エビスコム HTML&CSS コーディング・プラクティスブック実践シリーズ 読んでみた。
[記事公開日]2021/08/14
[最終更新日]2024/06/02
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
HTML&CSS コーディング・プラクティスブック 8 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
デザインカンプと指示書をもとに、Webサイトをコーディングしてみる実践シリーズ。本書ではOverlapping デザイン(要素を重ねるデザイン)が施された複雑なレイアウトをモダンなCSSを活用して構築します。
デザインカンプと指示書に従い、Webページをコーディングしてみる実践シリーズです。
HTML&CSS コーディング・プラクティスブック 1 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
多くの書籍、参考書など読む必要はないらしいです。
決めた本や1つの本を読み、その内容を活用する。本は情報収集するためのものではない。
ただ、Web系って技術が進化してるので、「これ」と言う。一冊だけでは難しいかも。
最低でも数冊は読む感じ?コレクターなら別だけど。
エビスコム HTML&CSS コーディング・プラクティスブック実践シリーズ 読んでみた。
STEP 1 デザインカンプの解析
STEP 2 コーディングの準備
STEP 3 パーツの設定、ヘッダー
STEP 4 パーツの設定、ヒーローイメージ
STEP 5 パーツの設定、メッセージ
STEP 6 パーツの設定、サービス
STEP 7 パーツの設定、お問い合わせ
STEP 8 パーツの設定、フッター
STEP 9 パーツの設定、ナビゲーションメニュー
STEP 10 仕上げと最終チェック
作って学ぶ WordPress ブロックテーマ 単行本(ソフトカバー) – 2023/1/31
エビスコム (著)
これからのWordPressテーマ作成の標準、ブロックテーマをきちんとマスターする
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
Figmaデザイン入門〜UIデザイン、プロトタイピングからチームメンバーとの連携まで〜 単行本(ソフトカバー) – 2023/2/8
綿貫 佳祐 (著)
現場で使えるFigmaの活用術をこれ1冊に!
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
1日1テーマ読むだけで身につくホームページ集客大全100 単行本 – 2022/12/6
芝田 弘美 (著)
ホームページ集客に大切なのは専門的な知識ではなく、お客様のことを想う気持ち。ホームページ集客のプロが分かりやすく解説します。
Web制作フリーランス入門講座 年収1200万円&週休3日を実現する方法 単行本(ソフトカバー) – 2022/12/18
片岡亮太 (著)
Webデザイナー イラストレーター 動画編集者 ライターに捧ぐ 稼げるフリーランスになるためのバイブル! 年収1200万円 週休3日を実現する方法を一から徹底解説!
Figma(フィグマ)の代替えにPixso
次世代のコラボレーションデザインツール – Pixso
https://pixso.net/jp/
話題です。
2022年9月
Adobe(アドビ)がFigma(フィグマ)を買収
SNS上では残念な声が多いです。
せっかく使いやすいFigma(フィグマ)がAdobeが買収したことによって、使いづらくなる。
Figma(フィグマ)は出来れば買収されないで、そのままでいてほしかった。
それは何故か?Adobeは過去に、
Flash(動画系)
Fireworks(デザインソフト)
Brackets(テキストエディタ)など買収しては、
ソフト更新などせず、使い捨てされ終了になってるから。
Adobeは「Photoshop」と「Illustrator」だけ開発してればいいんじゃない。の声も多いです。
Figma(フィグマ)は無料で使えます。
なので、デザインとか勉強などする人にとっては使いやすいソフトです。
Photoshopは有料ソフトです。使っても使わなくても料金がかかります。
スマートフォンを契約して使うような感じです。
使った日数だけの料金ではないので「Photoshop」と「Illustrator」は高額です。
現に多くのデザイナーも「Photoshop」と「Illustrator」も辞めてる人もいます。
AdobeがFigma(フィグマ)買収した事によって、これから先、有料になるんではないの。など
Adobeは、なんでもかんでも有料だからです。
Web業界や印刷業界などは、未だにAdobeのPhotoshopやIllustratorのデータで納品されてます。
なので、業界が脱Adobeをしないと、このまま先、ずっと、デザイン業界は、Adobeの独占状態です。
2022年9月
Adobe、Figmaを約2.9兆円で買収へ デザインコラボツール大手
https://www.itmedia.co.jp/news/articles/2209/15/news219.html
アドビ、ウェブデザインツールのFigmaを約2.9兆円で買収へ
https://japan.cnet.com/article/35193381/
アドビがデザイン共創ツールFigma買収 新興勢力を「青田買い」
https://xtrend.nikkei.com/atcl/contents/18/00109/00150/
SNSで話題ですが、Adobe XDは、今までは無料で利用が出来ましたが、
アップデートなどAdobe XDバージョン50になると有料プランになるそうです。
Adobe XDは、日々、アップデートしてるソフトなので、
無料でずっと使い続けるのは無理かも知れないです。
2022年4月
Adobe XDで無料のスタータープランを使い続ける方法
https://stocker.jp/diary/adobe-xd-starter/
Headers – Webサイトのヘッダまとめ –
いろんなWebサイトのヘッダだけをまとめてみました。
https://headers.netlify.app
Figma for UIデザイン[日本語版対応] アプリ開発のためのデザイン、プロトタイプ、ハンドオフ 単行本 – 2022/11/14
沢田 俊介 (著)
基本を知るための「リファレンス編」と
現場のスキルを学べる「プラクティス編」が一冊に!
Figma for UIデザイン[日本語版対応] アプリ開発のためのデザイン、プロトタイプ、ハンドオフ 単行本 – 2022/11/14
沢田 俊介 (著)
これからはじめるFigma Web・UIデザイン入門 (Compass Web Development) 単行本(ソフトカバー) – 2022/9/26
阿部 文人 (著), 今 聖菜 (著), 田口 冬菜 (著)
日本語化対応
Figmaでのデザイン制作のながれを学べる1冊!
HTML/CSSブロックコーディング デザインをすらすら再現できる 単行本 – 2022/11/16
笠井 枝理依 (著)
本格的なWeb制作を追体験して、脱初心者を目指そう
HTML/CSSブロックコーディング デザインをすらすら再現できる 単行本 – 2022/11/16
笠井 枝理依 (著)
武器になるHTML 単行本(ソフトカバー) – 2022/11/26
柴田 宏仙 (著)
せっかく学ぶのなら、プロ志向のHTMLを
武器になるHTML 単行本(ソフトカバー) – 2022/11/26
柴田 宏仙 (著)
読みやすいコードのガイドライン -持続可能なソフトウェア開発のために 単行本(ソフトカバー) – 2022/10/22
石川 宗寿 (著)
未経験でも、読めばすぐに始められる! Web系フリーランス働き方超大全 単行本 – 2022/10/4
デイトラ (著)
この一冊で「WEB系ジョブ」に必要な情報がすべて手に入る!
未経験でも、読めばすぐに始められる! Web系フリーランス働き方超大全 単行本 – 2022/10/4
デイトラ (著)
誰でも簡単に、WordPressでWebサイトが作れる本
ネットショップの運営
お問い合わせフォームの設置
予約カレンダーの設置
アクセス解析など
Webサイトの基本
WordPressとは?
WordPressをはじめる前の準備
WordPressをインストールしWebサイトを開設
Webサイト制作をはじめよう他。
基本をまるっと一冊に凝縮 これからはじめるWordPress 単行本(ソフトカバー) – 2022/9/27
泰道ゆりか (著)
これからWebサイト制作を始める方のためのWordPressの入門書です。
基本をまるっと一冊に凝縮 これからはじめるWordPress 単行本(ソフトカバー) – 2022/9/27
泰道ゆりか (著)
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
「もっと自由に、私らしく働く」を叶える
Webデザイナーおうち起業!
作って学ぶ Next.js/React Webサイト構築 (Compass Web Development) 単行本 – 2022/7/30
エビスコム (著)
ステップバイステップでマスターする、Next.jsによる「これからの」Web制作
作って学ぶ Next.js/React Webサイト構築 (Compass Web Development) 単行本 – 2022/7/30
エビスコム (著)
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
会話形式でやさしくわかりやすいHTML/CSSの入門書です。
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
HTML&CSS Webデザインがすべて一冊で身につく集中講座 単行本(ソフトカバー) – 2022/7/22
飛岡 辰哉
HTML&CSS Webデザインがすべて一冊で身につく集中講座 単行本(ソフトカバー) – 2022/7/22
飛岡 辰哉
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
Webデザインなどする時に便利な参考サイト
イケサイ ウェブデザイナーのWEBデザインデータベース
https://www.ikesai.com
ランディングページのデザイン・参考事例ならLP幹事
https://lp-kanji.com
ランディングページ(LP)集めました。
http://lp-web.com
LPデザインに参考になるランディングページ集|LP advance
https://site-advance.info
Web Design Clip | Webデザインギャラリー・クリップ集
https://webdesignclip.com
日本のWebデザイン・Webサイトギャラリー&リンク集
https://81-web.com
I/O 3000 | Webデザインギャラリー
https://io3000.com
ズロック|Webデザインのリンク集
https://www.zzrock.net
Webデザインリンク集・ソーシャルブックマーク
http://bm.straightline.jp
感性を刺激するWebデザインギャラリーbookma!
https://bookma.org
MUUUUU.ORGは、web制作において参考になる縦に長いレイアウトでかつ、クオリティの高いwebデザインのリンクを集めたサイトです。
MUUUUU.ORG
https://muuuuu.org
Responsive Web Design JP | 日本国内の秀逸なレスポンシブ
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
https://responsive-jp.com
Siteinspire – Web Design Inspiration
https://www.siteinspire.com
Siiimple • A Minimalist Website Gallery
https://siiimple.com
html inspiration | HTML/CSS Web Design Inspiration
人気ランキングあり
http://htmlinspiration.com
Collect UI – Daily inspiration collected from daily ui archive
https://collectui.com
Wayback Machine
Internet Archiveが提供している過去ページなど閲覧が可能サイト
https://archive.org/web/
FontStruct
オリジナルフォントが作れるサービス
https://fontstruct.com
年々と、Webサイト制作依頼などは減ってるそうです。
※業種で異なる。
素人でも手軽に、ご自身でサイト制作などできるサービスが増えてます。
海外ツールもありますが、基本、英語なので使いづらいかも。
海外のツールは、日本と比べて、かなり進んでます。
WordPressは多くの人が使ってるので、
わからない場合、インターネットで検索すれば、ある程度(個人差あり)、解決できます。
LP(ランディングページ)制作には、
今では、いろいろな、ツールやソフトなどあります。
また、使いづらいツールもあります。
WordPressならドメイン代(必要な場合)、サーバー代などかかります。
WordPressの場合は、人によっては難しく感じます。
WordPressをしていて、
手軽にLP(ランディングページ)など作りたいなら
Elementor Website Builderプラグインを使うのが、おすすめ
このプラグインを使えば簡単に?サイト(ランディングページ)など作れるかも
ドラッグ&ドロップで、直感的にページ作成
HTMLやCSSの知識が無くてもウィジェットを組み合わせてページを作ることができます。
使うテーマによって、きちんと動かない、表示されないなどあり。
Elementor Website Builder
Elementor Website Builder には、ドラッグ & ドロップページビルダー、ピクセルパーフェクトデザイン、モバイルレスポンシブ編集など、すべてが揃っています。
https://ja.wordpress.org/plugins/elementor/
他にも、いろいろあります。
ジンドゥー(Jimdo、有料)
ペライチ
などでも、LP(ランディングページ)は作れます。
簡単にホームページ作れる「ペライチ」
おどろきの簡単さ、早さ、安心を提供!
「かんたん、使いやすい」と大好評!登録ユーザー10万人を突破!
無料ホームページ作成「ペライチ」
たったの3ステップで ホームページを公開できます!
誰にでも使いやすいかんたんな操作であっという間にホームページを全世界に公開できます!
1.テンプレートを選ぶ
2.内容を作る
3.あとは公開ボタンを押すだけ!
Figma for UIデザイン アプリ開発のためのデザイン、プロトタイプ、ハンドオフ Kindle版
沢田 俊介 (著) 形式: Kindle版
本書は、Figmaを使ってUIデザインをゼロから学べる本です。
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
CSSなども進化してるみたいです。
The State of CSS 2020
https://2020.stateofcss.com/ja-JP/
2021年に伸びるCSSプロパティ3選
https://www.mitsue.co.jp/knowledge/blog/frontend/202102/02_1740.html
よくあるWeb制作の悩みをCSSで解決!最新テクニック40選まとめ
https://photoshopvip.net/131693
めっちゃ楽!面倒なWeb制作から救う最新オンラインツール44個まとめ
https://photoshopvip.net/131642
10万PVを生む ECサイトのSEO 中小事業者がお金をかけずにできる集客のための施策 単行本(ソフトカバー) – 2022/7/9
井幡 貴司 (著)
「ECサイトの担当者の方」「ECカートシステムでECサイトを立ち上げた方」「ECサイトを月商1,000万円に育てたい方」のための本
はじめてでもできる GitとGitHubの教科書 単行本(ソフトカバー) – 2022/7/23
たにぐち まこと (著)
Git入門の決定版!
バージョン管理システムであるGitとそれを最大限に活用するためのプラットフォームであるGithubの使い方を、ハンズオンで丁寧に解説。
SourceTreeを使った視覚的な操作から、コマンドラインを使ったスムーズな利用まですべてを網羅。
はじめてでもできる GitとGitHubの教科書 単行本(ソフトカバー) – 2022/7/23
たにぐち まこと (著)
UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために 単行本(ソフトカバー) – 2022/4/13
原田 秀司 (著)
使いやすさのデザインルール集
Visual Studio Code実践入門! ~ソフトウェア開発の強力手段 単行本(ソフトカバー) – 2022/4/22
飛松 清 (著)
本書は、VSCodeを習得してソフトウェア開発の生産性向上に役立てて頂くことを目指しています。
The Elements of User Experience ~5段階モデルで考えるUXデザイン 単行本(ソフトカバー) – 2022/5/25
Jesse James Garrett (著)
ウェブやプロジェクトで優れたユーザー体験を生み出すためのワークフローとガイドラインとは
分析が導く 最新SEOプラクティカルガイド 単行本(ソフトカバー) – 2022/5/27
野澤 洋介 (著)
SEOを軸としたオンラインマーケティングを一気に学ぶ
フォトコン別冊 GOODタイトルはこう付ける! [雑誌] 雑誌 – 2022/4/28
鈴木 サトル (著, 写真)
完全保存版 タイトル名人が伝授する「響くタイトル」の考え方
フォトコンテストを勝ち抜いてきた名人が導き出したタイトル論
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
Webデザイナーおうち起業 単行本 – 2022/4/13
泰道 ゆりか (著)
「もっと自由に、私らしく働く」を叶える
Webデザイナーおうち起業!
(オリジナルタイピングソフト付)改訂4版 美タイピング完全マスター練習帳 Windows 11/10/8.1対応 (デジタル素材BOOK) 単行本(ソフトカバー) – 2022/3/23
隅野貴裕 (監修)
本書を使えば、「正しく」「速く」「美しい」タイピングが誰でもしっかり身につきます。
(オリジナルタイピングソフト付)改訂4版 美タイピング完全マスター練習帳 Windows 11/10/8.1対応 (デジタル素材BOOK) 単行本(ソフトカバー) – 2022/3/23
隅野貴裕 (監修)
仕事がサクサク進む! タイピングがマスターできる本 (TJMOOK) 大型本 – 2021/9/6
イータイピング株式会社 (監修)
「ムダな操作の繰り返し」から解放される 疲れない パソコン仕事 大全 単行本(ソフトカバー) – 2022/2/24
大林 ひろこ (著)
丸暗記よ、サヨウナラ
【Amazon特別セット】『ざっくりつかむCSS設計』著者による動画講座付きセット 単行本(ソフトカバー) – 2022/4/22
高津戸 壮 (著)
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
「Visual Studio Code」のテキストエディタ
今では、
Webブラウザー上で「Visual Studio Code」が動作
「Visual Studio Code」をインストールしなくても使えるようになってます。
https://vscode.dev
Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
どのような準備が必要で
何をしなければいけないか
HTML解体新書-仕様から紐解く本格入門 単行本 – 2022/4/15
太田 良典 (著), 中村 直樹 (著)
HTMLによる、HTMLのための、HTMLだけの本
HTML解体新書-仕様から紐解く本格入門 単行本 – 2022/4/15
太田 良典 (著), 中村 直樹 (著)
Visual Studio Code完全入門 Webクリエイター&エンジニアが押さえておきたいこと全部 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
Visual Studio Code(VSCode)は現在、プログラミングやWebの世界でデファクトスタンダートとなっているオープンソースのテキスト(コード)エディタです。
Visual Studio Code完全入門 Webクリエイター&エンジニアが押さえておきたいこと全部 単行本(ソフトカバー) – 2022/3/10
リブロワークス (著)
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2022/3/17
横田紋奈 (著), 宇賀神みずき (著)
エンジニアに必須のGit/GitHubをコマンドラインで使いこなそう
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2022/3/17
横田紋奈 (著), 宇賀神みずき (著)
世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版] (世界一わかりやすい教科書) 単行本(ソフトカバー) – 2022/1/22
赤間 公太郎 (著), 狩野 咲 (著), 鈴木 清敬 (著)
世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版] (世界一わかりやすい教科書) 単行本(ソフトカバー) – 2022/1/22
赤間 公太郎 (著), 狩野 咲 (著), 鈴木 清敬 (著)
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
素人っぽいデザインはもう卒業! 知識0でもわかるデザインの入門書が発売!
理由はわからないけど読みにくい、色やフォントが選べない、
写真や文字をどう配置すればいいのかわからない…、
デザインをするなかで、「なんか素人っぽいな…」と悩むことありませんか?
この本ではデザイン初心者さんでも
これだけ覚えておけば間違いない基本と、
デザインがプロっぽく見えるコツを
5つのカテゴリーに分けて解説しています。
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
デザインのネタ帳 プロ並みに使える飾り・パーツ・背景 Illustrator+Photoshop 単行本(ソフトカバー) – 2022/2/1
五十嵐 華子 (著), anyan (著), 佐々木 拓人 (著), mito (著), & 3 その他
すべての「デザインする人」必携! 王道の新ネタ帳・第1弾!
デザインのネタ帳 プロ並みに使える飾り・パーツ・背景 Illustrator+Photoshop 単行本(ソフトカバー) – 2022/2/1
五十嵐 華子 (著), anyan (著), 佐々木 拓人 (著), mito (著), & 3 その他
【期間限定特典あり】思わずクリックしたくなる バナーデザインのきほん 単行本(ソフトカバー) – 2022/2/9
カトウ ヒカル (著)
バナーデザインで困った時は
この1冊で解決!
バナーは情報量の多いWeb上に掲載されるので
「パッと一目で情報を伝える」必要があります。
なので、目に留めてもらう工夫が必須!
【期間限定特典あり】思わずクリックしたくなる バナーデザインのきほん 単行本(ソフトカバー) – 2022/2/9
カトウ ヒカル (著)
ポチらせる文章術 単行本(ソフトカバー) – 2019/10/31
大橋一慶 (著)
販売サイト・ネット広告・メルマガ・ブログ・ホームページ・SNS…
全WEB媒体で効果バツグン!
カリスマコピーライターが教える「見てもらう」「買ってもらう」「共感してもらう」すべてに効くネット文章術
ポチらせる文章術 単行本(ソフトカバー) – 2019/10/31
大橋一慶 (著)
(DLデータ付)デザイン初心者のためのPhotoshop Illustrator 先輩に聞かずに9割解決できるグラフィックデザイン超基礎 単行本(ソフトカバー) – 2022/1/25
Power Design (著), インプレス編集部 (編集)
新人デザイナーや、宣伝広報など社内デザイン担当者の方向けのPhotoshop、Illusutratorガイド。
QA形式で疑問点を先輩に教わっている感覚で解説しているのが特徴で、ポスター、Webバナーなど実際の業務での制作物を前提に、ソフトの画面の見方からデータの作り方、データの書き出し、印刷入稿方法、デザイン知識まで、現場のリアルな仕事を解説しています。WebやSNSの画像作り、印刷物のデータ入稿といった業務におすすめ。
(DLデータ付)デザイン初心者のためのPhotoshop Illustrator 先輩に聞かずに9割解決できるグラフィックデザイン超基礎 単行本(ソフトカバー) – 2022/1/25
Power Design (著), インプレス編集部 (編集)
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
HTML・CSSの基本は覚えたけど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……
本書はそんな方に向けたものです。
制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。
そのために、本書では100通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルで構成しました。
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
解きながら学ぶ JavaScriptつみあげトレーニングブック 単行本(ソフトカバー) – 2021/12/23
リブロワークス (著), 中川 幸哉 (監修)
エラーの読み方、わかりますか? この本で初心者を卒業しよう
「いずれWebエンジニアとして仕事をするようになりたい」
「JavaScriptの入門書を1冊読んだけど、理解がぼんやりしている」
「現場に出て恥ずかしくないように勉強しておきたい」
解きながら学ぶ JavaScriptつみあげトレーニングブック 単行本(ソフトカバー) – 2021/12/23
リブロワークス (著), 中川 幸哉 (監修)
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本!
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
素人っぽいデザインはもう卒業! 知識0でもわかるデザインの入門書が発売!
とりあえず、素人っぽく見えないデザインのコツを教えてください! 単行本(ソフトカバー) – 2022/1/19
ingectar-e (著)
現場で使える Webデザインアイデアレシピ 単行本(ソフトカバー) – 2022/1/28
小林 マサユキ (著)
HTML&CSSで表現するシンプルで使いやすいデザイン。
現場で使える Webデザインアイデアレシピ 単行本(ソフトカバー) – 2022/1/28
小林 マサユキ (著)
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
制作フェーズに応じたプロの使い方がわかる!
Webサイトやモバイルアプリの分野で広く使われてるデザイン・プロトタイピングツールであるAdobe XDの入門書。
デザインカンプを見てのコーディングの仕方は2種類あり
上から下へ順番に作っていく
または、共通のパーツから作っていくなど
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
Every Layout-モジュラーなレスポンシブデザインを実現するCSS設計論 単行本 – 2021/11/23
ヘイドン・ピカリング (著), アンディ・ベル (著), 安田 祐平 (監修)
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
Every Layout-モジュラーなレスポンシブデザインを実現するCSS設計論 単行本 – 2021/11/23
ヘイドン・ピカリング (著), アンディ・ベル (著), 安田 祐平 (
いろいろな、いろ。 配色に着目したデザインレイアウトの本 単行本 – 2021/12/4
ingectar‐e (著)
ちょっとしたコツを押さえるだけで、センスのいい配色デザインができるようになる!
いろいろな、いろ。 配色に着目したデザインレイアウトの本 単行本 – 2021/12/4
ingectar‐e (著)
感覚よりも段取り力が大事! 一生役立つ「伝わる」デザインの考え方 単行本(ソフトカバー) – 2021/7/20
細山田デザイン事務所 (著)
一生懸命デザインしても、スタイリッシュに見えない。
既存のデザインをマネしてしまう。
クライアントの要望がわからない…
感覚よりも段取り力が大事! 一生役立つ「伝わる」デザインの考え方 単行本(ソフトカバー) – 2021/7/20
細山田デザイン事務所 (著)
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
マーケティングにネットは避けて通れない必須の時代
今は、1カラムのサイトが多いです。
Amazonサイトも3カラムから1カラムに。
昔はPCからサイトを閲覧してた。スマートフォンが普及してから、
現在では、スマートフォンでサイトを見るので、1カラム(1ペラ)が支流
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
通過率84.6%のプロが教える 資料作成&プレゼン大全 単行本 – 2021/10/14
亀谷 誠一郎 (著)
この基本さえ押さえておけば、驚くほど企画が通る!あまたある競合のなかから選ばれ続けている“現場のプロ”が、長年の体験から編み出したノウハウを豊富な図解とともに徹底解説。悩める若手ビジネスパーソン必携の書。
通過率84.6%のプロが教える 資料作成&プレゼン大全 単行本 – 2021/10/14
亀谷 誠一郎 (著)
プレゼン思考 単行本(ソフトカバー) – 2021/6/23
小西 利行 (著)
クリエイターならではの企画、アイデア、発想を研ぎ澄ませるメソッドも丁寧に解説。
プロの思考整理術 単行本(ソフトカバー) – 2021/11/17
和仁 達也 (著)
本書の思考整理術を「自分の頭のモヤモヤを解消したい」人や、お客様や部下、友人、家族の相談に乗って感謝され、より良い関係性を育みたいビジネスパーソンの皆さんにお届けします。
プロの思考整理術 単行本(ソフトカバー) – 2021/11/17
和仁 達也 (著)
あてはめるだけで“すぐ”伝わる 説明組み立て図鑑 単行本(ソフトカバー) – 2021/11/25
犬塚壮志 (著)
「何をどこから説明すればいいの?」という疑問に答える決定版
説明するときに「何からどう説明しよう?」と悩むことはないでしょうか?
実は、説明には、用途に応じて「型」があります。
あてはめるだけで“すぐ”伝わる 説明組み立て図鑑 単行本(ソフトカバー) – 2021/11/25
犬塚壮志 (著)
初心者からちゃんとしたプロになる WordPress基礎入門 単行本(ソフトカバー) – 2021/11/15
ちづみ (著), 大串 肇 (著), さいとう しずか (著)
WordPressでのサイト制作の基礎がしっかり身につく!
〈こんな方にオススメ〉
・仕事としてWordPressを勉強したい方
・WordPressで自分の思うようなサイトを構築したい方
・プロレベルでWordPressを活用したいブログ運営者の方
初心者からちゃんとしたプロになる WordPress基礎入門 単行本(ソフトカバー) – 2021/11/15
ちづみ (著), 大串 肇 (著), さいとう しずか (著)
無料でフォーム作成から問い合わせ対応・顧客管理までできるformrun
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
はじめてネット広告を担当する人にとって
・どのような準備が必要で
・何をしなければいけないか
を「基礎」と「応用」に分けて紹介!
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
儲かる会社はホームページが9割! 単行本 – 2021/10/13
芝田 弘美 (著)
オンラインによる会社の売り上げを高めるには
ホームページが一番! ホームページ集客術を専門用語を使わず
説明します。
儲かる会社はホームページが9割! 単行本 – 2021/10/13
芝田 弘美 (著)
見るだけIT用語図鑑278 単行本(ソフトカバー) – 2021/9/25
草野 俊彦 (著)
見るだけIT用語図鑑278 単行本(ソフトカバー) – 2021/9/25
草野 俊彦 (著)
伝わる図解! 超入門 (TJMOOK) ムック – 2021/10/13
久保田 麻美 (著)
いまビジネスの場で話題! 会議などの内容を図解でわかりやすくまとめる方法「グラレコ」を徹底解説します。
伝わる図解! 超入門 (TJMOOK) ムック – 2021/10/13
久保田 麻美 (著)
1週間でGoogleアナリティクス4の基礎が学べる本 (1週間で基礎が学べるシリーズ) 単行本(ソフトカバー) – 2021/9/22
窪田 望 (著), 江尻 俊章 (著), 木田 和廣 (著),
大幅に改訂されたWebマーケティングツール
「Googleアナリティクス4」の基礎と活用法を
最前線のWebマーケッターたちがやさしく解説!
1週間でGoogleアナリティクス4の基礎が学べる本 (1週間で基礎が学べるシリーズ) 単行本(ソフトカバー) – 2021/9/22
窪田 望 (著), 江尻 俊章 (著), 木田 和廣 (著),
Amazon.co.jp: Amazon Music Unlimited – 3ヶ月 0円で音楽を聴き放題 4か月目以降は月額980円(プライム会員の場合は780円)
Amazon 売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
ホーム&キッチン
家電&カメラ
ゲーム、本、CDなど
Amazon 売れ筋ランキング Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
Amazon
「Kindle Unlimited」
読み放題
月額980円で好きなだけ読める
初回30日間は無料体験
見るだけでデザインセンスが身につく本 単行本 – 2021/12/3
大坪拓摩 (著)
多くの人に魅力的、センスがある、と評価されるデザインには『法則』『ルール』がある!
見るだけでデザインセンスが身につく本 単行本 – 2021/12/3
大坪拓摩 (著)
みんなのデザイン入門 [ #2 レイアウトの基礎 ] : 誰でもうまくなるリアルな思考法と実践例 Kindle版
山﨑みどり (著) 形式: Kindle版
デザイナーでない人でも、気軽に学べるデザインの入門書
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
ドットインストールは、わかりやすい動画で解説されてると思います。
ドットインストール
Web制作の流れを体験しよう
はじめてのWeb制作
シンプルなプロフィールサイトを作りながらWeb制作の流れを体験していきます。
https://dotinstall.com/lessons/basic_website
Web制作の開発環境を整えよう macOS編
https://dotinstall.com/lessons/basic_pcsetup_mac_v3
Web制作の開発環境を整えよう Windows編
https://dotinstall.com/lessons/basic_pcsetup_win_v3
プログラミング学習の悩みを相談しよう
悩みごとがあれば相談してみよう
https://dotinstall.com/lessons/programming_ama
つくってかせごう: 救済200名以上!あのWordPress解説動画をこの1冊に完全マニュアル化 Kindle版
ゆか (著) 形式: Kindle版
WordPressが難しくて自分では作れないと思っているあなたへ
UXと理論で作る Webデザイン: デザイナーでなくてもわかる Kindle版
川合 俊輔 (著), 大本あかね (著), 菊池崇 (著) 形式: Kindle版
デザインする際にツールを思い通りに使いこなせることも重要ですが、デザインするための原則や法則を学ぶことはさらに重要です。
なぜこのレイアウトなのか、なぜこのUIなのか、なぜこの色なのか…
Photoshop よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/10/21
senatsu (著)
Photoshop よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/10/21
senatsu (著)
(PDF版電子書籍・練習用ファイル・解説動画付き)Illustrator よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/11/4
石川 洋平 (著), 清水 健次 (著), 堀内 良太 (著)
(PDF版電子書籍・練習用ファイル・解説動画付き)Illustrator よくばり入門 CC対応 (できるよくばり入門) 単行本(ソフトカバー) – 2021/11/4
石川 洋平 (著), 清水 健次 (著), 堀内 良太 (著)
2021年9月
「電子書籍には所有権はない。規約違反などでアカウントが停止されれば、すべての蔵書を一瞬で失うことになる」
「4000冊の蔵書が一瞬で吹っ飛ぶ」アマゾンの電子書籍が抱える根本的な落とし穴
https://news.yahoo.co.jp/articles/f33fbefb012d7d6b83a830294891c24a8ab6f136
エビスコム HTML&CSS コーディング・プラクティスブック実践シリーズの他にも、
狩野 祐東 さんの教科書では教えてくれないHTML&CSSもオススメです。
JavaScriptの本、同様、この本も狩野さんが独自の噛み砕いての解説本です。
この本も、
デザインカンプを見てコーディングするので本格的に学べると思います。
また、現在のWeb制作では?、PhotoshopやIllustratorは使われてなく、Adobe XDやSketch、figmaなどで作成してるのが多いそうです。
この本では、最初に、デザインカンプの画像を見て、画像をパーツ、パーツで区切る。
①デザインカンプ(画像)を見て、コンテナに分ける。
②コンテナに分けたら、それを、今度はモジュールに分ける。
コンテナとモジュールは、この本、独自の言い方です。
コンテナは、例→ヘッダーコンテナ、メインコンテナ、フッターコンテナ。
モジュールは、例→1つ1つのパーツことで、これをボックスなどとも言う。
人によっては、昔、Web制作などする時(した時)に、全部、divタグで囲ってしまえばいいって方もいると思います。
今では、いろいろな本なども出てるので、自分で学びやすい仕方で学ぶといいと思います。
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
確かな力が身につくJavaScript「超」入門 第2版 単行本 – 2019/9/21
狩野 祐東 (著)
HTML5 & CSS3 デザインレシピ集 単行本(ソフトカバー) – 2017/2/22
狩野 祐東 (著)
HTMLフォームの基本 Kindle版
ともひこ (著) 形式: Kindle版
本書はHTMLフォームの基本を学ぶためのものです。
【Amazon.co.jp限定】見てわかる、迷わず決まるフォントのアイデア マネするだけでセンスのいいフォント(特典「装飾につかえる! カジュアルな手書きフォントデータ」データ配信) (見てわかるシリーズ) 単行本(ソフトカバー) – 2021/10/19
ingectar-e (著)
【Amazon.co.jp限定】見てわかる、迷わず決まるフォントのアイデア マネするだけでセンスのいいフォント(特典「装飾につかえる! カジュアルな手書きフォントデータ」データ配信) (見てわかるシリーズ) 単行本(ソフトカバー) – 2021/10/19
ingectar-e (著)
ストーリーと連動した4つのWebサイトをつくります。簡単なサイトから少しずつレベルアップ!
4大特典付き
特典PDFは、サイトの公開方法(ドメインやFTP設定など)
Adobe XDデータ(サンプルサイトのデザインデータ)
サイト集(プロも使う、お役たちサイト集)
チートシート(復習m学習に使える4種のチートシート)
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
制作フェーズに応じたプロの使い方がわかる!
Webサイトやモバイルアプリの分野で広く使われてるデザイン・プロトタイピングツールであるAdobe XDの入門書。
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
Web制作の役立つサイト
cman.jp
無料 ホームページのパーツ作成
https://webparts.cman.jp
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!
https://jajaaan.co.jp/css/css-headline/
「シンプル」こそ大事!ホームページ制作で基本の「やるべきこと」とよくある間違い
https://photoshopvip.net/130600
マネるデザイン研究所
普通のWebデザイン集とは違い、ちょっぴりポイントを解説したWebデザイン集です。
https://maneru-design-lab.net
cms design|CMSで構築されたWebデザインギャラリー
https://cmsdesign.jp
Responsive Web Design JP
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
https://responsive-jp.com
現代デザイン | Webデザインギャラリー・サイトリンク集
現代デザインはWebサイトを集めたギャラリー・リンク集です。
https://gendaidesign.com
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
はじめてでもHTMLとCSSの基本をしっかり学べる
ウェブサイトを自分で作ってみたい人
昔、個人サイトを作っていた人
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
サイトを作るってとっても楽しい! 基本のテンプレートがあるから誰でも作れる!
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
ウェブ立地論 ~“来てほしい人にアプローチする”集客につながる顧客目線のウェブの作り方 単行本(ソフトカバー) – 2021/8/26
石井 研二 (著)
ウェブ立地論 ~“来てほしい人にアプローチする”集客につながる顧客目線のウェブの作り方 単行本(ソフトカバー) – 2021/8/26
石井 研二 (著)
ウェブ立地論 ~“来てほしい人にアプローチする”集客につながる顧客目線のウェブの作り方
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉 単行本(ソフトカバー) – 2021/9/22
相原 典佳 (著), 沖 良矢 (著), 濱野 将 (著)
初心者からちゃんとしたプロになる Adobe XD基礎入門〈Webデザイン、ワイヤーフレーム、プロトタイピング〉
できるデザイン教室 HTML&CSS&Webデザインきほん講座 単行本(ソフトカバー) – 2021/10/20
岩本 修 (著)
昔は、本って言ったら、紙の本しか無かったです。
今では、スマートフォンなど普及し、
いろいろなデバイスなどもあります。
紙の本ではなく電子書籍などもあります。
Amazonでは、電子書籍のKindle版の本など多く扱ってます。
Kindle版は手軽に利用が出来ます。
Kindle版は読み放題でもあります。
Amazon
「Kindle Unlimited」
読み放題
月額980円で好きなだけ読める
初回30日間は無料体験
Kindle版など利用の注意。
Amazonのサイトで、本など見たときに、
「紙版」と「Kindle版」が出てる場合があります。
Amazonのサイトでは、「Kindle版」の場合、1クリックで購入されてしまうので注意が必要です。
1クリックは便利だけど、
Kindle版の場合は、間違って買ってしまう場合あり
間違って買った場合、その画面からキャンセルができますが、画面を移動したりすると、画面上からキャンセルなど出来ないので、電話で問い合わせするしかないです。
Amazon 売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
ホーム&キッチン
家電&カメラ
ゲーム、本、CDなど
Amazon 売れ筋ランキング Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
Kindle版などの注意。
買う場合は注意が必要です。
AmazonのKindle版は誰でもKindle版を販売できます。
中には、悪質というか、
Kindle版を買ったはいいが、
大してタメになる情報などは書いてなく、
「他のサイト」に誘導するような、Kindle版もあります。
価格が安いならいいけど?。
サンプルで試し読みならいいけど。
Kindle版など購入する場合は、注意が必要です。
普通の本の販売の場合は、誰でも販売は出来ないです。
Kindle版を利用するのに注意。
他にも、Kindle版を買ったはいいが、通信エラーとかで、Kindle版が正常に表示されず読めないなど。
最新 Kindle Unlimited 電子書籍写真集の作り方 (玄光社MOOK) (日本語) ムック – 2020/7/30
最新 Kindle Unlimited 電子書籍写真集の作り方 (玄光社MOOK) (日本語) ムック – 2020/7/30
2021年6月
Amazonアプリで障害か、「すぐ落ちる」報告相次ぐ PrimeビデオやKindleも【解決済み】
https://www.itmedia.co.jp/news/articles/2106/24/news075.html
Amazonのサービス(Kindle版)を、お金を払って利用してる人は多いです。
AmazonのKindleなど、ほか。
Kindleなどは、人によっては、とても分かりづらいです。(使い方など)
Kindleで本など見るには、
①Kindleソフト
②Kindle Cloud Reader(ブラウザ版)
③スマートフォン用のKindleアプリなどあります。
自分は、PC版(Mac版)のKindleをソフトをダウンロードして使う。
Kindleアプリを起動する。
すると、Kindleアプリが終了してまうことが、たまにあった。
前からあったけど、しばらくしたら、また普通に使える。
これは、通信回線のエラーかサーバーのエラー?と思ってた。
自分は、インターネットの回線は、jcomを使用。
jcomはたまに通信エラーなどもあります。
インターネットの検索で、「Kindle 落ちる」 など検索すると、いろいろ出てきます。
Amazon、Kindle版買った本を、
Kindleで読みたくKindleアプリを起動したら、Kindleがすぐ終了。
何度やってもだめ。
スマートフォンのKindleアプリだと普通に見れる。
自分の場合は、PC版のKindleアプリだけ落ちて使いものにならない。
Amazon側で障害があったそうです。
できればAmazonの公式サイトで、通信障害など表示してほしいです。
いろいろ試した時間が無駄になります。
Amazon
タイムセール
家電、日用品、ファッションほか人気の商品が毎日お買得価格で登場!
これから開催予定のタイムセール一覧
Amazon タイムセール 家電、日用品、ファッションほか人気の商品が毎日お買得価格で登場!
Kindle版
エビスコムのHTML&CSS コーディング・プラクティスブック実践シリーズ
いろいろ出ています。おすすめ
Amazon
「Kindle Unlimited」
読み放題
月額980円で好きなだけ読める
初回30日間は無料体験
目次
エビスコム HTML&CSS コーディング・プラクティスブック実践シリーズ 読んでみた。
STEP 1 デザインカンプの解析
STEP 2 コーディングの準備
STEP 3 パーツの設定、ヘッダー
STEP 4 パーツの設定、ヒーローイメージ
STEP 5 パーツの設定、メッセージ
STEP 6 パーツの設定、サービス
STEP 7 パーツの設定、お問い合わせ
STEP 8 パーツの設定、フッター
STEP 9 パーツの設定、ナビゲーションメニュー
STEP 10 仕上げと最終チェック
※プリント・レプリカ形式は無料のKindleアプリ(PC、Mac、Android、iOS用)やFireタブレットでご利用いただけます。
Kindle Paperwhiteなどの電子書籍リーダーやKindle Cloud Readerでは利用できません。
対応デバイスをご確認のうえ、ご利用ください。
HTML&CSS コーディング・プラクティスブック 7 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
デザインカンプ(Adobe XDデータ)と指示書をもとに、Webページをコーディングしてみる実践シリーズ。本書では、メインコンテンツがレスポンシブテーブルなページをFlexboxを中心に新旧さまざまなテクニックを使って構築します。
HTML&CSS コーディング・プラクティスブック 6 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
本書では、12分割グリッドでデザインされたショッピング系サイトをCSS Gridによる12分割グリッドで構築していきます。
HTML&CSS コーディング・プラクティスブック 5 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 4 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 3 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 2 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 1 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
グーテンベルク時代のWordPressノート テーマの作り方(入門編) (EP NOTE SERIES) [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
WordPressのブロックエディタ「Gutenberg」を活かしたオリジナルテーマの作成方法をステップ・バイ・ステップで解説。
グーテンベルク時代のWordPressノート テーマの作り方 2(ランディングページ&ワンカラムサイト編) (EP NOTE SERIES) [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
ランディングページ&1カラムサイトの作成方法を全302ページで解説。
エビスコム
WordPressローカル環境 構築ガイド
ローカルサーバー環境を用意し、自分のパソコン上でWordPressを使う方法
https://github.com/ebisucom/wordpress-local
Kindle版など操作する時に便利かも?
価格:¥ 2,209(価格変動あり)
タッチペン KINGONEスタイラスペン 極細 超高感度 iPad/スマホ/タブレット対応 たっちぺん 磁気吸着機能対応 ipad ペン USB充電式 スマホ ペン
ブランド: KINGONE
ミヨシ MCO なめらか筆ファイバ-ヘッドタッチペン シルバ- STP-11/SL
ブランド: ミヨシ
Kindle版を利用について、
せっかくKindle版を買った。
あれ、読めないの?。
Kindle版の場合、本によっては
※プリント・レプリカ形式は無料のKindleアプリ(PC、Mac、Android、iOS用)やFireタブレットでご利用いただけます。
※Kindle Paperwhiteなどの電子書籍リーダーやKindle Cloud Readerでは利用できません。
対応デバイスをご確認のうえ、ご利用ください。
など記載してるのもあります。
AmazonのKindleについて
Kindleは、Webブラウザで見れるKindle Cloud Readerもあり
Kindle Cloud Reader
https://read.amazon.co.jp/kindle-library
ただ、
Kindle Cloud Readerでは、
読める本と読めない本があるのも注意です。
申し訳ありません。この本は Kindle Cloud Reader で開くことができません。Windows、Mac、Android、または iOS 用の無料 Kindle アプリで読むことができます。
と表示される本は、
Kindle Cloud Readerでは対応してない本もあるので。
Kindle Cloud Readerで読めない本は
Kindleの専用ソフトをダウンロードして使う感じ
Kindleの専用ソフトは使い勝手が悪い感じです。
それは、Kindleの専用ソフトは、起動すると、落ちる。
落ちる。何度も落ちるので。
macの場合は、
Kindleアプリは、
Amazonのサイトからダウンロードできるのと
mac Storeでダウンロードできるのがあり
自分は、Amazonのサイトから昔にダウンロードしたのを使ってた。
ただ、Kindleアプリが落ちるので試しに、古いバージョンのKindleアプリだと見れた
パソコンで読むときはパソコン用のKindleソフトを使う人が多いと思います。
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
1日30分からはじめる! 制作現場の実践的コーティング
初心者からちゃんとしたプロになる HTML+CSS実践講座 (日本語) 単行本(ソフトカバー) – 2020/8/28
相原 典佳 (著), 草野 あけみ (著), サトウ ハルミ (著), 塚口 祐司 (著)
シリーズの第3弾
初心者からちゃんとしたプロになる JavaScript基礎入門 (日本語) 単行本(ソフトカバー) – 2020/3/25
初心者からちゃんとしたプロになる JavaScript基礎入門 (日本語) 単行本(ソフトカバー) – 2020/3/25
シリーズの第2弾
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
シリーズの第1弾
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 (日本語) 単行本(ソフトカバー) – 2019/9/25
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 (日本語) 単行本(ソフトカバー) – 2019/9/25
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
初心者からちゃんとしたプロになる Photoshop基礎入門 単行本(ソフトカバー) – 2021/2/2
おの れいこ (著), 髙橋 宏士朗 (著)
初心者からちゃんとしたプロになる Photoshop基礎入門 単行本(ソフトカバー) – 2021/2/2
おの れいこ (著), 髙橋 宏士朗 (著)
初心者からちゃんとしたプロになる Illustrator基礎入門 単行本(ソフトカバー) – 2021/5/7
尾花 暁 (著), 高橋 としゆき (著), 樋口 泰行 (著)
初心者からちゃんとしたプロになる Illustrator基礎入門 単行本(ソフトカバー) – 2021/5/7
尾花 暁 (著), 高橋 としゆき (著), 樋口 泰行 (著)
初心者からちゃんとしたプロになる InDesign基礎入門 単行本(ソフトカバー) – 2020/12/22
森 裕司 (著)
初心者からちゃんとしたプロになる InDesign基礎入門 単行本(ソフトカバー) – 2020/12/22
森 裕司 (著)
Progateをした後に、何をすればいいの?
Progateの次に学ぶ!Python演習問題100問パック!〜データ構造編〜 Kindle版
はやたす (著) 形式: Kindle版
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)など
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
YouTubeなどは無料で、プログラミングを解析してる動画などあるので、おすすめ
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
Webサイトのリサーチに便利なサイト
SANKOU! | Webデザインギャラリー・参考サイト集
https://sankoudesign.com
SANKOU!
LP(ランディングページ)
https://sankoudesign.com/category/lp/
シンプル
https://sankoudesign.com/category/simple/
コーポレートサイト
https://sankoudesign.com/category/corporatesite/
ECサイト・オンラインショップ
https://sankoudesign.com/category/ec-onlineshop/
女性向け・女性的
https://sankoudesign.com/category/woman/
SP
https://sankoudesign.com/sp/
システムを作らせる技術 エンジニアではないあなたへ 単行本(ソフトカバー) – 2021/7/22
白川 克 (著), 濵本 佳史 (著)
システムを作らせる技術 エンジニアではないあなたへ 単行本(ソフトカバー) – 2021/7/22
白川 克 (著), 濵本 佳史 (著)
エンジニアのための新教養 □○△で描いて、その場でわかるシンプル図解 何でも伝え、何でもまとめるストラクチャードコミュニケーション 単行本(ソフトカバー) – 2021/7/19
加島 一男 (著)
エンジニアのための新教養 □○△で描いて、その場でわかるシンプル図解 何でも伝え、何でもまとめるストラクチャードコミュニケーション 単行本(ソフトカバー) – 2021/7/19
加島 一男 (著)
現場で使える Web編集の教科書 単行本 – 2021/7/20
withnews+ノオト+Yahoo!ニュース (著)
現場で使える Web編集の教科書 単行本 – 2021/7/20
withnews+ノオト+Yahoo!ニュース (著)
Webデザインの基本きちんと入門[第2版] 単行本(ソフトカバー) – 2021/8/19
伊藤 庄平 (著), 益子 貴寛 (著), 宮田 優希 (著),
これからはじめる人、一気に学びたい人へ
一生使えるWebデザインのテクニック集!
Webデザインの基本きちんと入門[第2版] 単行本(ソフトカバー) – 2021/8/19
伊藤 庄平 (著), 益子 貴寛 (著), 宮田 優希 (著),
エビスコム HTML&CSS コーディング・プラクティスブック実践シリーズの他にも、
狩野 祐東 さんの教科書では教えてくれないHTML&CSSもオススメです。
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
ノーコードシフト プログラミングを使わない開発へ 単行本(ソフトカバー) – 2021/6/23
安藤 昭太 (著), 宮崎 翼 (著), NoCode Ninja (著)
ノーコードシフト プログラミングを使わない開発へ 単行本(ソフトカバー) – 2021/6/23
安藤 昭太 (著), 宮崎 翼 (著), NoCode Ninja (著)
現場で使えるVue.js 3.x 実践ガイド 単行本(ソフトカバー) – 2021/7/20
株式会社MONSTER DIVE (著)
現場で使えるVue.js 3.x 実践ガイド 単行本(ソフトカバー) – 2021/7/20
株式会社MONSTER DIVE (著)
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
作って学ぶ HTML&CSSモダンコーディング 単行本(ソフトカバー) – 2021/9/16
エビスコム (著)
エビスコム HTML&CSS コーディング・プラクティスブック実践シリーズ 読んでみた。
エビスコム (著)知ってる人、知らない人いると思います。
WebデザインやWebサイトの制作など勉強する場合、
世代によっては、エビスコムの書籍を買って勉強した人は多いと思います。
今では、便利で、YouTubeの動画や、動画を購入してなど、動画など見ながら、Webサイトの制作の仕方なども学べます。
エビスコム、昔は、書籍のみの発売でしたが、現在では電子版のみで販売してるシリーズもあります。
「HTML&CSS コーデイング・プラクティスブック」
レスポンシブに対応した「デザインカンプ」 +「 素材」+「指示書」を見て、コーディングするシリーズです。
HTML&CSS コーディング・プラクティスブック 1 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSSやWordPress関連の本など、
書籍によっては書いある説明など、まちまちで、どれが?正解なの?わからないなどあります。
HTML&CSS コーディング・プラクティスブック 1 実践シリーズ
1ページのサイトなので、初心者などのも手軽に?学べると思います。
自分は、
Amazon「Kindle Unlimited」読み放題で読んでみました。
Amazon
「Kindle Unlimited」
読み放題
月額980円で好きなだけ読める
初回30日間は無料体験
HTML&CSS コーディング・プラクティスブック 実践シリーズ
デザインカンプと指示書に従い、
Webページをコーディングしてみる実践シリーズです。
第1弾(HTML&CSS コーディング・プラクティスブック 1 実践シリーズ)ではAdobe XDで作成されたコーポレート系サイトのデザインカンプを元に、カンプの解析、パーツの抽出を行い、
「どうしてこのように設定するのか?」を踏まえながらコーディングしていきます。
HTML&CSS コーディング・プラクティスブック 1 実践シリーズ
STEP 1 デザインカンプの解析
STEP 2 コーディングの準備
STEP 3 パーツの設定、ヘッダー
STEP 4 パーツの設定、ヒーローイメージ
STEP 5 パーツの設定、メッセージ
STEP 6 パーツの設定、サービス
STEP 7 パーツの設定、お問い合わせ
STEP 8 パーツの設定、フッター
STEP 9 パーツの設定、ナビゲーションメニュー
STEP 10 仕上げと最終チェック
サンプルなどもダウンロードできます。
デザインカンプ(XDデータ)と作例はダウンロードデータに同梱してあります。
レイアウトにはFlexbox(フレキシブルボックス)を使用します。
モバイルファーストとレスポンシブで作成します。
コーディング・プラクティスブック・デザインカンプ、指示書
※プリント・レプリカ形式は無料のKindleアプリ(PC、Mac、Android、iOS用)やFireタブレットでご利用いただけます。
Kindle Paperwhiteなどの電子書籍リーダーやKindle Cloud Readerでは利用できません。
対応デバイスをご確認のうえ、ご利用ください。
コーポレートサイトを作成
デザインカンプと指示書を元に、ページを作成
デザインカンプと指示書
デザインカンプ
指示書
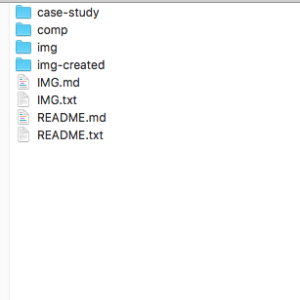
サンプルのダウンロードのデータ
「case-study」フォルダは作例の完成データを収録しています。
「comp」フォルダはデザインカンプを収録しています。
comp.xdは、Adobe XDで作成されたデザインカンプ。
JPEGファイルはデザインカンプをJPEGで出力したもの。
など
「img」フォルダは、デザインカンプといっしょに提供された画像データを収録しています。
「img-created」フォルダは提供されたデータを元に作成した画像データを収録しています。
手間ですが、
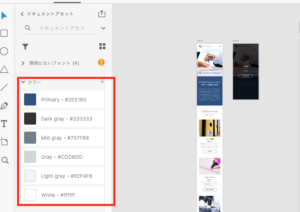
Adobe XDの無料版をインストールして
Adobe XDのソフトでデザインカンプを開けば
数値やカラーコードなども表示されます。
デザインカンプなどの作成に便利なツール、
Figmaなどの方が使いやすいかも?。
Figmaは無料で利用が出来ます。無料版だといろいろな制限がありますが、
Adobe XDみたいに、インストールするのが大変ではないです。
Figma: the collaborative interface design tool.
https://www.figma.com
Web制作会社などはAdobe XDの使用が多いらしいです。
現代的な会社や近代的な会社、
システム会社などはFigmaを使用。
また、Adobe XDから、Figmaに移行してる会社などは多いみたいです。
人よっては、Adobe XDは使い勝手が、とても悪いです。
FigmaなどはWebブラウザ上でも操作が出来ます。
Adobe XDは次に次にアップグレードされていき、
対応のOSなども、次に次に変わっていきます。
古いOSの場合は、Adobe XDはインストールが不可です。
Adobe XDの無料インストールについて
Adobe XDは、スタータープランなら無料で利用ができます。
ただ、無料のスタータープランはローカル(自分のパソコン内に)には保存ができない。
Adobe XDは、プラグインなど検索してインストールも可能
プラグインは無料と有料あり
人によっては、Adobe系って、とてもわかりづらいです。
無料となってるけど、なんか有料を仕向けてくるAdobeサイトの誘導など。
また、
Adobe XDは使う場合は、Adobeのサイトにログインしないと使用ができない。
(ログインしっぱなしは別だけど)また、専用アプリを使えば、ログインを毎回しなくてもいいとか。
Adobe XDをインストールして使うには
①Adobe XDをインストールするには、Adobeのidアカウントが必要で、メールアドレスなどで無料でidアカウント作成で登録ができます。
②次に、わかりづらいのが、Adobe XD単体のダウンロードかと思いきや、
Adobe Creative Cloudのインストール。
③Adobe Creative Cloudインストールしたら、その中にAdobe XDのソフトがあるのでAdobe XDをダウンロードしてインストールする感じです。
AdobeXDスタータープランは制限などあります。
昔はデザインカンプなどの作成などは
Adobe Photoshop(Adobe Illustrator)などで作成されていましたが、
現在では、Photoshopなどは使われてないそうです(会社によるかも)
プロの現場では、PhotoshopやIllustratorなども多く使われてます。
UIデザイン作成ツール
Sketch(有料)
https://www.sketch.com
InVision Studio(無料プランあり)
https://www.invisionapp.com/studio
サンプルのデザインカンプ
Adobe XDのファイルは、基本的には、Adobe XDのソフトをダウンロードして使えば開けます。
AdobeのPhotoshopやIllustratorなどは有料のソフトです。
デザインなどしたことない人でも、1度くらい名前など知ってると思います。
今では、Adobe XDも出ています。
人によっては「Adobe XD」って有料のソフトでしょ?って思ってる人も多いです。
ただ、人によっては、Adobe XDを使いたくない。
または、有料なんでしょ?と思ってる人も多いです。
人によっては、サイトを見ても、どれが?有料で、どれが無料なのか、とてもわかりづらいです。
「Adobe XD」について、前は、macOS 10.13から使用が可能でしたが、
現在では、macOS Mojave 10.14でないと使用ができないです。
また、「Adobe XD」は日々、アップデートされているので、
最新系のパソコン(OS)など持ってないと使い勝手が悪いです。
人によっては、古いmacOSなど使かってる(macOSのアップグレードができない。)
WEB制作やデザインカンプの制作、アプリ開発などで、使われてる
デザインツールの「Adobe XD」
「スタータープラン」は無料で利用は出来ます。
Adobe XD
https://www.adobe.com/jp/products/xd.html
「Adobe XD」を使いたいけど、
パソコンのOSが対応していないので使えない人もいます。
Adobe XDを持ってなくても開けるソフトもあります。
ただ、無料だとなかなか無いかも。
Adobe XDは、無料でダウンロードして利用ができます。
ただ、無料版は、いろいろ制限などもあり。
Adobe XD をダウンロードして、チュートリアルで使い方を学習しましょう。
https://helpx.adobe.com/jp/xd/get-started.html
Adobe XDの他に
今では、便利なツール、Figmaなどもあります。
Figmaも無料で利用が出来ますが、無料版だと、やっぱりいろいろな制限があります。
Figma: the collaborative interface design tool.
https://www.figma.com
Adobeには、他にも無料コードエディター「Brackets」とかあります。
「Brackets」はサポートを2021年9月1日に終了するみたいです。
人によっては、学習するのに、有料ソフトを使うって、
お金がかかるので(経済的に余裕があるならいいとは思うけど)
しなくなる人も多いです。
レイアウトの確認
スマートフォンの場合コンテンツの最大値は1240ピクセルで固定など
コーディングの手順
①デザインカンプからパーツを抽出
②HTMLでマークアップ
③CSSでレイアウトやデザインを整える
デザインカンプを見ると、6つのパーツに分けることができます。
①サイト名とナビゲーション
②ヒーローイメージ
③メッセージ部分
④サービス部分
⑤お問い合わせ部分
⑥情報部分
HTMLで、どのようにマークアップするか?
見出し部分や
パーツの余白
デザインが共通している箇所などを考える
画像を用意する(サンプルで素材はダウンロードできます)
HTMLファイルを用意(index.html)
CSSファイルを用意(style.css)
画像は、imgフォルダに入れる
index.htmlファイルにHTMLの基本設定を記述する
GoogleFontsの設定
指示書では、源ノ角ゴシックJPが指示、
源ノ角ゴシックJPは、AdobeとGoogleが共同開発したフォント
GoogleFontsでは、「Noto Sans JP」として提供されています。
AdobeFontsは、Adobe IDが必要になるため、今回は、GoogleFontsの、「Noto Sans JP」を使用。
style.cssファイルにCSSの基本設定を記述する
(リセットCSSの記述など)
表示を確認する準備
モバイル版とPC版の画面サイズ、
ブラウザの開発ツールを利用
ほとんどの人は?Chromeのデベロッパーツールなど利用してると思いますが?。
この本ではFirefoxでの開発ツールを利用
ヘッダーを作成する
作成手順など解説あり
サイト名を表示する
ナビゲーションを追加する
画像とテキストを横に並べる
ナビゲーションのメニューのボタンを追加する
ハンバーガーメニューの形にする
ヘッダーの表示を整える
PC版のヘッダーの表示を整える
ブレイクポイントを追加し設定する
サイト名をPC版の表示にする
Webデザイン必携。 プロにまなぶ現場の制作ルール84 Kindle版
北村 崇 (著), 浅野 桜 (著) 形式: Kindle版
【Webデザイナーとして“やるべきこと”と“やってはいけないこと”をまとめた新しいルールブック】
Webデザイン必携。 プロにまなぶ現場の制作ルール84 単行本 – 2016/3/23
北村 崇 (著), 浅野 桜 (著)
ヒーローイメージの作成
①画像
②キャッチコピー
③サブキャッチコピー
ヒーローイメージを表示する
キャッチコピーを表示する
PC版の表示を整える
見出しのメッセージを作成する
メッセージを表示する
幅と余白の調整
PC版の表示を整える
モバイル版の表示
サービスの部分の作成
タイトルとサブタイトルの表示、表示を整える
サービスの詳細を表示、表示を整える
画像を表示する
ボタンの表示を整える
詳細に横を並べる、表示を整える
ボタンの表示の位置を揃える
お問い合わせを作成する
①お問い合わせの見出し
②文章
③フォーム
見出しと文章を表示する、表示を整える
フォームを表示する
入力フィールドの表示を整える
テキストの表示を整える
送信ボタンの表示を整える
PC版の表示を整える
テキストとフォームを横に並べる
フッターを作成する
①サイト名
②住所
③SNSへのリンク
サイト名を表示する
住所を表示する
SNSへのリンクを表示する
PC版の表示を整える
サイト名とSNSへのリンクを縦中央で揃える
お問い合わせとフッターを重ねる
ナビゲーションメニューを作成する
ナビゲーションメニューをオーバーレイの形で表示する
メニューの表示を整える
閉じるボタンを表示する
ボタンで開閉する設定
Javascriptを追加する
PC版のナビゲーションメニューの表示を整える
ブレークポイントを決める
フェードインでページを表示する
レスポンシブを確認する
HTMLの文法と文書構造を確認する
制作したWebサイトのHTMLの文法と文書構造を確認
W3Cバリデータ
outlineにチェックを入れ、text inputを選択して
HTMLコードを入力で「チェック」をクリック
Nu Html Checker
https://validator.w3.org/nu/
制作したWebサイトの最終チェックは完了です。
Netlifyでサイトを公開する方法
Netlify(無料)
https://www.netlify.com
Netlify Drop
https://app.netlify.com/drop
サンプルでダウンロードした素材、デザインカンプ
Adobe XDでデザインカンプの値を確認する方法なども載ってます。
HTML&CSS コーディング・プラクティスブック 7 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
デザインカンプ(Adobe XDデータ)と指示書をもとに、Webページをコーディングしてみる実践シリーズ。本書では、メインコンテンツがレスポンシブテーブルなページをFlexboxを中心に新旧さまざまなテクニックを使って構築します。
HTML&CSS コーディング・プラクティスブック 6 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
本書では、12分割グリッドでデザインされたショッピング系サイトをCSS Gridによる12分割グリッドで構築していきます。
HTML&CSS コーディング・プラクティスブック 5 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 4 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 3 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 2 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
HTML&CSS コーディング・プラクティスブック 1 実践シリーズ [プリント・レプリカ] Kindle版
エビスコム (著) 形式: Kindle版
はじめてのブログをワードプレスで作るための本[第3版] 単行本 – 2021/7/17
じぇみじぇみ子 (著), 染谷昌利 (監修)
本書は「生まれて初めて、自分でブログを作ってみよう! 」と一発奮起した人のための、
ブログの作り方だけに絞り込んだワードプレスの入門書です。
はじめてのブログをワードプレスで作るための本[第3版] 単行本 – 2021/7/17
じぇみじぇみ子 (著), 染谷昌利 (監修)
ずっと受けたかったソフトウェアエンジニアリングの新人研修 第3版 エンジニアになったら押さえておきたい基礎知識 単行本(ソフトカバー) – 2018/12/12
飯村 結香子 (著), 大森 久美子 (著), 西原 琢夫 (著), & 1 その他
いちばんやさしいGit&GitHubの教本 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2018/12/14
横田紋奈 (著), 宇賀神みずき (著)
改訂2版 わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉 単行本(ソフトカバー) – 2021/6/12
湊川 あい (著), DQNEO (監修)
改訂2版 わかばちゃんと学ぶ Git使い方入門〈GitHub、SourceTree、コマンド操作対応〉 単行本(ソフトカバー) – 2021/6/12
湊川 あい (著), DQNEO (監修)
運用☆ちゃんと学ぶ システム運用の基本 単行本(ソフトカバー) – 2019/4/13
沢渡 あまね (著), 湊川 あい (著)
運用☆ちゃんと学ぶ システム運用の基本 単行本(ソフトカバー) – 2019/4/13
沢渡 あまね (著), 湊川 あい (著)
わかばちゃんと学ぶ サーバー監視 単行本(ソフトカバー) – 2020/12/22
湊川あい (著), 粕谷 大輔 (監修)
わかばちゃんと学ぶ サーバー監視 単行本(ソフトカバー) – 2020/12/22
湊川あい (著), 粕谷 大輔 (監修)
たった1日で基本が身に付く! Git超入門 単行本(ソフトカバー) – 2020/7/18
リブロワークス (著)
Git&GitHubのいちばんやさしい本
たった1日で基本が身に付く! Git超入門 単行本(ソフトカバー) – 2020/7/18
リブロワークス (著)
【HTML/CSS】Spotify風簡易音楽サイトを作ろう!| 作りながら学ぶシリーズ Techpit publishing Kindle版
Techpit編集部 (著) 形式: Kindle版
本教材では、HTML・CSSの基礎を少し学んだが、デザインを工夫したサイトを作成したい方向けへの教材となっています。
Photoshop Elements 2021(最新) |通常版|パッケージ版|Windows/Mac対応
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
伊藤 庄平 (著), 益子 貴寛 (著), 久保 知己 (著),
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
伊藤 庄平 (著), 益子 貴寛 (著), 久保 知己 (著),