネットショップ作成サービス「カラーミーショップ」
デザインのカスタマイズ自由自在!理想のショップを作ることができます。
無料、お試し
ネットショップをはじめよう!
スマホで、かんたん、ネットショップ運営
ネットショップをはじめよう!
たった15秒でできる!ホームページ簡単作成サービス
PAGEKit(ページキット)
30日間の無料お試し。
パソコンの超初心者の方、医院・鍼灸院・企業・カフェ・士業・美容室
学校の研究室・同窓会用のサイトを運営したいなど。
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)
35000部突破した大ベストセラーが
最新のWebデザインの見本集を盛り込んで4年ぶりの大改訂!
見るだけIT用語図鑑278 単行本(ソフトカバー) – 2021/9/25
草野 俊彦 (著)
ブログでアフェリエイトするならA8
アフィリエイトA8.net
日本最大級の広告数
サイト数のアフィリエイトサービス
A8.net会員登録
ブログや、ホームページ、サイトに貼るだけ
手軽に、お小遣いをゲット。
かんたん、登録無料です!
アフェリエイトを始めるならバリューコマース
バリューコマース広告主募集
ECサイト、ネット通販はもちろん、オンライン予約、サービス申込、会員登録、資料請求、見積もり等、多様な業態を対象
理解するほどおもしろい! パソコンのしくみがよくわかる本 改訂3版 単行本(ソフトカバー) – 2023/4/24
丹羽 信夫 (著)
Manaさん「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されるみたいです。CSSやJavaScriptを使っての動きやレイアウト組み、またSassを使った、より実践向けの解説本
ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座 (日本語) 単行本(ソフトカバー) – 2021/2/20
Mana (著)
Chapter1 最初に知っておこう! Webサイトの基本と必携ツール
Chapter2 ランディングページで学ぶ「レスポンシブWebデザインとフォント」
Chapter3 ブログサイトで学ぶ「装飾とカラムレイアウト」
Chapter4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」
Chapter5 イベントサイトで学ぶ「特定ページ作り方とアニメーション」
Chapter6 ギャラリーサイトで学ぶ「動画と画像の使い方」
Chapter7 HTMLやCSSをより早く、より上手に管理できる方法
Chapter8 サイトの投稿と問題解決
1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (1冊ですべて身につく) 単行本(ソフトカバー) – 2024/3/2
Mana (著)
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート) (日本語) 単行本 – 2019/3/16
この本ではカフェのサイト(4ページ)を作成します。
①1ページ目、フルスクリーンWebサイト作成
②2ページ目、2カラムWebサイト作成
③3ページ目、タイル型Webサイト(グリッド レイアウト)作成
④4ページ目、お問い合わせのサイト、フォーム(外部メディアを利用する)
などの4ページを、いろいろなテクニックで作るので、かなりオススメな本です。
デザインカンプの作成(作成してある)からしてあるので本格的です。
デザインカンプは、Adobe XD(無料で利用可能)で作成ですが、Adobe XDの使い方などは載ってないです。
また、Adobe XDはMacの場合、OSのバージョンが古い利用が出来ないです。
Mac10.12だと使用が出来ないので不便かも。
サイトの作成は、index.htmlを作ったら(1ページ目作成)
基本的にコピーして複製して、複製したら、いらない部分を削除して、それを次に2ページ目を作っていく感じです。
テキストエディタはATOMを使用
カスタマイズの仕方も載ってます。
2カラムから3カラムなども載ってます。(バナーなど表示する場合)
レスポンシブの仕方
Webフォント(Google Web Font)使用
CSSリセットはress.cssなど解説
Google Mapの仕方
OGP設定、SNSとかシェアした際の設定
Flexboxなど、他
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
ホームページ作成のツボとコツがゼッタイにわかる本 読んでみた。
ホームページ作成のツボとコツがゼッタイにわかる本 単行本 – 2016/9/30
中田 亨 (著)
会社のホームページは自社で作る時代
ホームページ作成ソフトやブログサービスの普及によって
専門知識がなくてもホームページが持てるようになりました。
ホームページ作成のツボとコツがゼッタイにわかる本 単行本 – 2016/9/30
中田 亨 (著)
会社のホームページは自社で作る時代
ホームページ作成ソフトやブログサービスの普及によって
専門知識がなくてもホームページが持てるようになりました。
ホームページの作成は難しい?
HTML、CSSがわからない。
この方法なら悩み解消!会社のホームページ作成を通して学べます。
目次は、このような感じです。
第1章 いまさら聞けないホームページの仕組み
第2章 ホームページの作成手順を知っておこう
第3章 HTMLでホームページを作ってみよう
第4章 CSSでホームページを装飾しよう
第5章 レスポンシブウェブデザイン
第6章 最後の仕上げ「検索エンジン対策
この本では、架空の会社のホームページを作成し、ホームページを完成させていきます。
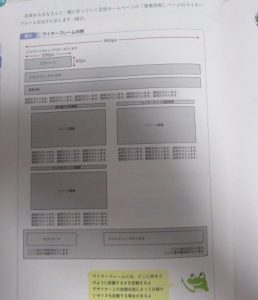
本では、ワイヤーフレーム、とかも解説されてます。
デザインカンプは、説明はないでいすが、デザインを作成するとかは、解説があります。
完成の架空の会社のホームページの構成図
①トップページ index.html
②事業内容ページ business.html
③会社概要ページ company.html
④お問い合わせページ contact.html
⑤プライバシーポリシー policy.html
最初に、テンプレートのtemplate.htmlを作り、それを複製して、
トップページ index.html、事業内容ページbusiness.html、他など、作成していきます。
完成のデータを見ながら、進んでいくので、人によっては、少し、わかりにくい部分とかあるかもです。
この本は、一通り、ある程度、学べると思います。
ただ、人によっては、読んでも理解ができない部分とか、難しく感じることもあるかもです。
サンプルデータはダウンロードでき、完成品の素材はあります。
サンプルデータは、
写真画像やロゴ画像などは、仮の画像ファイルです(画像は文字だけ)
ヘッダーのロゴ、イメージ画像とかの、文字画像なので、
自分で、ホームページを作るなら、画像などを自分で用意しないと、ちゃんとしたモノは作れません。
自分で、ホームページなど作る時は、
ロゴ画像や、画像などを用意しないと、このような、文字の画像の感じになります。
本のホームページの完成品はFotoliaというサイトで有料の写真を購入して加工。
完成の架空の会社のホームページが、本では載ってますが、
人に、よっては、素材を用意しないといけないので、完成が本だけではイメージができないかもです。
Fotoliaサイト
※Fotolia は Adobe Stock に吸収されました。
Adobe Stockのサイト
トップページのメイン画像
Travel insurance
https://stock.adobe.com/jp/images/travel-insurance/100196755
Adobe Stockのサイト
トップページおよび事業内容ページの写真1
東京港
https://stock.adobe.com/jp/images/東京港/91753218
トップページおよび事業内容ページの写真2
ビジネスイメージ―契約成立
https://stock.adobe.com/jp/images/ビジネスイメージ―契約成立/89610932
トップページおよび事業内容ページの写真3
Hand holding Smartphone
他に、無料の写真素材サイトなども紹介してます。
GAHAG | 著作権フリー写真・イラスト素材集
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
便利なアプリや、ソフトもいろいろあります。
Mac用の フリーソフト、アプリ、アップデータの新着情報をお届けするサイト
https://www.macsoft.jp
フリーソフト100は無料で使える便利なソフトや無料情報を集めました。
パソコンで活用するデスクトップアプリ、USBメモリーを有効に利用できるソフト、Webアプリなど、フリーソフトとシェアウェア情報を紹介。
ホームページの作成に必要な環境を準備。
1-1 ホームページの仕組み
まずは、ホームページを作成するための最低限の知識として、ホームページが表示される仕組みを学びます。
ホームページが表示される仕組み
インターネット回線を通じて、パソコンやスマートフォンにホームページのデータがダウンロードされ、
パソコンやスマートフォンに入ってるブラウザ(閲覧ソフト)がダウンロードしたデータを画面表示させます。
サーバーとは?
ホームページのデータをインターネット上に保管する役割を持ったサーバー。
サーバーには、いろいろあります。
ウェブサーバー、DNSサーバー、データベースサーバー、メールサーバー、ファイルサーバー、プリンタサーバー、
プロキシサーバーなど
ホームページを作成したり公開をする時に重要なのは
ウェブサーバー
ホームページのデータを保管し、アクセスしてきたWebブラウザにデータを送り返す。
DNSサーバー
ホームページが置いてあるウェブサーバーのインターネット上での住所(アドレス)を管理する。
Webサイトパフォーマンス実践入門 高速なWebページを作りたいあなたに 大型本 – 2018/3/19
超速! Webページ速度改善ガイド ── 使いやすさは「速さ」から始まる (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2017/11/23
Webフロントエンド ハイパフォーマンス チューニング 単行本(ソフトカバー) – 2017/5/26
HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門 単行本(ソフトカバー) – 2019/5/1
Webディレクションの新・標準ルール システム開発編 ノンエンジニアでも失敗しないワークフローと開発プロセス 単行本(ソフトカバー) – 2017/11/21
Webディレクションの新・標準ルール 現場の効率をアップする最新ワークフローとマネジメント 単行本 – 2017/2/27
ウェブデザインの思考法 (Business×Design×IT) 単行本(ソフトカバー) – 2019/5/31
一冊でキッチリ身につく サーバーの基本としくみ 単行本(ソフトカバー) – 2017/7/10
イラスト図解式 この一冊で全部わかるWeb技術の基本 単行本 – 2017/3/16
IPアドレスとドメイン
インターネットで公開するホームページには、固有のアドレスが割り当てられます。
IPアドレスはホームページの一部で、ウェブサーバーの住所を表す。
ドメインはウェブサーバーのIPアドレスに別名をつけたもの。
ドメインとIPアドレスの対応関係はDNSサーバーが知ってる。
DNSサーバーとは?
ブラウザとウェブサーバーの間を仲介してくれるDNSサーバー
DNSサーバーで、ブラウザはホームページを表示することができる。
DNSサーバーは世界中にあり、管轄(かんかつ)が決まってます。
DNSサーバー同士が連携しあって目的のウェブサーバーを探し出す。
IPアドレスやドメインはどうやって決めるの?
①ドメインを申し込む
②ドメインをウェブサーバーに関連付ける設定をする。
③ドメインの更新手続きをする。(ドメインを2年目移行も継続するときなど)
有名なドメイン取得サービス
本では、
お名前.com
ムームードメイン
スタードメイン
バリュードメイン
ゴンベエドメインGonbei Domain(ゴンベエドメイン)
など紹介されてます。
ドメイン名の取得なら
お名前.com
自分の名前でブログ、ホームページに!
メールアドレスに。使いたい名前を今すぐ検索。
ドメイン名の取得なら
ムームードメイン
ドメイン取得が10円から。ドメイン最安10円。.shopが99円で取得。
ドメイン名の取得なら
スタードメイン
スタードメインはネットオウルが運営する年額1,180円から(税抜)の独自ドメインサービスです。
DNSレコード編集やWhois情報代理公開など基本をしっかり抑えたドメイン登録が年額1,180円から(税抜)行えます。
年額1,180円から(税抜)ドメインを取得できます!
『.jp』『.co.jp』『.or.jp』などJPドメインも格安で取得可能
ドメイン名の取得なら
ドメイン総合サービス
VALUE-DOMAIN(バリュードメイン)
「.JP」ドメインは日本に住所をお持ち方のみ登録できる、安心と信頼の高い人気のあるドメインです。VALUE-DOMAINでは「ローマ字.JP」ドメインの新規登録。企業・個人のどちらの方も登録可能です。
ドメイン名の取得なら
「ゴンベエドメイン」は国内最高の600種類以上の取扱いドメイン数。
他社では見かけない珍しいドメインもオンラインサインアップから簡単取得。
商標保護を目的としたドメイン取得。
ホームページの公開に、かかる費用とは。
①レンタルサーバー代
申し込みの時に、初期費用などかかる場合があるので、キャンペーンとかで0円の時に、申し込むといいかもです。月額、年間など、サーバー会社ので異なります。
自分は、ミニバードを使ってるので、月300円以下です。
②ドメイン取得費用
ドメインの申し込みに、かかる初期費用。
ドメインを使わないなら、かかりません。
また、サーバー会社によっては、好きな名前でURLなど決められます。
③ドメイン更新費用
ドメインも2年目以降、使う時に、かかる更新費用です。
無料のレンタルサービスとか利用する。
またはドメインとか取得しなくて、無料で公開できるサーバー会社もあります。
ただ、会社とかのホームページを公開するなら、無料のサーバーとか使うのは辞めた方がいいです。
(普通は、あまりいないと思いますが)
ホームページを構成するファイルとプログラム言語の役割
①ホームページのデータをウェブサーバーに要求する。
②ホームページのデータを受ける。
③ホームページのデータを画面に表示する。
パソコンが超苦手でもプロ級のキレイなホームページが簡単に作れる
とりあえずHP
無料ネットショップ開業
BASE
面倒な手続きや複雑な操作は一切なく、誰でも簡単に30秒でネットショップが作れます。
今までネットショップを作りたくても時間や資金、知識…様々な理由で始められなかった悩みを全て解決。ネットショップをつくるのに、「勉強」や「資金」は必要ありません。
ネットショップ作成が今までで1番簡単に。
クレジットカード決済、コンビニ決済、キャリア決済もすぐに導入でき、
決済手段の豊富さと手軽さが支持されています。
低コストで簡単、プロのようなホームページ作成「グーペ」
ブログ感覚で手軽にお店のホームページを作成!
GMOペパボ株式会社が提供する【グーペ】では、
飲食店、美容院、ネイルサロンなどのお店だけではなく
塾、事務所、個人事業主、クリエイター、アイドルまで、
様々な業種のホームページが簡単にお作りいただけます。
ホームページの表示使われる代表的なファイルの種類。
.html
HTMLで記述されたファイル。
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、ハイパーテキストを記述するためのマークアップ言語の1つである。
https://ja.wikipedia.org/wiki/HyperText_Markup_Language
HTML
HTMLはホームページの文書構造を定義するためのプログラム言語。
本では、HTMLを、プログラム言語と書いてあったけど、人によっては、勘違いするかもです。
プログラム言語ではないと思うので。
.css
CSSで記述されたファイル。
Cascading Style Sheets(CSS、カスケーディング・スタイル・シート、カスケード・スタイル・シート)とは、HTML や XML の要素をどのように修飾(表示)するかを指示する、W3Cによる仕様の一つ。
https://ja.wikipedia.org/wiki/Cascading_Style_Sheets
CSS
ホームページの装飾などする。
.js
JavaScriptで記述されたプログラムファイル。
JavaScript
ホームページに動作するプログラム言語
画像データ(jpg、png、gif)
音声、音楽、動画データ(wav、mp3、mp4)
1-2 ホームページ作成に必要な環境を準備しよう
レンタルサーバーを申し込むのはいつ?
いろんなレンタルサーバーがあります。
レンタルサーバーは無料の、お試しなどもあります。
また、プランや料金とかで使える条件が違います。
本では、
ロリポップ
サクラインターネット
KAGOYA
エックスサーバー
スターサーバー
ファイアバード
シックスコア
ラクサバ、など他を紹介。レンタルサーバーの登録の仕方とか載ってません。
予算によると思いますが、値段とかで、決めてもいいかもです。
レンタルサーバーなら
ホームページ作成に
「ロリポップ!」レンタルサーバー
難しいことや面倒なことは、全部ロリポップ!におまかせ。
レンタルサーバーなら
ネットオウル
Netowl
格安お手軽サービスを中心に、総合的なインターネットサービスを提供するネットオウル
「スターサーバー」無料で独自SSLが使える!クラウド型高速レンタルサーバー
レンタルサーバーならmixhost
30日間、無料 お試しできます。
プランも自由に変更可能です。
エコノミー、スタンダード、プレミアム、ビジネス、ビジネスプラスなど。
(プランを変更した場合は、差額も適用できます。)
メモリの使用量や、CPUの使用量なども見れるので便利です。
データベースの作成が無制限です。
レンタルサーバーなら
さくらインターネット!法人向け用途にも対応
無料お試し実施中
さくらのレンタルサーバ
『SSL』対応
レンタルサーバーなら
「ヘテムル」
圧倒的に高性能なレンタルサーバー。
セキュアにWordPressを高速化するモジュール版PHPが使えて電話サポートつき。
HTMLやCSSは、文字だけえお記述して作成します。
そのためには、文字を記述するテキストエディタが必要です。
テキストエディタを用意しよう
本では、Mac、Windowsなどのテキストエディタを紹介。
TeraPad、サクラエディタ、Atom、Sublime Text、CotEditorほか、
CotEditorはオープンソース・ソフトウェア。
日本製のテキストエディタです。
アップデートもされるので、使いやすいと思います。
Atom(Windows, Mac OS, Linuxに対応してます。)
Atomを使ってる人も、かなり多いみたいです。
Sublime Text
(Sublime Textは、Windows, Mac OS, Linuxに対応してます。)
このテキストエディタも多くの方が利用しています。
Emacs
(Windows, Mac OS, Linuxに対応してます。)
https://www.gnu.org/software/emacs/
Mac用
mi(無料)
mi は Mac OS X 用のテキストエディタです。
Windows用
TeraPad(無料)
TeraPadを使ってる人は、昔から多いです。
有名な、ソフト ダウンロードサイトなども本では、紹介されています。
Vector
窓の杜: Windowsアプリ・フリーソフトのおすすめ情報
https://forest.watch.impress.co.jp/
フリーソフト100=無料ソフト+フリーウェア
https://freesoft-100.com/
Seesaa ダウンロード – 無料のダウンロードサービス
WindowsとMacのフリーソフト、シェアウェア、ゲーム、ドライバ、ライブラリなど5000本以上のソフトウェアを配布。
ホームページの効率的な作成方法
画像編集ソフトを用意しよう
PhotoshopやIllustratorは有料ソフトです。
必ずしも、有料のソフトを使わなくては、ならないわけではありません。
pixlr editor
本書の完成で使う画像データ
Adobe Stock(旧Fotolia)サイトで有料の写真を購入して加工してます。
もし、同じにしたい場合は、写真を買えばできますが、
ホームページの作成を、始めてする人に、とっては無料の画像素材サイトとかで、仮の写真などを用意するといいかもです。
Adobe Illustrator(有料)
Adobe Photoshop(有料)
Adobeの製品は、たまにしか使わない人にとっては高額なソフトです。
Adobe系のソフトは高いし、使うのを辞めた、また持ってない方も多いです。
今では
IllustratorやPhotoshopの代わりに、
無料で使えるソフトもあります。
InkscapeとGIMP
Adobe Illustrator(有料)
Inkscape(無料)
https://inkscape.org/ja/download/
Adobe Photoshop(有料)
GIMP(無料)
https://www.gimp.org/downloads/
すぐに作れる ずっと使える GIMPのすべてが身に付く本 単行本(ソフトカバー) – 2018/9/26
Illustratorの代わりに使ってる人も多いInkscape
今ではソフトをPCにインストールしなくても
InkscapeのChromeの拡張機能でも利用ができます。
すぐに作れる ずっと使える Inkscapeのすべてが身に付く本 単行本(ソフトカバー) – 2019/6/17
無料で使えるイラストソフト Inkscapeスタートブック 単行本 – 2017/1/19
できるクリエイター Inkscape 独習ナビ Windows&Mac対応 単行本(ソフトカバー) – 2016/9/26
ホームページの作成手順。
ホームページを作る過程には、手順やルールがあります。
2-1 ホームページの掲載内容を決める
ホームページの作成手順
①ホームページの掲載内容を決める
②ページの構成を決める
③ワイヤーフレームを作成する
④デザインを作成する(デザインカンプ)
⑤素材を用意する
⑥HTMLでページの構成を作成する
⑦CSSでページmの装飾を作成する
⑧動作と表示を確認をする
⑨ウェブサーバーへアップロード
など
自前の準備。
ホームページで伝えたいことを整理しよう
相手が、どんな情報を欲しがってるのか?
ホームページの掲載内容の決め方
会社のプロフィール
会社名、設立、住所、電話番号、Eメールなど他
ホームページの掲載内容
会社概要
事業内容
プライバシーポリシー
お問い合わせ
ホームページの全体の掲載内容
トップページ
会社概要
事業内容
プライバシー
お問い合わせ
など。
ホームページの構成図とは?
2-2 ページの構成を決める
トップページから見て、各ページが、どこにあるのかを階層で表します。
ホームページの構成図を決めるコツ
なるべく全てのページが2階層以内に収まるようにする
1階層目(トップページ)
2階層目(事業Aー会社概要ー事業内容ーお問い合わせ)など
本ではヒアリングシートなども解説してますが、
検索のコツで、検索してください。と書いてます。
2-3 ワイヤーフレームを作成する
ワイヤーフレーム(ラフ)とは?
どこに、何を配置するのか
ホームページの作成の流れ
①ホームページの掲載内容
②ホームページの構成図
③ワイヤーフレーム
④デザイン、コーディング
⑤最終チェック、引き渡し
ホームページで使う長さの単位はpx
本では、デザインカンプの説明とか、ないですが、デザインを作成するはあります。
2-4 デザインを作成する
デザインの作業範囲
作成工程のイメージ
ホームページ作成の流れ
①デザイン
②コーディング(コーディングとは、コードを書くことです。)
③最終チェックで引き渡し
他に、ページ全体の横幅、文字のフォント種類など、解説してます。
デザインに使うソフトは何がオススメ?
有料なら、AdobeのPhotoshopやIllustratorなど説明
色を付けたい部分は必ずしも画像にしなくても良い
CSSでもできます。
架空の会社のホームページのデザイン工程の完成イメージは本で載ってます。
出来れば、画像データとかで、ダウンロード出来ればいいかもです。
2-5 素材を用意する
デザイン(デザインカンプ)が出来たら、画像をパーツに分けよう
画像データを、パーツの切り取りの仕方などは載ってないです。
簡単な解説はされてます。
2-6 HTMLでページの構造を作成する
ページをブロックに分ける。
デザインと画像の切り取りが終わったら
デザインを見ながら、いくつかのブロックに分けて、HTML構文に置き換える。
大きなブロック。
ヘッダー
メニュー
コンテンツ
フッター
小さなブロック
キャッチコピー
ロゴ
メニュー
見出し
説明文
画像
ブロックをHTMLの構文に置き換える
HTMLの構造化が大切な理由
HTMLで、ページの構造ができたら、CSSで見栄えを整える。
2-7 CSSでページの装飾を作成する
HTMLに目印をつける
HTMLでページの大まかな構造を書いたらスタイルシート(CSS)で見栄えを整える。
CSSで見栄えを定義する
2-8 動作と表示を確認する
確認ポイント3箇条
①デザイン通りのレイアウトになってるか
②デザイン通りの装飾になってること
③リンクやボタンが正しく動作すること
どのブラウザでも、問題なく表示されるかどうか?
スマートフォンやタブレットでも問題なく表示されるかどうか?
本では、おすすめのFTPソフトなど紹介されませんが、検索してください。と解説。
2-9 ウェブサーバーへアップロードする
Webサーバーにホームページのデータをアップロードして、公開。
FTPソフトを使う
一通り動作確認が終わったらWebサーバーにホームページのデータを配置して、公開。
FTP
File Transfer Protocol(ファイル・トランスファー・プロトコル、FTP、ファイル転送プロトコル)
https://ja.wikipedia.org/wiki/File_Transfer_Protocol
FTP情報とは?
FTPでWebサーバーに接続するには、FTPの専用アカウントが必要です。
FTPサーバー名(FTPホスト名)
FTPアカウント(FTPユーザー名)
FTPパスワード
ポート番号
ポート番号とは?
ポート番号は通信先のアプリケーションを区別するための識別番号
など解説。
本では、FTPのソフトは紹介されていません。
未経験の方など、どれを使えばいいか、わからないかもです。
第3章から、ホームページの作成にとりかかります。
各ページの完成イメージ
3-1 サンプルの紹介では、
これから作る、ホームページの完成版をダウンロード。
それに、ついて解説されてます。
ページの構成と完成イメージ
ホームページの構成図
①トップページ index.html
②事業内容ページbusiness.html
③会社概要ページcompany.html
④お問い合わせページcontact.html
⑤プライバシーポリシーpolicy.html
①トップページ index.htmlの完成イメージ。
②事業内容ページbusiness.htmlの完成イメージ。
③会社概要ページcompany.htmlの完成イメージ。
④お問い合わせページcontact.htmlの完成イメージ。
⑤プライバシーポリシーpolicy.htmlの完成イメージ。
段階的に作成していく
HTMLの作成手順。
①全てのページに共通する部分を見つける。
②共通部分を作成する。
③ページ毎に掲載内容が異なる部分を作成する。
共通部分を見つける
ヘッダーエリア
メニューエリア
コンテンツエリア
フッターエリア
全てのページの共通の部分を、どこか考える。
3-2 共通部分の作成
HTMLの基本テンプレートを作成
パソコンのOSやブラウザにバージョンがあるように、HTMLにもバージョンがあります。
HTMLの最新バージョンはHTML5です。
本書ではHTML5で書いていきます。
テキストエディタで
新規ファイルを作成して、テンプレートを作る。
ファイル名はtemplate.htmlを作ります。
HTML5の基本テンプレート
HTML5の基本タグなど解説されてます。
HTML5のテンプレートの意味。
ドキュメント宣言
htmlタグ
headタグ
bodyタグ
headerタグ
navタグ
sectionタグ
footerタグ
など
HTML5の基本テンプレートを書いてみよう。
HTMLにコメントを記述する
HTMLタグに名前をつける
共通部分の作成①(ヘッダーエリア)
ロゴ画像。
<header>タグでロゴ画像を配置。
完成では、
divタグで<div id=”header-logo”>となってます。
人によっては、迷うかも。
共通部分の作成②(メニュー)
次は、ナビゲーション メニューを作っていく
共通部分の作成③(フッターエリア)
フッターエリアの作成。
template.htmlのHTMLは完成
次に、今作ったtemplate.htmlをコピーで複製し
これをindex.htmlに変えて、
Topページのhtmlを作成
3-3 トップページ
テンプレートをコピーしよう
完成イメージを見ながらHTMLの骨格を考えよう
コンテンツの作成
コンテンツエリアには
メイン画像
新着情報の見出し
新着情報のリスト
事業内容の見出し
3つの事業内容エリア
topページのhtml。
index.html
HTMLの完成です。
index.htmlをブラウザで表示
ここまですると、このような感じです。
自分は、ロゴ画像は、作ってみました。
3-4 事業内容ページ
テンプレートをコピーしよう
完成イメージを見ながらHTMLの骨格を考えよう
先ほど作ったtemplate.htmlをコピーで複製し
これをbusiness.htmlとファイル名を変えて、
businessページのhtmlを作成します。
完成イメージを見ながらコーディング。
businessページのhtmlのHTMLの完成
business.htmlをブラウザで表示。このような感じ。
3-5 会社概要ページ
テンプレートをコピーしよう
完成イメージを見ながらHTMLの骨格を考えよう
先ほど作ったtemplate.htmlをコピーで複製し
これをabout.htmlに変えて、
aboutページのhtmlを作成する。
ここでは、tableタグを使って、表なども作ります。
aboutページのhtmlのHTMLの完成
about.htmlをブラウザで表示
このような感じ
3-6 プライバシーポリシーページ
テンプレートをコピーしよう
完成イメージを見ながらHTMLの骨格を考えよう
先ほど作ったtemplate.htmlをコピーで複製し
これをpolicy.htmlに変えて、
policyページのhtmlを作成する。
policyページのhtmlのHTMLの完成
policy.htmlをブラウザで表示
このような感じ
3-7 お問い合わせページ
テンプレートをコピーしよう
完成イメージを見ながらHTMLの骨格を考えよう
先ほど作ったtemplate.htmlをコピーで複製し
これをcontact.htmlに変えて、
contactページのhtmlを作成する。
この本では、メールフォームは、
GoogleのメールをHTMLに埋め込んでます。
Googleフォームをページに埋め込もう
Googleにログインします。
Googleフォームの新規作成を開始
Googleフォームの編集ページ
Googleフォームの入力項目を設定
Googleフォームのテーマを選択
Googleフォームの埋め込みコードをコピー
このコピーしたコードを
contactページに貼り付け。
contactページのhtmlのHTMLの完成
contact.htmlをブラウザで表示
わかばちゃんと学ぶ Googleアナリティクス 単行本(ソフトカバー) – 2018/3/22
これならわかる! Googleアナリティクス 今日からはじめるアクセス解析超入門 単行本(ソフトカバー) – 2018/3/17
ホームページの見栄えを、整える。
4-1 スタイルシート(CSS)の基本ルール
CSSの解説などしてます。
CSSの基本原理を知っておこう
3通りの指定方法を使い分けよう
複合セレクタを使ってHTMLとCSSをシンプルにしよう
CSSの基本的な書式
文字コードを指定
idで指定する
classで指定する
4-2 HTMLとCSSを関連付けよう
ブラウザにCSSファイルの場所を伝えよう
ブラウザごとの見栄えの違いを吸収するリセットCSSを組み込もう
本では、Eric Meyer氏のリセットCSSを使ってます。
https://meyerweb.com/eric/tools/css/
https://meyerweb.com/eric/tools/css/reset/reset.css
本では、書いてないですが、人によっては、自分のカスタマイズで、リセットCSSを書いてる人もいます。
リセットCSSを、すると、このような見栄えになります。
CSSの優先順位
CSSファイルのリンク。順番があります。
先に、リセットCSSのリンクなど
CSSの重ね合わせ
4-3 共通部分
CSSの基本テンプレート
CSSの基本プロパティの解説
本では代表的なCSSが載ってます。
style.cssに、テンプレートを書いてみよう
HTMLにCSSをリンクさせよう
共通部分の作成①(共通セクション)
box-sizingプロパティ(CSS3)の指定
paddingとborderまで、含んだ幅がwidthやhightとみなされます。
1つ1つのボックスに指定するのは効率が悪いので、全てのタグに指定。
共通部分の作成②(レイアウトセクション)
サイトの横幅
中央に表示など
#wrapper {
margin: 0 auto;
width: 960px;
}
ヘッダー
共通部分の作成③(ヘッダーセクション)
marginは、ボックスの外側の余白。
paddingは、ボックスの内側の余白。
など
メニューの部分。
共通部分の作成④(グローバルナビゲーション)
共通部分の作成⑤(コンテンツセクション)
次にページごとに、固有のコンテンツが入るセクション。
共通部分の作成⑥(フッターセクション)
共通部分の作成⑦(フッターナビゲーション)
共通部分のCSSの完成
となってますが、わかりにくいのが、コンテンツの部分とかは、まだ完成してません。
本だと、このように、画像が3つ、横並びとかになってるので、戸惑うかもです。
その章の完成品のサンプルのソースなど見れば、わかるかもですが。
4-4 トップページ
HTMLに目印(セレクタ)をつける
index.htmlに、classなどで新たにタグなど追加します。
メイン画像に、classで”inner”など追加、
<img id="main_visual" class="inner" src="img.jpg" alt="">
3つの画像を、横並びとかに表示の仕方など、人に、よっては理解しにくいかもです。
ソースには番号などふってありますが。
4-4 トップページで、このような感じになります。
共通部分を整えて、それから、個々の部分を整えていくので、
4-5 事業内容ページ
business.htmlの部分です。
HTMLにCSSを関連付けます。
<link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css">
を追加
ナビゲーションの部分に<span>を追加
ナビゲーションの事業内容の部分に
currentーmenuーitemを追加など
コンテンツの部分。
pタグにclassでinnerを追加
divに、classでbiz-box col-6を追加
imgタグにclassでphotoframeを追加
など。
次にCSSのスタイルで、見栄えを整えていきます。
見栄えを、整えると、このような感じです。
今は、事業内容ページをしましたが、これを、各ページでしていきます。
4-6 会社概要ページ
about.htmlのページ
HTMLにCSSを関連付ける
HTMLに目印(セレクタ)をつける
スタイルを記述する
4-7 プライバシーポリシーページ
policy.htmlです。
HTMLにCSSを関連付ける
HTMLに目印(セレクタ)をつける
スタイルを記述する
4-8 お問い合わせページ
contact.htmlの部分。
HTMLにCSSを関連付ける
HTMLに目印(セレクタ)をつける
スタイルを記述する
この本では、メールフォームは、Googleのメールフォームで設置されてます。
なので、メールフォームなど、勉強したい人は、他の書籍など買うといいかもです。
5-1 レスポンシブの定義とは?
レスポンシブウェブデザインの意味
さまざまなデバイス(機器)でアクセスしても、適切なレイアウトで表示されるように作れたホームページをレスポンシブなホームページと呼びます。
レスポンシブウェブデザインを支える代表的なCSS。
①基本的には表示しているものを非表示にする。
②横に並んだものを縦に並び替える。
③ボックスの大きさが画面サイズに応じて自動的に拡大縮小する。
ボックスの横並びと縦並びを切り買える
ボックスの幅を可変にする
表示と非表示を切り替える
5-2 モバイル対応を実現する3つの手法と選択の基準
モバイル対応を実現する3つの手法
①デバイスに応じたURLに転送する
②メディアクエリでCSSファイルを切り替える
③CSSファイル内でメディアクエリを使う
など
3つの方法の使い分け
①デバイスごとのレイアウトが全く異なる場合
②HTMLを大きく変更しなくてもCSSを変更すればモバイル対応にできそうな場合
③パソコン用とモバイル用で共通のスタイルが多い場合
CSSファイルの数を減らしたほうが、よい理由
ホームページが管理しやすいです。
5-3 レスポンシブウェブデザインで気を付ける3つのポイント
リキッドレイアウトを効果的に活用する
幅をpxで指定するとレスポンシブにならない。
幅を%で指定すると自動的に拡大縮小される。
画像とテキストを使い分ける
読ませたい文字をテキストにする。
タップ領域のサイズ
ユーザーの操作性に配慮する。
ファビコンとアップルタッチアイコンに設置方法
ホームページのアイコンを設置しよう。
ファビコンとアップルタッチアイコン
ファビコンとアップルタッチアイコンに設置方法
HTMLファイルの記述
ファビコンを関連付ける
<link rel="shortcut icon" href="favicon.ico">
アップルタッチアイコンを関連付ける
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
本では、ファビコンも載ってますが、ファビコンの画像の作り方などは載ってません。
設置方法などは載ってます。
5-4 全てのデバイスで同じように見えるための設定
ビューポート(viewport)を設定しよう。
スマートフォンには、ビューポート(viewport)という概念があります。
表示領域というイメージが近いと思います。
ビューポートの設定していないホームページをスマートフォンで表示させると
スマートフォンは、ビューポートを自動的に980pxに設定します。
画像や文字が見辛くなってしまいます。
index.htmlのトップページにビューポート(viewport)を設定。
全(各)ページに設定すれば、全部対応されます。
本では、全ページまでは載ってません。
ビューポート(viewport)の設定
<meta name="viewport" content="width=device-width">
“width=device-width”という部分は、ビューポートの横幅をデバイスの横幅と同じに設定するという意味です。
ビューポート(viewport)の設定をしたら、次に
メディアクエリを使って、折り返しなどの設定をおこないます。
5-5 画面のサイズに応じてレイアウトを切り替える
メディアクエリを使ってみよう。
ビューポート(viewport)を設定すれば、画像や文字が縮小されてしまう問題は解決します。
しかし
スマートフォンの画面サイズは、パソコンよりも小さいので、パソコンでは横に並べて表示できていたものがスマートフォンでは画面に入らず、折り返したり、大きい画像は、はみ出てしまいます。
CSSのdisplay、widthプロパティを使って、ボックスを横並びにしたり、ボックスサイズのサイズを可変にしたりすれば解決できます。
そのため、
パソコンの場合は、このCSSを使う。
スマートフォンの場合は、このCSSを使う。
など、デバイスごとに、CSSを切り替える仕組みが、メディアクエリです。
メディアクエリの書式。
@media only screen and (min-width:■■■px) {
/*画面サイズが■■■px以上の場合に適用するスタイルを、ここに記述します。*/
}
画面サイズが■■■px以下の場合に適用するスタイルを、ここに記述します。
@media only screen and (max-width:■■■px) {
/*画面サイズが■■■px以下の場合に適用するスタイルを、ここに記述します。*/
}
メディアクエリ対応版の、完成のサンプル。
本では、メディアクエリの仕方と言うか、簡単な説明や設置の解説などはあります。
完成品は、サンプルでみれます。
また、本では解説がないですが、完成のソースとか見ると
.pc {
display: block;
}
.sp {
display: none;
}
などと書いてあり、人によっては、なにこれ?。
よくわからないかもです。解説とかないので。
これは、表示、非表示を切り替えるスタイルで、他の本とかを買って読むといいかもです。
PCで見た時は、PCのclassがついた画像が表示の設定。
.pc {
display: block;
}
.sp {
display: none;
}
スマートフォンで見たときは、spのclassがついた画像が表示の設定。
@media only screen and (max-width:767px) {
.pc {
display: block;
}
.sp {
display: none;
}
}
スマホレイアウトの時だけ表示したいパーツはclass=”sp”。
PCレイアウトの時だけ表示したいパーツはclass=”pc”。
とclass指定するだけで、自動的に指定のブレイクポイントで表示、非表示を切り替えることができるようになります。
本の都合上、載ってないのは?仕方がないかもですが、説明とかあると、簡単に理解ができるかもです。
6-1 検索エンジン対策とは?
ホームページとインターネット検索の関係
ホームページがインターネット検索で表示されるようにするためには
ホームページを、サーバー上に公開しなければなりません。
yahoo!検索、Google検索のサイトで検索ワードを入力すると、関連するホームページが、すぐに表示されますが、これは検索ロボットと呼ばれるプログラムが世界各地のWebサーバーを巡回して、どのホームページに、どんなことが書いてあるかを記憶しているからです。
検索順位に影響するとされる主要項目100選など本には載ってます。
これだけはやっておきたい3つの検索エンジン対策
①検索結果に表示されるタイトル、説明文を設定する
②アクセス分析を設置する
③サーチコンソールに登録する
6-2 検索結果に表示されるタイトルと説明文の設定
検索ロボットはここを見ている
タイトルと説明文を適切に設定しないとどうなるの?
タイトルと説明文を設定しよう
完成させたホームページに、タイトルと説明文を設定。
トップページのタイトルと説明文を設定する
<meta name="description" content="サンプルマーケティングの公式企業サイトです。サンプルマーケティングの事業内容、会社概要、個人情報保護の取り組みなどを掲載しています。"> <title>"株式会社サンプルマーケティング"</title>
6-3 アクセス解析の設置
アクセス解析を行う目的とは?
アクセス解析とは、ホームページにアクセスした人が、どこから、いつやって来たのか?
滞在時間や観覧ページ数の傾向を調べたりすることです。
Google アナリティクスを設置しよう
Googleのアカウントにログインしておき、Googleアナリティクスのアカウントを作成する。
アカウントの作成の仕方など載ってます。
アカウント情報の設定
①アカウント名
②Webサイトの名前
③WebサイトのURL
④業種
⑤レポートのタイムゾーン、日本など
6-4 サーチコンソールへの登録
サーチコンソールとは?
Googleが提供してるホームページ管理ツールの1つです。
前は、Webマスターツールと呼ばれていました。
本ではサーチコンソールへの登録方法など解説してます。
Columnなど
ホームページ作成の実務で気を付けるポイント①
ホームページで使う長さの単位は「px」
ホームページ作成の実務で気を付けるポイント②
フリー素材は利用規約を確認しよう
画像のファイル形式について
なぜ、ブロックをさらにブロックで囲むの?
メールフォームの入手と設置
変更に強いCSSの修正方法
ボックスモデルを理解しよう
ベンダープレフィックスとは?
CSSファイルの数を減らしたほうがよい理由
ホームページのアイコンを設置しよう
ホームページ作成のツボとコツがゼッタイにわかる本 単行本 – 2016/9/30
中田 亨 (著)
会社のホームページは自社で作る時代
ホームページ作成ソフトやブログサービスの普及によって
専門知識がなくてもホームページが持てるようになりました。