デザインの学校 これからはじめる HTML & CSSの本 読んでみた。
[記事公開日]2017/06/26
[最終更新日]2025/05/05
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
女性のためのWebデザイナースクール
Famm女性向けWebデザイン講座
受講料無料キャンペーン
無料電話説明会
デザインの学校 これからはじめる HTML&CSSの本[改訂第3版] 単行本(ソフトカバー) – 2025/2/20
千貫 りこ (著), ロクナナワークショップ (監修)
https://amzn.to/40H9VA4
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
改訂新版 HTML&CSSデザインレシピ集 単行本(ソフトカバー) – 2025/4/14
狩野 祐東 (著)
リニューアルで登場
デザインの学校 これからはじめる HTML&CSSの本[改訂第3版] 単行本(ソフトカバー) – 2025/2/20
千貫 りこ (著), ロクナナワークショップ (監修)
デザインの学校シリーズの本
今では、内容が古いと思います。
デザインの学校 これからはじめる HTML & CSSの本 [Windows 10 & macOS対応版] 大型本 – 2017/5/26
千貫 りこ (著), ロクナナワークショップ (監修)
「HTMLとCSSを勉強したいけれど何から手をつければいいか分からない」と悩んでいる人に向けて、基本的な書式から、よく使われるHTMLタグやCSSプロパティの意味、さらにモバイル対応まで丁寧に解説した本です。
目次
デザインの学校 これからはじめる HTML & CSSの本 読んでみた。
Chapter 01 ウェブページについて知ろう
Chapter 02 HTMLの基本を理解しよう
Chapter 03 ウェブページを作ろう
Chapter 04 サブページを作ろう
Chapter 05 CSSの基本を理解しよう
Chapter 06 CSSでレイアウトしよう
Chapter 07 テキストをデザインしよう
Chapter 08 背景,影,枠線を付けよう
Chapter 09 モバイル・SNS対応して公開しよう
目次は、このような感じです。
Chapter1からChapter9まであります。
Web制作の勉強を学ぶのに便利なサイト
Web制作に役立つサイト
デザインの学校 これからはじめる HTML & CSSの本[Windows 10 & macOS対応版]サポートページ
昔はJPG画像やPNG画像でサイトなど制作
現在では、WebP(ウェッピー)などもあります。
WebP(ウェッピー)、GoogleがWebサイトの表示速度短縮を目的として開発
CSS クラス名リスト
https://github.com/manabuyasuda/coding-guidelines/blob/master/css/css-naming-list.md
ウェブページの読み込み時間 – PageSpeed Insights
https://pagespeed.web.dev/?hl=ja
ゼロからはじめてプロになる HTML/CSS&伝わるWebデザイン 単行本 – 2025/1/20
HIROCODE. (著)
この本は、知識はないけれども、Webデザインに興味のある方や、
これからWebデザイナーとしてキャリアをスタートしたい方に向けた入門書です。
【改訂新版】書きながら覚えるHTML&CSS入門ワークブック 単行本(ソフトカバー) – 2025/3/27
松竹 えり (著)
初心者のための手を動かして覚えるWeb制作ドリル
イチから学ぶWebライティング入門 サイトを成功に導くための実践講座 単行本(ソフトカバー) – 2025/2/27
片桐光知子 (著)
文章力を鍛えれば、自社サイトや自社noteはもっと読まれる!もっと好かれる!
無料で利用が出来るWebサイト(Webデザイン)制作サービスは、いろいろあります。
2022年9月
STUDIO
待望のAPI連携機能が遂にリリース。 Notion、microCMSなどの外部サービスとの連携が可能に!
https://blog.studio.design/ja/posts/api-integration
【改訂5版】図解でよくわかる ネットワークの重要用語解説 単行本(ソフトカバー) – 2020/4/16
きたみ りゅうじ (著)
ネットワーク用語集の超定番書「図解でわかる ネットワークの重要用語解説」
図解 コンサル一年目が学ぶこと 単行本(ソフトカバー) – 2021/7/16
大石 哲之 (著)
本書はコンサルタントだけのものではありません
職業・業界を問わず、 一生役立つ普遍的なスキルを、
社会人一年目の基礎から理解できる本です。
サクッとわかる ビジネス教養 マーケティング 単行本 – 2023/3/16
阿久津 聡 (監修)
「マーケティング」とはいったいなんでしょうか。
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
この本を読んだらWebデザイナーなれるの?
サイト制作は、Codestep(コードステップ)など載ってました。
他に、Photoshopの操作方法など
副業でもOK! スキルゼロから3か月で月収10万円 いきなりWebデザイナー 単行本(ソフトカバー) – 2023/4/28
濱口 まさみつ (著)
受講生の案件獲得率100%の副業Webデザイナー育成講師が、バナー&LPの作り方から開業の仕方までを網羅して解説。豊富なダウンロードテンプレート付きで、すぐ副業を始められます。
Codestep(コードステップ)は、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習サイト
https://code-step.com
Amazon:GIMP
https://amzn.to/49RqVoU
GIMP パーフェクトガイド 単行本(ソフトカバー) – 2023/6/24
広田 正康 (著)
無料版Photoshopといえる人気のフリーウェア「GIMP」の解説書です。
Amazon:Inkscape
https://amzn.to/430i3ey
Inkscape パーフェクトガイド 単行本(ソフトカバー) – 2023/1/6
ピクセルハウス (著)
無料版Illustratorといえる人気のフリーウェア「Inkscape」の解説書です。
デザインの学校 これからはじめる Illustrator & Photoshopの本 [2023年最新版] 単行本(ソフトカバー) – イラスト付き, 2023/5/6
黒野 明子 (著), ロクナナワークショップ (監修)
IllustratorとPhotoshopを効率よく同時に学べる!
ゼロから覚えるHTML・CSSとWebデザイン魔法の教科書 単行本 – 2023/2/15
中島俊治 (著), 栗山浩一 (著)
Webデザインの仕事に就きたい、知識を身につけて仕事の範囲を広げたい!
だけど、どこから勉強を始めたらいいのか、いまいちわからない……。
本書はそういった方にピッタリの本です。
ゼロからはじめるWebデザイナー 単行本 – 2023/3/24
黒 卓陽 (著)
Webデザイナーを目指すなら、HTML/CSSの知識とスキルは不可欠です。でも、それだけではありません!
Figmaデザイン入門〜UIデザイン、プロトタイピングからチームメンバーとの連携まで〜 単行本(ソフトカバー) – 2023/2/8
綿貫 佳祐 (著)
現場で使えるFigmaの活用術をこれ1冊に!
Web制作フリーランス入門講座 年収1200万円&週休3日を実現する方法 単行本(ソフトカバー) – 2022/12/18
片岡亮太 (著)
Webデザイナー イラストレーター 動画編集者 ライターに捧ぐ 稼げるフリーランスになるためのバイブル! 年収1200万円 週休3日を実現する方法を一から徹底解説!
営業を起点とし、マーケティング組織で実現させる、Webサイト受注プロセス戦略 単行本(ソフトカバー) – 2022/7/11
デ・スーザ リッキー (著), 発行:エベレスト出版 発売:星雲社 (その他)
九割の企業が間違えている、受注を得るための「Webサイトの役割」
自分は、Adobe(アドビ)は嫌いなので、趣味でも使ってません。
Adobe(アドビ)がFigma(フィグマ)を買収は断念
話題です。
2022年9月
Adobe(アドビ)がFigma(フィグマ)を買収
SNS上では残念な声が多いです。
せっかく使いやすいFigma(フィグマ)がAdobeが買収したことによって、使いづらくなる。
Figma(フィグマ)は出来れば買収されないで、そのままでいてほしかった。
それは何故か?Adobeは過去に、
Flash(動画系)
Fireworks(デザインソフト)
Brackets(テキストエディタ)など買収しては、
ソフト更新などせず、使い捨てされ終了になってるから。
Adobeは「Photoshop」と「Illustrator」だけ開発してればいいんじゃない。の声も多いです。
Figma(フィグマ)は無料で使えます。
なので、デザインとか勉強などする人にとっては使いやすいソフトです。
Photoshopは有料ソフトです。使っても使わなくても料金がかかります。
スマートフォンを契約して使うような感じです。
使った日数だけの料金ではないので「Photoshop」と「Illustrator」は高額です。
現に多くのデザイナーも「Photoshop」と「Illustrator」も辞めてる人もいます。
AdobeがFigma(フィグマ)買収した事によって、これから先、有料になるんではないの。など
Adobeは、なんでもかんでも有料だからです。
Web業界や印刷業界などは、未だにAdobeのPhotoshopやIllustratorのデータで納品されてます。
なので、業界が脱Adobeをしないと、このまま先、ずっと、デザイン業界は、Adobeの独占状態です。
2022年9月
Adobe、Figmaを約2.9兆円で買収へ デザインコラボツール大手
https://www.itmedia.co.jp/news/articles/2209/15/news219.html
アドビ、ウェブデザインツールのFigmaを約2.9兆円で買収へ
https://japan.cnet.com/article/35193381/
アドビがデザイン共創ツールFigma買収 新興勢力を「青田買い」
https://xtrend.nikkei.com/atcl/contents/18/00109/00150/
これからはじめるFigma Web・UIデザイン入門 (Compass Web Development) 単行本(ソフトカバー) – 2022/9/26
阿部 文人 (著), 今 聖菜 (著), 田口 冬菜 (著)
日本語化対応
Figmaでのデザイン制作のながれを学べる1冊!
Webデザインに悩まない、心をつかむ最新サイト30選まとめ
https://photoshopvip.net/137607
もっと早く知りたかった!便利な最新Web、オンラインツール30選
https://photoshopvip.net/137497
HTML/CSSブロックコーディング デザインをすらすら再現できる 単行本 – 2022/11/16
笠井 枝理依 (著)
本格的なWeb制作を追体験して、脱初心者を目指そう
1週間でHTML&CSSの基礎が学べる本 (1週間シリーズ) 単行本(ソフトカバー) – 2022/9/22
亀田 健司 (著)
HTMLってなんだろう?CSSってなんだろう?と思っているあなたでも、1週間でスマホ用Webページがちょっとだけ作れるようになる!
未経験でも、読めばすぐに始められる! Web系フリーランス働き方超大全 単行本 – 2022/10/4
デイトラ (著)
この一冊で「WEB系ジョブ」に必要な情報がすべて手に入る!?
フォトショの5分ドリル 練習して身につけるPhotoshopの基本 単行本 – 2022/12/5
浅野 桜 (著), starmix (著), 楠田 諭史 (著)
練習して身につけるPhotoshopの基本
イラレの5分ドリル 練習して身につけるIllustratorの基本 単行本 – 2022/12/5
浅野 桜 (著), あさひな。 (著), 高橋 としゆき (著)
練習して身につけるIllustratorの基本
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
会話形式でやさしくわかりやすいHTML/CSSの入門書です。
キャラクターと一緒に、楽しいイラストやわかりやすい例でサクサクHTMLとCSSを学んでいきます。
やさしくわかりやすいのに、現場のプロが監修するから内容は本格派。
いちばんやさしいGoogleアナリティクス4の教本 人気講師が教える行動計測とユーザー理解の基本 (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/8/26
山浦直宏 (著), 高田和資 (著), 藤田佳浩 (著)
大好評「いちばんやさしい教本」シリーズから
Googleアナリティクス4の解説書が登場!
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
独学Photoshop 楽しく基本が身につくガイドブック 単行本 – 2022/9/21
Mappy Photo えりな&たじ (著)
Photoshopの本当に必要な基本を楽しく独学できる!
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版!
第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。
最新のHTML Living Standardに準拠
この本では5ページの
カフェのサイトを作成
ホーム、店舗案内、アクセス、メニュー、お問い合わせ
レスポンシブデザイン(スマートフォンでの表示)
Webサイトの制作し公開するまでの流れ
①計画を立てる
どのようなWebサイトにするのか?
コンテンツなど用意する(テキスト文書、写真など他)
サイトのデザインを考える(Figmaや、Adobe XDなどで(Photoshop、Illustratorほか)デザインカンプ作成)
②Web制作
HTMLでサイトを作成
CSSで見た目を整える(デザイン)
ブラウザでサイトを表示し確認する
③サイト運用
インターネット上にサイトを公開する
サイトの更新など
デザインカンプなどはないです。
テキストエディタは、Visual Studio Codeを使用
FTPクライアントは、FillZilaを使用
サーバーは、無料のFC2レンタルサーバーを使用
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
クイズdeデザイン 解くだけで一生使える知識が学べる 単行本(ソフトカバー) – 2022/8/23
ingectar-e (著)
クイズを解くだけでデザインのことが学べる
プログラマーは世界をどう見ているのか (SB新書) 新書 – 2022/7/6
西村博之 (著)
文系出身のプログラマー・ひろゆきによる、
知識ゼロから取り組める、プログラミング超入門書!
紙とえんぴつで学ぶアルゴリズムとフローチャート 単行本 – 2022/6/24
岩松 洋 (著)
「プログラミングは勉強したのに、自分でプログラム作れない…」
そう悩んでいる人、けっこう多いんです。
SNSで話題です。
PhotoshopからAffinityのソフトなどに移行してる人が多いそうです。
Affinityは買い切りソフトなの便利です。
また昔ながらの紙媒体はAdobeが相変わらず使用されるとか。
海外ではPhotoshopの代わりにGIMPを作ってる人が多くプロでないかぎり基本的には無料で使えるソフトを使うのが一般的とか
本格的なクリエイティブソフトウェア
Affinity
iPad用Affinity
Affinity Photo
本格的な写真編集
Serif Labs
Affinity Designer
Serif Labs
2022年6月
無料のウェブ版PhotoshopのテストをAdobeが開始
https://gigazine.net/news/20220615-photoshop-on-the-web-free-canada/
今、活動してる20代の人とかは、
小学生の頃には、HTMLでホームページとか作成してたらしいです。
自分は30代でパソコンを購入、そして30代の後半でHTMLとかしたので、
これも、世代や時代によって違うと思います。
また、常にしていないと、コーディングとか忘れると思います。
デザインの学校の本、読んでみた。と言うより正確には「買わされた。」
職業訓練でWebスクールに通い、授業で使うので、
教えるのは、本当に難しいです。
講師は、お金を貰って教えているので。
講師によっては、質が微妙です。
自分は昔にWebデザイン系の仕事に転職したくて
仕事をしながら、自分のペースで通えるデザイン系のスクールなど通うが、どのスクールも閉校した。
なんでデザイン系のスクールに通ったのか。
それはハローワークで未経験でも可能なデザイン系の求人を見て、
ハローワークの方にアポイントをとってもらい、面接に行ったら、その会社の社長にボロクソ言われたから。
電話で話しとは全然違い、
ハローワークの人と話し時は、
そのデザイン会社の別の人が対応し、実際の面接では、その会社の社長だった。
自分の場合は、2つ通ったスクールが閉校した。
Webスクールって通っても意味がない?。
これも、人それぞれ異なると思います。
職業訓練(基金訓練)校のWebデザイン系のスクールに通うことにした。
当時、自分は30代、
職業訓練(基金訓練)で、Webデザイン系スクールとか、もの凄く、いろいろあった。
職業訓練でのWebスクール側は、生徒1人を入れると「国」から「60万とか」とか振り込まれたような。1クラスに、生徒が何十人もいる。
ニュースにもなったが、氷山の一角で
職業訓練は、こういうのも多いです。
ウェブサイト制作の職業訓練を実施する「メディアクリエイト」
職業訓練会社8800万円脱税疑い、国税局が代表ら告発
3.5億円超の所得隠し脱税の疑い、職業訓練会社を刑事告発 – TBS News
2ちゃんねるニュース速報ナビ
https://www.2nn.jp/newsplus/1499085094/
自分の場合は、職業訓練でWebスクールに通っていた時に、東北地方太平洋沖地震になり、卒業課題や授業を残したまま、強制的に終了。
2011年(平成23年)3月11日(金)14時46分18.1秒に発生した東北地方太平洋沖地震
東日本大震災 – Wikipedia
https://ja.wikipedia.org/wiki/東日本大震災
後に、ハローワークの人に、
東日本大震災で、Webスクールを通ってる時に、卒業しないまま、終わったので、
また、Web系を受けたいのですが。と問うと、
1度、「Web系」を受けてるのでダメと言われてた。
それから数年後、やっと?ハローワークで、Webスクールに通うとが出来た。
後に知るが、「ハローワーク」の職員には、アタリやハズレがある。
そして、ハローワークのエリアでも個々で違いがあるそうです。
自分が、職業訓練でWebスクールに通うのは2度目。
それまでは、お金を払ってWebスクールに通った。
2度目のWebスクールの文言には、「就職率が90%」と書かれてた。
本当か?とりあえず学校説明会に行き、面接に受かり、
職業訓練のWebスクールに通うことに。
卒業が近づくと、ポートフォリオを作成、求人に応募してください。と言われる。
ただ、求人に応募するわけではないです。
どこの会社の、誰々に応募したなど、レポートなどを提出をしないといけない。非常に面倒です。
自分は、Webデザイン系の仕事に就きたくて、
この学校の通った。
求人の応募などしてないと、なんで応募しないんだ?と言われる状態。
そして、
驚きの一言を言ってきた。
「なんで、Webデザイナー系ばかりの求人を選んでるんだ?」と言われる。
そして、この学校からWebデザイン系に就職できた人は少ない。とも言われた。
ようは、どの職種でもいいので、ささっと就職活動し会社に務めてくれのような感じ。
学校側は国から授業料をもらっていて、生徒が就職しいないとペナルティになり学校にとって都合が悪いから。
この、就職90%は、Web系に就職した「パーセント」ではないです。
若い人なら、Web系に就職できます。
又は前職がデザイナー系の人など。
通った結果
Webスクールなどにも通っても、結果、Webデザイナーには、なれなかった。とても悔しかった。年齢だけ増えていく。
職業訓練って。そんなイメージです。
卒業生の無事、就職出来ました。の声などは架空の人物だったのか?と思う。
もちろん、自分の通った職業訓練のWebスクールも閉校したけど。
なので、自分は、「Webスクール系って、なんか○○」ような感じ
Web業界の業種は、
作る側と管理側に別れる。
自分は、どっちに向いてるのか、どっちに進みたいのか?。
それによって勉強の仕方も変わります。
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
人によっては、課題などを、コピペ、コピペでして、うまく表示されないなどあります。
年々と、Webサイト制作依頼などは減ってるそうです。
※業種で異なる。
素人でも手軽に、ご自身でサイト制作などできるサービスが増えてます。
海外ツールもありますが、基本、英語なので使いづらいかも。
海外のツールは、日本と比べて、かなり進んでます。
WordPressは多くの人が使ってるので、
わからない場合、インターネットで検索すれば、ある程度(個人差あり)、解決できます。
LP(ランディングページ)制作には、
今では、いろいろな、ツールやソフトなどあります。
また、使いづらいツールもあります。
WordPressならドメイン代(必要な場合)、サーバー代などかかります。
WordPressの場合は、人によっては難しく感じます。
WordPressをしていて、
手軽にLP(ランディングページ)など作りたいなら
Elementor Website Builderプラグインを使うのが、おすすめ
このプラグインを使えば簡単に?サイト(ランディングページ)など作れるかも
ドラッグ&ドロップで、直感的にページ作成
HTMLやCSSの知識が無くてもウィジェットを組み合わせてページを作ることができます。
使うテーマによって、きちんと動かない、表示されないなどあり。
Elementor Website Builder
Elementor Website Builder には、ドラッグ & ドロップページビルダー、ピクセルパーフェクトデザイン、モバイルレスポンシブ編集など、すべてが揃っています。
https://ja.wordpress.org/plugins/elementor/
他にも、いろいろあります。
ジンドゥー(Jimdo、有料)
ペライチ
などでも、LP(ランディングページ)は作れます。
簡単にホームページ作れる「ペライチ」
おどろきの簡単さ、早さ、安心を提供!
「かんたん、使いやすい」と大好評!登録ユーザー10万人を突破!
無料ホームページ作成「ペライチ」
たったの3ステップで ホームページを公開できます!
誰にでも使いやすいかんたんな操作であっという間にホームページを全世界に公開できます!
1.テンプレートを選ぶ
2.内容を作る
3.あとは公開ボタンを押すだけ!
SNSで話題ですが、
Adobe XDの無期限無料プラン(スタータープラン)
XDが無期限で利用できるプランなどありました。
Adobe XDは、今までは無料で利用が出来ましたが、
アップデートで、Adobe XDバージョン50になると有料プランになるそうです。
Adobe XD系は、日々、アップデートしてるソフトなので、
無料でずっと使い続けるのは無理かも知れないです。
2022年4月
Adobe XDで無料のスタータープランを使い続ける方法
https://stocker.jp/diary/adobe-xd-starter/
Adobe XDを無料でダウンロード
無料のAdobe XDスタータープランで、Webサイトやモバイルアプリ等をデザインしましょう。サブスクリプションは不要です。
https://www.adobe.com/jp/products/xd/pricing/starter-plan.html
デザインツールなども変化してます。
Adobe Photoshop、Adobe Illustratorなど昔から使われてます。
そしてデザインカンプなどの作成には、
昔は、Adobe Fireworks(ファイヤーワークス)を使ってしてる人も多くいました。
後に、Sketch、そしてAdobe Xdなど。
多くの方が言ってますが、Adobe系のソフトは現場では多く利用されてます。
そして、基本的には、有料ソフトです。
昔は、買い切りソフトでしたが、現在では、月額料金制です。
未経験の方や、たまにしか使わせない人にとっては、とても高額なソフトです。
最初は、無料で使わせて、多く使われたら、有料プランしかサービスの提供はしない。
Adobe Xdも無料だから、多くの人が利用してたと思います。
AdobeXdは、基本的に、ソフトをインストールしないと使えないです。
Figmaなどは、ブラウザ上でアクセスできるので、とても使いやすいです。
デザイン系の現場などが?脱Adobeになれば、状況など変わるかもしれないです。
デザイン=Adobeの時代
が変わったらいいです。
全部無料!Figmaで使える良質UIテンプレート50選(ウェブ&アプリ素材)
https://photoshopvip.net/133589
PhotoshopやIllustratorなどは月額料金制です。
人によっては学習するのに、使い勝手が悪いソフトです。
Canvaは、デザインアプリケーション
テンプレートが豊富で、
誰でも簡単にデザイン作成できます。
共同作業も可能
そして、無料(有料素材あり)で利用が可能です。
だれでも簡単にデザインができる無料ツールCanvaとは?
https://www.canva.com/ja_jp/learn/easytodesign/
背景消し、髪の毛も切り抜ける、無料オンラインのサイト
写真・画像の背景を一瞬で消す – Remove Image Background
100%自動かつ無料
https://www.remove.bg/ja
PhotoKitはAIベースのオンライン画像エディタで、便利で使いやすいです。 背景を削除したり、画像からオブジェクトを削除したりできます。
無料の画像加工編集サイト – 無料オンライン画像ツール
https://photokit.com/?lang=ja
オンライン無料で画像背景透過 – PicWish
https://picwish.com/jp/
Webサイトなど作ったら、それを世界に公開(インターネット上)すると思います。その場合は、レンタルサーバーを使う人が多いです。
レンタルサーバーは無料と有料があります。が、ほとんどの方が有料を作ってます。
そして、ドメイン名の取得。
ドメイン名は取得した方がいいです。(取得しなくてもレンタルサーバーを契約すれば料金ができます。)
ドメインなど利用すると、年の更新料がかかります。
サイトの模写などは練習にはなりますが、
ご自身のポートフォリオとかで公開などはしない方がいいそうです。
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
「もっと自由に、私らしく働く」を叶える
Webデザイナーおうち起業!
UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために 単行本(ソフトカバー) – 2022/4/13
原田 秀司 (著)
使いやすさのデザインルール集
「HTML」や「CSS」を学習し終わったら
プログラミングなど進められる場合があります。
でも、プログラミングって難しいです。
Webサイトとか「HTML」や「CSS」で作っていき、見栄えとか、徐々にできると楽しいですが、プログラミングの場合は、それが感じないので、
多くの人が挫折する。そして、向いてる人、向いてない人がいます。
プログラミング言語で人気なのは「Java」だそうです。
それは、多くの現場で利用されてます。
学習とかで、どのプログラミング言語を選べばいいのか?
これは、あまり関係ないそうです。
プログラミングで「何」をしたいか?
アルゴリズム(考え方など)とかの方が大事らしいです。
(オリジナルタイピングソフト付)改訂4版 美タイピング完全マスター練習帳 Windows 11/10/8.1対応 (デジタル素材BOOK) 単行本(ソフトカバー) – 2022/3/23
隅野貴裕 (監修)
本書を使えば、「正しく」「速く」「美しい」タイピングが誰でもしっかり身につきます。
仕事がサクサク進む! タイピングがマスターできる本 (TJMOOK) 大型本 – 2021/9/6
イータイピング株式会社 (監修)
「ムダな操作の繰り返し」から解放される 疲れない パソコン仕事 大全 単行本(ソフトカバー) – 2022/2/24
大林 ひろこ (著)
丸暗記よ、サヨウナラ
そのまま使える! ビジネスメール文例大全 単行本(ソフトカバー) – 2021/2/10
平野 友朗 (監修)
社内・社外とのオンラインでのやり取りが増えた今、
礼儀正しくスピーディーなメール対応は
仕事を円滑に進めるために、とても重要です。
プロの手本でセンスよく! Photoshop誰でも入門 単行本(ソフトカバー) – 2022/5/31
塩谷 正樹 (著), 米澤 緑 (著), 滝川 雄貴 (著)
Photoshopをこれから学ぶすべての人々のための入門書、決定版!
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
インターネットの未来
Web1(Web1.0、1990年代半から2000年代半)とは、Web2(Web2.0)の潮流が現れる以前からWeb上で提供されてきた多分に前時代的な技術やサービスらしいです。
Web2(Web2.0、2000年代半から2010年代後半)の時代へ
Web2は、ブログ、アメーバブログなども流行りました。無料で利用が可能。
昔は無かったサービス。
SNS(ソーシャル ネットワーキング サービス)など誕生。
SNSで、mixi(ミクシィ)などは昔は流行りました。
そしてFacebookなども昔は人気だった。
Twitterなど他。
ほとんどのSNSサービスは無料で利用ができます。
当たり前のように、みんな無料で利用してます。
なんで無料で利用ができるの?
スマートフォンで撮影した画像データなど、
その画像データはスマートフォン本体の中にある。当たり前です。
でも、その画像データとかを、SNSとかで投稿やアップロードする。
すると、その画像データは、GAFAM(ガーファム)に届きます。
GAFAM(Google、Amazon、Facebook、Apple、Microsoft)
Facebookを利用し、画像をアップロードしたならGAFAMで、メタの中に行きます。
GAFAMが管理してます。
ビッグ・テック(Big Tech)は世界で支配的影響力を持つIT企業群の通称。
https://ja.wikipedia.org/wiki/ビッグ・テック
なんでSNSが無料で利用ができるの?
それはあなたの個人情報(データ)を提供して下さい。
GAFAM(Google、Amazon、Facebook、Apple、Microsoft)
あなたの個人情報をもらうからね。
nodeデータなど
無料でサービスを提供するには、企業側にもメリットがないとしないです。
メリットとは、メタデータ収集など他
今はWeb2(Web2.0)
Web2(Web2.0)からWeb3(Web3.0)の時代へ
クラウドストレージが変わり、監視がなくるとか、自動化?他
ブロックチェーンはOSS、誰でも閲覧できる。
マイクロソフトのExceやWordなどインターネット接続環境なら、
インターネット上でサービスなら無料で利用ができます。
ただ、レイアウトなど崩れる場合あり
Web版のExcel、Word、PowerPoint I Office 無料 – Microsoft
https://www.microsoft.com/ja-jp/microsoft-365/free-office-online-for-the-web
Illustratorの変わりに?無料、LibreOffice Draw
リブレオフィス・ドロー
https://ja.libreoffice.org/discover/draw/
有名な企業なども、日本サイトと海外サイトではデザインも異なります。
スターバックス コーヒー ジャパン: Starbucks Coffee Japan
https://www.starbucks.co.jp
Starbucks Coffee Company
https://www.starbucks.com
マクドナルド公式サイト | McDonald’s Japan
https://www.mcdonalds.co.jp/menu/
McDonald’s – Burgers, Fries, Salads & More
https://www.mcdonalds.com/us/en-us.html
(練習用素材・解説動画付き)動画でわかる! 1週間のPhotoshop入門 作品づくりをなぞって身につく基本スキル 単行本(ソフトカバー) – 2022/3/16
パパ (著)
Photoshopを始めたい・昔挫折したあなたにピッタリの1冊
お金をかけずに誰でもできる! SNS×メディアPR100の法則 (100の法則シリーズ) 単行本 – 2021/7/30
笹木 郁乃 (著)
売上を伸ばすPR術!
SNSで話題です。
最近、やたら増えたAdobeのCM
Adobeは現在では月額制なので、使うソフトとしては高額です。
でも、そもそも、Adobeは、最初からプロの人向けのソフトなので
それが、誤解を生じる。
Adobe系のソフトは趣味で使うソフトではない。
プロの人が使うソフト。
なので、今の業界(Web系、DTP、ほか)がAdobeではなく、他のソフトなどに切り替えてくれれば変わる。
業界が、グラフィックソフト=Adobeなので。
また、Adobeだけで占領(せんりょう)してるのも、みんな言ってるが、どうなかなと。
2022年2月
Adobeがダークパターンでユーザーをだまし12カ月間契約をさせているとして海外で話題に
https://gigazine.net/news/20220207-adobe-tricks-users-12-month-contract/
サブスク契約、表示ルールを整備 消費者庁が初の指針
https://www.nikkei.com/article/DGXZQOUE20BJ60Q2A120C2000000/
時価総額1兆ドルもあり得る? Adobeの四半期決算
https://media-innovation.jp/2021/12/22/adobe-4q-earnings/
デザイン系の会社について
自分は遠い昔、面接では面接の担当者ではなく、
そのデザイン会社の社長が来て面接されて、初対面の人に対して
いきなり「お前さ」から始まり、ボロクソ言われた。
デザイン会社によっては罵声など普通にあるそうです。
(昔のテレビ業界の裏方さんのようなイメージです。)
なので、メンタルとか強くないと向いてない職業かも
サイトにもよりますが
1日に8時間の作業で、4日くらいでweb制作会社などはサイトを作るそうです。
(サイト制作にかかる時間、打ち合わせなどの時間は別)
簡単にホームページ作れる「ペライチ」
おどろきの簡単さ、早さ、安心を提供!
「かんたん、使いやすい」と大好評!登録ユーザー10万人を突破!
無料ホームページ作成「ペライチ」
たったの3ステップで ホームページを公開できます!
誰にでも使いやすいかんたんな操作であっという間にホームページを全世界に公開できます!
1.テンプレートを選ぶ
2.内容を作る
3.あとは公開ボタンを押すだけ!
画像編集に便利
iLoveIMG | 画像編集用オンラインツール
iLoveIMGはPGN、JPG、GIF、WEBP、HEIC、RAWコンバーションなどに対応しています。画像の圧縮やJPGに変換など
https://www.iloveimg.com/ja
Wayback Machine
Internet Archiveが提供している過去ページなど閲覧が可能サイト
https://archive.org/web/
FontStruct
オリジナルフォントが作れるサービス
https://fontstruct.com
ふきだし素材専門サイト「フキダシデザイン」 – フキダシ素材が1000以上集まるサイト
https://fukidesign.com
マンガパーツSTOCK – 集中線、効果線特化サイト
https://mangasozai.com
カリ蔵
インパクトのある筆書き専門の素材サイト
https://calligra.design
Colorbase カラーチャート
https://colorbase.app
CSS Layout
Popular layouts and patterns made with CSS
https://csslayout.io/
お道具箱.com
Webデザインやコーディングなどの作業で使える便利なツールやチートシートなどをカテゴリーに分けて集めました。
https://www.お道具箱.com
WEBデザインの制作に便利
MUUUUU.org
https://muuuuu.org
81-web.com
Webサイト制作に役立つ、日本の優れたWebデザイン・Webサイトギャラリー&リンク集
https://81-web.com
マネるデザイン研究所
https://maneru-design-lab.net
webデザイナーのためのギャラリー・サイトリンク集 / 1GUU
https://1guu.jp
Headers – Webサイトのヘッダまとめ –
いろんなWebサイトのヘッダだけをまとめてみました。
https://headers.netlify.app
無料で使える!日本語フリーフォント投稿サイト – FONT FREE
https://fontfree.me
モジサイ
書体から検索、イメージワードから検索
https://www.mojizai.com
商用可なフリーフォントを検索
FONT BEAR
https://fontbear.net
ためしがき
https://tameshigaki.jp
Siteinspire – Web Design Inspiration
https://www.siteinspire.com
Siiimple • A Minimalist Website Gallery
https://siiimple.com
html inspiration | HTML/CSS Web Design Inspiration
人気ランキングあり
http://htmlinspiration.com
Collect UI – Daily inspiration collected from daily ui archive
https://collectui.com
HTML解体新書-仕様から紐解く本格入門 単行本 – 2022/4/15
太田 良典 (著), 中村 直樹 (著)
HTMLによる、HTMLのための、HTMLだけの本
「Visual Studio Code」のテキストエディタ
今では、
Webブラウザー上で「Visual Studio Code」が動作
「Visual Studio Code」をインストールしなくても使えるようになってます。
https://vscode.dev
Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2022/3/17
横田紋奈 (著), 宇賀神みずき (著)
エンジニアに必須のGit/GitHubをコマンドラインで使いこなそう
アメリカの中学生が学んでいる 14歳からのプログラミング 単行本(ソフトカバー) – 2022/3/9
ワークマンパブリッシング (著), 千葉敏生 (翻訳)
はじめてプログラミングを学ぶ人も
これまでプログラミングでつまづいた人も
これ1冊で一生使えるスキルが身につく!
はじめてのデザイン思考 基本BOOK&実践CARDs 単行本(ソフトカバー) – 2021/8/25
伊豆 裕一 (著)
製品、システム、サービス、組織を革新する「デザイン思考」。
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
どのような準備が必要で
何をしなければいけないか
オノマトペでピンとくる! ひらめき配色図鑑 単行本(ソフトカバー) – 2022/2/8
FLAMINGO STUDIO INC. (編集)
ワクワク、きゅんきゅん、ドキドキ、しっとり…
「この感覚、色で表現するには何色がいいだろう?」
そんな悩みがすぐに解決する!
【期間限定特典あり】思わずクリックしたくなる バナーデザインのきほん 単行本(ソフトカバー) – 2022/2/9
カトウ ヒカル (著)
バナーデザインで困った時は
この1冊で解決!
バナーは情報量の多いWeb上に掲載されるので
「パッと一目で情報を伝える」必要があります。
なので、目に留めてもらう工夫が必須!
ポチらせる文章術 単行本(ソフトカバー) – 2019/10/31
大橋一慶 (著)
販売サイト・ネット広告・メルマガ・ブログ・ホームページ・SNS…
全WEB媒体で効果バツグン!
カリスマコピーライターが教える「見てもらう」「買ってもらう」「共感してもらう」すべてに効くネット文章術
WebCampPRO
無料体験会実施中
転職を本気で考えている方向けのプログラミングスクール!
転職を保証しているため、未経験からIT業界へ転職を求めている方へおすすめです。
受講完了後、3ヶ月以内に転職・就職できない場合は ”全額返金” しています!
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
短期で学びたい方のための講座です。
1ヶ月で集中して一気に学ぶことができます。
プログラミングやデザイン未経験者でも安心のサポート体制をご用意しています。
Google Workspaceではじめるノーコード開発[活用]入門 ――AppSheetによる現場で使えるアプリ開発と自動化 単行本(ソフトカバー) – 2022/2/5
守屋 利之 (著), 辻 浩一 (監修), 宮井 拓也 (監修)
プログラミングせずに業務アプリをすぐに作れます!
Visual Studio Code完全入門 Webクリエイター&エンジニアが押さえておきたいこと全部 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
Visual Studio Code(VSCode)は現在、プログラミングやWebの世界でデファクトスタンダートとなっているオープンソースのテキスト(コード)エディタです。
一生懸命デザインしたのにプロっぽくなりません。 単行本(ソフトカバー) – 2022/1/27
シブヤ領一(ぱちぱち) (著)
駆け出しデザイナーに必要な「デザイン知識」と
「デザイナーマインド」がまるごとわかる
カラーバイブル 世界のアート&デザインに学ぶ色彩の歴史と実例100 単行本 – 2022/1/23
ローラ・ペリーマン (著), 服部こまこ (翻訳)
カラーコード(Hex値、RGB、CMYK、HSB)も掲載!
失敗しないカラーリング 知っておくと役立つ色のあれこれ 単行本 – 2021/3/9
桜井 輝子 (著)
色彩センスのなさに悩む人々の問題を解決する1冊です。
今すぐ使える時短の魔法 ショートカットキー暗黙のルール 単行本(ソフトカバー) – 2022/1/26
東 弘子 (著)
誰も教えてくれないショートカットキーを使いこなして業務効率化!
レンタルサーバー、おすすめ
レンタルサーバーは、サービスの良し悪しで選んだ方がいいです。
エックスサービスおすすめ
Xserverは、動画で操作の仕方など解説してます。
とても親切です。
Xserver
は、「WAF」の設定あり
高速・高機能・高安定レンタルサーバー
エックスサーバー
Xserver
WordPress専用の超高速クラウド型レンタルサーバー
wpX Speed
レンタルサーバー
ロリポップの場合、スタンダードプランは電話サポート付きです。
電話サポートは便利です。
StarServer(スターサーバー)は電話サポートはないです。
スターサーバーは、よくアクセス集中でサイトなど表示されないです。
ドメイン、おすすめ
独自のドメイン「ムームードメイン」
お名前.com
パソコンが超苦手でもプロ級のキレイなホームページが簡単に作れる
とりあえずHP
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
素人っぽいデザインはもう卒業! 知識0でもわかるデザインの入門書が発売!
理由はわからないけど読みにくい、色やフォントが選べない、
写真や文字をどう配置すればいいのかわからない…、
デザインをするなかで、「なんか素人っぽいな…」と悩むことありませんか?
この本ではデザイン初心者さんでも
これだけ覚えておけば間違いない基本と、
デザインがプロっぽく見えるコツを
5つのカテゴリーに分けて解説しています。
デザインのネタ帳 プロ並みに使える飾り・パーツ・背景 Illustrator+Photoshop 単行本(ソフトカバー) – 2022/2/1
五十嵐 華子 (著), anyan (著), 佐々木 拓人 (著), mito (著), & 3 その他
すべての「デザインする人」必携! 王道の新ネタ帳・第1弾!
ハローワークなどでの
職業訓練(基金訓練)校
Webデザイン系のコースを受ける。
Webの現場では、Adobe系のソフトなど使われてる事が多いです。
今では、Adobe系(Photoshop、Illustrator)などは、勉強するのに、毎月の使用料金がかかるので
勉強はしにくいです。
ハローワークの
職業訓練(基金訓練)では、いろいろなコースなど選べます。
求職者支援訓練(訓練校)とかで、
Webデザイン系の学校だと、
この書籍のシリーズ(デザインの学校)本を
使っての授業をする訓練校も、あると思います(多いかも)。
職業訓練(基金訓練)で、
Webデザイン系(Web系)など、ほか。
職業訓練を終えたら卒業、そして、気になった職種の面接など。
職業訓練で通う学校の講師も、学校によっては様々です。
学校では、いろいろと教わらないです。
自分の通った学校は、メイン1人の講師はWeb制作現場で働いていた人。
もう1人の講師は、実務は素人で、職業訓練でWeb系を卒業してる人だった。
講師に、どうやってWebの講師(Webデザイナー)になったのとか聞いたら、
ほとんどの先生が、みんな、
独学で勉強したと言ってた。
自分が、求職者支援訓練(訓練校)で、通った時は、
デザインの学校シリーズ、2012年発売。
デザインの学校 これからはじめるHTML&CSSの本
2012/5/2発売の、古い書籍を購入し、使っての授業だった。
(デザインの学校 これからはじめるHTML&CSSの本 大型本 – 2012/5/2)
出来ない場合は、数をこなすしていくしかないかも。
職業訓練に通うとき。
その当時に思ったのが
なんで?。2012年の発売の、こんな古い書籍を使うんだろ〜って思った。
他にも、いろいろな良い本とか、発売されてるのにと。
確かに、デザインの学校シリーズ
2012/5/2の発売
これからはじめる HTML & CSSの本は、
丁寧に説明されていて、初心者の方とかには、わかりやすい内容だと思いますが。
でも、この本を買って、勉強だけでは、Webデザイナーにはなれないと思った。
2012年の発売の当時は良書だったかもです。
自分が、求職者支援訓練に通った時は、2012年ではないです。
Web系は進化してます。
この本を使って、授業をやった後に、
制作課題で、各自でWebサイトを作ってと言われたので。。
生徒は、みんな、よくわからず、
個人、個人で、他の書籍などを買ってました。
余計な出費がかかる感じ。
なんか。職業訓練って。そんなイメージです。
自分の時、就職率が90%とか言ってたけど学校だったけど。。
卒業生は、架空の人物だったのか?
先生にもよるかも知れないけどね。
職業訓練、Webスクール卒業後、友達などは自力でWebデザイナーになった。
でも、この職種はオワコン?
当時40代、仕事しながらWebスクールにも通った
仕事を辞めて、Webスクールにも通った。
どのスクールも倒産。
今みたいに、勉強などできるサービスとかいろいろなかった。
ニュースにもなってましたが
職業訓練って、こういうのも多いです。
ウェブサイト制作の職業訓練を実施する「メディアクリエイト」
職業訓練会社8800万円脱税疑い、国税局が代表ら告発
3.5億円超の所得隠し脱税の疑い、職業訓練会社を刑事告発 – TBS News
2ちゃんねるニュース速報ナビ
https://www.2nn.jp/newsplus/1499085094/
2017/5/26に発売のデザインの学校シリーズ
デザインの学校 これからはじめる HTML & CSSの本 [Windows 10 & macOS対応版] 大型本 – 2017/5/26
千貫 りこ (著), ロクナナワークショップ (監修)
「HTMLとCSSを勉強したいけれど何から手をつければいいか分からない」と悩んでいる人に向けて、基本的な書式から、よく使われるHTMLタグやCSSプロパティの意味、さらにモバイル対応まで丁寧に解説した本です。
2012/5/2に発売のデザインの学校シリーズ
これからはじめる HTML & CSSの本の改正版的な内容の本なのかな。
2012/5/2の方は、お問い合わせフォームも、少しあります。
ダウンロードのサンプルフォルダには、使用ソフトも入ってるので便利ですが。
2017/5/26に発売の
デザインの学校シリーズ
デザインの学校
これからはじめる HTML & CSSの本は、お問い合わせフォームとかはないです。
[Windows 10 & macOS対応版]
その変わりに、
flexレイアウトの解説、
ウェブフォントを利用しよう
スマートフォンやタブレットなどのモバイル端末にも対応させるメディアクエリ。
Facebookでシェアされた時の表示の仕方。など他が載ってます。
また、本の価格維持?、ページの都合上か、わかりませんが、
ファイルをアップロードの仕方で、FTPソフトのFileZillaを紹介してますが、
ファイルのアップロードの仕方などは解説してません。
本では、FileZilla の仕方は、サポートでWebサイトに載ってます。
なので、インターネット環境が見れる状態の方ではないと見れないです。
本書の特徴
最初から通して読むと、体系的な知識、操作が身に付きます。
読みたいところから、読んでも、個別の知識、操作が身に付きます。
使い方など書いてあります。
それぞれの手順が数字の番号で書いてあるので、わかりやすいと思います。
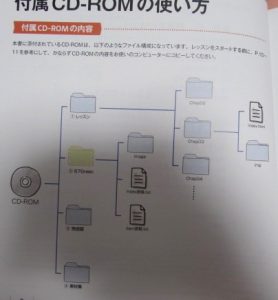
付属CD-ROMの使い方など
この本の親切な所は、CD付きですが、
CDがインストールできないPCの環境の方は
インターネットからでも、ダウンロードができます。
付属CD-ROMが無かったら、本の価格は、もう少し安くできたかもです。
CD-ROMが無いバージョンなど本を発売なら、もう少し価格を安くできるかも。
ダウンロードのサンプルには
67Greebフォルダ(imageフォルダ、原稿のテキスト)
レッスンフォルダ(Chapterごとに使うフォルダが入ってます)
完成版フォルダ(67Greenのサイト)
素材集フォルダ(jpgの画像が入ってます)
勉強するには、いいと思います。
この本は、Windowsなら、メモ帳を使っての作業で解説。
Macでの仕方も載ってます。
本では、メモ帳を使っての作業をしますが
使い勝手は、人それぞれなので、
自分に合いそうなアプリケーションを探しみてくださいとも解説してます。
また
言語コードの指定で
<html lang="ja">
が、本には書いてないですが、
前に出た(2012/5/2に発売の書籍)本でも、書いてなかったので、今回も書いてないかもです。
デザインの学校 これからはじめる HTML & CSSの本[Windows 10 & macOS対応版]サポートページ
デザインの学校 これからはじめる HTML & CSSの本[Windows 10 & macOS対応版]
サポートページ
https://gihyo.jp/book/2017/978-4-7741-8968-0/support
デザインの学校 これからはじめる HTML & CSSの本[Windows 10 & macOS対応版]
FTPクライアントソフトを設定しよう
https://image.gihyo.co.jp/assets/files/book/2017/978-4-7741-8968-0/how-to-upload.html
エンジニアは、バリバリコードを書いてるイメージを持ってる人もいると思います。
実際には、バリバリ書いてないとか。
現場によりますが調べてる時間の方が長いそうです。
プログラミングなどしても、挫折してるは9割?だとか。
また長時間の勉強とかしても、人によっては頭に入らないです。
1日、2時間くらいの勉強。
勉強することが目的にならないように。
プログラミング言語など、ほか、次に次に変わっていきます。
やっていて楽しくないと続かない。
ちょっと待て!プログラミングスクールを受講する前に読む本: 12週間で25万円!アラフォー会社員が入学前に知りたかった情報とは? Kindle版
ひぐ (著) 形式: Kindle版
https://amzn.to/3V4QHAy
マーケット感覚を身につけよう—「これから何が売れるのか?」わかる人になる5つの方法 Kindle版
ちきりん (著) 形式: Kindle版
デザインの学校 これからはじめる Illustratorの本 [2022年最新版] 単行本(ソフトカバー) – 2022/2/9
ロクナナワークショップ (著)
デザインの学校 これからはじめる Photoshopの本 [2022年最新版] 単行本(ソフトカバー) – 2022/2/9
I&D 宮川 千春 (著), 木俣 カイ (著), ロクナナワークショップ (監修)
サイトの制作(コーディング)
昔は、本とかなかったです。
やがて、Webスクールや、インターネット上でのサービスなど普及され
今では、動画サービスも多いです。
デザインの学校 これからはじめる Illustrator & Photoshopの本 [2021年最新版] 単行本(ソフトカバー) – 2021/5/10
黒野 明子 (著), ロクナナワークショップ (監修)
Web制作の勉強を学ぶのに便利なサイト
昔は今みたいに、便利なサービスや、動画などもなかったでです。
今はオンラインで学べるサービスなどもいろいろあります。
昔は、ドットインストールしかなかったですが、今では自分のペースで、いろいろ学べるサイトサービスも多いです。
Progate(プロゲート)
Progateはスライド形式で学べます。
プログラミングなどするときに、
Progateなど利用する人は多いです。
Progateには、2種類のコースがあって
①Progateの学習(勉強)コース、ヒントなどあるので誰でもできます。
②Progateの道場コース(上級者コース)は、ヒントなどない難しい
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
Progate|HTML&CSSコース(Flexboxなどもあり)
https://prog-8.com/courses/html
Manaさん運営の
WebクリエイターボックスのFlexboxのチートシート
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (1冊ですべて身につく) 単行本(ソフトカバー) – 2024/3/2
Mana (著)
ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座 単行本(ソフトカバー) – 2021/2/20
Mana (著)
1冊ですべて身につくWordPress入門講座 単行本(ソフトカバー) – 2022/3/23
Mana (著)
知識ゼロからはじめて、すぐにWebサイトが作れる!
無料(有料)
ドットインストールなどは昔は無料で多く学べましたが、現在ではpremium有料が多い気がします。
ドットインストールなどは、向き、不向きあり
ドットインストール
プログラミング学習サービス「ドットインストール」
HTMLやプログラミングなども学べます。
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
HTML編(全14回)|ドットインストール
https://dotinstall.com/lessons/basic_html_v5
CSS編(全15回)|ドットインストール
https://dotinstall.com/lessons/basic_css_v5
サイト制作(コーディング)に慣れてたら、
自分でサイトなど模写などして練習してみるといいです。
自分は、Webスクール通った時に
デザインカンプの画像、ペライチ(ペラ1、1ページのサイト)を渡されて
それを全く同じようにコーディングしてください。と言われた。
インターネットで検索しても、何をしてもいいなど言われたが、
当時、あんまり情報などなく?みんな苦戦した思い出。
そして、わざとピクセル値が、599pxなどしてあったし。
なので、模写も大事ですが、デザインカンプを見て、コーディングできた方がいいです。
ただ、デザインカンプからのコーディングする書籍って、あまりないかも。
また、当時、Webスクールに通ってた時は、PhotoshopやIllustratorとかのソフトは使っていたけど、
未経験者とかで、いきなり、AdobeのPhotoshopやIllustratorなどのソフトを月額料金で支払うのは、抵抗ある人もいます。
今では、Figma(フィグマ)などもありますが、書籍とかは出てないかも。
Web系って、若い人向きの職種かも知れないけど。
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
この本は、デザインカンプを見て、パーツ、パーツにする仕方など解説
この本は、最初に、共通する部分を作成
viewportのリンク、リセットCSSのリンクなど
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
制作フェーズに応じたプロの使い方がわかる!
Webサイトやモバイルアプリの分野で広く使われてるデザイン・プロトタイピングツールであるAdobe XDの入門書。
この本は
ディレクターの視点で使う
デザイナーの視点で使う
エンジニアの視点で使う
など解説
デザインカンプを見てのコーディングでは
ヘッダー部分からコーディング(作っていく)
次に、メインコンテンツのコーディング
次に、フッターのコーディング
デザインカンプ画像から画像(パーツ)の書き出し
フォントについて
フォーム(問い合わせ)について
など
Adobe XDには使うと便利なプラグインもあり、
プラグインなどインストールする仕方
また、プラグインはアップデートしていく感じです
コーディングする場合、サイトをパーツごとにわけるとコーディングしやすくなると思います。
自分は昔、どのタグか、どれかわからないくなるから、
ソースに、コメントアウトとかで文字など書いてたら
そんな事をする人はいない。と言われたけど。
デザインカンプ作成など、前は、AdobeのXDが多かったですが、
今では、Figma(フィグマ)などの便利なツールもあります。
Figma(フィグマ)は、無料でブラウザ上で簡単にデザインができるツール
https://www.figma.com
Figmaには、ブラウザ上で操作できる他に、
自分のパソコン(mac、Windows)にインストールして使うデスクトップアプリもあります。
Figma ダウンロードアプリ(無料)
https://www.figma.com/downloads/
chot.design/UI/UXデザインツール『Figma』入門
https://chot.design/figma-beginner/
https://chot.design/figma-beginner/
サイト制作(コーディング)に慣れてたら、
自分でサイトなど模写などして練習してみるといいです
忍者CODE
https://ninjacode.work
【コーディング課題】XDからコーディングをしよう上級編
PENGIN BLOG
https://crestadesign.org/cording-third/
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
Schoo – 大人たちがずっと学び続ける生放送コミュニティ
https://schoo.jp/
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Web制作に役立つサイト
cman.jp
無料 ホームページのパーツ作成
https://webparts.cman.jp
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!
https://jajaaan.co.jp/css/css-headline/
「シンプル」こそ大事!ホームページ制作で基本の「やるべきこと」とよくある間違い
https://photoshopvip.net/130600
マネるデザイン研究所
普通のWebデザイン集とは違い、ちょっぴりポイントを解説したWebデザイン集です。
https://maneru-design-lab.net
cms design|CMSで構築されたWebデザインギャラリー
https://cmsdesign.jp
Responsive Web Design JP
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
https://responsive-jp.com
現代デザイン | Webデザインギャラリー・サイトリンク集
現代デザインはWebサイトを集めたギャラリー・リンク集です。
https://gendaidesign.com
Web制作の便利なサイト
仮の画像配置に
placehold.jp | ダミー画像生成 モック用画像作成、無料ツール
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
ダミー画像生成ツール│モック用画像を作成する無料ツール
https://www.websiteplanet.com/ja/webtools/dummy-images-generator/
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、
現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
Webサイトを制作
文章をマークアップする(コーディング)
また、レスポンシブWebデザインなどとも言われてます。
PCサイズの画面表示でなく、スマートフォンに対応のレスポンシブWebデザイン
よくあるWeb制作の悩みをCSSで解決!最新テクニック40選まとめ
https://photoshopvip.net/131693
めっちゃ楽!面倒なWeb制作から救う最新オンラインツール44個まとめ
https://photoshopvip.net/131642
CSS flexbox学習ゲーム
カエルたちをCSSコードを書いて助けてあげるゲーム
FLEXBOX FROGGY
https://flexboxfroggy.com/#ja
CSSなども進化してるみたいです。
The State of CSS 2020
https://2020.stateofcss.com/ja-JP/
2021年に伸びるCSSプロパティ3選
https://www.mitsue.co.jp/knowledge/blog/frontend/202102/02_1740.html
パソコンとインターネットの「わからない!」をぜんぶ解決する本 完全版 (TJMOOK) 大型本 – 2021/2/2
少しコーディングとか慣れたら
今の制作の現場では、
0から(白紙)サイトをコーディングしてないそうです。
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
パーツ、パーツで載ってるので便利
HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート 単行本 – 2020/9/11
服部 雄樹 (監修)
2020年で古いけど、勉強にはなるかも
無料でフォーム作成から問い合わせ対応・顧客管理までできるformrun
ハローワークなどの職業訓練(基金訓練)は、
昔は、凄く多くのジャンルや学校などがありましたが、
不正などあり、次に次に閉鎖。
また、職業訓練で学校に通っても、「その業種」では働けないど、とても多いです。
テレビでも放送していました。
求職者支援訓練(訓練校)とかで、Webデザインスクール系の学校だと、
デザインの学校の本を使ってのスクールも多いです。
今ではわからない。けど。
求職者支援訓練に通う人って、「その業種」で働きたいから通うと思います。
自分が、過去に通った求職者支援訓練(Webスクール)は、とてもひどかった。
学校の卒業近くになると「講師との面談」などありますが、
なんで「Web系」の職種を探してるんだ。
他の「業種」でも探してください。など言われた。
Webスクールに通う人って、「Web系の職種」に就きたいから通うと思うけど。
趣味で通うなら別だけど。
今では?求職者支援訓練は、どうなってるかわからないけど。
ハローワークに通と、「○○の学校など進めてくる」
また、Web系って若い人しか働けない感じです。
WEB業界って、アイドル業界みたいに?スピードがめちゃ早いです。
次に次に新しくなってく。
世界一わかりやすい HTML5&CSS3コーディングとサイト制作の教科書 単行本(ソフトカバー) – 2019/3/1
赤間 公太郎 (著), 狩野 咲 (著), 鈴木 清敬 (著)
12歳からはじめるJavaScriptとウェブアプリ 単行本(ソフトカバー) – 2017/11/24
TENTO (著)
伝わるデザインの授業 一生使える8つの力が身につく 単行本(ソフトカバー) – 2020/11/9
武田 英志 (著)
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 単行本 – 2015/7/31
筒井 美希 (著)
ノンデザイナーズ・デザインブック [第4版] 単行本(ソフトカバー) – 2016/6/30
Robin Williams (著), 米谷 テツヤ (監修, 翻訳), & 2 その他
あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本 単行本 – 2020/8/31
ingectar‐e (著)
ほんとに、フォント。 フォントを活かしたデザインレイアウトの本 単行本(ソフトカバー) – 2019/2/20
ingectar-e (著)
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 単行本 – 2018/7/20
ingectar-e (著)
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色 単行本(ソフトカバー) – 2020/6/12
ingectar-e (著)
[改訂版]実例付きフォント字典 単行本(ソフトカバー) – 2018/4/20
パイ インターナショナル (編集)
やってはいけないデザイン 単行本(ソフトカバー) – 2016/12/17
平本 久美子 (著)
失敗しないデザイン 単行本(ソフトカバー) – 2020/7/15
平本 久美子 (著)
1枚デザインの構図とレイアウト 単行本(ソフトカバー) – 2019/7/16
パイ インターナショナル (編集)
っぽくなるデザイン 誰でもできるかっこいいレイアウト集 単行本(ソフトカバー) – 2020/3/3
ingectar-e (著)
誰も教えてくれないデザインの基本 単行本(ソフトカバー) – 2018/1/20
細山田デザイン事務所 (著)
あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉 単行本(ソフトカバー) – 2019/1/18
ingectar-e (著)
デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design&IDEA) 単行本 – 2015/7/1
坂本 伸二 (著)
イメージをパッと形に変えるデザイン大全 単行本(ソフトカバー) – 2021/1/22
尾沢 早飛 (著)
デザインの基本ノート 仕事で使えるセンスと技術が一冊で身につく本 単行本 – 2018/7/21
尾沢 早飛 (著)
レイアウトのデザインパターン帖 単行本(ソフトカバー) – 2011/6/20
Webデザイン必携。 プロにまなぶ現場の制作ルール84 Kindle版
北村 崇 (著), 浅野 桜 (著) 形式: Kindle版
【Webデザイナーとして“やるべきこと”と“やってはいけないこと”をまとめた新しいルールブック】
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
ウェブデザインの思考法 (Business×Design×IT) 単行本(ソフトカバー) – 2019/5/31
無料ネットショップ開業
BASE
面倒な手続きや複雑な操作は一切なく、誰でも簡単に30秒でネットショップが作れます。
今までネットショップを作りたくても時間や資金、知識…様々な理由で始められなかった悩みを全て解決。ネットショップをつくるのに、「勉強」や「資金」は必要ありません。
ネットショップ作成が今までで1番簡単に。
クレジットカード決済、コンビニ決済、キャリア決済もすぐに導入でき、
決済手段の豊富さと手軽さが支持されています。
また、他社の有料カートのような、よりリッチなショップデザインや高度なカスタマイズを
可能にするデザインテンプレートも5000円から購入できます。
低コストで簡単、プロのようなホームページ作成「グーペ」
ブログ感覚で手軽にお店のホームページを作成!
GMOペパボ株式会社が提供する【グーペ】では、
飲食店、美容院、ネイルサロンなどのお店だけではなく
塾、事務所、個人事業主、クリエイター、アイドルまで、
様々な業種のホームページが簡単にお作りいただけます。
デザイン作成は、4,000通りものデザインパターンから、
イメージに合ったデザインを選択できるほか、
HTMLとCSSでカスタマイズすることも可能ですので、
初心者だけでなく、中・上級者の方も満足いただけます。
もちろんスマートフォン・タブレットも対応
エンジニアとか目指している方なら、この本は読んでおいた方がいいかも
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
WINGSプロジェクト (著), 宮本 麻矢 (著), 山田 祥寛 (監修)
HTMLとCSSが1日で学べるように、初心者に必要な知識を凝縮しました。
HTML5&CSS3しっかり入門教室 ゼロからよくわかる、使える力が身につく。 単行本(ソフトカバー) – 2018/7/20
山崎 響 (著)
挫折せずに学び通せる!
初学者がつまづきやすいポイントをおさえながら、解説していきます。
無料ホームページ制作・作成なら作り方かんたんなペライチ
ペライチは無料でホームページやランディングページ作成ができるサービスです。プロがデザインしたテンプレートと誰にでも使いやすい編集画面を使って、早くカンタンにオリジナルページを作成しましょう。
簡単にホームページ作れる「ペライチ」
おどろきの簡単さ、早さ、安心を提供!
「かんたん、使いやすい」と大好評!登録ユーザー10万人を突破!
無料ホームページ作成「ペライチ」
たったの3ステップで ホームページを公開できます!
誰にでも使いやすいかんたんな操作であっという間にホームページを全世界に公開できます!
1.テンプレートを選ぶ
2.内容を作る
3.あとは公開ボタンを押すだけ!
いちばんやさしい HTML&CSS 入門教室 単行本 – 2018/10/20
本当によくわかるHTML&CSSの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる 単行本 – 2018/9/21
鈴木 介翔 (著)
デザインの学校 これからはじめる HTML & CSSの本 読んでみた。
デザインの学校 これからはじめる HTML & CSSの本 [Windows 10 & macOS対応版] 大型本 – 2017/5/26
千貫 りこ (著), ロクナナワークショップ (監修)
「HTMLとCSSを勉強したいけれど何から手をつければいいか分からない」と悩んでいる人に向けて、基本的な書式から、よく使われるHTMLタグやCSSプロパティの意味、さらにモバイル対応まで丁寧に解説した本です。
基本操作を短期間で、しっかり取得できます。
作例を作りながらの実習で、モチベーションがアップします。
いちばんやさしい、デザインの入門書です。
HTML5&CSS3の基本は、この1冊でマスターできます。
目次
Chapter 01 ウェブページについて知ろう
Chapter 02 HTMLの基本を理解しよう
Chapter 03 ウェブページを作ろう
Chapter 04 サブページを作ろう
Chapter 05 CSSの基本を理解しよう
Chapter 06 CSSでレイアウトしよう
Chapter 07 テキストをデザインしよう
Chapter 08 背景,影,枠線を付けよう
Chapter 09 モバイル・SNS対応して公開しよう
HTMLとCSSについて学ぶ前に、Webサイトは、どのようなものか?
制作者の視点からあらためて学んでいきます。
01 ウェブサイトについて知ろう
Webページとは、インターネット上の文章のことです。
Webページのイメージ
HTML、CSS、画像。
Webサイトとは
ウェブページの集合体です。
02 ウェブページを作成するために必要なもの
Webページを作成するためには、アプリケーションが必要です。
テキストを編集するためのアプリケーション
本書では、Windowsに付属してるメモ帳というアプリケーションを使用して
テキストファイルを作成します。
Macの場合はテキストエディットのアプリケーションが利用できます。
他に、高機能なテキストエディタには
TeraPad(無料)
Brackets(無料)があります。
2021年 9月1日、AdobeはBracketsのサポートを終了。
無料
テキストエディタ
Brackets
http://brackets.io
さらに効率的に作業したい場合は、Adobe Dreamweaverなども載ってます。が
最初から有料のソフト。
まだ、何も書いてないので(コーディング)、人によっては、無理と思うかもです。
Adobe Dreamweaverは有料のソフトです。
画像を作成するためのアプリケーション
本書では、画像作成の方法には触れません。
画像の編集には、PhotoshopElementsなど紹介されてます。
PhotoshopElementsは有料ソフトです。
有料のソフトは、勉強するのに、敷居が高いかも。
無料でも、いいソフトは、多くあるので。
Adobe系ソフトは高いので、
無料
Pixlr Editor
https://pixlr.com/editor/
またAdobeソフトは高いし、ソフトを使っても、使わなくても、今は月々の利用の料金がかかります。
Sketchを使ってる人もいます。
他にも、Adobe以外で、いろんな便利なソフトはあると思います。
Mac用
Sketch(有料ソフト)
アプリのUIデザインやWebデザインの作成ツール
Adobe Illustrator(有料)
Adobe Photoshop(有料)
Adobeの製品は、たまにしか使わない人にとっては高額なソフトです。
Adobe系のソフトは高いし、使うのを辞めた、また持ってない方も多いです。
今では
IllustratorやPhotoshopの代わりに、
無料で使えるソフトもあります。
InkscapeとGIMP
Adobe Illustrator(有料)
Inkscape(無料)
https://inkscape.org/ja/download/
Adobe Photoshop(有料)
GIMP(無料)
https://www.gimp.org/downloads/
GIMP パーフェクトガイド 単行本(ソフトカバー) – 2023/6/24
広田 正康 (著)
無料版Photoshopといえる人気のフリーウェア「GIMP」の解説書です。
Inkscape パーフェクトガイド 単行本(ソフトカバー) – 2023/1/6
ピクセルハウス (著)
無料版Illustratorといえる人気のフリーウェア「Inkscape」の解説書です。
Kakumaru Punch
Webサイト制作なでど、写真を角丸に加工したい。
iPhoneアプリとかでも、出来ますが、
Kakumaru Punchなら
写真を、ドラッグするだけで、簡単に、角丸の写真にできます。
http://sheepapp.com/app/Kakumaru/
Monosnap – screenshot editor
画面をキャプチャー
PhotoshopやIllustratorは、月々の利用の料金が高いです。
Affinity Designer
Illustratorが高い。その代用に便利かも?です。
WebデザインのためのPhotoshop+Illustratorテクニック(CC 2017対応版) 単行本(ソフトカバー) – 2017/3/30
Webデザインの作業フェーズ・業務シーンごとに、
「Adobe Photoshop」と「Adobe Illustrator」の
便利な使いこなし方やノウハウを解説する本です。
Webにまつわるビジュアルをより魅力的なものにするために、
あるいはWeb制作を効率的に行うために
必要となるテクニックを目的に沿って作例を用いながら解説します。
Webデザイン初心者、Webデザインに活動範囲を広げたい
と考えているグラフィックデザイナーはもちろん、
簡単な素材の制作や写真加工を行う必要がある
プログラマーやコーダーにとっても有益な内容です。
データを転送するためのアプリケーション
作成したWebページを公開するには、データをWebサーバーに転送する必要があります。
FTPアプリケーションの解説などあり
データ転送用のアプリケーションは、
FTPクライアントとして、
FileZillaやCyberduck
など、どちらも無料ですと書いてます。
FileZilla
https://ja.osdn.net/projects/filezilla/
Cyberduck
https://cyberduck.io/
レンタルサーバー
「ロリポップ!」
「さくらのレンタルサーバ」
「スターサーバー」
「スタードメイン」年額1,180円から(税抜)の独自ドメイン
低コストで簡単、プロのようなホームページ作成「グーペ」
誰でも5分で素敵なサイト
月額1000円から
素敵なデザインを選ぶだけ
お店のホームページができます。
「ムームードメイン」独自ドメイン
69円から、格安ドメイン取得サービス
ドメイン取得なら1円からの【お名前.com】
ドメイン総合サービスVALUE-DOMAIN(バリュードメイン)
ドメイン名取得&無料レンタルサーバーサービス【エックスドメイン】
ウェブデザインの思考法 (Business×Design×IT) 単行本(ソフトカバー) – 2019/5/31
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
便利なアプリや、ソフトもいろいろあります。
Mac用の フリーソフト、アプリ、アップデータの新着情報をお届けするサイト
フリーソフト100は無料で使える便利なソフトや無料情報を集めました。
パソコンで活用するデスクトップアプリ、USBメモリーを有効に利用できるソフト、Webアプリなど、フリーソフトとシェアウェア情報を紹介。
Canva
無料ですばらしいグラフィックデザインを共同作業で作成 – Canva
画像
素材集を利用する
PIXTAを紹介してます。
https://pixta.jp
他に、本には載ってないでいですが、
無料で写真素材をダウンロードできるサイトは、いろいろあります。
GAHAG | 著作権フリー写真・イラスト素材集
http://gahag.net/
03 ウェブサイト制作の流れを知ろう
Webサイトが完成するまでには、いくつかのステップがあります。
Webサイトの構成を考える。
どんな内容のページを何ページ作成するのか。
Webサイト全体の構成を最初に考えます。
各ページに掲載する情報をまとめる
どんな文章や画像を載せるのか
ページごとの原稿をまとめます。
プロのデザイナーは、デザインカンプを作成することが多いのですが、
そこまで、しなくても大丈夫です。
紙にスケッチで、大まかな配置えお決めておくだけでも
この後の作業がスムーズに進められるます。と書いてます。
この本では、デザインカンプの作成とかは、しないです。
簡単でも、いいので、あるといいかもです。
HTML文章を記述する
プレーンな文章にHTMLというタグと呼ばれる印を組み込むことで、
文章全体を構造化された情報として発信することが可能になります。
CSSを記述する
見た目に関する情報を記述。
検証する
HTML文章やCSSの記述中、思いどおりに作業が進んでいるか、こまめに確認
データをアップロードする
Webサイトが完成したら全てのデータを、まとめてWebサーバーにアップロード
04 ウェブページを表示するアプリケーションを知ろう
Webブラウザの説明
GoogleChrome
Microsoft Edge
Safari
05 Google Chromeをインストールしよう
本書では、GoogleChromeを使って作業します。
Google
https://www.google.co.jp/
https://www.google.co.jp/chrome/index.html
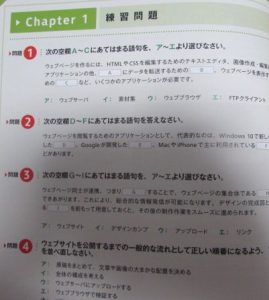
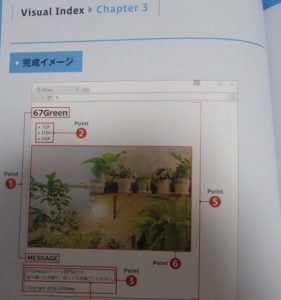
この本は、Chapterごとの最後に練習問題があるので、復習ができるのは、いいかもです。
Chapter2から、コーディングの作業です。
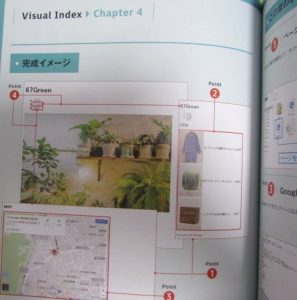
完成イメージが載ってます。
章のポイントも載ってます。
01 テキスト作成の準備をしよう
Windowsは、メモ帳、Macはテキストエディットで、
HTML文章、CSSを記述します。
02 実際に書いてみよう
まずはhtmlタグ、headタグ、bodyタグの3種類のタグを使って
Webページを構成する基本的な要素を作成します。
htmlタグを、半角英字で入力する。
<html>
そして、メモ帳、又はテキストエディタで
htmlタグを、このように書きます。
<html>
<head>
</head>
<body>
</body>
</html>
ファイルの拡張子は表示させます。
MacとWindowsの仕方が載ってます。
03 ページタイトルを決めよう
ページタイトルはWebページにとって重要な情報です。
titleタグを入力
<title>67Green</title>
04 文書の基本情報を記述しよう
DOCTYPE宣言の入力
詳しくは載ってないけど、HTMLのバージョンのようなものです。
<!DOCTYPE html>
文字コードを入力(UTF-8を指定)
<meta charset="utf-8">
作者情報の入力
<meta name="author" content="67Green">
概要文を入力
<meta name="description" content="区のグリーン専門店">
文字コードとは?
HTML文章の文字コードにはutf-8、
shift_JIS、EUC-JPなど、いくつかの種類があります。
05 HTMLファイルを保存しよう
作成したHTMLを保存します。
HTMLファイルのファイル名を
半角英数字で、index.htmlとして入力して保存。
文字コードをUTF-8にして、保存。
この本では、
言語コードのja(日本語)の指定とかの、説明は書いてないです。
<html lang="ja">
言語コードの指定は書かなくても、ブラウザで表示されますが、
日本語で、サイトを表示なら書いた方が、いいかもです。
HTML5タグリファレンス – HTMLクイックリファレンス
http://www.htmq.com/html5/html.shtml
06 テキストを追加しよう
サンプルでダウンロードした素材。
あらかじめ用意したテキスト原稿を開き、文章をコピーし
HTMLファイルに貼り付けます。
bodyタグの中に、コピーしたテキストを貼り付けます。
<body>
07 ウェブブラウザで確認しよう
HTMLファイルを、ChromeのWebブラウザで確認する
コメントを記述する。
HTMLファイルには、コードに関するメモなどをコメントとして、書いておくことができます。
自分の時は、コメントアウトと習ったけど、
最近の本だと、コメントと解説されてるのが多いです。
01 見出しを設定しよう
HTMLでは、見出しを設定するには、
専用のタグがあります。
大見出しなら、h1タグ。
小見出し、などあります。
見出しタグはh1からh6までの要素あり
h1タグを入力
<h1>
見出しから導き出されるアウトライン
適切な見出しレベルのHTMLタグで囲む。
正しいアウトライン(文書構造)になってるか。
HTML 5 Outliner
https://gsnedders.html5.org/outliner/
02 箇条書きを設定しよう
箇条書きなど表示するとき。
ul要素とli要素について
ulタグを入力
<ul>
03 段落を設定しよう
p要素について(文章などの部分)
pタグを入力
<p>
04 文章を改行して読みやすくしよう
改行させるには、brタグ
br要素について
brタグを入力
<br>
05 情報の種類に分けよう
多くの、WebサイトやWebページには、
ヘッダ、ナビゲーション、メインコンテンツ、フッターなどの情報の固まりで構成されています。
header(ヘッダ)
footer(フッター)
nav(ナビゲーション)
main(メインコンテンツ)
section(セクション)
その他の要素
情報の種類を分けるための要素
article要素
ブログのエントリーやニュース記事など単体で成り立つ情報を表すのに使います。
aside要素
本文とは外れるけど、軽く触れておきたい情報を表すのに使います。
06 画像を表示させる(埋め込もう)
文章だけど、情報が伝わりづらい場合には、画像を埋め込んで、表示、内容を補足します。
属性とは
属性名と属性値を対の形で記述するのが一般的です。
img要素について
画像を表示させたい(埋め込みたい)箇所にimgタグを入力する
imageはimageフォルダ
main.jpgは画像のファイル
alt属性(代替えテキスト)、画像が表示されない場合には、文字で表示されます。
<img>を入力して
<img src=”image/main.jpg” alt=”店内写真”>
この画像は、大切な情報です。
なので、段落(p要素)として設定します。
<p>タグを入力し、このように入力する
<p><img src="image/main.jpg" alt="店内写真"></p>
ファイルのパス
画像を埋め込んだり、ページ同士を連携、リンクする際は、
どのフォルダに画像があるか?
パスの種類は、絶対パス、相対パスなどがあります。
HTMLファイルと同じ階層にある画像の入力。
<img src="main.jpg">
又は
HTMLファイルと同じ階層にある画像の入力について
<img src="./main.jpg">
HTMLファイルと同じ階層にある、フォルダの中の画像の入力
<img src="folder/main.jpg">
HTMLファイルよりも上の階層、(他のフォルダ)にある画像の入力
<img src="../main.jpg">
HTMLファイルよりも2つ上の階層にある画像の入力
<img src="../../main.jpg">
同じ階層の入力
<img src="./main.jpg">
HTMLファイルよりも上の階層にあるフォルダの中の画像の入力
<img src="../folder/main.jpg">
画像のファイル形式の解説などあります。
JPEG
PNGなど、
今では、WebPなどもあり
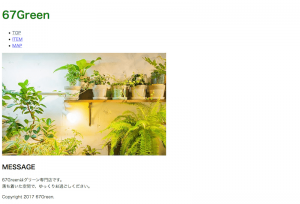
Chapter3まで、すると、このような感じなります。
本書では、ヘッダ、フッター、ナビゲーションなど、
他のページでも、使い回せるパーツを再利用しながら効率的にページを複製します。
index.htmlファイルを複製して、ITEMページを作ります。
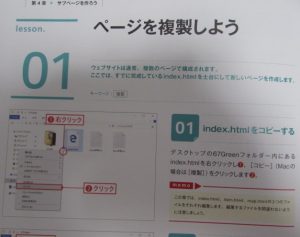
01 ページを複製しよう
Webサイトは、複数のページで構成されています。
index.htmlをコピー
複製して、名前を、item.htmlにする
item.htmlをテキストエディタ、又は、メモ帳で開き
不要な箇所を削除する
ダウンロードしたサンプルの原稿をテキストで開き、コピーし
内容を貼り付ける
そして、必要な箇所にh2タグを入力
<h2>
文法をチェック
W3Cが公開しているMarkup Validation Serviceのサイトにアクセスし
HTMLコードを貼り付けて、チェックボタンをクリック。
ツールを使って、こまめにチェックしましょうと書いてあります。
Markup Validation Service
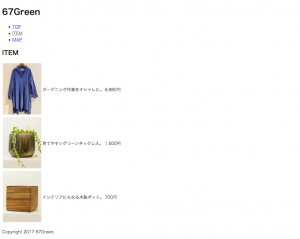
02 表を作成しよう
表は、tableタグを使う
商品一覧を表(テーブル)としてタグ付けします。
商品の画像や、文書を表の中に入れます。
table要素(表を作成するタグ)
tr要素(行を作成するタグ)
th要素(見出しを作成するタグ)
td要素(セルを作成するタグ)
tableタグで囲まれた部分は、それが1つの表であることを表します。
<table>タグを入力
<tr>タグを入力
<th>タグを入力
<td>タグを入力
<table>
<tr>
<th><img src="image/item1.jpg" alt="ウェア"></th>
<td>ガーデニング作業をオシャレに。</td>
<td>6,980円</td>
</tr>
<tr>
<th><img src="image/item2.jpg" alt="鉢植え"></th>
<td>育てやすいグリーンネックレス。</td>
<td>1,500円</td>
</tr>
<tr>
<th><img src="image/item3.jpg" alt="ポット"></th>
<td>インテリアにもなる木製ポット。</td>
<td>700円</td>
</tr>
</table>
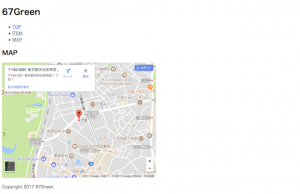
03 Googleマップを埋め込もう
Googleマップを利用すると、手軽に、Webサイトに地図を埋め込むことができます。
index.htmlをコピー
複製して、ファイル名をmap.htmlにする
map.htmlをテキストエディタで開き
不要な箇所を削除する
そして、必要な箇所に
<h2>タグを入力
GoogleChromeなどで、
Googleマップを開く
Googleマップに
住所を入力し、メニューを開き
地図を共有または埋め込むをクリック
埋め込みコードを確認し
表示されたiframタグの部分
<ifram></ifram>
埋め込みコード(Googleマップ)をコピーする
<iframe src="https://www.google.com/maps/" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
map.htmlをテキストエディタで開き
埋め込みコードを貼り付ける
map.htmlをGoogleChromeのブラウザを開いて確認する。
04 ページ同士を連携しよう
Webページ同士を連携するために、リンクの設定を行います。
a要素について
リンクを設定する
index.htmlをテキストエディタで開き
ナビゲーションメニューにリンクを設定
リンクの開始を示す
aタグを入力し
<a href="index.html">TOP</a>
次に、
item.htmlファイル
map.htmlファイルに
リンクを設定する
<li><a href="index.html">TOP</a></li>
<li><a href="item.html">ITEM</a></li>
<li><a href="map.html">MAP</a></li>
他に
リンクの仕方など、載ってます。
特定の場所へのリンク
アプリケーションを起動するリンクなど
アイテム画像のページ。
mapのページ。
ここまですると、このような感じになります。
HTML文章が完成したらCSSのスタイルシートを記述して、デザインやレイアウトを整えます。
01 CSSの基本を理解しよう
CSSでレイアウトする
基本的には、
HTMLは情報の部分
CSSは見た目です。
セレクタ
スタイルの適用対象を示すための情報がセレクタです。
プロパティ
スタイルの種類を指定するための情報です。
値
プロパティに応じて希望のスタイルを指定します。
コメント
メモを書き入れたいときに使います。
02 セレクタを理解しよう
ここでは代表的な3つのセレクタの解説
①タイプセレクタ
body、やh1、などのHTML要素名、そのものをセレクタとして利用
CSSファイルに、タイプセレクタを入力する
body {
color:black;
}
h1 {
color:red;
}
p {
color:blue;
}
②classセレクタ
class名を利用したセレクタ
HTMLファイルに、このように書く
<p class="note">定休日は水曜日です</p>
CSSファイルに、このように書く
.note {
color:green;
}
③idセレクタ
id名を利用したセレクタ
HTMLファイル
<h1 id="logo"67Green></h1>
CSSファイルに
#logo {
color:green;
}
他に、組み合わせ方
①子孫セレクタ
HTML文書では、ある要素の中に別の要素が含まれることがあります。
HTMLファイル
<p><img src="image/main.jpg" alt="店内写真"></p>
CSSファイル
p img {
padding:10px;
}
組み合わせ方
②複数セレクタ
複数の要素に共通のスタイルを適用する場合
HTMLファイル
<h3>美味しいケーキ</h3>
<p>ケーキは毎日手づくり</p>
CSSファイル
h3,p {
color:gray;
}
03 テキストの色を指定しよう
テキストの色は、カラーコードや色名で指定できます。
メモ帳を起動し、新規ファイルを作成
CSSファイルに
h1 セレクタを入力
h1 {
}
colorプロパティを入力します。
h1 {
color
}
値を入力します。
h1 {
color:green;
}
CSSで色を指定する
色の表現方法
配色の時に気をつけたいポイント
テキストの色が背の色になじみすぎると
テキストが読みにくいです。専用のチェックツール
フリーソフト
Mac、Windowsソフトが紹介
Colour Contrast Analyser
https://developer.paciellogroup.com/resources/contrastanalyser/
04 テキストの大きさを指定しよう
テキストの大きさは文書の読みやすさに直結します。
CSSファイルに
font-sizeプロパティを入力します。
h1 {
color:green;
font-size
}
値を入力します。
font-size:250%;
h1 {
color:green;
font-size:250%;
}
font-sizeプロパティの解説。
05 CSSファイルを保存しよう
ここまでの作業を保存します。
ファイル名をstyle.cssとして
ファイル名を半角英数字で、style.cssとして保存。
文字コードをUTF-8にして、保存。
06 HTMLにCSSを読み込もう
HTMLファイルにlink要素を追加
<head></head>内に、link要素を追加し、読み込みたいCSSファイルを指定します。
<link href="style.css" media="all" rel="stylesheet">
media属性で
そのCSSファイルを、どんなメディアで利用するかを設定します。
media属性の値がscreen だと、パソコンやモバイルデバイスで表示した時。
allだと、全てのメディア。
printだと、印刷時の時のみ適用されます。
media=”print,screen”のように、複数のメディアを設定することも可能です。
index.htmlファイル保存。
Google Chromeで確認、
スタイルが反映され適用されてます。
HTMLファイル
item.htmlをメモ帳、テキストエディタで開きlink要素を追加
<link href="style.css" media="all" rel="stylesheet">
HTMLファイル
map.htmlをテキストエディタで開きlink要素を追加
<link href="style.css" media="all" rel="stylesheet">
07 デザインに合わせてグループ化しよう
いくつかの要素を、まとめてグループ化する、
完成図を見て、デザイン上のグループを探しましょう。
HTMLファイル
index.htmlファイルをテキストエディタで開き
divタグを入力する
<div>
本では、divタグを、複数の要素をグループ化するためのタグと解説。
item.htmlファイルをテキストエディタで開き
divタグを入力する
map.htmlファイルをテキストエディタで開き
divタグを入力する
このような感じなります。
情報を、より伝わりやすくするには、配置=レイアウトが欠かせません。
01 幅を指定して中央に配置しよう
中央配置は、多くのWebサイトで見かけるレイアウトです。
Webページのレイアウトには
マルチカラム
横に2分割、3分割するレイアウト
ワンカラム
縦方向に配置するレイアウト
などあります。と解説。
CSSファイル
style.cssファイルを開き
divを入力
div {
}
widthプロパティと値を入力
div要素の幅が640pxになります。
div {
width:640px;
}
要素の右側に余白を付けるプロパティ
margin-rightプロパティと値を入力しautoと入力
autoは、ブラウザが自動的に最適な余白を付けてくれます。
div {
width:640px;
margin-right:auto;
}
要素の左側に余白を付ける
margin-leftプロパティと値を入力しautoと入力
autoは、ブラウザが自動的に最適な余白を付けてくれます。
div {
width:640px;
margin-right:auto;
margin-left:auto;
}
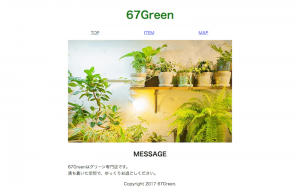
WebブラウザのChromeで確認します。
02 テキストを中央に寄せよう
テキストとimg要素(画像)は、幅や余白を指定することなく中央に寄せることができます。
CSSファイル
中央揃え
複数のセレクタを入力し、プロパティを入力
h1,h2,li,footer {
text-align:center;
}
保存したら
WebブラウザのChromeで確認します。
03 箇条書きの記号を非表示にしよう
ブラウザの初期状態では、・ 黒い丸印(ビュレット)が表示されます。
CSSファイル
li要素
セレクタを入力しlist-styleプロパティと値のnoneを入力
黒い丸印、・ が非表示になります。
li {
list-style:none;
}
04 箇条書きの項目を横並びにしよう
HTMLの要素は、基本的に縦並びで表示されます。
CSSファイル
widthプロパティと値を入力
箇条書きの項目1つあたりの幅33%になります。
li {
list-style:none;
width:33%;
}
CSSファイル
floatプロパティと値を入力
floatのleft、横並びになります。
li {
list-style:none;
width:33%;
float:left;
}
flexレイアウト
要素を横並びにするには、いくつかの方法があります。
最新のブラウザではflexレイアウトと呼ばれる方法を利用します。
05 レイアウトを調整しよう
floatプロパティを使って要素を横に並べると
意図しないレイアウトになり、レイアウトが崩れる場合があります。
clearfixを記述しトラブルを回避。
clearfixについて
CSSで架空の要素を作成し、架空の要素に対してclearを適用する。
疑似要素
通常のCSSセレクタの後ろに記述することで、要素の中の特定の場所に対して
スタイルを適用する目的で使います。
要素の親子関係
clearfixは、floatプロパティが指定された(横並びになった)要素の
親要素の直後に対して適用します。
CSSファイル
セレクタを入力
ulにafter疑似要素を組み合わせることで、ul要素の直後を指すことができます。
ul:after {
}
CSSファイル
contactプロパティと値を入力し
テキスト、画像と言ったコンテンツ、つまり空(架空)のコンテンツを追加したことになります。
ul:after {
content:"";
}
CSSファイル
displayプロパティは、表示形式を指定するためのプロパティです
値をblockを入力
架空の要素がブロックレベルの表示形式に変更されます。
ul:after {
content:"";
display:block;
}
CSSファイル
clearプロパティはfloatの影響を解消するためのプロパティ
値をbothで、左右の回り込みの影響を同時に解消できます。
ul:after {
content:"";
display:block;
clear:both;
}
Chromeで確認します。
写真の上の余白が正しく表示されました、
06 スタイルを上書きしよう
デフォルトのスタイルを上書きする
CSSファイルに
セレクタを入力
ul {
}
CSSファイルに
paddingプロパティと値を入力
一般的なWebブラウザのデフォルトのスタイルでは
ul要素の周囲に余白が付けられているため上下左右の余白を0にする。
ul {
padding:0;
}
保存したら
Chromeで確認します。
ナビゲーションの左側に付いてた余白がなりました。
このような感じです。
01 ウェブフォントを利用しよう
私たちが、文字として、認識しているのは
そのパソコンにインストールされたフォントと呼ばれる書体データです。
Macはヒラギノ角ゴ
Windowsはメイリオ
など
Google Fontsにアクセス
フォントを検索
Josefin Slabのフォントを検索
HTMLコードをコピー
index.htmlをテキストエディタで開き
HTMLファイルに
head内にペーストする
<link href="https://fonts.googleapis.com/css?family=Josefin+Slab" rel="stylesheet">
HTMLファイル
item.htmlファイルとmap.htmlファイルにもペーストします。
次に、
Google Fontsに、戻り
CSSファイルに
CSSコードをコピーし、style.cssのh1,h2,li,footerの部分にペースト
h1,h2,li,footer {
text-align:center;
}
CSSファイルにペーストします。
h1,h2,li,footer {
text-align:center;
font-family: 'Josefin Slab', serif;
}
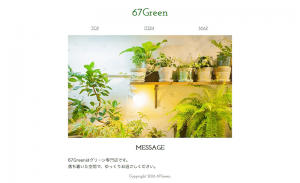
CSSファイルを保存し、
Chromeで確認します。
Flation
アイコン素材
SVG、PSD、PNG、EPS、Webフォントなど、
無料
商用利用可能。
02 表内のテキストを配置しよう
HTMLファイル
item.htmlの表のデザインを整える
CSSファイル
セレクタを入力
widthプロパティと値を入力
表全体がページの横幅いっぱいに広がります。
table {
width:100%;
}
CSSファイル
セレクタを入力
text-alignプロパティと値を入力
th {
text-align:left;
}
03 要素を区別しよう
名前を付けて区別する
HTMLファイル
item.htmlをテキストエディタで開き
class名を追加
<td class="price">6,980円</td>
item.htmlを保存し
style.cssを開き
CSSファイルに
セレクタを入力しtext-alignプロパティと値を入力
.price {
text-align:right;
}
ファイルを保存して
Chromeで確認します。
04 リンクテキストのスタイルを変更しよう
リンクのテキスト色は、初期状態ではブルー色です。
CSSファイルに
セレクタを入力
colorプロパティと値を入力
li a {
color:#000;
}
CSSファイルに
セレクタを入力
text-decorationプロパティと値を入力
li a:hover {
text-decoration:none;
}
ファイルを保存して
Chromeで確認します。
このような感じになります。
擬似クラスの解説もあります。
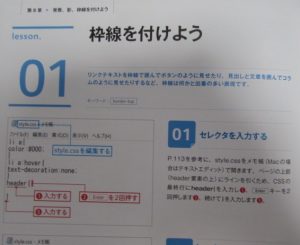
01 枠線を付けよう
リンクテキストを、枠線で囲む
CSSファイル
style.cssファイルに
セレクタを入力
boder-topプロパティに値を入力
header {
border-top:solid 10px #c2e08f;
}
02 背景画像を指定しよう
CSSファイルに
セレクタを入力
background-image:url
background-repeat
background-position
background-size
プロパティに値を入力
h2 {
background-image:url(image/bg_h2.png);
background-repeat:no-repeat;
background-position:center bottom;
background-size:220px 28px;
}
03 影を付けよう
要素に影のような効果を付ける
CSSファイルに
セレクタを入力し、
section {
box-shadow:0 0 10px 0 #ccc;
}
04 余白を付けよう
CSSファイルに
marginプロパティは、枠線の外枠。
paddingプロパティは枠線の内側
section {
box-shadow:0 0 10px 0 #ccc;
margin-top:40px;
padding-top:10px;
padding-right:20px;
padding-bottom:10px;
padding-left:20px;
}
05 角を丸めよう
画像の四隅を丸くする
CSSファイルに
セレクタを入力し
border-radius:プロパティと値を入力
th img {
border-radius:6px;
}
ファイルを保存し
Chromeで確認します。
このような感じになります。
スマートフォンやタブレットなどのモバイル端末にも対応させる
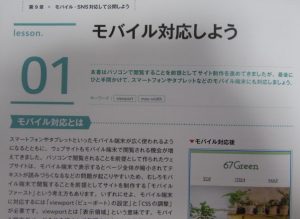
01 モバイル対応しよう
HTMLファイル
index.htmlをテキストエディタで開き
meta要素を追加
<meta name="viewport" content="width=device-width, initial-scale=1.0">
CSSファイル
style.cssファイルを開き
セレクタを入力しmax-width:100%を入力
この指定で、img要素の幅は親要素であるdivの幅を超えることなく表示されます。
img {
max-width:100%;
}
CSSファイルに
セレクタを入力しmax-width:100%を入力
この指定で、Googleマップの幅は親要素であるdivの幅を超えることなく表示されます。
iframe {
max-width:100%;
}
HTMLファイル
item.htmlファイルとmap.htmlファイルにも、meta要素を追加
meta要素を追加
<meta name="viewport" content="width=device-width, initial-scale=1.0">
メディアクエリの解説
02 SNS対応しよう
OGPとは
自分のWebページがFacebookでシェアされた時に、表示される情報を設定するためのしくみです。
HTMLファイルに
OGPを利用可能にする
<html prefix="og: http://ogp.me/ns#">
ogのtitleを入力する
<meta property="og:title" content="67Green">
ogのtypeを入力する
<meta property="og:type" content="website">
ogのurlを入力する
<meta property="og:url" content="http://www.example.com">
ogのimageを入力する
<meta property="og:image" content="image/ogimage.jpg">
ogのdescriptionを入力する
<meta property="og:description" content="渋谷区のグリーン専門店">
HTMLファイルを保存します。
03 ファイルをアップロードしよう
Webサイトが完成したらデータを、サーバーにアップロードします。
FTPクライアントのアプリケーションなどを使い。
レンタルサーバー選びのチェックポイント
サーバーの登録の仕方などは、この本では載ってません。
レンタルサーバーの価格は
100円からのレンタルサーバーもあります。
ただ100円だとデータ容量など少ないと思います。
ディスク容量は
自分のWebサイトを構成するデータの合計サイズが、どのくらいか調べる。
サポート体制
お問い合わせフォームや、電話サポートがあるか?
ファイルをアップロード。
この本では、FileZillaのソフトを紹介、
ファイルのアップロードの仕方は解説してません。
FileZilla – The free FTP solution
https://filezilla-project.org/
FileZillaを使い、実際のアップロードは、インターネットの
サポートでサイトに、使い方など載ってます。
デザインの学校 これからはじめる HTML & CSSの本[Windows 10 & macOS対応版]
サポートページ
https://gihyo.jp/book/2017/978-4-7741-8968-0/support
FTPクライアントソフトを設定しよう
Chapter9(9章)でご紹介した個人向けレンタルサーバサービスの「ロリポップ!」も、
10日間のお試し期間を設けています。
https://image.gihyo.co.jp/assets/files/book/2017/978-4-7741-8968-0/how-to-upload.html
この本、丁寧な解説なので、これを読めば、簡単なホームページ、Webサイトは作れると思います。
ただ、人によっては、難しく感じる部分もあるかもです。
入門書には、おすすめかもですが。
メモ帳を使うより、専用のテキストエディタを使うと作業が楽だと思います。
普通は、コーディングななどする場合、メモ帳など使わないと思います。
(メモ帳でもできるけど)
また、
写真素材や画像の加工とかは、操作の仕方とか載ってないので、
この本だけで
Webデザインをするには難しいかもです。
Chapterによっての解説は、とても、わかりやすい箇所もあると思います。
デザインの学校 これからはじめる HTML & CSSの本 [Windows 10 & macOS対応版] 大型本 – 2017/5/26
千貫 りこ (著), ロクナナワークショップ (監修)
「HTMLとCSSを勉強したいけれど何から手をつければいいか分からない」と悩んでいる人に向けて、基本的な書式から、よく使われるHTMLタグやCSSプロパティの意味、さらにモバイル対応まで丁寧に解説した本です。