ちゃんと使える力を身につける JavaScriptのきほんのきほん 読んでみた。
[記事公開日]2018/08/13
[最終更新日]2022/08/02
JavaScriptの本って、次々と発売されています。
ちゃんと使える力を身につける JavaScriptのきほんのきほん 単行本(ソフトカバー) – 2017/11/21
大澤 文孝 (著)
目次
ちゃんと使える力を身につける JavaScriptのきほんのきほん 読んでみた。
1章 JavaScriptって何だろう?
2章 WebブラウザとJavaScriptとの関係を理解しよう
3章 Webページを操作してみよう
4章 変数、文字列、メソッドとプロパティ
5章 関数、演算、スコープ
6章 条件分岐と繰り返し処理をやってみよう
7章 配列を理解しよう
8章 イベントを理解しよう
9章 Webページに動きを付けよう
10章 Ajaxとオブジェクトを理解しよう
プログラミングの本っていろいろでてます。
性格で異なるけど、本をレッスンの1からしていく人。そうでない人。いろいろいます。
音楽学校に通ってたときに、自分はCD店で働いていた。
その時にたまに、講師群から教則ビデオとか頼まれて届けていたど、
先生に、買った教則ビデオは全部(全レッスン)するの?と問うと、
全部はしないと解答された。
必要な所しかしないと。
またローリー寺西さんとかも、他人の曲とかをコピーするときに、必要な部分(自分にとって)しかしないと言ってた。
プログラミングとかの本でも全部をしても自分には意味のない箇所もあったりします。
プログラマーではないし。
読んでも、なかなか理解できあい部分もあったり。
JavaScriptの学べる本は、いろいろ出ていますが、
この本では、ダブルコーテーションでプログラミングしていきます。
この本では、scriptタグ、
このような感じで昔ながらのJavaScriptの記述で書かれてます。
これが正式な書き方なのかもしれないけど。
半角英数字で
<script type="text/javascript">
// ここにプログラムを書く
</script>
scriptタグ
<script>
// ここにプログラムを書く
</script>
スラスラ読める JavaScriptふりがなプログラミング 増補改訂版 (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2022/8/23
リブロワークス (著), 及川卓也 (監修)
プログラムが「読めない」を解決する入門書
スラスラ読める JavaScriptふりがなプログラミング 増補改訂版 (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2022/8/23
リブロワークス (著), 及川卓也 (監修)
(動画解説付)できるキッズ 子どもと学ぶLINE entryプログラミング入門 (できるキッズシリーズ) 単行本(ソフトカバー) – 2021/6/21
モウフカブール 大澤 文孝 (著), できるシリーズ編集部 (著), 中川 一史 (監修)
無料のプログラミング学習プラットフォームが「LINE entry」(ラインエントリ―)です
プログラミングの玉手箱 (I/O BOOKS) 単行本 – 2022/4/26
大澤 文孝 (著)
「プログラム」を始めるにあたって必要なものとは、なんでしょうか。
できるキッズ 子どもと学ぶ JavaScriptプログラミング入門 単行本(ソフトカバー) – 2018/9/21
大澤文孝 (著)
JavaScriptプログラミングの基本が学べる
コードの書き方を覚えてゲームプログラミングに挑戦
本書はこれからコードプログラミングを学ぶ人のために、
JavaScriptを使ったプログラミング方法を解説します。
HTMLやJavaScriptのコードを書いてプログラミングの手順を覚え、
最終的には本格的な「落ち物パズル」の制作に挑戦します。
途中で分からなくなっても続けられる
スラスラわかるJavaScript 新版 単行本 – 2022/7/13
桜庭 洋之 (著), 望月 幸太郎 (著)
プログラミングの基礎とJavaScriptの基本文法を
やさしく解説した入門書の定番が、装い新たに登場です。
スラスラわかるJavaScript 新版 単行本 – 2022/7/13
桜庭 洋之 (著), 望月 幸太郎 (著)
Colaboratoryでやさしく学ぶJavaScript入門 (Compass Programming) 単行本(ソフトカバー) – 2022/2/28
掌田津耶乃 (著)
JavaScriptを学んで、データ操作やグラフ作成を簡単にやってみよう
本書は、GoogleのColaboratory(以下、Colaboratory)を使って、やさしくJavaScriptを学習する本です。
解きながら学ぶ JavaScriptつみあげトレーニングブック 単行本(ソフトカバー) – 2021/12/23
リブロワークス (著), 中川 幸哉 (監修)
エラーの読み方、わかりますか? この本で初心者を卒業しよう
「いずれWebエンジニアとして仕事をするようになりたい」
「JavaScriptの入門書を1冊読んだけど、理解がぼんやりしている」
「現場に出て恥ずかしくないように勉強しておきたい」
解きながら学ぶ JavaScriptつみあげトレーニングブック 単行本(ソフトカバー) – 2021/12/23
リブロワークス (著), 中川 幸哉 (監修)
つくって楽しいJavaScript入門 身近な不思議をプログラミングしてみよう 単行本(ソフトカバー) – 2021/11/10
スペースタイム 柳田 拓人 (著), サイエンス&プログラミング教室 ラッコラ (監修)
自然・生き物のしくみを再現しながら
プログラミングを楽しく学ぼう!
つくって楽しいJavaScript入門 身近な不思議をプログラミングしてみよう 単行本(ソフトカバー) – 2021/11/10
スペースタイム 柳田 拓人 (著), サイエンス&プログラミング教室 ラッコラ (監修)
スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2018/6/22
確かな力が身につくJavaScript「超」入門 第2版 単行本 – 2019/9/21
いちばんやさしいJavaScriptの教本 第2版 ECMAScript 2017(ES8)対応 人気講師が教えるWebプログラミング入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2019/3/22
JavaScript コードレシピ集 単行本(ソフトカバー) – 2019/1/25
動かして学ぶ!Vue.js開発入門 (NEXT ONE) 単行本(ソフトカバー) – 2019/1/15
内容紹介
【Vue.js(ビュージェイエス)とは】
Vue.jsは、Webアプリ開発用のJavaScriptフレームワークです。
比較的小規模の開発から利用でき、さらにWebアプリ開発で主流になりつつある、
シングルページアプリケーション(SPA)を構築することもできるため、
Web開発で大人気のフレームワークです。
入門JavaScriptプログラミング 単行本 – 2019/2/6
知識ゼロからはじめる ゆっくり・ていねいJavaScript ES6対応 単行本 – 2019/1/22
なかしまぁ先生のHTML5教室 オンデマンド (ペーパーバック) – 2019/6/24
30時間アカデミック JavaScript入門 単行本(ソフトカバー) – 2019/10/24
30時間アカデミック JavaScript入門 単行本(ソフトカバー) – 2019/10/24
30時間でマスター Webデザイン 改訂版 単行本(ソフトカバー) – 2019/10/18
ゼロからわかるAmazon Web Services超入門 はじめてのクラウド (かんたんIT基礎講座) 単行本(ソフトカバー) – 2019/6/26
真剣に学ぶJavaScriptの基礎 Kindle版
相良宗介 (著)
Vue.jsのツボとコツがゼッタイにわかる本 単行本 – 2019/3/21
3ステップでしっかり学ぶ JavaScript入門 [改訂2版] 単行本(ソフトカバー) – 2017/9/22
大津 真 (著)
本当によくわかるJavaScriptの教科書 単行本 – 2018/6/8
内容紹介
JavaScriptの入門者向け解説書
入門者を対象に手を動かしながら、学べる形式をとります。冗長な解説は避け、なるべく簡潔にして読者に飽きさせない切り口で解説していきます。
改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで 大型本 – 2016/9/30
これから学ぶ JavaScript 単行本(ソフトカバー) – 2018/7/20
これから学ぶHTML/CSS 単行本(ソフトカバー) – 2019/6/21
WINGS プロジェクト 齊藤 新三 (著), 山田 祥寛 (監修)
これからはじめるVue.js実践入門 単行本 – 2019/8/22
山田 祥寛 (著)
いちばんやさしい JavaScript 入門教室 単行本 – 2018/6/21
廣瀬 豪 (著)
JavaScript逆引きレシピ 第2版 達人が選んだ珠玉の現場ワザ 単行本 – 2018/10/15
知識ゼロからのJavaScript入門 単行本(ソフトカバー) – 2018/8/8
JavaScript 1年生 体験してわかる!会話でまなべる!プログラミングのしくみ 単行本(ソフトカバー) – 2017/12/5
ちゃんと使える力を身につける Webとプログラミングのきほんのきほん 単行本(ソフトカバー) – 2015/2/19
大澤 文孝 (著)
Angular Webアプリ開発 スタートブック 単行本 – 2018/4/7
大澤 文孝 (著)
UIまで手の回らないプログラマのためのBootstrap 3実用ガイド 大型本 – 2014/7/15
大澤 文孝 (著)
ちゃんと使える力を身につける JavaScriptのきほんのきほん 単行本(ソフトカバー) – 2017/11/21
大澤 文孝 (著)
豊富な図解で、仕組みをていねい解説
JavaScriptは、Webブラウザで実行するプログラムを書くために生まれたプログラミング言語です。
ウィンドウを開いたり、クリックするとページの一部が変わったりするギミックを実現するのに欠かせません。
また最近では、サーバやIoT分野でのプログラミングにも使われていたりと、使用できる分野も広い言語です。
本書では、これからJavaScriptを学ぶ方や、またはJavaScriptを書いたことはあるけれど、いまいちよく理解できない点がある方を対象に、ゼロからJavaScriptを解説します。
基本的なところから少しずつ、小さなサンプルを動かしながら学んでいきます。
解説はたくさんの図解を使って行っていますので、プログラミングがまったく初めての方でも無理なく学習することができます。
JavaScriptの基本的な文法はもちろん、オブジェクト、関数、配列、イベントといった、JavaScriptを理解する上で重要な概念もしっかり説明していきます。
また、サーバと連携してプログラムを動かすAjaxや、イベントの伝播の方法の理解といった、少し難しい内容にもチャレンジし、より実践的なプログラミングの力が付けられるように配慮しています。
初心者だけれども、しっかりと応用の効く基礎力を身に付けたい方にオススメの1冊です。と解説。
ちゃんと使える力を身につける JavaScriptのきほんのきほん 読んでみた。
ちゃんと使える力を身につける JavaScriptのきほんのきほん 単行本(ソフトカバー) – 2017/11/21
大澤 文孝 (著)
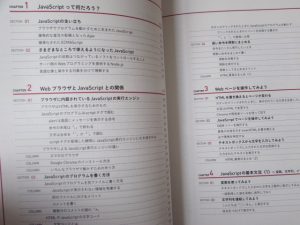
目次
CHAPTER 1 からCHAPTER 10まであります。
1章 JavaScriptって何だろう?
2章 WebブラウザとJavaScriptとの関係を理解しよう
3章 Webページを操作してみよう
4章 変数、文字列、メソッドとプロパティ
5章 関数、演算、スコープ
6章 条件分岐と繰り返し処理をやってみよう
7章 配列を理解しよう
8章 イベントを理解しよう
9章 Webページに動きを付けよう
10章 Ajaxとオブジェクトを理解しよう
プログラミング系の本って、
買ってみても難しいとか、読んでも理解ができないと、途中で辞めたりします。
また、本の通りに見てプログラミングして動かしても、その後に自分でするのは難しいです。
世代で違うかもですが。
後で、読み返すと理解が、やっとできたりする場合もあります。
今では、昔と違い、かなり?わかりやすく解説してる本も多く出ていますが、個々で感じ方は違います。
自分は、大澤 文孝さんが書いた、他のプログラミング系の本がカラー印刷だったので、
この本も内容を見ず、発売前の2017年1月に予約して買ってみました。
ちゃんと使える力を身につける JavaScriptのきほんのきほん
買ったのは2017年11月。
2018年にも、次々に、いろんな本も出ています。
大澤さんの本だから、内容見ないで、予約して買いましたが。
カラーの印刷ではなく、このような感じの2色印刷です。
2色印刷、目次
出版社が違うから、カラー印刷ではないのは仕方がないかもだけど。。
2色印刷より、自分はカラー印刷の方が読みやすいので。
本によっては、監修だけしてる人もいます。(名前を貸す感じの)
本当に、この本を書いたの?と思う部分もある場合もあります。
特に誤字や脱字などの間違いなど多い場合。
プログラミング系の本とかは、買うときに出版社など確認した方がいいかもです。
いちばんやさしい Python入門教室がカラー印刷だったので、
いちばんやさしい Python入門教室 単行本 – 2017/4/8
大澤 文孝 (著)
テキストエディタは、Atomエディタのインストールと使い方なども載ってます。
サンプルファイルはダウンロードできます。
ダウンロードしたサンプルですが、間違っています。
プログラムは動きますが、本での解説でのタイトルなど違うので、人によっては、あれ、サンプルと違う。と感じるかも。
サンプルでは、beforとafterでソースなどあります。が人によっては、見にくいかも。
自分はダウンロードしたサンプルのソースが見づらいので
このようにページ数を書いた。
また、bodyタグの閉じタグが、途中から本にも、サンプルにも書いてないのは、意図的なのか、チェックミスなのかよくわからない感じでした。
ちゃんと使える力を身につける JavaScriptのきほんのきほん 単行本(ソフトカバー) – 2017/11/21
大澤 文孝 (著)
SECTION 01 JavaScriptの生い立ち
ブラウザでプログラムを動かすために生まれたJavaScript
SECTION 02 さまざまなところで使えるようになったJavaScript
JavaScriptの役割など解説
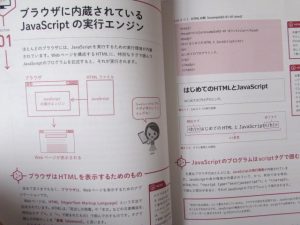
SECTION 01 ブラウザに内蔵されているJavaScriptの実行エンジン
ブラウザはHTMLを表示するためのもの
alertは画面にメッセージを表示する命令
<script type="text/javascript">
alert(" こんにちは");
</script>
本書では、「”」ダブルクォーテーションを使います。
昔の本とかだと、「”」ダブルクォーテーションとか多いけど
最近の、売れてる本とかは、「’」シングルクォーテーションを使ってるのを見ますが、
本では、どちらでも良いと書いてます。
GoogleChromeのインストールの仕方
いろんなブラウザで動かすための作り方
SECTION 02 JavaScriptのプログラムを書く方法
ユーザーがJavaScriptをオフにしている場合は、JavaScriptプログラムは実行されません。
別のファイルに分けるメリット
全体が見やすい
本書では、主にHTMLのなかに記述する方法で進めます。
プログラムを書くときは、分かりやすくするため、コメントを書く
文字コードとは?
HTMLやJavaScriptの文字コード
SECTION 03 JavaScriptの起動タイミングとなるイベント
ボタンを配置する2つの方法
beforeとafterで載ってます。
ボタンをクリックして、メッセージの表示
「”」ダブルクォーテーション
「’」シングルクォーテーション
の重複に注意など解説。
エスケープシーケンスなど
SECTION 04 長い命令を関数にまとめる
命令を多く実行したいとき
関数に命令をまとめて書く
関数を定義する
関数を実行する
複数の命令をする場合は、関数でした方が、プログラムが見やすいし書きやすいです。
長い命令を関数にまとめる
まとめるメリット
見やすさ
関数
<script type="text/javascript">
function buttonclick() {
alert("こんにちは");
}
</script>
HTMLの要素など、簡単に説明など載ってます。
SECTION 01 HTMLを書き換えるとページが変わる
ブラウザで見ているWebページはHTMLで構成されています。
HTMLについての解説
Chromeの開発者ツールの説明
SECTION 02 JavaScriptでページを操作してみよう
変えたい場所を指定して、変えたい文字を代入する
DOMツリーを操作する
HTMLはツリー構造になっています。
SECTION 03 テキストボックスから文字を入力してみよう
JavaScriptではテキストボックスに入力した文字を受け取ることもできます。
JavaScriptの基本文法(1)
SECTION 01 変数を使ってみよう
JavaScriptには値を一時的に保存する機能があります。
値を一時的に保存するための、変数という仕組みがあります。
SECTION 02 文字列を連結してみよう
JavaScriptでは、プラスの記号を使い、文字列を連結することもできます。
SECTION 03 オブジェクトの概念を理解しよう
データ、メソッド、プロパティ
SECTION 04 文字数を数えたり大文字・小文字を変換してみよう
文字列はStringオブジェクトです。
文字数を数えてみよう
lengthプロパティ
大文字を小文字に変換する
toLowerCaseメソッド
SECTION 05 HTMLのエスケープ処理を理解しよう
HTMLタグを変換する
HTMLのサニタイズが大事
セキュリティ上、とても重要です。
SECTION 06 複数行入力できるようにしよう
テキストフォームに改行して文字を入力したのに
改行したのに改行が省略されます。
HTML上では改行されています。
replaceメソッドを使います。
JavaScriptの基本文法(2)
SECTION 01 関数にして機能を呼び出せるようにしよう
処理を、ひとまとめにするには、関数を使います。
よく使う処理、何度も使う処理は関数にしよう。
SECTION 02 四則演算してみよう
足し算をする
プラスの記号は、文字列の連結と、足し算の2つの意味があります。
整数に変換する
SECTION 03 変数の有効範囲(スコープ)を理解しよう
グローバル変数とローカル変数
SECTION 01 条件分岐するには
何かの状態を調べて、その状態に応じて処理を変えるのが条件分岐の基本です。
if文、
SECTION 02 複雑な条件判定をするには
複数の条件で分岐するときはswitch構文
複数の条件をつなげる
else if文
switch構文
SECTION 03 指定した回数だけ繰り返し実行するには
for構文
SECTION 04 条件が成り立っている間、繰り返し実行するには
whileとdo~while構文
break
繰り返しの中断
配列はデータをまとめて管理できる仕組みです。
SECTION 01 配列を使ってみよう
配列の基本
配列の扱い方
SECTION 02 配列操作の基本
要素を増やす
入力された値すべての合計を求めてみよう
SECTION 03 文字列と配列を変換する
特定の文字で区切って配列にする
SECTION 04 配列を並べ替える
sortメソッドを使って並べ替える
SECTION 05 配列から値を探す
検索機能
配列内での位置を調べる
SECTION 01 ページの読み込みと同時にページを書き換える
年月日の選択肢を作る
SECTION 02 選択項目が変わったときにスクリプトを動かす
SECTION 03 複数の要素のイベントをまとめて処理する
まとめてイベント処理
SECTION 04 DOMイベントリスナーを使ってみよう
関数を定義する
SECTION 01 要素を動かす
見栄えの設定
座標を指定して四角形を描く
ボタンがクリックされた時に四角形を動かす
SECTION 02 表示・非表示を切り替える
ボタンがクリックされた時に四角形を非表示
SECTION 03 タイマを使って一定時間ごとにスクリプトを動かす
タイマーを使い、要素が右に動くようにする
停止ボタンがクリックされた時に要素を停止させる
SECTION 01 WebとAjaxの仕組み
JavaScriptではWebサーバーと通信して、データのやり取りできます。
SECTION 02 Ajaxを体験する
Ajaxの通信を許可する設定
SECTION 03 オブジェクトを表現するJSON
SECTION 04 Web APIを使ってみよう
天気予報を表示させる
オープンソースのテキストエディタ
Appendix Atomエディタのインストールと使い方
SECTION 01 Atomエディタをインストールする
日本語にする
SECTION 02 Atomエディタの基本的な使い方
おすすめプラグインとかは載ってないです。
ちゃんと使える力を身につける JavaScriptのきほんのきほん 単行本(ソフトカバー) – 2017/11/21
大澤 文孝 (著)