初心者からちゃんとしたプロになる HTML+CSS実践講座 読んでみた。
[記事公開日]2021/06/20
[最終更新日]2026/01/03
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
女性のためのWebデザイナースクール
Famm女性向けWebデザイン講座
受講料無料キャンペーン
無料電話説明会
(練習用ファイル付)できるイラストで学ぶ 入社1年目からのHTML&CSSとWebデザイン (できるイラストで学ぶシリーズ) 単行本(ソフトカバー) – 2025/10/28
こばやす (著), できるシリーズ編集部 (著)
1冊ですべて身につくPhotoshop入門講座 (Adobe フォトショップ) 単行本(ソフトカバー) – 2026/2/27
Mana (著)
Web界隈やデザイナーに大人気!
Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、
Manaによる渾身のPhotoshopの基本がやさしく学べる本
デザインからサイト構築まで FigmaだけでWeb制作 単行本(ソフトカバー) – 2025/11/21
濱野 将 (著), 馬場 快人 (著), すがはら りさ (著), 庄司 美雪 (著), 小泉 誠 (著)
Webデザイナーの必須ツール「Figma」解説書の決定版!
●デザイン初学者はもちろん、デザイナー以外でも理解できる!
●最新機能「Figma Sites」の実践活用までカバー!
●プロジェクト型の学習構成で作りながら覚えられる!
全部ちゃんと知りたい! HTML&CSSの基本とWebデザイン 単行本(ソフトカバー) – 2026/3/19
YAT (著)
はじめてでも迷わないFigmaのきほん 改訂版 マネするだけでスキルが身につくWebサイト・バナーデザイン入門 単行本(ソフトカバー) – 2026/2/26
もち (著)
[新人Web担当でも使える]Webサイト改善の指南書 ―生成AIと100のTipsで売上・集客を最大化! 単行本(ソフトカバー) – 2025/12/23
井水大輔 (著)
HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門 単行本(ソフトカバー) – 2025/1/14
小豆沢 健 (著)
HTML&CSSの基本を学んだだけでは、
Webサイトは作れません!
改訂新版 HTML&CSSデザインレシピ集 単行本(ソフトカバー) – 2025/4/14
狩野 祐東 (著)
リニューアルで登場
ゼロからはじめてプロになる HTML/CSS&伝わるWebデザイン (特典: デザインテンプレート集「メインビジュアル20種類」データ配信) 単行本(ソフトカバー) – 2025/1/20
HIROCODE. (著)
この本は、知識はないけれども、Webデザインに興味のある方や、
これからWebデザイナーとしてキャリアをスタートしたい方に向けた入門書です。
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著),
「1日30分からはじめる」をテーマに、Webデザイン・制作の基本知識やHTML・CSSのコーディング技術を、やさしくしっかり解説しています。
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
1日30分からはじめる!シリーズ
(エムディエヌコ-ポレ-ション)
HTMLやCSS、またJavaScriptのプログラミング系など
このシリーズ、いろいろ出ています。
サンプルもダウンロードできるので、人によっては。わかりやすい本だと思います。
他にも、PhotoshopやIllustratorなども出ています。
1日30分とありますが、
レビューなどで
1つのカリキュラムが30分とかではないです。
章ごとに学習時間の目安を設定してるそうです。
シリーズの第4弾
初心者からちゃんとしたプロになる HTML+CSS実践講座は本格的に学べると思います。
Webサイトを制作するノウハウの学習を「1日30分からはじめる」をテーマに、やさしく・しっかりと伝える本。
本書は、HTML・CSSの基本をひと通り身につけた方を主な対象に、
(HTMLとCSS、JavaScriptの基礎を理解してる方)
制作現場でプロとして活躍するために必要なWebコーディングの技術を解説したものです。
また、この本、エラー対処の仕方とか
エラーになったときの解決の仕方などは載ってないです。
なので、人によっては読みづらいです。
こんな方に?オススメ
制作現場のプロで活躍するコーディング技術を学びたい
HTML・CSSの基本を習得したあと、ステップアップしたい
フロンエンドの開発環境に関する知識を身につけたい
プロになる。?
これは、どの程度のプロかわからないですが、若い人ならなれるかも?。
Web系の求人って、若い人向けしかないと思うけど。
Web系の訓練校で、制作現場の体験の実習を1週間、自分はしたことあるけど、
本当に、会社によって、いろいろ違います。
友達なども、Web職種に就いたが、向いてなく辞めたりもしてた。
Webサイト制作、フロントエンド系など
次に次に新しい技術など(前からある技術もあり)も使うとかあるので、
常に勉強(自分の知らないこと)などしていかないといけない感じだと思います。
この本は、著者が4人なので、
章によっては、難しいと言うか?
何をするのか?と読んでもわからない。部分などあると思います。
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
自分は、発売日、2020年8月に、この本を買ったので
今では1年経過です。
本に記載されてる操作の画面など今では異なります。
また、HTMLやCSSはなんとく理解出来る。
でも、Sassとかって難しいです。
今のWebスクールでは教えてるのかわからないけど、
自分の通ってた頃のWebスクールでは、Sassとかの「言葉」は一切出てこなかった。
SassとかSCSSとか?この本を読んでも難しいなら、他のサイトや本とか見た方がいいです。
人によっては、「何」をしてるのか、読んでもよくわからないので。
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
1日30分からはじめる! 制作現場の実践的コーティング
初心者からちゃんとしたプロになる HTML+CSS実践講座 読んでみた。
Lesson 1 現場のコーディングとツール
Lesson 2 フロントエンド技術の“いま”
Lesson 3 開発環境の構築
Lesson 4 カンプからのコーディング設計
Lesson 5 BEMを使ったCSS設計
Lesson 6 Sass(SCSS)を取り入れる
Lesson 7 Vue.jsを取り入れる
この本を読んだらWebデザイナーなれるの?
サイト制作は、Codestep(コードステップ)など載ってました。
他に、Photoshopの操作方法など
副業でもOK! スキルゼロから3か月で月収10万円 いきなりWebデザイナー 単行本(ソフトカバー) – 2023/4/28
濱口 まさみつ (著)
受講生の案件獲得率100%の副業Webデザイナー育成講師が、バナー&LPの作り方から開業の仕方までを網羅して解説。豊富なダウンロードテンプレート付きで、すぐ副業を始められます。
Codestep(コードステップ)は、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習サイト
https://code-step.com
1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (1冊ですべて身につく) 単行本(ソフトカバー) – 2024/3/2
Mana (著)
動画でも学べるから怖くない、手を動かし、作りながら学べるがさらにやさしくパワーアップ! Webサイト制作の現場の流れが体験できる!
初心者からちゃんとしたプロになる Figma基礎入門 単行本(ソフトカバー) – 2023/5/26
相原典佳 (著), 沖良矢 (著), 倉又美樹 (著),
Figmaを使うなら最初に読む本! 基本から実践までしっかり解説
初心者からちゃんとしたプロになる Python基礎入門 単行本(ソフトカバー) – 2023/4/21
大津真 (著), 田中賢一郎 (著)
Pythonの基礎からゲーム・Webスクレイピング・機械学習まで!
初心者からちゃんとしたプロになる Python基礎入門 単行本(ソフトカバー) – 2023/4/21
大津真 (著), 田中賢一郎 (著)
ゼロからはじめるWebデザイナー 単行本 – 2023/3/24
黒 卓陽 (著)
Webデザイナーを目指すなら、HTML/CSSの知識とスキルは不可欠です。でも、それだけではありません!
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
1日1テーマ読むだけで身につくホームページ集客大全100 単行本 – 2022/12/6
芝田 弘美 (著)
ホームページ集客に大切なのは専門的な知識ではなく、お客様のことを想う気持ち。ホームページ集客のプロが分かりやすく解説します。
Web制作フリーランス入門講座 年収1200万円&週休3日を実現する方法 単行本(ソフトカバー) – 2022/12/18
片岡亮太 (著)
Webデザイナー イラストレーター 動画編集者 ライターに捧ぐ 稼げるフリーランスになるためのバイブル! 年収1200万円 週休3日を実現する方法を一から徹底解説!
SNSで話題ですが、Adobe XDは、今までは無料で利用が出来ましたが、
アップデートなどAdobe XDバージョン50になると有料プランになるそうです。
Adobe XDは、日々、アップデートしてるソフトなので、
無料でずっと使い続けるのは無理かも知れないです。
2022年4月
Adobe XDで無料のスタータープランを使い続ける方法
https://stocker.jp/diary/adobe-xd-starter/
シリーズの第4弾
初心者からちゃんとしたプロになる HTML+CSS実践講座は本格的に学べると思います。
Webサイトを制作するノウハウの学習を「1日30分からはじめる」をテーマに、やさしく・しっかりと伝える本。
全7章で構成
前半は、テキストエディターの設定、Node.jsやGulp、バージョン管理システムの導入といった効率的な開発環境を構築・整備する方法とともに、フロントエンド技術周辺の必要知識を解説。
より効率的にコーディングするための環境を整えていきます。
後半は、デザインカンプやWebサイトを題材に、現場の実践的なコーディングを学んでいきます。
Webページのレイアウトを「コンポーネント」単位で捉える視点を身につけ、事前のマークアップ設計やCSS設計を行った上でコーディングを進めるノウハウを習得できます。
解説及びサンプルには、BEMやSass(SCSS記法)、初歩的なVue.jsを取り入れました。
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
1日30分からはじめる! 制作現場の実践的コーティング
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
武器になるHTML 単行本(ソフトカバー) – 2022/11/26
柴田 宏仙 (著)
せっかく学ぶのなら、プロ志向のHTMLを
武器になるHTML 単行本(ソフトカバー) – 2022/11/26
柴田 宏仙 (著)
営業を起点とし、マーケティング組織で実現させる、Webサイト受注プロセス戦略 単行本(ソフトカバー) – 2022/7/11
デ・スーザ リッキー (著), 発行:エベレスト出版 発売:星雲社 (その他)
九割の企業が間違えている、受注を得るための「Webサイトの役割」
読みやすいコードのガイドライン -持続可能なソフトウェア開発のために 単行本(ソフトカバー) – 2022/10/22
石川 宗寿 (著)
ちゃんと知っておきたい人のHTML/CSS完全入門: HTML習得の最短講座!1日30分で楽しく学ぼう! Kindle版
Minatomi (著) 形式: Kindle版
本書は、ウェブエンジニア向けに書いたHTML/CSSの入門書です。パソコンがあれば読むことができます。
未経験でも、読めばすぐに始められる! Web系フリーランス働き方超大全 単行本 – 2022/10/4
デイトラ (著)
この一冊で「WEB系ジョブ」に必要な情報がすべて手に入る!
未経験でも、読めばすぐに始められる! Web系フリーランス働き方超大全 単行本 – 2022/10/4
デイトラ (著)
誰でも簡単に、WordPressでWebサイトが作れる本
ネットショップの運営
お問い合わせフォームの設置
予約カレンダーの設置
アクセス解析など
Webサイトの基本
WordPressとは?
WordPressをはじめる前の準備
WordPressをインストールしWebサイトを開設
Webサイト制作をはじめよう他。
基本をまるっと一冊に凝縮 これからはじめるWordPress 単行本(ソフトカバー) – 2022/9/27
泰道ゆりか (著)
これからWebサイト制作を始める方のためのWordPressの入門書です。
基本をまるっと一冊に凝縮 これからはじめるWordPress 単行本(ソフトカバー) – 2022/9/27
泰道ゆりか (著)
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
「もっと自由に、私らしく働く」を叶える
Webデザイナーおうち起業!
いちばんやさしいGoogleアナリティクス4の教本 人気講師が教える行動計測とユーザー理解の基本 (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/8/26
山浦直宏 (著), 高田和資 (著), 藤田佳浩 (著)
大好評「いちばんやさしい教本」シリーズから
Googleアナリティクス4の解説書が登場!
いちばんやさしいGoogleアナリティクス4の教本 人気講師が教える行動計測とユーザー理解の基本 (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/8/26
山浦直宏 (著), 高田和資 (著), 藤田佳浩 (著)
Webディレクションの新・標準ルール 改訂第3版 リモート時代の最新ワークフローとマネジメント 単行本(ソフトカバー) – 2022/9/30
タナカ ミノル (著), 滝川 洋平 (著), 岸 正也 (著)
改訂第3版
作って学ぶ Next.js/React Webサイト構築 (Compass Web Development) 単行本 – 2022/7/30
エビスコム (著)
ステップバイステップでマスターする、Next.jsによる「これからの」Web制作
作って学ぶ Next.js/React Webサイト構築 (Compass Web Development) 単行本 – 2022/7/30
エビスコム (著)
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
会話形式でやさしくわかりやすいHTML/CSSの入門書です。
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
HTML&CSS Webデザインがすべて一冊で身につく集中講座 単行本(ソフトカバー) – 2022/7/22
飛岡 辰哉
HTML&CSS Webデザインがすべて一冊で身につく集中講座 単行本(ソフトカバー) – 2022/7/22
飛岡 辰哉
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版!
第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。
最新のHTML Living Standardに準拠
この本では5ページの
カフェのサイトを作成
ホーム、店舗案内、アクセス、メニュー、お問い合わせ
レスポンシブデザイン(スマートフォンでの表示)
Webサイトの制作し公開するまでの流れ
①計画を立てる
どのようなWebサイトにするのか?
コンテンツなど用意する(テキスト文書、写真など他)
サイトのデザインを考える(Figmaや、Adobe XDなどで(Photoshop、Illustratorほか)デザインカンプ作成)
②Web制作
HTMLでサイトを作成
CSSで見た目を整える(デザイン)
ブラウザでサイトを表示し確認する
③サイト運用
インターネット上にサイトを公開する
サイトの更新など
デザインカンプなどはないです。
テキストエディタは、Visual Studio Codeを使用
FTPクライアントは、FillZilaを使用
サーバーは、無料のFC2レンタルサーバーを使用
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
はじめてでもできる GitとGitHubの教科書 単行本(ソフトカバー) – 2022/7/23
たにぐち まこと (著)
Git入門の決定版!
バージョン管理システムであるGitとそれを最大限に活用するためのプラットフォームであるGithubの使い方を、ハンズオンで丁寧に解説。
SourceTreeを使った視覚的な操作から、コマンドラインを使ったスムーズな利用まですべてを網羅。
はじめてでもできる GitとGitHubの教科書 単行本(ソフトカバー) – 2022/7/23
たにぐち まこと (著)
10万PVを生む ECサイトのSEO 中小事業者がお金をかけずにできる集客のための施策 単行本(ソフトカバー) – 2022/7/9
井幡 貴司 (著)
「ECサイトの担当者の方」「ECカートシステムでECサイトを立ち上げた方」「ECサイトを月商1,000万円に育てたい方」のための本
エンジニアなら知っておきたいコンテナのキホン (書籍) 単行本(ソフトカバー) – 2022/3/15
株式会社BFT (著)
初級エンジニアにとって、コンテナの概念は非常に難解で、しっかりと理解するには
時間がかかるものです。
インフラ女子の日常 単行本(ソフトカバー) – 2022/4/12
なつよ (著), 九龍 真乙 (監修)
本書はマンガでインフラエンジニアあるあるがマンガで楽しく読める1冊です。マンガだけでなく、解説もありますので、「インフラエンジニアという職種についてざっくり知りたい」という人におすすめです。
Visual Studio Code実践入門! ~ソフトウェア開発の強力手段 単行本(ソフトカバー) – 2022/4/22
飛松 清 (著)
本書は、VSCodeを習得してソフトウェア開発の生産性向上に役立てて頂くことを目指しています。
マクサン式Webライティング実践スキル大全 単行本(ソフトカバー) – 2022/4/23
マクリン(新井涼太) (著), サンツォ(吉岡智将) (著)
どうすれば
ブログ一本で豊かに暮らせる
人生が手に入るのか?
The Elements of User Experience ~5段階モデルで考えるUXデザイン 単行本(ソフトカバー) – 2022/5/25
Jesse James Garrett (著)
ウェブやプロジェクトで優れたユーザー体験を生み出すためのワークフローとガイドラインとは
分析が導く 最新SEOプラクティカルガイド 単行本(ソフトカバー) – 2022/5/27
野澤 洋介 (著)
SEOを軸としたオンラインマーケティングを一気に学ぶ
UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために 単行本(ソフトカバー) – 2022/4/13
原田 秀司 (著)
使いやすさのデザインルール集
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
図解でやさしくわかる ネットワークのしくみ超入門 単行本(ソフトカバー) – 2022/6/18
網野 衛二 (著)
ネットワークの学習では、ネットワークを「しくみ」から理解することが重要です。
図解でやさしくわかる ネットワークのしくみ超入門 単行本(ソフトカバー) – 2022/6/18
網野 衛二 (著)
プロの手本でセンスよく! Photoshop誰でも入門 単行本(ソフトカバー) – 2022/5/31
塩谷 正樹 (著), 米澤 緑 (著), 滝川 雄貴 (著)
Photoshopをこれから学ぶすべての人々のための入門書、決定版!
プロの手本でセンスよく! Photoshop誰でも入門 単行本(ソフトカバー) – 2022/5/31
塩谷 正樹 (著), 米澤 緑 (著), 滝川 雄貴 (著)
Googleアナリティクス4のやさしい教科書。 手を動かしながら学ぶアクセス解析の基本と実践ポイント 単行本(ソフトカバー) – 2022/3/18
山野 勉 (著)
一生使える Webライティングの教室 (Compass Web Development) 単行本(ソフトカバー) – 2022/3/23
片桐 光知子 (著)
Webでの発信力、文章力、表現力を鍛える! ずっと活かせるスキルを手に入れよう
Webの文章って、どう書いたら良いのでしょう?
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
「もっと自由に、私らしく働く」を叶える
Webデザイナーおうち起業!
Webデザインなどする時に便利な参考サイト
イケサイ ウェブデザイナーのWEBデザインデータベース
https://www.ikesai.com
ランディングページのデザイン・参考事例ならLP幹事
https://lp-kanji.com
ランディングページ(LP)集めました。
http://lp-web.com
LPデザインに参考になるランディングページ集|LP advance
https://site-advance.info
Web Design Clip | Webデザインギャラリー・クリップ集
https://webdesignclip.com
日本のWebデザイン・Webサイトギャラリー&リンク集
https://81-web.com
I/O 3000 | Webデザインギャラリー
https://io3000.com
ズロック|Webデザインのリンク集
https://www.zzrock.net
Webデザインリンク集・ソーシャルブックマーク
http://bm.straightline.jp
感性を刺激するWebデザインギャラリーbookma!
https://bookma.org
MUUUUU.ORGは、web制作において参考になる縦に長いレイアウトでかつ、クオリティの高いwebデザインのリンクを集めたサイトです。
MUUUUU.ORG
https://muuuuu.org
Responsive Web Design JP | 日本国内の秀逸なレスポンシブ
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
https://responsive-jp.com
Siteinspire – Web Design Inspiration
https://www.siteinspire.com
Siiimple • A Minimalist Website Gallery
https://siiimple.com
html inspiration | HTML/CSS Web Design Inspiration
人気ランキングあり
http://htmlinspiration.com
Collect UI – Daily inspiration collected from daily ui archive
https://collectui.com
【Amazon特別セット】『ざっくりつかむCSS設計』著者による動画講座付きセット 単行本(ソフトカバー) – 2022/4/22
高津戸 壮 (著)
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2022/3/17
横田紋奈 (著), 宇賀神みずき (著)
エンジニアに必須のGit/GitHubをコマンドラインで使いこなそう
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2022/3/17
横田紋奈 (著), 宇賀神みずき (著)
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
どのような準備が必要で
何をしなければいけないか
HTML解体新書-仕様から紐解く本格入門 単行本 – 2022/4/15
太田 良典 (著), 中村 直樹 (著)
HTMLによる、HTMLのための、HTMLだけの本
HTML解体新書-仕様から紐解く本格入門 単行本 – 2022/4/15
太田 良典 (著), 中村 直樹 (著)
Visual Studio Code完全入門 Webクリエイター&エンジニアが押さえておきたいこと全部 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
Visual Studio Code(VSCode)は現在、プログラミングやWebの世界でデファクトスタンダートとなっているオープンソースのテキスト(コード)エディタです。
Visual Studio Code完全入門 Webクリエイター&エンジニアが押さえておきたいこと全部 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版] (世界一わかりやすい教科書) 単行本(ソフトカバー) – 2022/1/22
赤間 公太郎 (著), 狩野 咲 (著), 鈴木 清敬 (著)
世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版] (世界一わかりやすい教科書) 単行本(ソフトカバー) – 2022/1/22
赤間 公太郎 (著), 狩野 咲 (著), 鈴木 清敬 (著)
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
CSS Nite(シーエスエス・ナイト)
Web制作などしる人なら、1度は聞いたことあるかも?
興味のある方は、チェックしてみるといいと思います。
開催情報:CSS Nite
https://cssnite.jp
2021-11-05(金)Coder’s High – 2021 fall
コーディング特集。
4つのセッションで構成
Dart Sassの概要と導入事例/サトウハルミ(FLAT)
そのCSS、新しい書き方がありますよ/綿貫 佳祐(Increments)
ウェブタイポグラフィとグリッドシステム/阿部 文人(necco)
ダークモードに対応したWebページ制作/Mana(Webクリエイターボックス)
など
イベント原稿CSS Nite Coder’s High – 2021 fall
https://qiita.com/xrxoxcxox/items/3e2e84143d7e70e8580d
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
いちばんやさしい新しいサーバーの教本 人気講師が教える動かして理解する基礎からコンテナまで (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/1/20
水野 源 (著), 宮原 徹 (監修)
読むだけでなく、触りながら学ぼう
いちばんやさしい新しいサーバーの教本 人気講師が教える動かして理解する基礎からコンテナまで (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/1/20
水野 源 (著), 宮原 徹 (監修)
図解 Amazon Web Servicesの仕組みとサービスがたった1日でよくわかる 単行本(ソフトカバー) – 2022/2/2
NRIネットコム株式会社 (著), 上野 史瑛 (著)
図解 Amazon Web Servicesの仕組みとサービスがたった1日でよくわかる 単行本(ソフトカバー) – 2022/2/2
NRIネットコム株式会社 (著), 上野 史瑛 (著)
オノマトペでピンとくる! ひらめき配色図鑑 単行本(ソフトカバー) – 2022/2/8
FLAMINGO STUDIO INC. (編集)
ワクワク、きゅんきゅん、ドキドキ、しっとり…
「この感覚、色で表現するには何色がいいだろう?」
そんな悩みがすぐに解決する!
オノマトペでピンとくる! ひらめき配色図鑑 単行本(ソフトカバー) – 2022/2/8
FLAMINGO STUDIO INC. (編集)
現場で使える Webデザインアイデアレシピ 単行本(ソフトカバー) – 2022/1/28
小林 マサユキ (著)
HTML&CSSで表現するシンプルで使いやすいデザイン。
現場で使える Webデザインアイデアレシピ 単行本(ソフトカバー) – 2022/1/28
小林 マサユキ (著)
解きながら学ぶ JavaScriptつみあげトレーニングブック 単行本(ソフトカバー) – 2021/12/23
リブロワークス (著), 中川 幸哉 (監修)
エラーの読み方、わかりますか? この本で初心者を卒業しよう
「いずれWebエンジニアとして仕事をするようになりたい」
「JavaScriptの入門書を1冊読んだけど、理解がぼんやりしている」
「現場に出て恥ずかしくないように勉強しておきたい」
解きながら学ぶ JavaScriptつみあげトレーニングブック 単行本(ソフトカバー) – 2021/12/23
リブロワークス (著), 中川 幸哉 (監修)
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本!
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
HTML・CSSの基本は覚えたけど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……
本書はそんな方に向けたものです。
制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。
そのために、本書では100通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルで構成しました。
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
Every Layout-モジュラーなレスポンシブデザインを実現するCSS設計論 単行本 – 2021/11/23
ヘイドン・ピカリング (著), アンディ・ベル (著), 安田 祐平 (監修)
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
Every Layout-モジュラーなレスポンシブデザインを実現するCSS設計論 単行本 – 2021/11/23
ヘイドン・ピカリング (著), アンディ・ベル (著), 安田 祐平 (
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
マーケティングにネットは避けて通れない必須の時代
今は、1カラムのサイトが多いです。
Amazonサイトも3カラムから1カラムに。
昔はPCからサイトを閲覧してた。スマートフォンが普及してから、
現在では、スマートフォンでサイトを見るので、1カラム(1ペラ)が支流
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
初心者からちゃんとしたプロになる WordPress基礎入門 単行本(ソフトカバー) – 2021/11/15
ちづみ (著), 大串 肇 (著), さいとう しずか (著)
WordPressでのサイト制作の基礎がしっかり身につく!
〈こんな方にオススメ〉
・仕事としてWordPressを勉強したい方
・WordPressで自分の思うようなサイトを構築したい方
・プロレベルでWordPressを活用したいブログ運営者の方
初心者からちゃんとしたプロになる WordPress基礎入門 単行本(ソフトカバー) – 2021/11/15
ちづみ (著), 大串 肇 (著), さいとう しずか (著)
無料でフォーム作成から問い合わせ対応・顧客管理までできるformrun
1週間でGoogleアナリティクス4の基礎が学べる本 (1週間で基礎が学べるシリーズ) 単行本(ソフトカバー) – 2021/9/22
窪田 望 (著), 江尻 俊章 (著), 木田 和廣 (著),
大幅に改訂されたWebマーケティングツール
「Googleアナリティクス4」の基礎と活用法を
最前線のWebマーケッターたちがやさしく解説!
1週間でGoogleアナリティクス4の基礎が学べる本 (1週間で基礎が学べるシリーズ) 単行本(ソフトカバー) – 2021/9/22
窪田 望 (著), 江尻 俊章 (著), 木田 和廣 (著),
詳解セキュリティコンテスト ~CTFで学ぶ脆弱性攻略の技術 単行本(ソフトカバー) – 2021/7/22
梅内 翼 (著), 清水 祐太郎 (著), 藤原 裕大 (著),
詳解セキュリティコンテスト ~CTFで学ぶ脆弱性攻略の技術 単行本(ソフトカバー) – 2021/7/22
梅内 翼 (著), 清水 祐太郎 (著), 藤原 裕大 (著),
動かして学ぶ! Git入門 (NEXT ONE) 単行本(ソフトカバー) – 2021/11/4
冨永 和人 (著)
エンジニア必見!
Gitの基本をマスターしよう!
動かして学ぶ! Git入門 (NEXT ONE) 単行本(ソフトカバー) – 2021/11/4
冨永 和人 (著)
AWSコンテナ設計・構築[本格]入門 単行本(ソフトカバー) – 2021/10/21
株式会社野村総合研究所 (著), 新井雅也 (著)
最新の「AWSサービス」をフル活用
手順がしっかりわかる「ハンズオン」
「ユースケース」から学ぶ最適な設計
AWSコンテナ設計・構築[本格]入門 単行本(ソフトカバー) – 2021/10/21
株式会社野村総合研究所 (著), 新井雅也 (著)
儲かる会社はホームページが9割! 単行本 – 2021/10/13
芝田 弘美 (著)
オンラインによる会社の売り上げを高めるには
ホームページが一番! ホームページ集客術を専門用語を使わず
説明します。
儲かる会社はホームページが9割! 単行本 – 2021/10/13
芝田 弘美 (著)
見るだけIT用語図鑑278 単行本(ソフトカバー) – 2021/9/25
草野 俊彦 (著)
見るだけIT用語図鑑278 単行本(ソフトカバー) – 2021/9/25
草野 俊彦 (著)
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
はじめてネット広告を担当する人にとって
・どのような準備が必要で
・何をしなければいけないか
を「基礎」と「応用」に分けて紹介!
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
つくって楽しいJavaScript入門 身近な不思議をプログラミングしてみよう 単行本(ソフトカバー) – 2021/11/10
スペースタイム 柳田 拓人 (著), サイエンス&プログラミング教室 ラッコラ (監修)
自然・生き物のしくみを再現しながら
プログラミングを楽しく学ぼう!
つくって楽しいJavaScript入門 身近な不思議をプログラミングしてみよう 単行本(ソフトカバー) – 2021/11/10
スペースタイム 柳田 拓人 (著), サイエンス&プログラミング教室 ラッコラ (監修)
Python3年生 機械学習のしくみ 体験してわかる! 会話でまなべる! 単行本(ソフトカバー) – 2021/12/6
森 巧尚 (著)
機械学習をいちから学んでみよう
「Python1年生」「Python2年生」を読み終えた方を対象とした入門書です。
Python3年生 機械学習のしくみ 体験してわかる! 会話でまなべる! 単行本(ソフトカバー) – 2021/12/6
森 巧尚 (著)
Photoshop よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/10/21
senatsu (著)
Photoshop よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/10/21
senatsu (著)
(PDF版電子書籍・練習用ファイル・解説動画付き)Illustrator よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/11/4
石川 洋平 (著), 清水 健次 (著), 堀内 良太 (著)
(PDF版電子書籍・練習用ファイル・解説動画付き)Illustrator よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/11/4
石川 洋平 (著), 清水 健次 (著), 堀内 良太 (著)
Photoshopレタッチ 仕事の教科書 3ステップでプロの思考を理解する 単行本(ソフトカバー) – 2021/9/10
高嶋 一成 (著), マルミヤン (著), 佐藤 悠大 (著)
写真を魅せる正しいプロの技、教えます!
Photoshopレタッチ 仕事の教科書 3ステップでプロの思考を理解する 単行本(ソフトカバー) – 2021/9/10
高嶋 一成 (著), マルミヤン (著), 佐藤 悠大 (著)
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
制作フェーズに応じたプロの使い方がわかる!
Webサイトやモバイルアプリの分野で広く使われてるデザイン・プロトタイピングツールであるAdobe XDの入門書。
デザインカンプを見てのコーディングの仕方は2種類あり
上から下へ順番に作っていく
または、共通のパーツから作っていくなど
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
はじめてでもHTMLとCSSの基本をしっかり学べる
ウェブサイトを自分で作ってみたい人
昔、個人サイトを作っていた人
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
シリーズの第3弾
初心者からちゃんとしたプロになる JavaScript基礎入門 (日本語) 単行本(ソフトカバー) – 2020/3/25
初心者からちゃんとしたプロになる JavaScript基礎入門 (日本語) 単行本(ソフトカバー) – 2020/3/25
シリーズの第2弾
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
シリーズの第1弾
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 (日本語) 単行本(ソフトカバー) – 2019/9/25
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 (日本語) 単行本(ソフトカバー) – 2019/9/25
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
初心者からちゃんとしたプロになる Photoshop基礎入門 単行本(ソフトカバー) – 2021/2/2
おの れいこ (著), 髙橋 宏士朗 (著)
初心者からちゃんとしたプロになる Photoshop基礎入門 単行本(ソフトカバー) – 2021/2/2
おの れいこ (著), 髙橋 宏士朗 (著)
初心者からちゃんとしたプロになる Illustrator基礎入門 単行本(ソフトカバー) – 2021/5/7
尾花 暁 (著), 高橋 としゆき (著), 樋口 泰行 (著)
初心者からちゃんとしたプロになる Illustrator基礎入門 単行本(ソフトカバー) – 2021/5/7
尾花 暁 (著), 高橋 としゆき (著), 樋口 泰行 (著)
初心者からちゃんとしたプロになる InDesign基礎入門 単行本(ソフトカバー) – 2020/12/22
森 裕司 (著)
初心者からちゃんとしたプロになる InDesign基礎入門 単行本(ソフトカバー) – 2020/12/22
森 裕司 (著)
Webデザイナーがやってる業務(仕事)とは?
全部を1人ではやってないです。
イラスト図解式 この一冊で全部わかるWeb制作と運用の基本 単行本(ソフトカバー) – 2021/5/15
NRIネットコム株式会社 (著), 小出修平 (著), 塚田一政 (著)
企業内のWeb担当者になった方や、これからWeb制作にかかわる方を対象
・さまざまな専門用語の意味
・Webサイトを成り立たせる仕組み
・Webサイト設計、構築の考え方、進め方
・デザインの発注、ディレクション
・成果を上げる運用方法
イラスト図解式 この一冊で全部わかるWeb制作と運用の基本 単行本(ソフトカバー) – 2021/5/15
NRIネットコム株式会社 (著), 小出修平 (著), 塚田一政 (著)
超実践! AI人材になる本-プログラミング知識ゼロでもOK 単行本 – 2021/9/16
大西可奈子 (監修)
いちばんやさしいAIプロジェクト実践本!
超実践! AI人材になる本-プログラミング知識ゼロでもOK 単行本 – 2021/9/16
大西可奈子 (監修)
日本語だからスイスイ作れる プログラミング入門教室 単行本(ソフトカバー) – 2021/8/24
クジラ飛行机 (著)
日本語だからスイスイ作れる プログラミング入門教室 単行本(ソフトカバー) – 2021/8/24
クジラ飛行机 (著)
アルゴリズムの時代 機械が決定する世界をどう生きるか 単行本 – 2021/8/24
ハンナ・フライ (著), 森嶋 マリ (翻訳)
アルゴリズムの時代 機械が決定する世界をどう生きるか 単行本 – 2021/8/24
ハンナ・フライ (著), 森嶋 マリ (翻訳)
動かして学ぶ! Git入門 (NEXT ONE) 単行本(ソフトカバー) – 2021/11/4
冨永 和人 (著)
Webデザインの基本きちんと入門[第2版] 単行本(ソフトカバー) – 2021/8/19
伊藤 庄平 (著), 益子 貴寛 (著), 宮田 優希 (著),
これからはじめる人、一気に学びたい人へ
一生使えるWebデザインのテクニック集!
Webデザインの基本きちんと入門[第2版] 単行本(ソフトカバー) – 2021/8/19
伊藤 庄平 (著), 益子 貴寛 (著), 宮田 優希 (著),
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
システムを作らせる技術 エンジニアではないあなたへ 単行本(ソフトカバー) – 2021/7/22
白川 克 (著), 濵本 佳史 (著)
システムを作らせる技術 エンジニアではないあなたへ 単行本(ソフトカバー) – 2021/7/22
白川 克 (著), 濵本 佳史 (著)
エンジニアのための新教養 □○△で描いて、その場でわかるシンプル図解 何でも伝え、何でもまとめるストラクチャードコミュニケーション 単行本(ソフトカバー) – 2021/7/19
加島 一男 (著)
エンジニアのための新教養 □○△で描いて、その場でわかるシンプル図解 何でも伝え、何でもまとめるストラクチャードコミュニケーション 単行本(ソフトカバー) – 2021/7/19
加島 一男 (著)
6さいからはじめる プログラミングの考え方 (こどもSTEAMシリーズ) 単行本 – 2021/7/29
栗山 直子 (著), 森 秀樹 (著), 齊藤 貴浩 (著), 西原 明法 (監修)
6さいからはじめる プログラミングの考え方 (こどもSTEAMシリーズ) 単行本 – 2021/7/29
栗山 直子 (著), 森 秀樹 (著), 齊藤 貴浩 (著), 西原 明法 (監修)
ALL for SaaS SaaS立ち上げのすべて 単行本(ソフトカバー) – 2021/8/6
宮田 善孝 (著)
SaaSの立ち上げに携わるすべての人に捧ぐ!SaaSの検討開始からリリースまでの羅針盤!
ALL for SaaS SaaS立ち上げのすべて 単行本(ソフトカバー) – 2021/8/6
宮田 善孝 (著)
動くWebデザイン アイディア帳 実践編 単行本(ソフトカバー) – 2021/7/31
久保田 涼子 (著), 杉山 彰啓 (著)
本書は、好評の「動くWebデザイン アイディア帳」の姉妹本です。
動くWebデザイン アイディア帳 実践編 単行本(ソフトカバー) – 2021/7/31
久保田 涼子 (著), 杉山 彰啓 (著)
伝わるデザインの授業 一生使える8つの力が身につく 単行本(ソフトカバー) – 2020/11/9
武田 英志 (著)
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 単行本 – 2015/7/31
筒井 美希 (著)
ノンデザイナーズ・デザインブック [第4版] 単行本(ソフトカバー) – 2016/6/30
Robin Williams (著), 米谷 テツヤ (監修, 翻訳), & 2 その他
あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本 単行本 – 2020/8/31
ingectar‐e (著)
ほんとに、フォント。 フォントを活かしたデザインレイアウトの本 単行本(ソフトカバー) – 2019/2/20
ingectar-e (著)
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 単行本 – 2018/7/20
ingectar-e (著)
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色 単行本(ソフトカバー) – 2020/6/12
ingectar-e (著)
[改訂版]実例付きフォント字典 単行本(ソフトカバー) – 2018/4/20
パイ インターナショナル (編集)
やってはいけないデザイン 単行本(ソフトカバー) – 2016/12/17
平本 久美子 (著)
失敗しないデザイン 単行本(ソフトカバー) – 2020/7/15
平本 久美子 (著)
1枚デザインの構図とレイアウト 単行本(ソフトカバー) – 2019/7/16
パイ インターナショナル (編集)
っぽくなるデザイン 誰でもできるかっこいいレイアウト集 単行本(ソフトカバー) – 2020/3/3
ingectar-e (著)
誰も教えてくれないデザインの基本 単行本(ソフトカバー) – 2018/1/20
細山田デザイン事務所 (著)
あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉 単行本(ソフトカバー) – 2019/1/18
ingectar-e (著)
デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design&IDEA) 単行本 – 2015/7/1
坂本 伸二 (著)
イメージをパッと形に変えるデザイン大全 単行本(ソフトカバー) – 2021/1/22
尾沢 早飛 (著)
デザインの基本ノート 仕事で使えるセンスと技術が一冊で身につく本 単行本 – 2018/7/21
尾沢 早飛 (著)
レイアウトのデザインパターン帖 単行本(ソフトカバー) – 2011/6/20
はじめてのブログをワードプレスで作るための本[第3版] 単行本 – 2021/7/17
じぇみじぇみ子 (著), 染谷昌利 (監修)
本書は「生まれて初めて、自分でブログを作ってみよう! 」と一発奮起した人のための、
ブログの作り方だけに絞り込んだワードプレスの入門書です。
はじめてのブログをワードプレスで作るための本[第3版] 単行本 – 2021/7/17
じぇみじぇみ子 (著), 染谷昌利 (監修)
Pythonプログラミング完全入門 ~ノンプログラマーのための実務効率化テキスト 単行本(ソフトカバー) – 2021/8/2
高橋 宣成 (著)
武器としてのPythonを基礎から身につけるための1冊!
Pythonプログラミング完全入門 ~ノンプログラマーのための実務効率化テキスト 単行本(ソフトカバー) – 2021/8/2
高橋 宣成 (著)
スラスラ読める Pythonふりがなプログラミング 増補改訂版 (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2021/7/26
リブロワークス (著), 株式会社ビープラウド (監修)
人気シリーズ「Pythonふりがなプログラミング」を大きくして読みやすく、
内容を充実させて改訂しました。
スラスラ読める Pythonふりがなプログラミング 増補改訂版 (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2021/7/26
リブロワークス (著), 株式会社ビープラウド (監修)
現場で使える Web編集の教科書 単行本 – 2021/7/20
withnews+ノオト+Yahoo!ニュース (著)
現場で使える Web編集の教科書 単行本 – 2021/7/20
withnews+ノオト+Yahoo!ニュース (著)
解きながら学ぶ Pythonつみあげトレーニングブック 単行本 – 2021/7/16
リブロワークス (著), 株式会社ビープラウド (監修)
脱入門! プログラミング力を“トレーニング”でアップせよ!
解きながら学ぶ Pythonつみあげトレーニングブック 単行本 – 2021/7/16
リブロワークス (著), 株式会社ビープラウド (監修)
ノーコードシフト プログラミングを使わない開発へ 単行本(ソフトカバー) – 2021/6/23
安藤 昭太 (著), 宮崎 翼 (著), NoCode Ninja (著)
ノーコードシフト プログラミングを使わない開発へ 単行本(ソフトカバー) – 2021/6/23
安藤 昭太 (著), 宮崎 翼 (著), NoCode Ninja (著)
現場で使えるVue.js 3.x 実践ガイド 単行本(ソフトカバー) – 2021/7/20
株式会社MONSTER DIVE (著)
現場で使えるVue.js 3.x 実践ガイド 単行本(ソフトカバー) – 2021/7/20
株式会社MONSTER DIVE (著)
2021年6月
どうしてHTML5が廃止されたのか
HTML5 と HTML Living Standardの違いとは?
https://future-architect.github.io/articles/20210621a/
HTML5 – Wikipedia – ウィキペディア
HTML5(エイチティーエムエル・ファイブ)は、HyperText Markup Languageの5回目に当たる大幅な改定版である。
https://ja.wikipedia.org/wiki/HTML5
駆け出しエンジニアが知っておきたいIT用語 76選
https://goworkship.com/magazine/engineer-terms/
ずっと受けたかったソフトウェアエンジニアリングの新人研修 第3版 エンジニアになったら押さえておきたい基礎知識 単行本(ソフトカバー) – 2018/12/12
飯村 結香子 (著), 大森 久美子 (著), 西原 琢夫 (著), & 1 その他
いちばんやさしいGit&GitHubの教本 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2018/12/14
横田紋奈 (著), 宇賀神みずき (著)
改訂2版 わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉 単行本(ソフトカバー) – 2021/6/12
湊川 あい (著), DQNEO (監修)
改訂2版 わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉 単行本(ソフトカバー) – 2021/6/12
湊川 あい (著), DQNEO (監修)
運用☆ちゃんと学ぶ システム運用の基本 単行本(ソフトカバー) – 2019/4/13
沢渡 あまね (著), 湊川 あい (著)
運用☆ちゃんと学ぶ システム運用の基本 単行本(ソフトカバー) – 2019/4/13
沢渡 あまね (著), 湊川 あい (著)
わかばちゃんと学ぶ サーバー監視 単行本(ソフトカバー) – 2020/12/22
湊川あい (著), 粕谷 大輔 (監修)
たった1日で基本が身に付く! Git超入門 単行本(ソフトカバー) – 2020/7/18
リブロワークス (著)
Git&GitHubのいちばんやさしい本
たった1日で基本が身に付く! Git超入門 単行本(ソフトカバー) – 2020/7/18
リブロワークス (著)
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
伊藤 庄平 (著), 益子 貴寛 (著), 久保 知己 (著),
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
jQueryから、Vue.jsへ
Webデザインの現場で使えるVue.jsの教科書 単行本 – 2020/5/1
廣末 丈士 (著), 遠山 恭平 (著)
ノンエンジニアでもわかる! やさしいVue.jsの入門書
Webデザインの現場で使えるVue.jsの教科書 単行本 – 2020/5/1
廣末 丈士 (著), 遠山 恭平 (著)
これからはじめるVue.js実践入門 単行本 – 2019/8/22
山田 祥寛 (著)
いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました!
これからはじめるVue.js実践入門 単行本 – 2019/8/22
山田 祥寛 (著)
スラスラわかるPHP 第2版 単行本(ソフトカバー) – 2021/6/21
志田 仁美 (著), アシアル株式会社 (監修)
プログラミング経験ゼロからでも安心して学べる、
定番の入門書『スラスラわかるPHP』がパワーアップして帰ってきました!
スラスラわかるPHP 第2版 単行本(ソフトカバー) – 2021/6/21
志田 仁美 (著), アシアル株式会社 (監修)
ゲーム作りで楽しく学ぶ Pythonのきほん 単行本(ソフトカバー) – 2021/6/25
森 巧尚 (著)
ゲームを作りながらPythonを楽しく学ぶ!
ゲーム作りで楽しく学ぶ Pythonのきほん 単行本(ソフトカバー) – 2021/6/25
森 巧尚 (著)
Unityゲーム プログラミング・バイブル 2nd Generation 単行本 – 2021/6/29
森 哲哉 (著), 布留川 英一 (著), 西森 丈俊 (著), 車谷 勇人 (著), & 20 その他
Unityゲーム プログラミング・バイブル 2nd Generation 単行本 – 2021/6/29
森 哲哉 (著), 布留川 英一 (著), 西森 丈俊 (著), 車谷 勇人 (著), & 20 その他
集中演習 デジタルマーケターのためのテクノロジー入門(できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2020/11/13
山田良太 (著)
集中演習 デジタルマーケターのためのテクノロジー入門(できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2020/11/13
山田良太 (著)
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
Schoo – 大人たちがずっと学び続ける生放送コミュニティ
https://schoo.jp/
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Webデザイン(サイトのコーディング)など
クリスタやCodestep(コードステップ)は無料で学べます。
クリスタ
Webデザイナーを目指せる!
クリエイターのスタートライン!をコンセプトにWebデザインやコーディング初学者の方へ向けてどこよりもわかりやすく解説をしていきます!
https://crestadesign.org
Codestep(コードステップ)
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
https://code-step.com
chot.designなどは、昔は、無料でしたが、現在では有料に変わってます。
chot.design – 毎日ちょっとずつデザインを学ぼう
chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。
https://chot.design
Web制作の便利なサイト
仮の画像配置に
placehold.jp | ダミー画像生成 モック用画像作成、無料ツール
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
ダミー画像生成ツール│モック用画像を作成する無料ツール
https://www.websiteplanet.com/ja/webtools/dummy-images-generator/
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
動画×会話でゼロからはじめるPython入門 (Informatics&IDEA) 単行本(ソフトカバー) – 2021/6/15
赤司 達彦 (著)
こんな人におすすめの本です
・プログラミングをやってみたいけど難しそうと思っている人
・Pythonを知りたい、やってみたいと思っている人
・AI(人工知能)やアプリ作成に興味のある人
動画×会話でゼロからはじめるPython入門 (Informatics&IDEA) 単行本(ソフトカバー) – 2021/6/15
赤司 達彦 (著)
ノーコード革命: 小学生でも3時間でアプリ開発できる時代がやってきた! Kindle版
NOCODE ARMY 植村弘明 (著), 田中 勢士 (編集) 形式: Kindle版
日本初のノーコード全般に関する書籍になります。
ノーコードが、我々の世界に「実現革命」をもたらします。
体験してわかるプログラミング教育 ~うちの子の「考える力」が伸びるワケ 単行本(ソフトカバー) – 2021/6/2
淺井 登 (著)
パソコンを使わないプログラミング教育
Scratchの基本操作、楽しんで学ぶプログラミング的思考
体験してわかるプログラミング教育 ~うちの子の「考える力」が伸びるワケ 単行本(ソフトカバー) – 2021/6/2
淺井 登 (著)
はまるプログラミング!スクラッチでゲーム作品をひとつ作ろう!! Kindle版
成沢はまる (著) 形式: Kindle版
本書で解説しているプログラミングアプリは、「スクラッチ」を使用しています。
プログラミング「何だか難しそう」となってしまいがち
小学教科書ワーク プログラミング的思考 3~6年 (オールカラー,付録付き) 単行本 – 2020/3/15
文理 編集部 (著)
「プログラミング教育必修化」への対策はこれでかんぺき!
人気の『教科書ワーク』シリーズに,待望の「プログラミング的思考」が加わりました!
小学教科書ワーク プログラミング的思考 3~6年 (オールカラー,付録付き) 単行本 – 2020/3/15
文理 編集部 (著)
すみっコぐらし学習ドリル 小学1・2年 はじめてのプログラミングドリル 単行本 – 2019/11/29
鈴木 二正 (著)
プログラミングの基本をパソコンなしで学習
すみっコぐらし学習ドリル 小学1・2年 はじめてのプログラミングドリル 単行本 – 2019/11/29
鈴木 二正 (著)
まんがでプログラミング 進め!けやき坂クリエイターズ Scratch 3.0編 単行本(ソフトカバー) – 2021/6/3
橋爪 香織 (著), たき りょうこ (著), 阿部 和広 (監修)
本書は「はじめてのプログラミング」で人気を博した物語をそのままに、Scratch 3.0に対応して新装改訂した、最新プログラミング入門書です。
まんがでプログラミング 進め!けやき坂クリエイターズ Scratch 3.0編 単行本(ソフトカバー) – 2021/6/3
橋爪 香織 (著), たき りょうこ (著), 阿部 和広 (監修)
作りながら学ぶWebプログラミング実践入門 ~一冊で理解するHTML、CSS、JavaScript、Node.js~ 単行本(ソフトカバー) – 2020/1/28
掌田津耶乃 (著)
本書は、そんな、Web制作、Webアプリケーションをこれから始めたい人を対象にした書籍です。
作りながら学ぶWebプログラミング実践入門 ~一冊で理解するHTML、CSS、JavaScript、Node.js~ 単行本(ソフトカバー) – 2020/1/28
掌田津耶乃 (著)
インフラエンジニアの教科書 単行本(ソフトカバー) – 2013/10/26
佐野 裕 (著)
動かして学ぶ! Pythonサーバレスアプリ開発入門 単行本(ソフトカバー) – 2021/6/14
本田 崇智 (著)
PythonとAWSで
サーバレスアプリケーションを開発しよう!
動かして学ぶ! Pythonサーバレスアプリ開発入門 単行本(ソフトカバー) – 2021/6/14
本田 崇智 (著)
Pythonではじめるデスクトップアプリ開発入門 オンデマンド (ペーパーバック) – 2021/3/17
久我 涼子 (著)
やさしいPHP入門 単行本 – 2021/5/1
日向 俊二 (著)
やさしいPHP入門 単行本 – 2021/5/1
日向 俊二 (著)
初めてのSQL 第3版 単行本(ソフトカバー) – 2021/7/6
Alan Beaulieu (著), 株式会社クイープ (翻訳)
SQLの基本をじっくり学ぶ!
基本がわかるSQL入門 ——データベース&設計の基礎から楽しく学ぶ 単行本(ソフトカバー) – 2020/10/8
西村 めぐみ (著)
「基本がわかる」をテーマに、SQL&データベースの基礎から、やさしくスタート!
基本がわかるSQL入門 ——データベース&設計の基礎から楽しく学ぶ 単行本(ソフトカバー) – 2020/10/8
西村 めぐみ (著)
わかばちゃんと学ぶ サーバー監視 単行本(ソフトカバー) – 2020/12/22
湊川あい (著), 粕谷 大輔 (監修)
初心者を対象にサーバー監視について、マンガ・図解を交え、わかりやすく解説しています。
わかばちゃんと学ぶ サーバー監視 単行本(ソフトカバー) – 2020/12/22
湊川あい (著), 粕谷 大輔 (監修)
Googleデータポータルによるレポート作成の教科書 単行本(ソフトカバー) – 2021/4/22
安田 渉 (著), 石本 憲貴 (著), 稲葉 修久 (著), 沖本 一生 (著)
Googleデータポータルによるレポート作成の教科書 単行本(ソフトカバー) – 2021/4/22
安田 渉 (著), 石本 憲貴 (著), 稲葉 修久 (著), 沖本 一生 (著)
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
Web制作入門書のロングセラーが、最新仕様にアップデート!
本書の章構成
Lesson1 Webデザインの世界を知る
Lesson2 Webサイトを設計する
Lesson3 HTMLの役割とできること
Lesson4 CSSの役割とできることLesson5 Webサイトを構成する素材
Lesson6 Webサイトを表現する色
Lesson7 Webサイトを公開する
Lesson8 Webサイトを運用する
Lesson9 Webサイトを制作する
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
いちばんやさしいGoogleマイビジネス+ローカルSEOの教本 人気講師が教えるスマホ地図からの新・店舗集客術 (いちばんやさしい教本) 単行本(ソフトカバー) – 2021/5/11
伊藤亜津佐 (著)
いちばんやさしいGoogleマイビジネス+ローカルSEOの教本 人気講師が教えるスマホ地図からの新・店舗集客術 (いちばんやさしい教本) 単行本(ソフトカバー) – 2021/5/11
伊藤亜津佐 (著)
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
これ1冊で丸わかり 完全図解 インターネット技術 (日経BPムック) ムック – 2021/5/13
日経NETWORK (編集)
インターネットの基礎知識やサービスおよび技術の最新事情、基本的な技術などを豊富なイラストや図を使って網羅的かつ分かりやすく解説します。
プログラムはなぜ動くのか 第3版 知っておきたいプログラミングの基礎知識 単行本 – 2021/5/13
矢沢 久雄 (著)
待望の改訂第3版!
プログラムはなぜ動くのか 第3版 知っておきたいプログラミングの基礎知識 単行本 – 2021/5/13
矢沢 久雄 (著)
この1冊ですべてわかる 新版 ITコンサルティングの基本 単行本(ソフトカバー) – 2021/5/20
克元 亮 (著, 編集)
この1冊ですべてわかる 新版 ITコンサルティングの基本 単行本(ソフトカバー) – 2021/5/20
克元 亮 (著, 編集)
[増補改訂]良いコードを書く技術 ── 読みやすく保守しやすいプログラミング作法 (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2021/4/28
縣 俊貴 (著)
[増補改訂]良いコードを書く技術 ── 読みやすく保守しやすいプログラミング作法 (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2021/4/28
縣 俊貴 (著)
プロフェッショナルWebプログラミング Django 単行本(ソフトカバー) – 2021/3/18
田中 潤 (著), 伊藤 陽平 (著)
大人気のフレームワーク「Django」、現場で使える力を身につける。
プロフェッショナルWebプログラミング Django 単行本(ソフトカバー) – 2021/3/18
田中 潤 (著), 伊藤 陽平 (著)
これ1冊で丸わかり 完全図解 インターネット技術 (日経BPムック) ムック – 2021/5/13
日経NETWORK (編集)
ストーリーで学ぶ ネットワークの基本 単行本(ソフトカバー) – 2021/5/11
左門 至峰 (著)
ネットワークトラブルを解決しながら成長していく」というストーリーに沿って解説を展開しているので、「楽しく」学べます。
ストーリーで学ぶ ネットワークの基本 単行本(ソフトカバー) – 2021/5/11
左門 至峰 (著)
Illustrator & Photoshopデザインの作り方 アイデア図鑑 単行本(ソフトカバー) – 2021/6/19
上司ニシグチ (著), 長井 康行 (著), 楠田 諭史 (著), 森 一機 (著)
デザインが作れない。操作がわからない。センスがない。成長してない。アイデア出ない!
プロの技が一気に学べる!
学習用の素材は「全て」ダウンロードできます。
初心者からちゃんとしたプロになる Illustrator基礎入門 単行本(ソフトカバー) – 2021/5/7
尾花 暁 (著), 高橋 としゆき (著), 樋口 泰行 (著), & 2 その他
初心者からちゃんとしたプロになる Illustrator基礎入門 単行本(ソフトカバー) – 2021/5/7
尾花 暁 (著), 高橋 としゆき (著), 樋口 泰行 (著), & 2 その他
仕事で一生使える Illustratorトレーステクニック 単行本(ソフトカバー) – 2021/5/1
北村 崇 (著), 渋谷 瞳 (著)
ロゴマーク・手描きのトレース・地図の作成・自由なイラストなどなど、知っておくと仕事で一生使えるイラレのワザを身につけましょう。
仕事で一生使える Illustratorトレーステクニック 単行本(ソフトカバー) – 2021/5/1
北村 崇 (著), 渋谷 瞳 (著)
【Amazon.co.jp 限定】あるあるレイアウト すぐに使えて素敵に仕上がるデザインカタログ集(特典:困った時に使えるレイアウト集 特別編集版PDFデータ配信) 単行本(ソフトカバー) – 2021/5/28
ingectar-e (著)
大好評『あるあるデザイン』のレイアウトカタログが登場
【Amazon.co.jp 限定】あるあるレイアウト すぐに使えて素敵に仕上がるデザインカタログ集(特典:困った時に使えるレイアウト集 特別編集版PDFデータ配信) 単行本(ソフトカバー) – 2021/5/28
ingectar-e (著)
フォントのふしぎ ブランドのロゴはなぜ高そうに見えるのか? 単行本(ソフトカバー) – 2011/1/17
小林 章 (著)
やさしくわかるPythonの教室 単行本(ソフトカバー) – 2021/5/15
リブロワークス (著), 株式会社ビープラウド (監修)
イラスト&会話形式で楽しもう! やさしくわかるPythonの教室。
やさしくわかるPythonの教室 単行本(ソフトカバー) – 2021/5/15
リブロワークス (著), 株式会社ビープラウド (監修)
Python ゼロからはじめるプログラミング (プログラミング学習シリーズ) 単行本(ソフトカバー) – 2021/5/24
三谷 純 (著)
プログラミング学習シリーズにPythonが新登場!
Python ゼロからはじめるプログラミング (プログラミング学習シリーズ) 単行本(ソフトカバー) – 2021/5/24
三谷 純 (著)
チャットボットの教科書 単行本 – 2021/2/18
中村 雅之 (著)
コンピューターが自然な言葉を解釈し、自然な言葉で応答。
基礎の基礎から実装まで、チャットボットの最先端がわかる!
チャットボットの教科書 単行本 – 2021/2/18
中村 雅之 (著)
【Amazon.co.jp 限定】Illustratorデザインベーシック 制作に役立つ基本とテクニック(特典:井上のきあオリジナル「配色チャート」データ配信) 単行本(ソフトカバー) – 2021/3/18
井上 のきあ (著)
Adobe Illustratorの膨大な機能の中から、誰もが使う基本的な機能をまとめ、複数のアプローチを整理することで、効率よく学べるように集約した機能リファレンスガイドです。
【Amazon.co.jp 限定】Illustratorデザインベーシック 制作に役立つ基本とテクニック(特典:井上のきあオリジナル「配色チャート」データ配信) 単行本(ソフトカバー) – 2021/3/18
井上 のきあ (著)
スラスラわかるPHP 第2版 単行本(ソフトカバー) – 2021/6/21
志田 仁美 (著), アシアル株式会社 (監修)
プログラミング経験ゼロからでも安心して学べる、PHP8に対応して、リニューアル!
プロフェッショナルWebプログラミング JavaScript 単行本(ソフトカバー) – 2021/4/23
柳井 政和 (著)
プロとしての基礎をしっかりと固めたいエンドエンジニアの方
プログラミングの基礎体力向上を目指している方
JavaScriptの言語自体をしっかりと学びたい方
プロフェッショナルWebプログラミング JavaScript 単行本(ソフトカバー) – 2021/4/23
柳井 政和 (著)
Webデザイン、Web製作などに便利な参考サイト
URAGAWA | 制作会社がわかるWEBデザイン・参考サイト集
国内トップクラスの制作プロダクション、事業会社のクリエイティブが「どの企業が作ったのか」も含めてわかるWEBデザインギャラリー、参考サイト集です。
https://uragawa.work
マネるデザイン研究所
普通のWebデザイン集とは違い、ちょっぴりポイントを解説したWebデザイン集です。
https://maneru-design-lab.net
I/O 3000
Webデザインに関わる人のためのWebデザインギャラリーサイトです。国内外を問わず、Web制作の参考となるサイトをセレクトしています。
https://io3000.com
現代デザイン | Webデザインギャラリー・サイトリンク集
現代デザインはWebサイトを集めたギャラリー・リンク集です。
https://gendaidesign.com
縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
https://muuuuu.org
S5-Style、Webデザインギャラリー
ハイクオリティなWebデザインをブックマークしたWebデザインギャラリー。
https://bm.s5-style.com
図解まるわかり Web技術のしくみ 単行本(ソフトカバー) – 2021/4/7
西村 泰洋 (著)
解説とイラストがセットで理解しやすい
図解まるわかり Web技術のしくみ 単行本(ソフトカバー) – 2021/4/7
西村 泰洋 (著)
サーバ/インフラエンジニアの基本がこれ1冊でしっかり身につく本 単行本(ソフトカバー) – 2021/4/14
馬場 俊彰 (著)
本書は、サーバ/インフラの運用・管理などに携わるエンジニアにとって必要な技術や知識を基本から解説した1冊です。
サーバ/インフラエンジニアの基本がこれ1冊でしっかり身につく本 単行本(ソフトカバー) – 2021/4/14
馬場 俊彰 (著)
AWSではじめるインフラ構築入門 安全で堅牢な本番環境のつくり方 単行本(ソフトカバー) – 2021/2/10
中垣 健志 (著)
AWS(Amazon Web Services)のネイティブ機能を組み合わせて
安全かつ堅牢なインフラを構築・運用
AWSではじめるインフラ構築入門 安全で堅牢な本番環境のつくり方 単行本(ソフトカバー) – 2021/2/10
中垣 健志 (著)
マナブ×イケハヤ トップインフルエンサーが語る Webマーケティング最前線 (イケハヤ書房) Kindle版
イケダハヤト (著), マナブ (著), しゅうへい (著) 形式: Kindle版
最近「Webマーケティング」という言葉を目にする機会が多くなったと思いませんか?
SEの基本 単行本 – 2009/2/21
山田 隆太 (著)
SEの基本 単行本 – 2009/2/21
山田 隆太 (著)
EC担当者 プロになるための教科書 単行本(ソフトカバー) – 2021/3/16
株式会社いつも (著)
EC担当者 プロになるための教科書 単行本(ソフトカバー) – 2021/3/16
株式会社いつも (著)
豊富な作例で学ぶ Adobe XD Webデザイン入門 (Compass Booksシリーズ) 単行本(ソフトカバー) – 2021/3/22
【Amazon.co.jp 限定】Illustratorデザインベーシック 制作に役立つ基本とテクニック(特典:井上のきあオリジナル「配色チャート」データ配信) 単行本(ソフトカバー) – 2021/3/18
井上 のきあ (著)
【Amazon.co.jp 限定】Illustratorデザインベーシック 制作に役立つ基本とテクニック(特典:井上のきあオリジナル「配色チャート」データ配信) 単行本(ソフトカバー) – 2021/3/18
井上 のきあ (著)
理解できればビジネスが10倍加速する! SEのトリセツ 単行本(ソフトカバー) – 2021/3/19
津田 徹 (著)
システムエンジニア(SE)になりたい人・SEに仕事を依頼している人、ビジネス上に関係のある人が知っておきたいSEの生態を解説
理解できればビジネスが10倍加速する! SEのトリセツ 単行本(ソフトカバー) – 2021/3/19
津田 徹 (著)
図解! Pythonのツボとコツがゼッタイにわかる本 プログラミング実践編 単行本 – 2021/3/27
立山秀利 (著)
図解! Pythonのツボとコツがゼッタイにわかる本 プログラミング実践編 単行本 – 2021/3/27
立山秀利 (著)
動くWebデザインアイディア帳 単行本 – 2021/2/27
久保田涼子 (著), 杉山彰啓 (著)
「サイトに動きをつける時、同じ内容を何回も検索をしてソースコードを探している」
「サイトで見つけたソースコードをそのままコピペしてみたけど、動かない」
本書はWebサイトを動かすことが苦手な右脳系ウェブデザイナーが、サイトを動かす第1歩を踏み出すための「動きの逆引き事典」です。
動くWebデザインアイディア帳 単行本 – 2021/2/27
久保田涼子 (著), 杉山彰啓 (著)
豊富な作例で学ぶ Adobe XD Webデザイン入門 (Compass Booksシリーズ) 単行本(ソフトカバー) – 2021/3/22
池原健治 (著), 井斉花織 (著), 佐々木雄平 (著), 佐藤修 (著), & 4 その他
この1冊で初心者からプロまで、すぐに使える知識が身につく!
豊富な作例で学ぶ Adobe XD Webデザイン入門 (Compass Booksシリーズ) 単行本(ソフトカバー) – 2021/3/22
池原健治 (著), 井斉花織 (著), 佐々木雄平 (著), 佐藤修 (著), & 4 その他
WordPress特化サーバー
Quicca Plus(クイッカプラス)
200円から
Webサイトの脆弱性診断・改ざん監視・マルウェア駆除
SiteLock(サイトロック)
手軽にホームページを作成 おちゃのこさいさい
高機能ショッピングカート おちゃのこネット
コンピュータ、どうやってつくったんですか?:はじめて学ぶ、コンピュータの歴史としくみ 単行本(ソフトカバー) – 2018/8/27
川添 愛 (著)
コンピュータ、どうやってつくったんですか?:はじめて学ぶ、コンピュータの歴史としくみ 単行本(ソフトカバー) – 2018/8/27
川添 愛 (著)
オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現 (日本語) 単行本 – 2021/2/17
文字の扱い方が特徴的なWebサイトの事例約80 例を紹介。
オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現 (日本語) 単行本 – 2021/2/17
プロフェッショナルWebプログラミング Django 単行本(ソフトカバー) – 2021/3/18
田中 潤 (著), 伊藤 陽平 (著)
Webアプリの制作環境として大人気、業界でも注目のDjango。
Web配信の技術―HTTPキャッシュ・リバースプロキシ・CDNを活用する (日本語) 単行本(ソフトカバー) – 2021/2/13
HTTPキャッシュ、リバースプロキシ、CDNなどWeb開発で大切な「配信」の技術。重要な技術ながら、現場では知見のあるエンジニアが少なく、なんとなくで運用されていたり、導入が遅れていたりします。本書では、HTTPキャッシュの基礎から解説し、一冊でしっかり配信が学べます。
Web配信の技術―HTTPキャッシュ・リバースプロキシ・CDNを活用する (日本語) 単行本(ソフトカバー) – 2021/2/13
集中演習 SQL入門 Google BigQueryではじめるビジネスデータ分析 (できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2021/2/19
木田 和廣 (著)
集中演習 SQL入門 Google BigQueryではじめるビジネスデータ分析 (できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2021/2/19
木田 和廣 (著)
簡単にプロのようにデザインできるCanva Pro
チャットボットの教科書 (日本語) 単行本 – 2021/2/18
チャットボットの教科書 (日本語) 単行本 – 2021/2/18
SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応 (日本語) 単行本 – 2021/2/1
SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応 (日本語) 単行本 – 2021/2/1
シリーズの第2弾
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
シリーズの第1弾
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 (日本語) 単行本(ソフトカバー) – 2019/9/25
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 (日本語) 単行本(ソフトカバー) – 2019/9/25
シリーズの第3弾
初心者からちゃんとしたプロになる JavaScript基礎入門 (日本語) 単行本(ソフトカバー) – 2020/3/25
初心者からちゃんとしたプロになる JavaScript基礎入門 (日本語) 単行本(ソフトカバー) – 2020/3/25
初心者からちゃんとしたプロになるシリーズの本など難しい場合は、
この本は、おすすめです。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座の本は、おすすめ
わかりやすく解説されてると思います。
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート) (日本語) 単行本 – 2019/3/16
Mana (著)
Manaさん「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されるみたいです。CSSやJavaScriptを使っての動きやレイアウト組み、またSassを使った、より実践向けの解説本
ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座 (日本語) 単行本(ソフトカバー) – 2021/2/20
Mana (著)
Chapter 1 最初に知っておこう! Webサイトの基本と必携ツール
Chapter2 ランディングページで学ぶ「レスポンシブWebデザインとフォント」
Chapter3 ブログサイトで学ぶ「装飾とカラムレイアウト」
Chapter4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」
Chapter5 イベントサイトで学ぶ「特定ページ作り方とアニメーション」
Chapter6 ギャラリーサイトで学ぶ「動画と画像の使い方」
Chapter7 HTMLやCSSをより早く、より上手に管理できる方法
Chapter8 サイトの投稿と問題解決
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 単行本 – 2019/3/16
Mana (著)
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 (日本語) 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
PHPとデータベースを利用したWebアプリケーションの基礎をきっちり学べる!
これからPHPを習得したいという方のために、PHPとWebアプリケーションの作り方の基本を解説した入門書です。
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 (日本語) 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
イラレのスゴ技 動画と図でわかるIllustratorの新しいアイディア (日本語) 単行本(ソフトカバー) – 2021/2/20
イラレのスゴ技 動画と図でわかるIllustratorの新しいアイディア (日本語) 単行本(ソフトカバー) – 2021/2/20
初心者からちゃんとしたプロになる Photoshop基礎入門 (日本語) 単行本(ソフトカバー) – 2021/2/2
画像編集ソフト「Adobe Photoshop」の操作方法や使い方を、初歩からていねいに解説した本。
初心者からちゃんとしたプロになる Photoshop基礎入門 (日本語) 単行本(ソフトカバー) – 2021/2/2
世界一やさしい ブログSEOの教科書 1年生 (日本語) 単行本 – 2020/12/19
基礎からのIT担当者リテラシー (日本語) 単行本(ソフトカバー) – 2020/11/20
マンガ-教養としてのプログラミング講座 (単行本) (日本語) 単行本 – 2021/1/18
UI/UXデザインの原則 (日本語) 単行本(ソフトカバー) – 2020/10/23
CISOハンドブック ――業務執行のための情報セキュリティ実践ガイド (日本語) 単行本(ソフトカバー) – 2021/1/20
企業の情報を守るためにはエンジニアだけでなく、経営側やマネジメント側の情報セキュリティリテラシーの向上が必須です。本書はどうすれば真に効くセキュリティ対策が実現できるか徹底指南します。
CISOハンドブック ――業務執行のための情報セキュリティ実践ガイド (日本語) 単行本(ソフトカバー) – 2021/1/20
【改訂5版】図解でよくわかる ネットワークの重要用語解説 (日本語) 単行本(ソフトカバー) – 2020/4/16
フルカラーとして5年ぶり大改訂
ネットワークの用語がすべてイラストで解説されているため、かんたんに仕組みからしっかり理解することができます。初級エンジニアや学生の学習用としてはもちろん、現場で活躍するSEやPMの「あんちょこ」としても利用することができると大変好評です。今回の版から、インタネット編は「基礎編」と「技術編」の2つにわかれ、また新たに「セキュリティ編」が追加
【改訂5版】図解でよくわかる ネットワークの重要用語解説 (日本語) 単行本(ソフトカバー) – 2020/4/16
ゼロから学ぶPythonプログラミング Google Colaboratoryでらくらく導入 (KS情報科学専門書) (日本語) 単行本 – ビッグブック, 2020/12/17
SNSで大絶賛の名講義がついに書籍化
ゼロから学ぶPythonプログラミング Google Colaboratoryでらくらく導入 (KS情報科学専門書) (日本語) 単行本 – ビッグブック, 2020/12/17
目指せ中級者!独学でJavaScriptの要点を学び直すために自称コスパ最強な教科書 Kindle版
JavaScriptの知識を深めたい人や自分の知識を見直したい人に向けた一冊です。
完全な初心者に向けた内容にはなっていないので、ご注意ください。
手っ取り早くおぼえるSassの入門書 Kindle版
本書は既にHTML/CSSの知識があり、さらにSassの基礎を学習したい方が対象となります。
集中演習 デジタルマーケターのためのテクノロジー入門(できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2020/11/13
集中演習 デジタルマーケターのためのテクノロジー入門(できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2020/11/13
Pythonクローリング&スクレイピング[増補改訂版] -データ収集・解析のための実践開発ガイド (日本語) 単行本(ソフトカバー) – 2019/8/10
Pythonによるクローリング・スクレイピングの入門から実践までを解説した書籍です。2017年の初版から内容をアップデート
Pythonクローリング&スクレイピング[増補改訂版] -データ収集・解析のための実践開発ガイド (日本語) 単行本(ソフトカバー) – 2019/8/10
ビジネスを加速させるランディングページ最強の3パターン制作・運用の教科書 (日本語) 単行本(ソフトカバー) – 2020/10/6
ビジネスを加速させるランディングページ最強の3パターン制作・運用の教科書 (日本語) 単行本(ソフトカバー) – 2020/10/6
21世紀最強の職業 Web系エンジニアになろう AI/DX時代を生き抜くためのキャリアガイドブック (日本語) 単行本(ソフトカバー) – 2020/11/6
21世紀最強の職業 Web系エンジニアになろう AI/DX時代を生き抜くためのキャリアガイドブック (日本語) 単行本(ソフトカバー) – 2020/11/6
Google Apps Scriptのツボとコツがゼッタイにわかる本 (日本語) 単行本 – 2020/11/26
Google Apps Scriptのツボとコツがゼッタイにわかる本 (日本語) 単行本 – 2020/11/26
フロントエンド専門制作会社が教える速く正確なWeb制作のための実践的メソッド ワークフロー構築、コーディング規約、制作&ディレクションTipsなど、高品質な制作を支える現場の仕事術 (日本語) 単行本(ソフトカバー) – 2017/4/28
フロントエンド専門制作会社が教える速く正確なWeb制作のための実践的メソッド ワークフロー構築、コーディング規約、制作&ディレクションTipsなど、高品質な制作を支える現場の仕事術 (日本語) 単行本(ソフトカバー) – 2017/4/28
LINE API実践ガイド (日本語) 単行本(ソフトカバー) – 2020/10/14
LINE API Expert 認定メンバー (著)
LINE APIを使ってできること、具体的に全部、教えます
HTML5 & CSS3 デザインレシピ集 (日本語) 単行本(ソフトカバー) – 2017/2/22
本書は、HTML5とCSS3によるWebサイト制作のための”おいしい”レシピ集です。
制作の現場で使われる定番テクニックから、プロ技まで余すところなく集めました。
入門GUI (技術の泉シリーズ(NextPublishing)) (日本語) オンデマンド (ペーパーバック) – 2020/9/11
入門GUI (技術の泉シリーズ(NextPublishing)) (日本語) オンデマンド (ペーパーバック) – 2020/9/11
フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装 (日本語) 単行本 – 2020/10/3
ブラウザだけで学べる シゴトで役立つ やさしいPython入門 (日本語) 単行本(ソフトカバー) – 2020/9/24
改訂2版 基礎から学ぶVue.js [2.x対応! ] (日本語) 単行本(ソフトカバー) – 2020/9/16
21Stepで体得 Vue.jsハンズオン (StepUp! 選書) (日本語) 単行本(ソフトカバー) – 2020/10/20
PHPをおぼえたらブラウザ操作を自動化しよう: Seleniumで操作してDOMDocumentで解析をする Kindle版
PHPによる 電子メール高速送信: 環境構築、コーディング、 送信速度比較 Kindle版
withコロナ時代のためのセキュリティの新常識 (日本語) 単行本 – 2020/9/18
withコロナ時代のためのセキュリティの新常識 (日本語) 単行本 – 2020/9/18
世界一わかりやすい IT業界のしくみとながれ (日本語) 単行本 – 2015/6/23
HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 (Compass Booksシリーズ) (日本語) 単行本(ソフトカバー) – 2020/10/23
エビスコム (著)
フロントエンドエンジニアはじめ、Web制作に関わっている人のためのHTML5/CSS3ガイドブックです
デザイン作成ツールCanva最速の入門書 Kindle版
Webデザイナーの教科書 Kindle版
HTML&CSSとWebデザインが 1冊できちんと身につく本 (日本語) 大型本 – 2017/7/21
HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート (日本語) 単行本 – 2020/9/11
知識ゼロでもWebサイトがすぐ作れる!
Webサイトの作り方がこの1冊で身につく
基礎から学んで自分で作れる!
Chapter 01 Webデザインを始める前に
Chapter 02 Webサイトの骨組みとなるHTMLの基本
Chapter 03 Webデザインを決めるCSSの基本
Chapter 04 目的別Webデザインの基本
Chapter 05 Webサイトの公開
こんなWebサイトが作れます
フルスクリーン
グリッドレイアウト
2カラム
HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート (日本語) 単行本 – 2020/9/11
確かな力が身につくJavaScript「超」入門 第2版 (日本語) 単行本 – 2019/9/21
JavaScript コードレシピ集 (日本語) 単行本(ソフトカバー) – 2019/1/25
これからはじめる人のJavaScript/Vue.jsの教科書 (日本語) 単行本(ソフトカバー) – 2020/4/24
これから始めて、JavaScriptもVue.jsもTypeScriptも理解しよう
昔とかWebデザイナーとか行ったら簡単な?HTMLやCSSとか出来れば職につけた感じ?。
今では、多様化され、いろいろあります。
また、フロントエンドやバックエンドなどと分けられ
人によっては、何がなんだかよくわからい。
バックエンド系などは、前から言われていますが、人が足りない。
人がいなく(育ってない)、これからの技術の運営など大変とか。
サービスを継続するのも、人材がいないので、テレビとかでもやってましたが大変とか?。
日本のIT業界は、
ほとんどがシステムエンジニア系の求人?
エンジニアには、いろいろな種類があります。
エンジニアの種類
フロントエンド(システムエンジニア)
HTMLやCSS、Javascriptなど、Webページの表示や開発など
バックエンド(システムエンジニア)
サーバーで動くプログラムの開発など、裏側系
(データベース、クラウドサービス)
アプリ開発(システムエンジニア)
スマートフォンなどのiOSやAndroid、API(サーバーと情報のやり取り)
ゲーム開発(システムエンジニア)
ゲームエンジンのソフトウェア(Unity、Unreal Engine)
数学(線形代数、三角関数、微積分など)、グラフィック
クラウドサービス系(システムエンジニア)
AWS(EC2、EBS、S3)
データベース系(システムエンジニア)
SQL、PostgreSQL、MySQL、Oracle、SQL Server、
機械学習(システムエンジニア)
Pythonプログラミング言語(ライブラリを使うのが一般的)、数学など
など
インフラエンジニア
サーバー構築(インフラエンジニア)
ハードウェアにOSのインストールやアプリの設定、ネットワーク、セキュリティ対応、
サーバーのOS、Linux。シェルの操作
ネットワーク系(インフラエンジニア)
ネットワーク、無線LAN、光回線、ルーター
ネットワーク機器、IPアドレス
セキュリティ系(インフラエンジニア)
ウィルス、情報の管理
図解まるわかり クラウドのしくみ (日本語) 単行本(ソフトカバー) – 2020/9/3
図解即戦力 ネットワーク構築&運用がこれ1冊でしっかりわかる教科書 (日本語) 単行本(ソフトカバー) – 2020/9/2
これ1冊で丸わかり 完全図解 ネットワークプロトコル入門 (日経BPムック) (日本語) ムック – 2020/9/11
これ1冊で丸わかり 完全図解 ネットワークプロトコル入門 (日経BPムック) (日本語) ムック – 2020/9/11
普及版 パソコンがなくてもできる! はじめてのプログラミング (日本語) 単行本 – 2020/9/11
スクラッチプログラミング事例大全集 (日本語) 単行本(ソフトカバー) – 2020/9/16
スタートダッシュAndroid 〜アプリエンジニアの必須ノウハウをサクっと押さえる (日本語) 単行本(ソフトカバー) – 2020/8/31
データ収集からWebアプリ開発まで 実践で学ぶ機械学習活用ガイド (日本語) 単行本(ソフトカバー) – 2019/9/24
プログラミング言語大全 (日本語) 単行本(ソフトカバー) – 2020/4/18
知識ゼロからのWebアプリ開発入門 (日本語) 単行本(ソフトカバー) – 2020/7/17
作ろう! CPU ~基礎から理解するコンピューターのしくみ~ (日本語) 単行本(ソフトカバー) – 2020/8/28
初心者からちゃんとしたプロになる HTML+CSS実践講座 読んでみた。
本書は「初心者からちゃんとしたプロになる」シリーズの第4弾となる書籍です。
自分は、この本は2020年8月、発売日に購入
現在では記載内容などバージョンなども異なると思います。
全7章構成で、
Lesson 1からLesson 3までが開発環境やフロントエンド技術のいまについて解説
Lesson 4以降はコーディングして実践していく内容です。
この本は、著者が4人なので、
章によっては、難しいと言うか?
何をするの?と読んでもわからない。部分ななどあると思います。
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
1日30分からはじめる! 制作現場の実践的コーティング
もくじ
Lesson 1 現場のコーディングとツール
Lesson 2 フロントエンド技術の“いま”
Lesson 3 開発環境の構築
Lesson 4 カンプからのコーディング設計
Lesson 5 BEMを使ったCSS設計
Lesson 6 Sass(SCSS)を取り入れる
Lesson 7 Vue.jsを取り入れる
この本はLesson3からLesson7の解説はサンプルデータがあります。
(Lesson1とLesson2のサンプルデータは無いです。)
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
01 Webサイト制作の現場で使う技術
制作現場で使う、作業を効率化するための技術
複数人で開発を進めるためのツールがあります。
複数人での制作と開発
Webサイトのフロントエンド開発では、1人から複数人で作るような小規模から中規模の種類のWebサイトもあれば、数百ページ以上あるようなデザイナー、エンジニアのどちらも、10人以上がtチームとして開発に取り組むWebサイトもあります。
大規模なWebサイトの場合、ファイルやデータの管理方法、開発それぞれの開発環境の一致などが問題になってきます。
これらを解決するための複数人でコラボレーションして、制作、開発するための技術や知識、ツールなどが現場では求められます。
データを管理を効率化するバージョン管理システム
複数人で1つのWebサイトを作る場合、HTMLやCSS、JavaScriptなどのソースコードの管理が問題になります。
例えば、同じプロジェクトで作業者が2人いた場合、AさんがHTML/CSSを作成している間は、Bさんは、HTML/CSSの作業が出来ません。
こういった複数人でソースコードを管理する作業の問題を解決するシステムがバージョン管理システムです。
バージョン管理システムには、いくつか種類があります。
Git(ギット)やSubversion(サブバージョン)などが代表的で、Web開発の現場ではGitが採用されるケースが多いです。
Gitを使う場合はサーバーが必要となります。
自分の管理しているサーバーにGItをインストールして利用することもありますが、
GitHub、Bitbucket、GitLabといったGitホスティングサービスと呼ばれるリポジトリ
リポジトリ
データの一元的な保管場所のこと。
1つのプロジェクトに対して1つのリポジトリが作成され、そのプロジェクト内の全てのデータとバージョンを管理するための情報とがある場所
代表的ばバージョン管理システムGit
Git(ギット)は、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。
https://ja.wikipedia.org/wiki/Git
たった1日で基本が身に付く! Git超入門 (日本語) 単行本(ソフトカバー) – 2020/7/18
たった1日で基本が身に付く! Git超入門 (日本語) 単行本(ソフトカバー) – 2020/7/18
サルでもわかるGit入門 (日本語) 単行本(ソフトカバー) – 2018/9/25
Git入門の決定版「サルGit」がついに書籍化
コレまでにGitを触ったことが無い方。
Gitの操作を一から学べる内容となっています。
無料のGitクライアントソフト「Sourcetree」と「Backlog」に含まれているGit機能を用いた手順を丁寧に解説しています。
コマンドで理解するGitの入門書: Git 2.26 対応 Kindle版
駆け出しエンジニアが、2日で!、Gitが怖くなくなる本 Kindle版
Gitホスティングサービスの1つGithub
https://github.co.jp
いちばんやさしいGit&GitHubの教本 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) (日本語) 単行本(ソフトカバー) – 2018/12/14
いちばんやさしいGit&GitHubの教本 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) (日本語) 単行本(ソフトカバー) – 2018/12/14
Git(ギット)など
リポジトリが作成されたサーバーと、自分のコンピューターの間で、やり取りをする場合、
macOSであれば「ターミナル」
Windowsなら「コマンドプロンプト」というコマンドを入力で操作する機会があります。
すべてのGitの操作をコマンドで入力でこなすこともできますが、
「SourceTree」などのGUIのアプリケーションを利用することも検討しましょう。
日本語にも対応してます。
SourceTree
https://www.sourcetreeapp.com
自分の印象だけど
SourceTreeとか、不具合など多いです。
mac側のエラーではなく、SourceTree側のエラー。
インターネットで検索するといろいろ出てきます。
SourceTree何気なくアップデートした、エラーなど出ます。
エラーなどで出ると、とても面倒です。
仕事や勤務先などで、SourceTreeは使ってない場合もあります。
今の現場ではどうかわからないけど
Gitが、おもしろいほどわかる基本の使い方33 改訂新版〈バージョン管理、GUI、Sourcetree、Bitbucket〉 (日本語) 単行本(ソフトカバー) – 2019/6/28
Gitが、おもしろいほどわかる基本の使い方33 改訂新版〈バージョン管理、GUI、Sourcetree、Bitbucket〉 (日本語) 単行本(ソフトカバー) – 2019/6/28
CUI(キャラクタユーザーインターフェイス)またはCLI(コマンドラインインターフェイス)のことです。
GUI(グラフィカルインターフェイス)
GitHubなどにはリポジトリ管理機能だけでなくプロジェクトを管理するための仕組みが備わっているので、それらを有効に活用することがチームでの開発に役立ちます。
本書では、Gitの導入方法を解説
Webサイトの開発の効率を上げる開発環境
タスクを自動化するタスクランナー
02 Webサイト制作のワークフロー
Webサイト制作の仕事の流れ
ワイヤーフレームについて
プロトタイプについて
ワイヤーフレームに問題がなければ、デザインツールを使ってデザインカンプを作り込んでいきます。
次にデザインカンプを元にHTMLとCSS、JavaScriptでコーディングをしていくことで、実際に機能するWebサイトとなります。
CMSやフレームワークを採用してる場合は、別途プログラミングやWebサーバーへシステムをインストールさせる作業などがあります。
その後は、動作の確認テストや検証をして、問題なくWebサイトが動作するかをチェックし、問題がなければ完成です。
代表的なCMS、WordPress
WordPress
https://ja.wordpress.org
世界一やさしいプラス WordPress 5.x 対応 (日本語) ムック – 2020/10/5
専門的な難しい知識が無くても、カッコイイWebサイトが作れる「WordPress」を、大きな文字と画面でわかりやすく解説する「世界一やさしい」シリーズから発売! レンタルサーバーや独自ドメインの取得、WordPressのインストールから、手順の通りに進めるだけで、映えるWebサイトが作れてしまう♪ お店や会社の宣伝や集客に当たり前になっていますが、まだ無い人は今こそチャレンジするのも良いのでは? 基本が学べる本誌は入門書として最適です!
世界一やさしいプラス WordPress 5.x 対応 (日本語) ムック – 2020/10/5
いちばんやさしい WordPress 入門教室 (日本語) 単行本 – 2020/10/19
個人サイト、企業や自営業の方で自社のWebサイトを作成したい方に最適
Webサイトの作成から運用までがこの1冊で分かる! WordPressでゼロからWebサイトを作成しよう! WordPress最新バージョン対応! 近年、ソースコードを書かずにWebサイトやアプリケーションを構築する「ノーコード開発」の流れが加速しています。
ノーコード開発は、あらかじめ用意されたパーツを組み合わせることにより、短期間・低コストで構築できることが大きな魅力であり、プロの間でも注目を集めています。
いちばんやさしい WordPress 入門教室 (日本語) 単行本 – 2020/10/19
世界一わかりやすいWordPress 導入とサイト制作の教科書[改訂2版] (世界一わかりやすい教科書) (日本語) 大型本 – 2020/10/10
WordPressでウェブ制作したい人に!
ブロックエディタに対応した改訂版です。
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版] (Webデザイナー養成講座) (日本語) 単行本(ソフトカバー) – 2020/2/17
[改訂版]WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版] (Webデザイナー養成講座) (日本語) 単行本(ソフトカバー) – 2020/2/17
WordPressセキュリティ大全 (日本語) 単行本 – 2019/10/18
WordPress標準デザイン講座 20LESSONS【第2版】 (日本語) 単行本(ソフトカバー) – 2019/6/5
ポートフォリオ系のサイトの作成などを学べるので、おすすめ
WordPressは、Web制作の定番スキルとなっており、
かんたんなブログサイトから高機能なCMSサイトまで、
効率的に制作することができます。
知識ゼロからはじめる WordPressの教科書 (日本語) 単行本 – 2020/2/1
知識ゼロからWordPressで自分のホームページを作るための超入門書
WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版] 〈WordPress 5.x/Gutenberg対応〉 (日本語) 単行本(ソフトカバー) – 2019/8/27
本当によくわかるWordPressの教科書 改訂2版 はじめての人も、挫折した人も、本格サイトが必ず作れる (日本語) 単行本 – 2019/6/27
WordPressデザインレシピ集 (日本語) 単行本(ソフトカバー) – 2019/8/24
他に
Joomla Content Management System (CMS) – try it for free!
https://www.joomla.org
代表的なフレームワーク
Ruby on Rails
https://rubyonrails.org
パーフェクト Ruby on Rails 【増補改訂版】 (Perfect series) (日本語) 単行本(ソフトカバー) – 2020/7/25
パーフェクト Ruby on Rails 【増補改訂版】 (Perfect series) (日本語) 単行本(ソフトカバー) – 2020/7/25
代表的なフレームワーク
React
https://ja.reactjs.org
React開発 現場の教科書 (日本語) 単行本(ソフトカバー) – 2018/3/23
JavaScriptライブラリReact + Atomic Designの導入によるコンポーネントの設計から実装まで。
ウォーターフォール開発とアジャイル開発について解説あり
GatsbyJS×GitHub×Netlify×Contentfulによるサイト構築をステップバイステップで解説。「高速化&最適化」「メタデータ対応」「SPAやPWAへの対応」など、これからのWebサイトに求められる要素に対応するために。
【特典付き! 】Webサイト高速化のための 静的サイトジェネレーター活用入門 (Compass Booksシリーズ) (日本語) 単行本(ソフトカバー) – 2020/6/1
【特典付き! 】Webサイト高速化のための 静的サイトジェネレーター活用入門 (Compass Booksシリーズ) (日本語) 単行本(ソフトカバー) – 2020/6/1
03 デザインツールと制作ワークフロー
デザインカンプを受け取った後のワークフロー
画像の書き出し
さまざまなデザインツール(ツールのサービス)
シャアの高いのは、Sketch、Figma、AdobeXDなど
日本と海外では多少、違います。
Sketch — The digital design toolkit
https://www.sketch.com
Figma: the collaborative interface design tool.
https://www.figma.com
Adobe XD(無料と有料あり)
https://www.adobe.com/jp/products/xd.html
他に、Adobeの「Photoshop」や「Illustrator」もよく利用されるアプリケーションです。
昔は、「Photoshop」や「Illustrator」が主に使われていましたが、
2020年、現在では、他のデザインツールに渡すための素材作成用として使われる機会が増えてます。
この他にも、ツール系のサービスは、いろいろあります。
04 CSS設計を意識したコーディング
コーディングガイドラインを用意する
対応ブラウザ、インデント、文字コードなど他
本書でのコーディングガイドライン
など解説あり
よりよいCSSとは
など解説あり
CSS設計とは
05 コーディングに最適なテキストエディター
コーディング専用のテキストエディタ
Visual Studio Code
Atom
Bracketsなどは無料で利用ができます。
有料だと
Dreamweaver
WebStormなどあり、特徴や機能がそれぞれ違います。
他にも無料で使えるテキストエディタはあります。
Visual Studio Code
https://code.visualstudio.com
本書では、
Visual Studio Codeをインストール
拡張機能など導入する仕方など解説あり
06 デベロッパーツールを使いこなそう
Google Chromeのデベロッパーツールの使い方など解説あり
コーディングを行うために必要な周辺知識を伝えます。
01 レスポンシブWebデザインとモバイルファースト
レスポンシブ対応のこれまで
Webサイトを閲覧する場合
主なデバイスは、
スマートフォンなどのモバイル
タブレット、PC(ノートパソコン、デスクトップパソコン)などあります。
デバイスごとに別々のHTMLソースを用意するのではなく、1つのHTMLソースをベースにして、多様なデバイスでも閲覧できるようにするレスポンシブWebデザイン
昔の携帯電話(ガラケー)、レスポンシブWebデザインという制作手法はありませんでした。
メリット、デメリットなど解説あり
デスクトップファースト
モバイルファースト
ブレイクポイントの考え方
02 画像フォーマットと軽量化
Webサイトをスマートフォンで表示する場合サイトのデータの軽量化は重要
画像フォーマットの種類
JPEG、PNG-8、PNG-24、GIF、SVGなど
レスポンシブ対応する際の画像サイズ
Retinaディスプレイなどの高解像度ディスプレイ対策
次世代画像フォーマット
Webブラウザの対応が追いついてないので実制作で使用する機会は少ないです。
WebP(.webp)
JPEG2000(jpg)
JPG XR(.jxr)
JPEG2000とか、かなり前に始めて知ったけど、未だに使われてるの見たことないです。
Googleの画像圧縮サービス
Google Squoosh
https://squoosh.app
WordPressのプラグイン、画像軽量化
EWWW Image Optimizer – WordPress プラグイン
https://ja.wordpress.org/plugins/ewww-image-optimizer/
本では、WordPressのインストールや使い方は解説してなくて、
すでに使ってる方に向けて?、EWWW Image Optimizerの解説あり
03 セマンティックWebを構築するための技術
セマンティックWebの考え方
HTML5でのマークアップについて
04 モバイル環境への最適化
モバイル最適化とGoogle
Googleのウェブマスター向けのモバイルガイド
ようこそ! | Google 検索デベロッパー ガイド
https://developers.google.com/search/mobile-sites/
Googleのモバイル フレンドリーテスト
https://search.google.com/test/mobile-friendly
Google
ページの表示速度を改善する
PageSpeed Insights – Google Developers
https://developers.google.com/speed/pagespeed/insights/
レスポンシブ対応で注意したい点
05 構造化データとリッチスニペット
検索エンジンが文字列の意味を理解しやすくなる
構造化データの記述例
構造化データの表示確認
リッチリザルト テスト – Google Search Console
https://search.google.com/test/rich-results
使い方など解説
06 Webアクセシビリティの考え方と基準
Webサイトにおけるアクセシビリティとは、情報やサービスへのアクセスのしやすさを意味します。
Webを使うあらゆるユーザーに必要なもの
アクセスしやすさを常に意識しておく
イギリスの内務省UKHomeOffice
Webサイトのアクセシビリティに関する啓発ポスター
日本語に訳されて公開されています。
啓発ポスターは7つのカテゴリーで「行うべきこと、してはいけないこと」など
障害者や高齢者のため対応など
データはGitHubで公開されています。
UKHomeOffice
https://github.com/UKHomeOffice/posters/tree/master/accessibility/dos-donts
開発環境構築で利用するコマンドラインツールの基本
01 コマンドラインツールと操作方法
コマンドラインツールの基本からファイルやディレクトリ操作など
コマンドラインとは?
マウスやカーソルなどは使わず、コマンドのみで操作するアプリケーション
コマンドプロンプトとターミナルについて
SassやGulp、Gitのインストールや操作方法
Webサーバーの種類など、実際にサイトを公開するために必要な仕組み
CUI(キャラクタユーザーインターフェイス)またはCLI(コマンドラインインターフェイス)といいます。
これに対して、マウスやカーソルなどで操作するソフトウェアやアプリケーションのことを、
GUI(グラフィカルインターフェイス)といいます。
WindowsやmacOSはGUI、サーバーなどに使用されるLinuxやUNIX系システムなどはCUIでの操作が基本となります。
macOSなら「ターミナル」というコマンドラインツールがインストール
Windowsなら「コマンドプロンプト」というコマンドラインツールがインストールされています。
デフォルトでインストールされてるコマンドラインツールは、そのままでは、少し扱いにくい場合があります。
カスタマイズで自分好みの設定も可能です。
デフォルトのツールで不便を感じるなら
macOSならiTerm2
WindowsならPowerShell(デフォルトでインストール)やSSHリモート操作などRLogin
iTerm2
https://www.iterm2.com
RLogin
http://nanno.dip.jp/softlib/man/rlogin/
コマンドラインツールは、あくまでコマンドを入力し、結果を表示するツールです。
入力したコマンドを実行する仕組み
シェルとは?
主なシェルの種類
コマンドラインツールの起動の仕方
Windows「コマンドプロンプト」起動の方法
macOS「ターミナル」起動の方法
よく使う基本的なコマンド一覧
02 フロントエンド開発に必要なNode.jsのインストール
フロントエンド開発において使用されるツールには、Sass、Gulp、jQueryプラグインなどのNode.jsで提供されてるものが数多くあります。
Node.js
https://nodejs.org/ja/
Node.js とは | Node.js
https://nodejs.org/ja/about/
Node.jsのインストール方法(Windows、macで解説)
本書では、Windows10、macOS Catalinaを使用とのこと
Windowsで利用ができる「nodist」
macOSで利用ができる「nodenv」など解説
macOSの場合は、パッケージマネージャーHomebrewを使用してインスールなど紹介
Homebrew
https://brew.sh/index_ja
Homebrewのバージョン表示の確認
Homebrewなどは、人によっては、すでに使ってる方はいると思います。
Homebrew詳しいインストールの仕方など載ってないですが、
(それなりの解説です)
macOSで利用ができる「nodenv」のインストールは結構、時間などかかります。
また、
macOSのターミナルのアプリとかって、
プログラマーが操作するアプリケーションなので、
人によっては、操作の仕方が不安というか、わかりずらいかも?
brewコマンドで
「nodenv」がインストールされると
ターミナルの画面には完了など表示
次に
macOSで利用ができる「nodenv」の初期設定をシェルのファイルへ追記するための「echo」コマンドを記述
macOSを使ってる場合
コマンドで間違いやすいのがシェルの種類
macOS Catalinaからは「zsh」が使えるそうです。
今までのmacは「bash」
次にsourceコマンド追加
次に
「nodenv」が正しく設定されるか確認する
成功してれば、OKのような画面が、ターミナル上で出ます。
本にはターミナルの画面の写真あり
(使ってるOSとかで多少、表示は違うかも)
次にインスールされた「nodenv」のバージョンを確認
自分の場合は、なんかエラーが出ました。
本には、書いてないですが、
Homebrewを使ってた人(即にインスールなどしてる場合)
Homebrewをアップデートするといいです。
ターミナルで
brew update [return]キーでできます。
Homebrewをアップデートしたら、
自分の場合インスールされていました。
が、なぜか、またエラーが出る
この本は、
エラーになった場合の解決方法などは載ってないです。
エラーの対処方など、サポートサイトなどあるといいです。
バックエンド系って、エラーとかの処理?とか多いと思うので。
本の通りにする。
なぜか、自分の環境だとエラーになる。
同じ、環境でしてないから?
Homebrewには、アップデートとアップグレードのコマンドがあります。
Homebrewのアップデート
Homebrewのアップデートのみ行う。
brew update [return]キーでできます。
Homebrewのアップグレード
Homebrewアップグレードと、Homebrewでインストールしたパッケージもアップデートしてくれます。
brew upgrade [return]キーでできます。
「nodenv」などが、うまくインストールできない場合、インターネットで検索すればいろいろわからると思います。
[新版 zsh&bash対応]macOS×コマンド入門 ──ターミナルとコマンドライン、基本の力 (WEB+DB PRESS plusシリーズ) (日本語) 単行本(ソフトカバー) – 2020/4/18
初学者の方々に向けた「macOS×コマンドライン」の解説書。
zshとbashに両対応し、解説を刷新しました。
本書では、macOSベースでOSの基礎知識とコマンドラインのテクニックを丁寧に解説。
これから学ぶmacOSターミナル (日本語) 単行本(ソフトカバー) – 2016/12/8
macOSで、
次から、やっとNode.jsをインスール作業です。
ターミナルなどのアプリケーションは、エラーなどで出ると、操作の仕方などわからないです。
Node.jsのバージョンを確認する
ターミナルで
$ nodenv install -l [return]キーでできます。
インストールできるバージョンの一覧が表示されます。
「nodenv インストール バージョン 番号」でターミナルからインストールします。
推奨版のバージョン12.16.2をインストール
ターミナルで
$ nodenv install 12.16.2 [return]キーでできます。
本には、書いてないですが、
このようにでるので
nodenv: /Users/名前/.nodenv/versions/12.16.2 already exists
continue with installation? (y/N)
本では解説がないです。。
(y/N) と出ているので、yならYES、noならN
y + [return]キー
これで、nodenv install 12.16.2 がインストールされる
12.16.2をインストールしたので、システム上で使用するバージョンをターミナルで入力して指定
$ nodenv global 12.16.2 [return]キーでできます。
次に、実際に設定されいるNode.jsのバージョンをターミナルで確認
ターミナルでする
$ node -v [return]キーでできます。
あれ?
-bash: node: command not foundと表示されます。
インストールされてるの?。
本には書いてないですが、
自分のmacにインストール済のバージョンをターミナルから確認
ターミナルで
$ nodenv whence npm [return]キーでできます。
インストールされていればバージョンの番号など表示される
よくわからいので、そのまま先に。
Node.jsの
複数のバージョンを切り替える
システム全体でバージョン切り替え
特定のディレクトリのみでバージョン切り替え
などあり
次に
パッケージマネージャー npmについて
Node.jsで動作するように作られものには、Sass(node-sass)やGulpなど、
数多くのツールやライブラリが存在します。
パッケージマネージャーの解説
npmの公式サイト
npm | build amazing things
https://www.npmjs.com
Node.jsがインストールされていれば、npmコマンドは使えます
npmのバージョンを確認する
ターミナルで
$ npm –version [return]キーでできます。
あれ?表示されない。
やっぱりNode.jsがインストールされていいない。
自分の場合、試しに、
nodenv-doctorの実行コマンドしてみます。
ターミナルで
$ curl -fsSL https://github.com/nodenv/nodenv-installer/raw/master/bin/nodenv-doctor | bash
で [return]キー。
すると、パスが通ってないエラーが出ていた。
本来は?
Checking for nodenv shims in PATH: OKなどと出るみたい?。
ここで、ようやく、パスが通ってないと気づく
PATHが通ってないのが原因
よくわからいので、問い合わせしました。
メールで後日、問い合わせについての連絡があり
そのようにしたけど解決しない。
結局、インターネットで、いろいろ調べて
このサイトを参考にしました
nodenvをインストールするについて
http://cly7796.net/wp/other/install-nodenv/
パスが通ってないので、
ターミナルで、
echo ‘eval “$(nodenv init -)”‘ >> ~/.bash_profile と入力して[return]キーを押して、1度、ターミナルを閉じて、再び、ターミナルを再度起動します。
そして、試しに、
ターミナルで、
node -v [return]キーを押す。
バージョンは、v12.16.2 と表示されました。
ここまでするのに、
調べて、しての。繰り返し。
インターネットで検索すると
パスの通し方(設定)って、いろいろあるので、どれを入力していいのかわからないです。
普段から、ターミナルとか使ってる人なら、簡単なんだろうけど。
次に試しに、
npmのバージョンを確認してみた。
$ npm –version [return]キーを押す
バージョンは、6.14.4とやっと表示されました。
初心者からちゃんとしたプロになる HTML+CSS実践講座
初心者??。
ターミナルなど使ってする操作はめちゃ難しいです。
ところどころ意味がよくわからない。
また、本の通りにしても、使っている0Sなどによっては、スムーズにできないとかあるので。
npmコマンドを使ったインストール方法
Sassのローカルインストールとグローバルインストールについて
本では、どちらで、インストールしてるの?
わかりずらいです。
グローバルインストール、そのPC上のどこからでも利用が可能。
ローカルインストール、そのプロジェクトのフォルダ内でのみ適用。
インストールしたパッケージを管理する
npmを使って、ローカルインストールしたパッケージ情報は、
package.jsonファイルで管理することが可能です。と本には書いてある。
なので、
npmコマンドを使って、
Sassのローカルでインストールしてみる。
$ npm install sass で[return]キーを押す
sassのローカルインストールされますが、
なんか、
WARNのエラーが出てるけど。
インターネットで検索すれば、いろいろ出てきますが、
package.jsonファイルなど作ってないとエラーが出るとか?
本の順番と言うか、構成が悪いのかわからないけど。
次に、Sassのローカルインストールしたパッケージの利用
$ npx sass –version で[return]キーを押す
このように表示
1.26.10 compiled with dart2js 2.8.4
次に
package.jsonを新規作成するにはnpm initコマンドを使用
$ npm init -y で[return]キーを押す
本には、書いてないですが、
ほとんどの人が、ディレクトリは、ホーム /自分の名前などだと思います。
ホーム /自分の名前 / package.jsonファイルが作成された。
わかりずらいです。解説がないので。
パッケージを公開しないについて、
private :trueについて、
少し載ってますが、追加の仕方などは載ってません。
次に、dependenciesにインストールする
dependenciesについて
dependenciesって何?解説なし
次に、dependenciesに、jQueryをインストールする
$ npm install jquery –save で[return]キーを押す
インストールした、jQueryのバージョンなどは、
ホーム /自分の名前 / package.jsonファイルを開くと、ここにjQueryバージョンなど追加されいます。
次に、devDenpendenciesに、gulpをインストールする
$ npm install gulp –save-dev で[return]キーを押す
インストールした、gulpは、
ホーム /自分の名前 / package.jsonファイルを開くと、ここにgulpバージョンなど追加されいます。
パッケージの一括インストールなど解説あり
人によっては、何を操作してるのか?、やっているか?、よくわからない感じです。
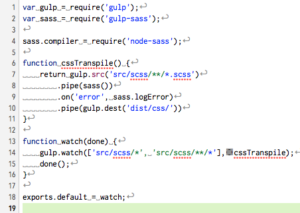
Lesson3の03からサンプルデータあり
03 Web開発の作業を自動化するGulpを導入する
Webサイト制作時には、SassやJavaScriptの変換や圧縮、画像ファイルの軽量化など、さまざまな作業が必要となります。
これらの作業を自動化するツールの1つであるGulpについて、その仕組みと導入方法、実際の設定方法について解説
Gulpとは?
Node.js上で動作するビルドシステムの1つで、タスクランナーとも呼ばれています。
例えば、Sassのコンパイルを1つのタスクとして設定ファイルに記述しておけば「gulp」コマンドを利用するだけで実行可能になり、JavaScriptの圧縮や画像ファイルの軽量化など、複数のタスクも設定できます。
同じような自動化ツールには、Gruntがありますが、GulpはGruntよりも実行速度が速く、設定ファイルもJavaScriptで記述できることから、主要なビルドツールとして利用されています。
Gulpを実行するディレクトリ構成
Gulpを動作させて、ビルドを行うディレクトリを作成します。
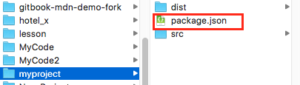
本では、ディレクトリ名を、myprojectを作成して、ホームディレクトリにします。
myprojectフォルダ内には、Sassファイルなど変換の元となるファイルを格納する「src」ディレクトリと、変換されたファイルを格納する「dist」ディレクトリを作成します。
わかりずらいです。
myprojectをフォルダを作成後、ターミナル(コマンドラインツール)を起動して、
myprojectディレクトリへ移動します。
そして、package.jsonを作成すると書いてある。
自分は、よくわからなかったので、
デスクトップに
新規で、myprojectフォルダを作成して、ホームのディレクトリに入れました。
そして、
Sassファイルなど変換の元となるファイルを格納する「src」ディレクトリ
変換されたファイルを格納する「dist」ディレクトリを作成と書いてあったので、
これも新規で
「dist」フォルダ
「src」フォルダを作成して、
myprojectフォルダの中に入れた。
ターミナルを使って、myprojectフォルダ作成、distフォルダ作成、srcフォルダ作成はできます。
Lesson 3
開発環境構築で利用するコマンドラインツールの基本
01 コマンドラインツールと操作方法
コマンドラインツールの基本からファイルやディレクトリ操作など
で解説などありますが、ここを見て、フォルダなど作成はできるかも?。
ただ、説明である感じです。
本格的な操作などは載ってないので、人によってはわからないです。
本では、myprojectディレクトリへ移動はターミナルでします。
$ cd myproject と書いてあるが、
Macでのmyprojectディレクトリへ移動
自分の場合は、デスクトップにホームで名前フォルダがあり、そのフォルダの中に入れてるので
例
$cd /Users/nmae自分の名前/myproject で[return]キーを押す
これで、ターミナルを使って、myprojectフォルダに移動した感じです。
myprojectフォルダに移動したので、
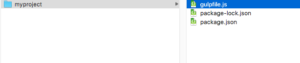
次に、myprojectフォルダ
この中に、package.jsonファイルを新規で作成する
ターミナルで、
$ npm init -y で[return]キーを押す
すると、myprojectフォルダの中に、package.jsonファイルが生成されています。
次に
Gulpのインストール
ターミナルでします。
Gulpがインストールされると、package.jsonファイルには、
“devDependencies”: {
“gulp”: “^4.0.2”
などが表示される。
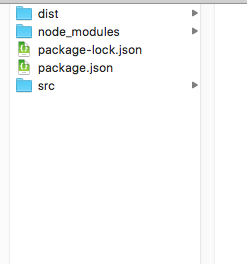
myprojectフォルダの中にもフォルダなどが、いろいろ作成されています。
解説あり
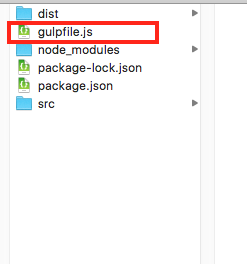
次に、タスクを設定するgulpfile.jsファイルについて
新規で、空のgulpfile.jsファイルを作成する
タスク設定ファイルの構成などあり
説明を読んでも、よくわからない
サンプルデータには、空のgulpfile.jsファイルがあるので、それをコピーして、複製した
myprojectフォルダの中にペーストした
空のgulpfile.jsファイルを追加した
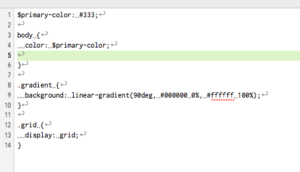
次にSassのコンパイルをする
srcフォルダの中に、
scssフォルダを新規で作成して、その中にscssファイルを作成する
これも、よくわからないので、
サンプルをコピーで複製した。
SCSSフォルダの中にstyle.scssファイルがあり
style.scssファイル内にはコードが書かれてます。
いらない部分のコードなどは削除したけど
予め書かれてるコード。
これは書くの?よくわからい。
モジュールを読み込み、モジュールの追加
ターミナルで、
$ npm install node-sass gulp-sass –save-dev でエンターキー
モジュールのインストールが完了
次に
gulpfile.jsファイルを開き、
gulpfile.jsにモジュールの読み込みのコードを記述をする
例
次にタスクを定義する関数を作成する
Sassのコンパイルタスクのコードを追記
次に、
Sassのファイル更新があるかどうかを監視する関数をコードを追記
次に、
作成した関数をモジュール化するための、exportオブジェクトに関数を設定するコードを追記し保存
全部を書くとこのような感じです。サンプルでダウンロードもできます。
Gulp実行をしてみる。
ターミナルで、
$ npx gulp でエンターキー
gulpコマンドでwatchタスクが実行され
ターミナルでは、このように表示される
例
[時刻の表示] Using gulpfile ~/myproject/gulpfile.js
[時刻の表示] Starting ‘default’…
[時刻の表示] Finished ‘default’ after 21 ms
次に
SCSSファイルの変換を実行するために
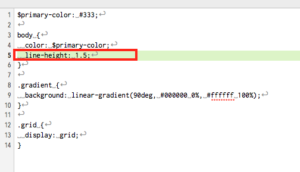
scssフォルダの中のstyle.scssファイルを開き
bodyに、line-height: 1.5; と入力(または、style.scssファイルを保存)
すると、
line-height: 1.5;を入力したので、変更をキャッチしたwatchタスクによって
cssTranspileタスクが実行され、
ターミナルには、このように表示されます。
[時刻の表示] Starting ‘cssTranspile’…
[時刻の表示] Finished ‘cssTranspile’ after 14 ms
また
cssTranspileタスクによって
distフォルダ、cssフォルダ、style.cssファイルが生成されます。
gulpの監視を終了する場合は、
ターミナルの操作の画面で
「control」+「C」ボタンを同時押す。
すると、ターミナルに
^C と入力され、gulp監視が停止される
ここまでが、Gulpにおける基本的な操作と、本では解説してます。
Lesson3
04 Gulpプラグインを利用して作業を効率化する
(サンプルデータあり)
Gulpを使って、自動化することで、Webサイト制作の効率化などにつながります。と解説
Gulpプラグインの利用法
Gulpには、さまざまなプラグインを追加できます。
Gulpを実行するディレクトリの準備の設定
エラーのデスクトップ通知を行う設定
モジュールのインストール
モジュールの読み込み
エラー処理を書き換える
など解説
設定変更などのサンプルデータもありますが、
どれに使うの?わかりずらいです。
メモに書いてあるけど。
複数のSCSSファイルの読み込み記述を簡略化する設定
PostCSSできる使用してCSSに処理を加える設定
Javascriptの圧縮を行う設定
画像の圧縮を行う設定
Browsersynを使ってブラウザのオートリロードを行う設定
その他のGulpプラグインについて解説
05 Webサーバーとドメインについて
Webサイトを公開するためには作成したデータなどをWebサーバーに設置して、ドメインを設定する必要があります。
Webサーバーの種類
共有サーバー
専用サーバー
VPS
クラウドサーバーなど解説あり
Webサーバーの選び方
ドメインについて
ドメイン名の種類
DNSサービスの選び方
今すぐ使えるかんたん サーバーのしくみ 超入門 (今すぐ使えるかんたんシリーズ) (日本語) 単行本(ソフトカバー) – 2019/4/18
図解まるわかり クラウドのしくみ (日本語) 単行本(ソフトカバー) – 2020/9/3
図解即戦力 Amazon Web Servicesのしくみと技術がこれ1冊でしっかりわかる教科書 (日本語) 単行本(ソフトカバー) – 2019/11/7
図解即戦力 EC担当者の実務と知識がこれ1冊でしっかりわかる教科書 (日本語) 単行本(ソフトカバー) – 2020/7/22
イラスト図解式 この一冊で全部わかるクラウドの基本 第2版 (日本語) 単行本 – 2019/4/20
イラスト図解式 この一冊で全部わかるWeb技術の基本 (日本語) 単行本 – 2017/3/16
イラスト図解式 この一冊で全部わかるサーバーの基本 (日本語) 単行本 – 2016/3/29
イラスト図解式 この一冊で全部わかるセキュリティの基本 (日本語) 単行本 – 2017/8/30
06 Webサイトのデータをサーバーに送受信する仕組み
Webサイトを公開するには、Webサーバーいデータを転送する必要があります。
データをWebサーバーに転送する通信方法
など解説あり
FTPクライアントの種類
MacとWindowsで無料で使えるFileZilla
FileZilla – The free FTP solution
https://filezilla-project.org
など、他のFTPクライアントが載ってます。
本では、FileZillaのインストールなど解説あり
FileZillaの使い方などMacとWindowsで載ってます。
SFTPにおける公開鍵認証
鍵の作成
など、他、ターミナルを使って操作します。
公開鍵をWebサーバーに設定する
鍵認証をFTPクライアントに設定する
ファイルのアップロードとダウンロード
Webサーバーへの接続が正しいか確認する
07 Gitを利用したバージョン管理システムの導入
ソースコードなどのデータのバージョンを管理するツールの1つです。
サンプルのデータなどはないです。
Gitの仕組み
Gitのインストール
gitのバージョン確認
本では書いてないですが、Macの場合は、Gitがインストールされてます。
本では
SourceTreeを使っての解説
SourceTreeのインストール
SourceTreeの使い方など解説あり
SourceTree
https://www.sourcetreeapp.com
また、本では書いてないですが、
バージョン管理システムなどは
Web制作などのソースコードのデータの他にも、
本などの原稿のやり取りなどに使ってる人もいます。
デザイナーなども使ってる人もいるみたいです。
Web制作だけでなく、いろいろな業種でも使われてるみたいです。
シンプルなレイアウトでも、実際を踏まえてコーディングする場合は、さまざまな配慮が必要になります。
シンプルなコーポレートサイトの制作を通して、実務で、求められるコーディング設計の考え方について
01 コーディング設計
Webサイトをコーディングする際には、実際に手を動かす前に
HTMLとCSSの設計を行うことが重要です。
一般的なコーディング設計の考え方
コーディング前の設計の重要性
Webサイト制作といっても、
ページ数や目的、開発に関わる人数や開発、運用手法などの違いによって、
さまざまな形態の制作環境があります。
さまざまなWebサイトの制作環境
ページ数、1ページから数千ページ規模
目的、LP、コーポレート、EC、オウンドメディア、Webサービスなど
開発人数、1人から数十人以上
開発・運用環境、静的HTML運用、CMS運用など
ワークフロー、ウォーターフォール型、アジャイル型
案件ごとに置かれている状況や制約条件が異なるため
スムーズに開発、運用を進めるために必要な制作上の決まりごとについても、
これが正解というものはありません。
Webサイトは1回作って終わりではありません。
開発中は1人で作っても、公開後も、ずっと同じ人が、保守、運用し続けるとは限りません。
Webサイトは基本的に複数人の人間が関わって制作、運用されるものであるといえます。
ルールなど決めずに作っていると、破綻する危険性などあります。
コードの見通しがよく、保守運用しやすいWebサイトにするために、コーディング設計というものが必要となります。
コーディング設計の概要
Webサイトのコーディング設計は、
大きく分けるとHTMLの設計と、CSSの設計に分かれます。
実際の案件では、CMSやJavaScriptを使ったプログラム設計も必要になりますが、
本書では省きます。
HTMLでは、
文法
セマンティック(文書構造)への配慮
アクセシビリティへの配慮
SEOへの配慮
共通部品や動的出力箇所の切り分け(コンポーネント設計)
といったことを目配せしながら適切にマークアップすることを目指します。
コーディング設計の流れと考え方
共通レイアウト
共通コンポーネント
など解説あり
コンポーネント種類ごとの命名例
など
02 完成形とデザイン仕様の確認
ここから実習に入ります。
デザインカンプについて解説あり
サンプルのデザインカンプはAdobe XDのファイルデータです。
Adobe XDがないと見れないファイル(デザインカンプ)です。
(xdファイル)
Adobe XDなどを持ってない人もいます。
Adobe XDなどは常にバージョンアップされています。
古い本だと、使い勝手など悪いのもあります。
Adobe系は次に次にバージョンアップして、画面の配置など変わるので使い勝手が悪いソフトです。
サンプルサイトのデザイン仕様など
Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル (日本語) 単行本(ソフトカバー) – 2020/5/29
Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル (日本語) 単行本(ソフトカバー) – 2020/5/29
本では書いてないですが、
Adobe Photoshopなど持っていれば、サンプルのXDのファイルはPSDファイルに変換でき開けます。
XDファイルを開いて、目で見たい。
編集などしたいなら
無料Photopeaなど便利です。
Photopeaは会員登録などしなくても、
無料でインターネット上で、操作ができるソフトです。
オンライン上で、XDやPSDデータ(Photoshopデータ)他、編集できます。
Photopea | Online Photo Editor
インストール不要、会員登録不要、
https://www.photopea.com
Photopeaも年々と進化してます。
前は英語表示のみでしたが、現在では日本語の表示もできます。
「More」えおクリックで、「Language」で「日本語」をクリックで日本語の表示になります。
Photopeaで
XDのファイルを開き、PSDに保存ができます。
「ファイル」から「PSDとして保存」をクリック。
でも、XDファイルからPSDファイルに変換して、PSDファイルを保存したけど、
それがダウンロードできない場合があります。
それは、XDソフト側で「リピートグリッドを解除」してないと、
Photopeaでは、ダウンロードはできないみたいです。
インストールで、Photopea PSD保存できない。など検索すると、いろいろ載ってます。
せっかく本を買ったのに、XDサンプルデータが見れない。
その場合は、
PhotopeaでXDファイルを開き
PDFとかで確認したい場合は
ファイル→別名で保存→「PDF」をクリック
このように何も出ない場合は、
「rasterize all」にチェックを入れる。これでPDFとか確認が出来ます。
出来ればXDファイルの他にPSDファイルとかも用意してほしいかも。
XDとか使ってない人って、多いと思います。
Photopeaは、
PhotoshopのPSDファイル
Adobe XDのXDファイル
SketchのSketchファイル
PDFファイル
GIMPのXCFファイルなど、開けます。
Photopeaは、XDファイルの他。
PSDのデータ保存。XCF、sketch、GIMPなどのファイルにも対応してるので、便利です。
ただ、クラウド上でのデータのバック機能など無いので?、データなど小まめに保存しないと、アクセスエラーなどの場合は、データなどが消える場合があるかもです。
Photopeaは無料で利用できるので、おすすめですが、
前に利用しようとしたら、
Photopeaサイトにウィルスが仕掛けられてるみたいな注意の画面が出たので、
その場合は利用しない方がいいかもです。
今は大丈夫だと思いますが。
無料系のオンラインソフトは、
なにがあるか、わからないので。(ネット上のソフトは、キケンなのもあるので、注意が必要です。)
無料Photopeaの他にも、オンライン上で、似たようなソフトはあります。
Polarr 無料
インストール不要、会員登録不要、
https://v2.polarr.co
Sumophoto 無料
インストール不要、会員登録不要、
https://www.sumopaint.com
Pixlr 無料
インストール不要、会員登録不要、
https://pixlr.com
Adobeがサービスを提供しているPhotoshop Express Editor 無料
インストール不要、会員登録不要、
Photoshop Express Editor
https://www.photoshop.com/en/tools
サンプルサイトのデザイン仕様など
03 情報構造にもとづいてマークアップを検討する
デザインの仕様を把握したら、次はマークアップです。
いきなりHTMLを書くではなく
マークアップの設計図を作ります。
解説あり
04 レイアウトに必要な枠を追加する
レイアウトするのに枠を追加
CSSで、どのようにレイアウトするのか?
デザインカンプを見ながら、レイアウトする要素など決めていく
本では、頭の中でシュミレーションは経験が必要と解説
コンテンツ幅、Gridレイアウトなど
05 CSSを設計する
CSS設計方針を決める
ヘッダーエリアの命名
フッターエリアの命名
コンテンツエリアの命名
など他、解説あり
CSS設計完全ガイド ~詳細解説+実践的モジュール集 (日本語) 単行本(ソフトカバー) – 2020/2/27
CSS設計完全ガイド ~詳細解説+実践的モジュール集 (日本語) 単行本(ソフトカバー) – 2020/2/27
06 デザインカンプから素材とデータを抽出
各種設計が完了したら、
デザインカンプの中からHTMLを組むのに必要な画像やテキストデータなど他、各種データの抽出をします。
本では、Adobe XDでデザインカンプを作成したので、
Adobe XDを使いデータの抽出を解説
デザインカンプ作成で使われるツール
Adobe Photoshop
Adobe XD
Sketch
Figma
など載ってます。
Adobe XDでの操作方法など載ってます。
Adobe XDのインストールの仕方などは載ってないので、Adobe XDを使ってる人向けの解説です。
サンプルあり
ここでは、CSS設計にBEMの設計手法を取り入れて
コンポーネントの単位に切り分けて進めるサイト制作
メンテナンスしやすいサイト設計
架空のフラワーショップECサイト作成
トップページ、商品ページ、購入ページの3ページで構成されます。
デザインカンプでレイアウト全体構造を把握
01 完成形を確認する
サンプルサイトのデザインの確認
コンポーネント設計
サイト全体で使用できるパーツとして制作する方法
ブレイクポイントの決定
デザインカンプの横幅サイズから実際のブレイクポイントの決定
コンポーネントのCSS設計
追加や修正で設計が破綻しないCSS設計をBEMやPRECSSなどの設計方法を解説
全体のデザインを確認
図で解説あり
モバイルは幅375px
PCは幅1280pxで作成されています。
今回はモバイルファーストで制作をします。
架空のフラワーショップECサイト
デザインカンプ
Adobe XDのコンポーネントワイヤーフレームUIキット「Wires2.0」をベースに制作してます。
「Wires2.0」はコンポーネントを利用したデザイン設計に適したUIキットです。
Webサイトでよく使われるUIデザインが一通り揃ってます。
Wires jp – Behance
https://www.behance.net/gallery/67284971/Wires-jp
02 HTML制作の準備
サンプルサイト全体のデザインと構造を確認したら、コーディング用のフォルダとファイルを確認
サンプルのフォルダについて説明あり
03 コンポーネントの設計
マークアップに入る前にデザインカンプから構造を読み取る
コンポーネント設計の考え方
04 ブレイクポイントの設計
ブレイクポイントの数値を決定
Bootstrapについて
Bootstrapは現在はバージョン5です。
Bootstrap 4 フロントエンド開発の教科書 (日本語) 単行本(ソフトカバー) – 2018/8/25
作りながら学ぶBootstrap入門-Bootstrapを使いながらランディングページを作ってみよう! Kindle版
JAMStackを学ぼう Gatsby, React bootstrap, Netlifyでつくる企業サイト第2版: もうレンタルサーバーはいらない ヤー・テック Kindle版
05 コンポーネントのCSS設計
サンプルのサイトは、BEMとPRECSSの設計思想をコンポーネント設計にアレンジしたCSS設計を行っています。
BEMの解説
06 コーディングのポイント
HTMLマークアップ時のポイント
レイアウトブロックの設計
モバイルファーストのCSS記述
パンくずリストについて
フォームなど解説あり
07 JavaScriptライブラリの実装
キービジュアルを画像スライダーで表示
JavaScriptのプラグイン、Swiperを使ってカスタマイズします。
Swiper
https://swiperjs.com
レスポンシブデザインのWebデザインを、Sass(SCSS)を用いて制作していきます。
基本的なSassの使い方
JavaScriptライブラリの「jQuery」や「swiper」を組み込む方法
サンプルあり
01 完成形と全体構造の確認
架空の動物園サイト作成、JavaScriptを使いスライドショー、開閉式メニュー
全体の構造を確認し、制作の準備をします。
モバイル表示ではハンバーガーメニューが表示され
「jQuery」によってクリックでナビゲーションが開閉する
JavaScriptで稼働するスライドショーを設置
Sass(SCSS記法)を使ってスタイルを設定
CDNを用いてjQuery、スライドショー、Webフォント、アイコンフォント、リセットCSSのソースを読み込む
作成するサイトのレイアウト
ブレイクポイントは768pxを基本の数値として採用し
補佐的に576pxと992pxのブレイクポイントも活用していきます。
サイトのmarginやpaddingの数値は基本的には8の倍数で作成しています。
5の倍数で作るほうが直感的ですが、8の倍数のほうがさまざまな数で割りやすいといメリットがあります。
モバイル用のレイアウト構成
PC用のレイアウト構成
サイトの写真は、ぱくたその写真素材を使用
使って楽しいフリー素材、無料の写真素材はぱくたそ
https://www.pakutaso.com
02 基本となるHTMLの作成
サンプルサイトの構造を確認したら基本となるマークアップをする
作業用のフォルダを作成
画像など
フォルダ構成の完成、など解説あり
ワークスペースを使う
Visual Studio Codeのテキストエディタには、ワークスペース機能があります。
解説あり
Visual Studio Code
コードをAzureに簡単にデプロイできる統合ツールを備えた強力で軽量な無料コード エディター
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Visual Studio CodeはMicrosoftが開発したWindows、Linux、macOS用のソースコードエディタ
基本となるタグを記述する
body内のHTMLを記述する
03 基本となるCSSをSassで作成する
Sassの準備と基本の要素へのスタイル
レスポンシブデザインに対応する
共通の見出しのスタイル
共通のボタンのスタイル
main要素とfooter要素
04 レスポンシブ対応のヘッダーを作成する
完成イメージを確認
ヘッダーのHTMLを記述する
ヘッダーのSCSSを記述する
jQueryでメニューを実装
05 メインビジュアル部分にスライドショーを実装する
スライドショーの仕様を確認する
JavaScriptのプラグインのSwiperを読み込む
Swiperを動かしてみる
JavaScriptを記述する
06 ページ中部のコンテンツ部分を作成する
イベント情報部分のHTMLとCSSを記述する
新着情報部分のHTMLとCSSを記述する
07 ページ下部のカルーセルを実装する
カルーセルについて解説あり
動物紹介部分のHTMLとCSSを記述する
動物紹介部分のJavaScript
サンプルサイトの架空の動物園サイトのデザインカンプ
Figma
https://www.figma.com
Figmaを利用するには、アカウントの登録が必要です。
本では、Figmaで、デザインカンプからの情報を取得する仕方など解説あり
Vue.jsを利用した写真データの読み込み表示
カテゴリ別のフィルタリングなど非同基型の実装方法
Vue.jsを使って、レスポンシブでの複数写真を掲載するギャラリーサイトの作成
01 完成形と全体構造の確認
jsonファイルで写真を管理し、自動で写真を読み込むオーロードやカテゴリ別のフィルタリングなどJavaScriptを使った実装方法
JavaScriptフレームワークの「Vue.js」を利用
制作するサイトは1ページ構成で、写真の縦横の比率に合わせて隙間を敷き詰めたMasonry構成のレイアウト、スクロールに合わせて写真を自動で表示
レスポンシブのブレイクポイントを768pxに設定し
PCでは3カラムで表示
メニューはスクロールに合わせて途中で固定
写真をクリックしたときは画像を拡大
前後の写真への切り替えられるポップアップ機能に対応
表示する写真のサムネイル、拡大表示する写真、タイトル、カテゴリについては
外部のjson形式のファイルに記述し、このjsonファイルを読み込むことで表示される
Vue.jsとは
解説あり
Vue.js公式サイト
https://jp.vuejs.org/index.html
使用するJavaScriptフライブラリ
作業用ディレクトリを作成する
Gulp環境を構築する
02 基本となるHTMLとCSSの作成
基本となるHTMLタグについて
CSSについて
SCSSのディレクトリ構造
ヘッダーの作成
ヘッダーのHTMLとCSS
メイン部分の作成
フッター部分の作成
03 Vue.jsを使って写真の一覧を作成する
Vueのインスタンスを作成する
カテゴリ別のナビゲーションの作成
ナビゲーションのHTMLを作成する
CSSを作成する
写真の一覧データを読み込む
写真の一覧を表示するHTMLを作成する
写真の一覧のCSSの作成
写真をカテゴリ別にフィルタリングする
04 Vue.jsのプラグインでギャラリーサイト機能を追加
Vueプラグインを使うことで、1から記述しなくても、さまざまな機能が追加できます。
写真の一覧レイアウトをMasonryに対応させる
JavaScriptライブラリのMasonry
スクロールに合わせて写真を自動で表示する
写真のポップアップを実装する
圧縮データを作成する
初心者からちゃんとしたプロになる HTML+CSS実践講座 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著)