12歳からはじめるJavaScriptとウェブアプリ 読んでみた。
[記事公開日]2018/07/10
[最終更新日]2024/09/08
Amazon:JavaScript
12歳からはじめるJavaScriptとウェブアプリ 単行本(ソフトカバー) – 2017/11/24
TENTO (著)
目次
12歳からはじめるJavaScriptとウェブアプリ 読んでみた。
第1章 JavaScript ってなんだ?
第2章 プログラミングしてみよう
第3章 ぐるぐるくりかえす
第4章 配列でならべたら
第5章 関数ってなんだ?
第6章 グローバルとローカル
第7章 JavaScriptを使っていろいろやる
第8章 ゲームをつくろう!
4年ぶりの自信作、
最初の本、
12歳からはじめるHTML5とCSS3 単行本(ソフトカバー) – 2013/1/9
12歳からはじめるHTML5とCSS3
TENTO (著)
https://amzn.to/3TmtJEZ
から
4年もかかってしまいました。
JavaScriptはWebページの中で使われることが一般的です。
プログラミングを学ぶ最大のコツは、プログラミングを楽しいと思うことです。
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
スラスラ読める JavaScriptふりがなプログラミング 増補改訂版 (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2022/8/23
リブロワークス (著), 及川卓也 (監修)
プログラムが「読めない」を解決する入門書
Colaboratoryでやさしく学ぶJavaScript入門 (Compass Programming) 単行本(ソフトカバー) – 2022/2/28
掌田津耶乃 (著)
JavaScriptを学んで、データ操作やグラフ作成を簡単にやってみよう
本書は、GoogleのColaboratory(以下、Colaboratory)を使って、やさしくJavaScriptを学習する本です。
子どものためのウェブデザイン入門 (プログラミング はじめのいっぽ絵本) 単行本 – 2019/4/6
確かな力が身につくJavaScript「超」入門 第2版 単行本 – 2019/9/21
たった1日で基本が身に付く! JavaScript 超入門 大型本 – 2017/6/15
JavaScript コードレシピ集 単行本(ソフトカバー) – 2019/1/25
スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2018/6/22
めくって♪ プログラミング – ドリル形式でグングンわかる 単行本(ソフトカバー) – 2018/7/5
大好評『教えて♪プログラミング』の著者の第2弾!
「コードなしで、プログラミングが理解できた!」
「プログラミングとは何か?この疑問を解消してくれた」
など、超初心者でも抵抗なく内容が理解できたと大好評の
『教えて♪プログラミング』の著者が挑む第2弾。
プログラミングに関心がある予備知識ゼロの方
プログラミングを学ぼうとして挫折した方
10歳からのプログラミング: ホームページやゲームをつくってみよう 単行本 – 2018/11/16
できるキッズ 子どもと学ぶ JavaScriptプログラミング入門 単行本(ソフトカバー) – 2018/9/21
大澤文孝 (著)
マンガでざっくり学ぶプログラミング 単行本 – 2018/7/17
小中学生でもできるプログラミング (英和ムック) ムック – 2018/8/4
知識ゼロからのJavaScript入門 単行本(ソフトカバー) – 2018/8/8
ゲームを作りながら楽しく学べるHTML5+CSS+JavaScriptプログラミング[改訂版] (Future Coders(NextPublishing)) オンデマンド (ペーパーバック) – 2017/4/21
Scratchではじめる ときめきプログラミング 単行本(ソフトカバー) – 2018/8/20
冒険で学ぶ はじめてのプログラミング 単行本(ソフトカバー) – 2018/7/21
いちばんやさしい JavaScript 入門教室 単行本 – 2018/6/21
廣瀬 豪 (著)
スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2018/6/22
本当によくわかるJavaScriptの教科書 単行本 – 2018/6/8
内容紹介
JavaScriptの入門者向け解説書
入門者を対象に手を動かしながら、学べる形式をとります。冗長な解説は避け、なるべく簡潔にして読者に飽きさせない切り口で解説していきます。
12歳からはじめるJavaScriptとウェブアプリ 読んでみた。
12歳からはじめるJavaScriptとウェブアプリ 単行本(ソフトカバー) – 2017/11/24
TENTO (著)
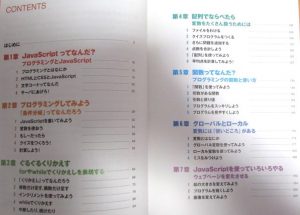
目次は、このように
第1章から第8章まであります。
第1章 JavaScript ってなんだ?
第2章 プログラミングしてみよう
第3章 ぐるぐるくりかえす
第4章 配列でならべたら
第5章 関数ってなんだ?
第6章 グローバルとローカル
第7章 JavaScriptを使っていろいろやる
第8章 ゲームをつくろう!
また、この本は、サポートのサイトで、
第8章 ゲームをつくろう!で使う、
テントくんの画像、2種類をダウンロードできます。
ソースなどのサンプルは、12歳からはじめるHTML5とCSS3の本と同じで、ダウンロードできないです。(そもそもサンプルのダウンロードがないです。)
なので、人によっては、サンプルでソースがないので勉強しずらいかも。
完成のソースとかないので、全部を自分で、
プログラミングやコーディングして、書いていくには、
勉強に、ためになるかもだけど、
やっぱり、プログラミング系の本って、サンプルとか完成のソースがないと不便な感じかもです。
本のレビューで、
Amazonとかで、高いレビューとかしてる人がいるけどは、
本当に、この本を読んで、プログラミングしてみたのかな?と思う。
ソースとかが、ところどころ間違ってる部分もあるし、誤字とあもあるので。。
本では、ソースなどは載っていますが、
半角文字やスペースなど、書いてないので、
人によっては、わかりにくいかもです。
コードにミスが、何箇所もあります。
サポートサイトで、更新されるのかわかりませんが。
人によっては、理解ができない部分はあるかもです。
本のとおりにプログラミングして、
動かないとか、表示されないと、
どこが間違っているか調べないといけないので。
あれ?できないと思っても、
しばらくしてから、ソースを見ると、間違ってる部分など、自分で見つけて再度、トライしてみるといいかもですが、
本に書いてるソースが、元から間違っている場合は、
本の通りにプログラミングしてもできないと思います。
自分で調べてするのは大変です。
プログラミングって、1文字間違ってても動かない時などあるので。
この本では、このソースは、どこの部分?と感じるかもです。
自分は、わかりにくい部分が、何箇所かあったので。
第8章 ゲームをつくろう!で、作ったゲームなどをサーバーの上げ方などは解説してないです。サーバーの説明とかはあります。
この本では
JavaScript
シングルクォートやダブルクォートの説明とかないです。
解説などあると、親切かもですが。
JavaScriptはプログラミング言語なのですが、プログラミングとは何かについて考えてみましょう。
プログラムって何だろう?
Webページは、主に、HTMLとCSSでできています。
HTMLは骨組み
CSSは見栄え
これに変化を与えるのがJavaScriptです。
プログラミングとJavaScript
1-1 プログラミングとはなにか
プログラムとは、何かをおこなう時、どんな手順で、おこなう記したものです。
コンパイラとインタープリタ
人間の言葉、機械の言葉
など解説
1-2 HTMLとCSSとJavaScript
HTMLとCSS
Webページには、主に3つの言葉がもちいられています。
HTMLの基本のルールなど解説
詳しくは、
12歳からはじめるHTML5とCSS3 を見て下さいとも書いてあります。
本では、サンプルでソースが載ってます。
tento.htmlのソース
CSSを書く
CSSは、書く場所が3とおりあります。
①styliタグに書く
②インラインに書く
③外部ファイルに書く
CSSファイル、共通のスタイルを書き入れる
JavaScriptってなんだ?
動的なWebページです。
ブラウザで動く言語
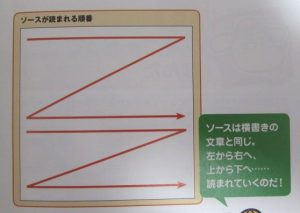
JavaScriptが実行される順番
上から下、左から右に読み取れて実行されていきます。
そのため、命令を書く位置を変更すれば、処理される順番が変わります。
横書きの文章と同じ
ソースが読まれる順番
1-3 文字コードってなんだ
文字化けとは、正しく記した、はずの文字が、判読不能な文字の羅列になってしまうことをいいます。
メールやWebページなど「送る人」と「受け取る人」がいる場合に起こることが多いです。
コンピュータは「0」と「1」で考えます。
日本語を表示する際にも、文字を「0」と「1」にあてはめて表示しています。
文字化けは、主に、ある文字コードで書いた文字を、別の文字コードで表そうとした時に起こります。
シフトJIS
EUC
UTF-8
metaタグ
Webサイトなどで閲覧していて、
このページ(Webサイトなど)は、
この文字コード(シフトJIS、UTF-8)で見ろ。と指定しておけば、Webブラウでで見ていても、文字化けすることは少なくなります。
meta.htmlのソース
<meta>
</meta>
<meta>○○○</meta>で、
UTF-8という文字コードが指定されています。
すると、このページは、どんな環境でも、UTF-8で開かれるようになります。
ここで使われているUTF-8は、もっともよく使われる日本語文字コードと言われています。
1-4 サーバにあげろ!
この本では、JavaScriptの書き方を紹介し、単純なゲームの制作まで伝えたいと思っています。
アクセスできないページ
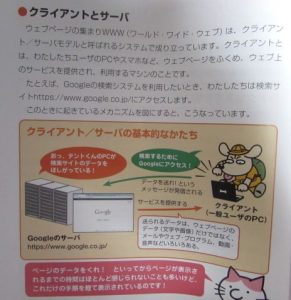
クライアントとサーバ
Webページの集まり
WWW(ワールド・ワイド・ウェブ)は、
クライアント/サーバモデルと呼ばれるシステムで成り立っています。
クライアントとは、私たちユーザーのPC、スマートフォンなど
ウェブページを含め、Web上のサービスを提供され、利用するマシンのことです。
あなたが作ったゲームは、みんなにプレイしてもらうには、あなたの作ったファイルを、サーバーに置かないといけません。
一方的には、レンタルサーバーを借りて、FTPクライアントソフト(FTPソフト)で、ファイルをアップロードします。
Googleの検索システムを利用したいとき、
私たちは、検索サイト
https://www.google.co.jp/
にアクセスします。
このときに起きているメカニズムを図にすると
第2章からJavaScriptのプログラミング
この章では、JavaScriptのというより、
ほとんどのプログラミング言語の土台となっている考え方を、お伝えします。
「条件分岐」ってなんだろう
JavaScriptでは、ユーザーからの入力を蓄えることができます。
confirmを使えば、このように、ユーザーに入力してもらうことができます。
入力してもらったら、こんな形で返すことができます。
2-1 JavaScriptを書いてみよう
JavaScriptはHTMLなどとは異なり「動き」を表現することができるプログラミング言語。
HelloWorld.htmlのソース
scriptタグ
<script>
</script>
JavaScriptのプログラムは<script>~~~</script>の間に書いていくことになります。
alertとは、メッセージを通知する意味。
alertの仲間たち
他に、
prompt
confirm
など解説
2-2 変数を使おう
ユーザーから受け取った入力は「変数」を使って蓄えておくことができます。
変数は、扱うのは数字だけではありません。
変数とは何?
変数の宣言
「宣言」とは「変数を使うぞ!」ということです。
varと書いて、次に書くのは変数の名前です。
ここでは、nameという名前を付けていきます。
nameは何を表しているかというと、”テントくん”という文字列(string)
つまり、「テントくん」という文字で表された言葉です。
以降、「テントくん」と書く必要はありません。
nameと書けば、同じものを表します。
「テントくん」という名前がnameに入ります。
var
変数を使うぞ!
name
変数の名前(自由に決められる)
テントくん
変数の内容
var name = “テントくん”;
変数の例
使ってはいけない変数の例
名前プログラムを作る
聞かれたら自分の名前を答える
promptやconfilmを使って名前プログラムを作ってみる。
jikoshokai.htmlのソース
2-3 もし~だったら
「もし~だったら」という表現は、プログラムで大変よく使われます。
実は、このプログラムと同じような行動を、私たちは、しています。
例えば、信号、
もし信号が青だったら「進む」
赤だったら「止まる」
「もし~だったら」は、人間の行動をプログラムで表現したものと考えることができます。
プログラミングでは、「もし~だったら」をifという文で表現します。
他に、
「もし天気が雨だったら、家でゲームをする」は、if文では、このように表します。
if(天気が雨だったら){
家でゲームをする
}
if(条件){
処理1
}
trueとfalse
promptは、質問に対する答え(返り値)は入力された言葉でした。
confilmは、true(真)とfalse(偽)を、返り値として変えします。
trueは正しい。
falseは正しくない。
ということを表します。
otokonoko.htmlのソース
同じか、否か
ifは「もし~だったら」という条件を出すものでした。
男の子か、どうかを聞くプログラム
ここでは、==という表現が使われています。
これは「右と左が同じ」ことを表しています。
異なる時は、!=というふうに書きます。
もし~だったら~する!
shokai.htmlのソース
もし~でなかったら
elseは、「さもなくば」という意味です。
先程のプログラム、shokai.htmlに、「キャンセル」を押した時の動作を書き足す。
shokai2.htmlのソース
if(条件){
処理1
} else {
処理2
}
2-4 クイズをつくろう!
if文を使えば、条件分岐を作ることができます。
パンダのクイズ
quiz.htmlのソース
さらに問題を重ねるクイズ
if文を使えば、何重にも重ねる、やり方ができ、
これを、入れ子と呼びます。
quiz.2htmlのソース
クイズの流れ
全問正解のときは
プログラムで書くと、こんな感じ
quiz.2htmlのソース
今は、問題が3問で、全問正解した場合は3つの表示でした
これが10問になると、
ifが10並びになり、当然のことながら、ミスが入りやすくなります。
もう少し簡単に書く方法はないの?
ANDで並べる
ANDを使えば、これでも、クイズの結果は同じになります。
ソースがスッキリしました。
quiz.2htmlのソース
&&(アンド)
if文の条件には、==や、!=以外にも、&&や||という記号を使います。
ANDとOR
or.htmlのソース
&&(AND)とセットで紹介されるのが||(OR)です。
など解説
2-5 計算しよう!
コンピュータは計算機
足し算と引き算
JavaScriptは、足し算や引き算ができます。
掛け算と割り算
keisan1.htmlのソース
keisan2.htmlのソース
keisan3.htmlのソース
面積を計算する
menseki.htmlのソース
mensekimondai.htmlのソース
計算問題をつくろう
keisanmondai.htmlのソース
forやwhileでくりかえしを表現する
私たちの日常生活には多くのくり返しがあります。
朝ご飯を食べる
学校にいく。
コンピュータは、くり返しが得意です。
くり返しを表現したいとき、forを使います。
くり返しは、計算などで多く使われます。
3-1「くりかえし」ってなんだろう
何回も同じことをする。
それが「くり返し」です。
全てのプログラミング言語で「くり返し」はあります。
コンピュータに仕事をさせるには、何をさせるのか。
あらかじめ「コンピュータに与える命令書」に書いておく必要があります。
これがプログラムです。
プログラムを書くことをプログラミングといいます。
計算しよう
計算式を直接alertの中の書いてもいいです。
forを使ってくり返す。
先程、「1の次は2、2の次は3」のように、左の数字より1大きい数を足していってます。
1大きい数を足す計算は、どこまでもやるのではなく、
10までやる。
11以上はやらないということが決まっています。
これは、「くり返し」に用いるfor文を使ってできます。
for(最初の式;条件の式;くり返しの式){
くり返すプログラム
}
プログラムを丁寧に見ると
変数tasuは、はじめは0でした。
変数iは、はじめ1ですから、
tasuは0、iは1。
0 +1は、つまり答えは1になります。
これが1回目の計算です。
1回目 tasu + i は、
0 + 1 = 1
(i =1、iは10より小さい)
次にiが足されて2になります。
tasuは1、iは2。
1+ 2は、3です。
2回目 tasu + i は、
1 + 2 = 3
(i =2、iは10より小さい)
続いてiに1が足されて3になります。
tasuは3、iは3。
3+ 3は6です。
3回目
3 + 3 = 6
(i =3、iは10より小さい)
i =10、iは10と同じ
i =11、iは10より大きいので、くり返しが終わる。
このように、変数tasuと変数iが増えていきます。
for文で1から100まで足す
3-2奇数だけ足す、偶数だけ足す
すこしアレンジするだけで「くり返し」は、さまざまな応用ができます。
for文で2から100まで足す
2から、はじまる計算をしてみよう
1から10まで奇数だけ足す
奇数だけ(1、3、5、7、9)
2から、はじまる計算をしてみよう
条件の式
条件の式でよく使うもの
3-3インクリメントを使ってみよう
プログラムでは、「前の数字に1を足して数字を大きくする」ということが、さかんい行われます。
それを、記号で表現したのが、インクリメントです。
1ずつ増やす、もっとも便利な方法
「くり返し」のプログラムは、i = i + 1 として、iを1ずつ増やしました。
プログラムでは、多く必要になり、
そこで、、i = i + 1とは書かずに
i++と表現するようになりました。
インクリメントの式 i++
デクリメントのい式 i–
言葉を、くり返す
言葉を、10個つなげてみる。
言葉を3行で表示する
改行の入力の仕方。
\
バックスラッシュ
この本では、特殊な記号の入力の仕方とか書いてないのです。
Macならoptionキー + ¥キー
Windowsなら¥キー
言葉を、交互に表示する
3-4whileでくりかえす
JavaScriptには、forの他に、くり返しを表現するwhileがあります。
forの時は、このようにしました。
for (最初の式; 条件の式; くり返しの式) {
くり返すプログラム
}
whileの使い方
while(条件の式){
くり返すプログラム
}
100を超えるまで、くり返す計算
100万を、超えるまでくり返す
正解が出るまで、くり返す
do~while文
同じプログラムは、do~while文という形で書き表すこともできます。
条件の式にあてはまるだけプログラムが、くり返される。
do~whileの使い方
do {
くり返すプログラム
}
while(条件の式);
3-5中断したり、続けたり
くり返しを止めよう
break
くり返しの途中で、合計でが1000を超えたらストップするプログラム
何度も続ける
continue
breakを使えば、途中でストップすることができます。
でも完全にストップさせたくない時もありますよね?
例えば、3問連続で、クイズを出題するとして、連続で正解できないと、最初から、やり直す(くり返す)ような場合です。
ここでは「continue」を使ってみましょう。
くり返し文には、
for場合も、whileの場合も「条件の式」があります。
continueは、「条件の式」とは関係なく、くり返しを続けるのです。
無限ループ
脱出不可能なループ(くり返し)
プログラムが終了出来ない場合は、強制終了する。
変数をたくさん扱うためには
「配列」とは、変数を、いくつか並べたものであり、まとめて扱う仕組みです。
4-1ファイルをわける
HTMLは、骨組み
CSSは装飾
JavaScriptも、プログラムの部分だけを別にファイルにまとめます。
拡張子.jsがプログラムだけ別にしたファイルです。
ファイルを分けてみましょう。
例
srcは、sourceの略です。
src= “konichiwa.js”
以前は、
type=”text/javascript”と書いていました。
これは、プログラムの種類を表しおり、
type=”text/javascript”は、
text(日本語で文字という意味)で書かれたJavaScriptである。
と明示しなければならなかったのです。
現在は、初期値がJavaScriptになっていますから、この記述の必要はいりません。
わざわざJavaScriptだと断らなくてもいいということです。
jsって何?
ここから
4-2クイズプログラムをつくる
算数の問題を作る
国語の問題を作る
|| (オア)について
理科の問題を作る
プログラムの世界では、半角と全角は別物です。
社会の問題を作る
作った4つの問題をHTMLファイルに追加する
4-3さらに問題を追加する
各教科に問題を追加する
4-4点数を合計しよう
四科目のクイズを作ったなら、それぞれに点数をつけ、それを合計し、平均点を出したり、最高点を出したりすることができるようになります。
点数の計算方法
1問正解すると1点、2問正解すると2点。
つまり、正解した問題数が「点数」です。
算数の点数を計算するには
変数を用意する。
正解を1増やす。
点数を表示する。
4-5「配列」を使ってみよう
合計点数を出したら、平均点を出してみます。
例
合計点 = 算数 + 国語 + 理科 + 社会
平均点 =合計点 ÷ 4
合計点を計算するには、各教科の点数を覚えてなくていけません。
コンピュータに記憶させるには、「配列」を使います。
配列は、いくつかの変数を、まとめて扱うことができます。
配列は、いつも0から始まります。
1じゃなくて
なぜ0からはじまるか?
コンピュータを研究している人の間でも意見がわかれるところのようです。
プログラミング本の古典
プログラミング言語C
カーニハン&リッチー著によると、配列の添え字は、配列が用意された場所から、どれだけ離れているかを数字であらわしたもの。であるように書かれています。
最初は、スタート地点なので0になるということみたいです。
4-6平均点を計算してみよう!
各教科の点数を表示するプログラム
4教科の点数の配列
全教科の平均点を計算しよう
全問正解を判定する
全問正解した人だけが見られる、JavaScriptでファイルを作る
JavaScriptでは配列の他に
連想配列、hashとかmapとかpropertyと呼ばれるものがあります。
ここで、ふれた配列と異なる点は、添え字を数字ではなく、文字列にすることができることなのです。
プログラミングの関数と使い方
プログラムは、短い方がよいと言われています。
関数(function)を、使うとプログラムを短く書くことができます。
5-1「関数」を使ってみよう
関数が必要なわけ
前章では、プログラムを複数のファイルにわけて、1つのプログラムとして、動かす方法を学習しました。
この章では、
複数のファイルにわけたプログラムを使いまわす方法を紹介します。
プログラムのリサイクルって感じです。
数学の関数とプログラミングの関数は違います。
英語のfunctionには、「関数」だけでなく、「機能」とか「はたらき」という意味もあります。
関数を使うと、同じようなプログラムを何度も書く必要がなくなります。
konichiwa.jsとaisatsu.htmlを作成し、名付けます。
次に、konichiwa.jsをfunctionを使って書き換えてみます。
5-2引数がある関数
関数のあとの( )の中には、引数が入ります。
何かを渡すと、プログラムが、処理して、返してくれます。
プログラムに渡したいモノを引数と呼びます。
引数を使ってみよう
引数を使えば、文字や数字をプログラムに渡すことができます。
何度も同じことをくり返すプログラム
関数を使ってみよう
プログラムを短く書いてみた。
5-3引数と戻り値
関数に、何かを渡せば、必ず結果が返ってきます。
これを、戻り値と呼びます。
これは、どんな関数に、どんな引数を渡しかによって変わります。
引数に数字を入れる
前回は、引数に文字を入れてみました。
今回は、引数に数字を入れます。
戻り値で値を返す
これまでの例では、return 戻り値;が省略されていました。
戻り値がなかったので記述していませんでした。
関数は、このように記述されています。
function 関数の名前(引数) {
関数の中身
return 戻り値;
}
戻り値で文字を返す
5-4プログラムをスッキリしよう
クイズプログラムを見てみよう
4章で書いた長いプログラムを関数を使い、短くコンパクトにしよう。
教科ごとにの関数を使う
sansu.jsは、このような長いプログラムでした。
質問を出して、”正解!”とか”残念!”と表示して、答え合わせをする部分は、全ての問題で共通です。これを、関数に、まとめてみることにします。
まず、mondai.jsというプログラムを作ります。
正解なら、true、不正解ならfalseを戻り値にしておきます。
正解なら1増えるようにしなければなりません。
trueだったら1増加するプログラムsansu2.jsを作る
関数を使って、同じプログラムをよりシンプルにする
mondai(question, answer)の戻り値を変数seikaiに足すプログラムを作ります。
正解するたびに1ずつ増え、不正解なら増えません。
同じように、各教科の問題を短くし直します。
また
答えが2つある時、mondai2(question, answer1, answer2)を追加
if文を使ってkotaeのanswer1とanswer2のどちらかと同じなら”正解!”を表示させる。
これを使い、それぞれの教科のプログラムも書き換えます。
5-5プログラムを見やすくしよう
「見やすい」のを求めるのは人間です。
ただし、プログラムは、普通は、みんなで見るものなのです。
関数を使えば、プログラムを短く、キレイに書くことができます。
プログラムは、ルールさえ守っていれば、どんな書き方えおしてもいいです。
コンピュータは、読みにくいプログラムや、汚くて(改行やインデント、空白)見づらく書かれたプログラムでも、気にしません。
会社やチームでコーディング規約と呼ばれるものが作られ、みんな同じ書き方をするのは、そのためです。
クイズの問題プログラムは、
3章を参考にquiz2.htmlを使います。
このプログラムはwhile(true)を使って、無限ループにしてあります。
正解だと次に進めるけど、不正解だと、continue永遠に終わりせん。
次に、クイズの問題のプログラム
これを、さらに、関数を使いスッキリさせます。
最初は、ごちゃごちゃしてたプログラムを、わかりやすく書き直して、さらに、関数を使って、整理しました。
プログラムは、作るだけではありません。
ミスがないかチェックする必要もあります。
わかりやすい変数名をつけたり、わかりやすいけど、プログラムが長い、それをスッキリ見やすく作ると「よいプログラム」になります。
変数には「使いどころ」がある
変数は、よく考えないで使うと思うわぬ、ワナがあります。
間違って使っているのに、コンピュータは「間違ってる」と伝えてはくれません。
なぜなら、そこでは正しいからです。
人間が、「こういう意味だ」と考えているのに、変数が、そのとおりに動いてくれないことがあるのです。
そういう時は、人間の方で区別する必要があります。
それが、グローバル変数と、ローカル変数です。
変数には、グローバル変数とローカル変数の、主に2つの種類があります。
6-1変数とはなにか
変数を、もう1度見てみよう
変数とは、中身が変えられる数のことです。
jikoshokai.html
この場合のnameは変数でした。
nameに入ったモノを、alertで表示するプログラムです。
関数を使ったプログラムの例
6-2グローバル変数を使ってみよう
変数は、自由に扱ってよいのですが、使う場所を間違ってしまうと、望んだ結果が得られなくなってしまいます。
変数を準備する
グローバルとは、世界的とか全体的とかいう意味。
グローバル変数を使うなら注意せよ。
グローバル変数は、どこからでも呼び出すことができる大変便利な変数です。
ただし、どこからでも呼び出せる反面、どこからでも書き換えができてしまいます。
6-3ローカル変数を使ってみよう
グローバル変数が、うまく機能しないような場面で活躍するのが、ローカル変数です。
グローバル変数の欠点
ローカル変数ってなんだ
プログラミング言語では、ローカルとは、ある関数の中など、限定された範囲のことを指します。
ローカル変数とは、関数の中だけで、使える変数という意味です。
ローカル変数、特殊な例
使い分けを、どうするか、
プログラムが正しく動くなら、グローバルでもローカルでも、どちらでも問題がないです。
ローカル変数の使いどころ
6-4ミスをみつけよう
ブラウザで検証する
ブラウザには、たいがい、ウェブページを解析したり、プログラムをデバッグするツールがついています。
Google、Chromeでの仕方
ウェブページを変化させる
JavaScriptは、Webページに表示された、文字や絵などを自由に扱うのための言語です。
Webページを改造してみよう。
7-1絵の大きさを変えてみよう
JavaScriptを使えば、すでに決まっているCSSを変更することができます。
スタイルを変更できます。
色でも文字の形(フォント)でも変えられます。
ページに画像を表示させよう
tento.hymlを作成
ページ内に、テントくんの画像(tento.png)を表示
サンプルでダウンロードできますが、画像のサイズが大きいです。
ボタンを作る
イベントハンドラのいろいろ
7-2プログラムを短くしよう
変数を追加する
ボタンを押したら600pxになるようにする
本に書いてあるソースは、ここに新たにタグなど追加したか、文字の色が変わってないので、見にくいかも。
window.とdocument.の違いなど解説
7-3画像を変えてみよう
アラートで、テントくんがしゃべる(文字で)。
絵が変わるプログラム
泣き画像を追加
文字を変える
イベントとタイマーを使ってゲームをつくる
これまでに、マスターしたテクニックを使ってゲームを制作します。
8-1現れたり消えたり
ゲームを作成するにあたり、まず、設計図を作ります。
設計図には、どういうゲームにしたいか、どういう仕組で、それを成り立たせるかを考えます。
設計図を書く
どんな簡単なゲームでもルールはあります。
コンピュータでゲームを作る場合、これを(ルール)コンピュータに理解させなければなりません。
モグラたたきゲームを作ります。
①テントくんが出たり消えたりする
②マウスでクリックすると泣き顔になる
③クリックするとモグラ(テントくん)を、たたいたことにあんり1点入る
④最高点を表示しておく
⑤絵を表示するスピードは、だんだん早くなる
ベースとなる部分をHTMLで作ります。
8-2タイマーを使ってみよう
ゲームには時間制限があります。
setTimeoutを使う
画像を出したろ、消したりする
8-3タイミングをランダムに変化させよう
テントくんをランダムに出す
ランダムな時間表示を作ります。
1秒だったり、5秒だったり
Math.random()を使います。
ランダムに表れる数字を、乱数と呼びます。
ランダムな数字を大きくする
乱数を0から3にする
時間の設定を、し直す
モグラ(テントくん)が表示される時間を修正する
8-4モグラをたたく
クリックでダイアログを表示する
クリックで画像を変える
しばらくしたら元に戻す
8-5点数を表示しよう
点数を付ける
モグラを叩くたびに、点数が1点ずつ加算される
8-6ゲームオーバー!
終わりを追加
時間制限をつける
ある程度(1分したら)、時間が経過したらゲームは終わりにする
ラストスパートから
ゲームの終わりが近くなったら、テントくんの表示スピードを早くする
時間を操作します。
残り10秒になったら、0~1秒にする。
8-7最高点を表示しよう
最高点を記録する
HTMLに最高点を表示する場所を作る
スタートボタンを付ける
<button id="start">スタート!</button>
8-8モグラを増やそう
モグラを3匹に増やすします。
また、<div>を使い表示させますが、
解説されてる箇所と解説がされてない箇所もあったりします。
<div>
<input id="start" type="button" value="スタート!">
</div>
書いたプログラムが長いので、
関数の引数を使いプログラムを短く簡単にしてみる
わかりやすい解説ですが、ソースなど間違っている部分もあります。
また、丁寧に解説されている部分と、そうでない部分もあるので、人によっては、理解ができない箇所などあるかもです。
12歳からはじめるJavaScriptとウェブアプリ 単行本(ソフトカバー) – 2017/11/24
TENTO (著)