高校生からはじめる プログラミング 読んでみました。
[記事公開日]2017/07/11
[最終更新日]2024/08/03
プログラミングの勉強とかって、書いてないと、忘れます。
若い時なら、記憶力がいいかもだけど、
年々と歳を、重ねていくと、この前、できたこと、とか、なぜか、忘れてしまう。
プログラミング系の本は、いろいろあります。
JavaScriptを学びたくて、いろんな本を買ってる人もいます。
どれが、自分にあった内容かわからいし。
Web系やWeb関係の職種で働いてる人とか、
出る本、出る本を、片っ端に、買って、勉強して、スキルアップというか、
対策に備えてる人もいます。
でも、普通、そんな時間はないかもです。
普段してる趣味とかを、やめれば、その時間を、プログラミングとかの勉強とかに、使えるかもですが。なかなかできないかも。
プロのすごい人とかは、テレビとか見ない人もいます。(他のことに時間を使うため)
本とか買って
わからない事などあれば、ネットで検索すれば、答えや、ヒントがあるかもですが、
それが、正解なのかどうかもわからない。
TBS 情熱大陸 – 毎日放送
情熱大陸でもやってましたが、
将棋プログラマーの山本さんとか、1日、15時間もパソコンを作業してるそうです。
“若き天才プログラマーが生んだ最強将棋AI”VS.”将棋界の現役名人”果たして最後の勝負の行方は?
https://www.mbs.jp/jounetsu/2017/05_21.shtml
最近では、わかりやすく、解説してる本も、多く出てると思います。
本や、人の評価やレビューをみて、自分でも、出来きそうって思い。
本を買ったは、いいが、
途中で、やってて、だんだん難しくなり、
全然、内容が頭に入らないこととかあります。
この高校生からはじめる プログラミング
の本は、この1冊で、HTMLとCSSとJavaScriptが学べます。
丁寧に解説されてますので、わかりやすい方だと思います。
改訂版が発売
改訂版 高校生からはじめる プログラミング 単行本 – 2021/7/2
吉村 総一郎 (著)
目次
高校生からはじめる プログラミング 読んでみました。
CHAPTER1 HTMLでWebページを作ってみよう
CHAPTER2 JavaScriptでプログラミングしてみよう
CHAPTER3 CSSでWebページをデザインしてみよう
CHAPTER4 診断アプリを作ってみよう
N予備校
あなたの学びに答えます
https://www.nnn.ed.nico/
N予備校の学費は¥ 1,100
PCから、利用できる他に、N予備校のiPhoneアプリやアンドロイドの専用アプリもあります。
N予備校
DWANGO Co., Ltd.
N予備校は、今の時代の学習スタイルに合わせ、授業・教材など学習に必要な要素全てをスマホに最適化したオールインアプリです。
Webプログラミングが面白いほどわかる本 環境構築からWebサービスの作成まで、はじめからていねいに (N高校のプログラミング教育) 単行本 – 2018/6/22
吉村 総一郎 (著)
Webプログラミングが面白いほどわかる本 環境構築からWebサービスの作成まで、はじめからていねいに (N高校のプログラミング教育) 単行本 – 2018/6/22
吉村 総一郎 (著)
プログラミング言語大全 (日本語) 単行本(ソフトカバー) – 2020/4/18
自分のための言語を探そう?
100以上のプログラミング言語や処理系、関連言語を幅広く解説。C、Java、Python、PHP、Ruby、JavaScript…主要言語はもちろんマイナー言語まで収録。初心者にも経験者にも楽しい一冊です。
図解 プログラミング教育がよくわかる本 (健康ライブラリー) 単行本(ソフトカバー) – 2017/7/29
家庭で、学校で、子どもと一緒に体験しよう! はじめてのプログラミング教育
1 プログラミング教育とはなにか
2 家庭で遊びながら学べるもの
3 小学校での実践がはじまっている
4 なぜいま子どもたちに必要なのか
5 プログラミング教育の効果とは
マンガでざっくり学ぶプログラミング 単行本 – 2018/7/17
確かな力が身につくJavaScript「超」入門 第2版 単行本 – 2019/9/21
いちばんやさしいJavaScriptの教本 第2版 ECMAScript 2017(ES8)対応 人気講師が教えるWebプログラミング入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2019/3/22
スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ) 単行本(ソフトカバー) – 2018/6/22
JavaScript コードレシピ集 単行本(ソフトカバー) – 2019/1/25
たった1日で基本が身に付く! JavaScript 超入門 大型本 – 2017/6/15
JavaScriptプログラミングを一から学ぶための、やさしい入門書です。Webサーバーを利用するための環境構築から始まり、文法、構文、変数・配列の扱い方、オブジェクトの利用、HTMLの操作、イベント処理、Web APIの利用法など、JavaScriptによるプログラミングで必要になる知識を一通り解説しています。最終的に、これらの知識をもとにしてWebアプリを開発していきます。1日8時間の勤務時間内に読むことができる内容で、初心者・新人が最初に読む解説書としてふさわしい1冊です。
高校生からはじめる プログラミング 単行本 – 2017/4/14
ゼロからはじめて、一生役立つプログラミングの基本が身につく
インターネットで学ぶ話題の通信制学校「N高校」が展開する、
N高校のプログラミング教育メソッドを大公開!
そもそも、プログラミングとは、何なのでしょうか?
プログラミングとは、コンピューターに対して命令をすることです。
プログラミングができることで、どのように、世界が変わるのでしょうか?
これからの時代に必須のスキル「Webプログラミング」の基礎を、名物エンジニアが丁寧に解説。
読むだけでなく、実際に手を動かすことで実戦的な知識をインプット。
テーマごとの課題をクリアしながら最後まで進めると、ひと通りのスキルが身につく!
この本は、プログラミングを学ぶことによって、情報処理技術を学ぶ楽しさ、便利なソフトウェアやシステムが自ら構築できるということを実感できます。
サンプルファイルとか、ダウンロードの教材が無いので(出来ないので)
自分で、本に書いてあるコードや、ソースを、入力して、
自分でプログラミングで書いていかないと学ぶ(勉強)ことが、できません。
自分でするのは、勉強になると思いますが。
丁寧に解説されてますが、
ソースの行の番号など、本には、ないので、
人によっては、どのコードを追加したとか、わかりにくい部分とかあるかもです。
追加した部分は、赤色で、追加とかで統一で記載などあると、見やすいかもです。
高校生から、はじめるって、なっていますが、
大人の方が、読んでも、楽しく学べると思います。
プログラミングを経験したことがない生徒が、社会で役立つプログラミングの入り口として、最初に学ぶのが、この内容です。
プログラミングを学ぶうえで、大切なのは、コードを読む、書く、改変するということです。
有名なプログラマー、ポール グレアム氏は、ハッカーと画家 という本の中で、プログラミングするハッカーと画家が、本質的に一緒であると主張しています。
プログラミングも絵を描くのと同じように、
とにかく書く、ことをしないと始まらないものなのです。
ハッカーと画家 コンピュータ時代の創造者たち 単行本 – 2005/1/1
本書の著者Paul Grahamは、LISPプログラミングの達人であると同時に、後のYahoo!Storeとなるソフトウェアを作り、ベンチャー創業者として大きな成功を収めたことで知られる。本書でGrahamは、コンピュータが大きな役割を担う時代において、いかに発想を広げ、美しいものを設計し作り上げるかを、さまざまな切り口から大胆に考察している。インターネット上で大きな話題となったエッセイを書籍化。
Hackers and Painters: Big Ideas from Computer Age (O’Reilly Media, 2004)の日本語版。
改訂版 高校生からはじめる プログラミング 単行本 – 2021/7/2
吉村 総一郎 (著)
インターネットで学ぶ話題の通信制学校「N高校」が展開する、プログラミング教育メソッドを大公開
この本は、できるだけ、みなさんが、手を動かして、コードを書けるように工夫しています。と解説してます。
なので、サンプルコードが無いかもです。
サンプルのソースとかは、ダウンロードできないので、
(本には、サンプルコードが書いてあります)
本を読むだけではなく、自分で、プログラミングしないと答え合わせができません。
よくあるのが、本の通りに、やったけど、動こないとか、表示されないとかあります。
サンプルで完成品とか見れると、どのように、なるのかが見れると
人によってはイメージがしやすい場合があるかもです。
本の69ページに、
エラーになった場合の仕方など載ってすが、Chromeのconsoleを使い方。
ただ、エラーの箇所が、英語で表示され、行番号とか、表示されても、
単語のスペルミスとかの場合は、その表示とかされないので、
人によっては、どこを打ち間違えとか、わからなくなる時とかあるかもです。
HTMLで画像の表示で、ロゴ画像は、自分で用意するのではなく
N予備校の、ロゴを使っての、解説なので、よく考えて作られて書かれた本です。
著者の吉村さんは、
N予備校プログラミング講師として高校生にプログラミングを教えてます。
改訂版 高校生からはじめる プログラミング 単行本 – 2021/7/2
吉村 総一郎 (著)
インターネットで学ぶ話題の通信制学校「N高校」が展開する、プログラミング教育メソッドを大公開
高校生からはじめる プログラミング 読んでみました。
目次は
第1章から第4章まであります。
CHAPTER1 HTMLでWebページを作ってみよう
CHAPTER2 JavaScriptでプログラミングしてみよう
CHAPTER3 CSSでWebページをデザインしてみよう
CHAPTER4 診断アプリを作ってみよう
01 プログラミングを体験してみよう
この本では、本格的な学習を、はじめる前に
Webブラウザを使い、プログラミングを軽く体験してみよう。と解説してます。
最初に、GoogleChrome(無料)のインストールの仕方
Chromeのダウンロード手順
MacとWindowsで載ってます。
https://www.google.co.jp/chrome/index.html
次の、
JavaScriptを体験するでは、
インストールした、GoogleのChromeの
コンソールを使って、プログラムを実行します。
JavaScriptで計算をさせてみよう
半角英数字で
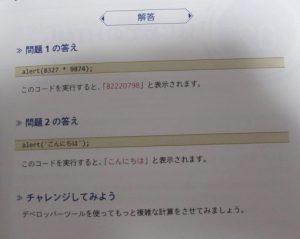
alert(25 + 25);
と入力でEnterキー
すると、consoleが表示されて
consoleには、50という計算の結果が表示されます。
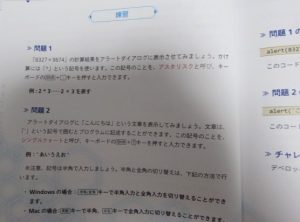
また、章ごとに、まとめ、練習問題と解答があるので、復習しやすいと思います。
解答が、本の後ろにあるとかだと、人によっては見づらいと思うので。
Chapter1
02 はじめてのHTML
次に、HTMLを書くのに、便利なVisual Studio Code(無料)を
インストールして、これを使います。
プログラムを書くためのエディタ(テキストエディタ)
エディタのインストールの仕方
Macと、Windowsでの、ダウンロードとインストールの仕方を解説されてます。
Visual Studio Codeをインストール
https://code.visualstudio.com/download
Visual Studio Codeをインストールしたら起動
本では、Windows版での解説してます。
空のファイルに、ファイル名、
名前を
my-first.htmlとして、保存。
Visual Studio CodeでHTMLを書く
ここまで書いたHTML、
my-first.htmlをブラウザで開くと
このような感じです。
文字セットの解説。
HTMLを編集してみよう。
HTMLのしくみ
見出し、本文、文章の構造を決める。
別のリンクを作る
文章を装飾する、など。
入れ子構造など解説してます。
CHAPTER 1
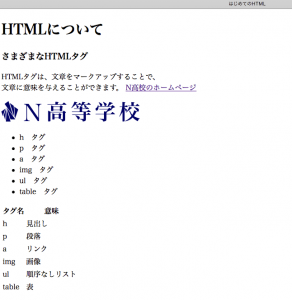
03 さまざまなHTML タグ
ここでは、ホームページ制作で、よく使う、
見出し、段落、リンク、画像の埋め込み、リスト、表
6つのHTMLタグを紹介。
基本のHTMLタグ
hタグ
pタグ
aタグ
imgタグ
ulタグ
tableタグ
練習用のHTMLファイルを作る
新規ファイルを作成し
ファイル名
tags.html
見出しを作るhタグ
段落を作るpタグ
リンクを作るaタグ
画像を表示させるimgタグ
リストを作るulタグ
表を作るtableタグ
など
本に、記載されてる、tags.htmlをコーディングすると、
このような感じになります。
CHAPTER 1
04 HTMLで作る自己紹介ページ
前回紹介した基本のHTMLタグに、
YouTubeの動画を組み合わせて、自己紹介のページを作ってみよう。
今回は、以下の内容が表示されるページにしてみよう。
アイコンの画像
ハンドルネーム
わたしの情報
年齢
性別
都道府県
趣味
SNSへのリンク集
好きな動画など、
自己紹介ページを作るのは、ポートフォリオなど作る時に、役にたつかもです。
自己紹介用のファイルを、新規で作る
ファイル名
self-introduction.html
titleタグ
タイトルを、このようにします。
<title>${あなたのハンドルネーム}の自己紹介</title>
アイコンとハンドルネームを表示する
自分で、画像のURLを用意できる人は
Twitterのアイコンなど、好きな画像のURLをsrc属性に設定しましょう。
自己紹介の表を追加
h1タグを入力
<h1>${あなたのハンドルネーム}の自己紹介</h1>
表を作成
次は
趣味のリストを作成
ulタグの下に、
リストで
SNSのリンク集を追加
Twitterや、LINE、facebookのリンクリストを表示
SNSへのリンク集の下に好きなYouTube動画を埋め込み
本に、記載されてる、self-introduction.htmlをコーディングすると、
このような感じになります。
Chapter2から、JavaScriptの解説です。
05 はじめてのJavaScript
簡単なゲームを作ります。
JavaScriptというプログラミング言語でWebページの中身を作っていきます。
HTML内にJavaScriptを書く
新規ファイルを作成し
ファイル名
my-first-javascript.html
bodyタグの中にscriptタグ書きます。
<script></script>
その中に、document.write関数を書きます。
document.write('JavaScriptを学ぼう
');
ブラウザの表示では、見出しが大きく表示されます。
<script>document.write('JavaScriptを学ぼう
');</script>
JavaScriptを学ぼう
Java Scriptは、Webページ内の情報を変更することができます。
JavaScriptを別ファイルにする
新たに
myFirst.jsというファイルを新規で作成し
myFirst.jsを読み込むためのscriptタグを入力
bodyタグの中に
scriptタグを書いて
<script></script>
scriptタグの中に、myFirst.jsと書く
<script src="myFirst.js"></script>
JavaScriptエラーについて
JavaScriptを扱っていると、うまく動かないことがあります。
GoogleのChrome
Consoleタブの中に、エラーメッセージが表示されます。
CHAPTER 2
06 JavaScriptでの計算
JavaScriptで計算を行なうには
①値
②算術演算子
③変数
本書では、シングルクォートを使います。
プロジェクトフォルダを作ってみよう
プロジェクトとは、ソフトウェアを作る計画のことです。
workspaceフォルダを作成
workspaceフォルダの中に、js-grammarフォルダを作成
この中に、HTMLファイルとJavaScriptファイルを作る
js-calc.htmlを作成
次に
JavaScriptのcalc.jsファイルを作り
このように書きます。
(function(){
'use strict';
})();
‘use strict’タグとは?
‘use strict’とは?
‘use strict’;の意味
‘use strict’;は、プログラムの間違いを、より厳しくチェックする。
厳格モードを有効にします。
また、前後のfunctionは、即時関数という書き方で、
厳格モードの効果を、この中だけに、制限するための記述です。
(function(){
})();
値を入れておく入れ物、変数
計算、処理の結果を一時的に記憶する変数
代入についての説明
数学の問題
JavaScriptでプログラミングをすることで、計算で結果出すこともできます。
JavaScriptは、上から順に、コードを実行していきます。
CHAPTER 2
07 JavaScriptで論理を扱う
プログラミングに欠かせない、論理について学びます。
論理演算子について解説
比較演算子について解説
ファイル名
js-logic.htmlファイル
logic.jsファイルを作る
ifの文法など解説
CHAPTER 2
08 JavaScriptのループ
ループで、繰り返し処理を実行する
JavaScriptでのfor文
100回繰り返し処理を行なうfor文は
for文で1から100,000までの数値を書き出す
ファイル名
js-loop.htmlファイル
loop.jsファイルを作る
CHAPTER 2
09 JavaScript のコレクション
各学年A組、B組、C組、まである高校の、全学年のクラス一覧を作る。
コレクションとは
値などの要素の集まりのことをいいます。
Java Scriptにおける基本的なコレクションに配列というものがあります。
配列とは
複数の値を連続的に並べたもののことです。
JavaScriptでは配列は、Arrayと呼びます。
JavaScriptでに配列の説明
全クラスのリストを作成する。
ファイル名
js-collection.htmlファイル
collection.jsファイルを作る
①配列を変数に代入
変数はclassesに
var classes = ['A組', 'B組', 'C組', 'D組'];
②for文
変数grade が1から3になるまで3回繰り返し処理を行います。
gradeは学年を表す英語で、プログラムでも学年を意味します。
for (var grade = 1; grade < 4; grade++){
③for文
1学年のクラス数、すなわち4回繰り返し処理を行なうfor文になっています。
条件式のclasses.lengthは、変数classesの要素数を数える命令です。
for (var i = 0; i < classes.length; i++){
④文字列をHTMLに書き出す
document.write('' + grade + '年' + classes[i] + '
');
学年とクラス名を結合した文字列を、HTMLに書き出す命令です。
最初はのfor文で、3回が実行される
for (var grade = 1; grade < 4; grade++){
次のfor文で4回、実行される
for (var i = 0; i < classes.length; i++){
これで、合計、12回ループするので、
その回数をHTMLに書き出します。
classes[i]
classes[i]は、
変数iの値を、添字として、○組という文字列を配列から取り出しています。
かなり、丁寧に、解説されてるので、わかりやすいと思います。
プログラミングって、少しづつ、しないと、覚えられない。
あと、ひたすら書くので、苦痛に感じるかも。
CHAPTER 2
10 JavaScriptの関数
関数とは
ひとかたまりの処理に名前をつけて、再利用できるようにしたものです。
ファイル名
js-function.htmlファイル
function.jsファイルを作る
関数に渡す値によって処理を変える。
関数の呼び出し元に値を戻す
関数を使ってアニメーションを作ってみよう
CHAPTER 2
11 JavaScriptのオブジェクト
時間あてゲームを作りながら、オブジェクト機能を紹介
オブジェクトとは?
objectとは、JavaScriptにおける値の1つです。
オブジェクトの説明
オブジェクトのプロパティを取得する。
プロパティの値を更新する
プロパティに関数を代入する
時間あてゲームを作ってみよう
ファイル名
js-object.htmlファイル
object.jsファイルを作る
①OKを押して、10秒だと思ったら何かキーを押してください、と言う、ダイアログを表示する
②ダイアログでOKボタンをクリックすると時間あてゲームがスタートする
③何かキーを押すと時間あてゲームがストップする
④9.5秒から10.5秒の間なら、すごい。そうでないなら残念と表示する
ダイアログを表示するプログラムを実装する
ゲームをスタートするプログラムを実装する
開始時刻は、
var startTime = null;
ゲームをストップする処理を実装する
条件によって表示するメッセージを変える
表示エリアの取得部分は、
var displayArea = document.getElementById(’display-area’);
ゲームオブジェクトで表現しよう。
時間あてゲームには
①開始時刻
②表示エリア
の2つの情報が保存されています。
これらを、gameというオブジェクトにまとめてみましょう。
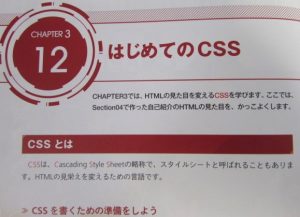
12 はじめてのCSS
CSSとは
CSSを書く準備をしよう
css-studyフォルダを作成し
css-studyファイルを作る
4章で作ったファイル
ファイル名
self-introduction.htmlファイルを使い、CSSで見栄えを整えてみます。
CSSを書いてみよう
CSSを別ファイルにしよう
link要素を使います。
<link rel="stylesheet" href="self-introduction.css">
CHAPTER 3
13 CSSを使ったプログラミング
CSSとJava Scriptを組み合わせて、文字が縦方向に回転しているようなアニメショーンを作ってみる。
3つのファイルを用意します。
ファイル名
css-programming.html
animation.js
css-programming.css
CSSの適用
文字を回転させてみよう
文字が回転するアニメーションを作ろう
色が変わるアニメーションを作ろう
CHAPTER 4
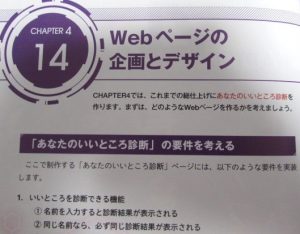
14 Webページの企画とデザイン
Chapter4では、これまでの総仕上げに、
あなたの、いいところ診断を作ります。
あなたの、いいところ診断の要件を考える。
いいところを診断できる機能
①名前を入力すると診断結果が表示される
②同じ名前なら、必ず同じ結果が表示される
③診断後に、自分の名前が入った診断結果が表示される
診断結果をツィートボタンでツィートできる機能
これらの、要件を満たすための、見た目は
どのようなものがよいでしょうか?
アイデアを紙などに書いてもいいですが
ここでは、Webサービスで、アイデアを簡単に表現できる、無料のPtottを使います。
Ptott
日本のサービスです。
https://prottapp.com/ja/
見た目だけを作ったものを、モックアップと呼びます。
実装の準備
workspaceフォルダに
assessmentというプロジェクトフォルダを作成
3つのファイルを用意
ファイル名
assessment.html
assessment.js
assessment.css
モックアップを基にHTMLを実装してみよう
inputタグは、入力欄を作るためのタグです。
<input type="text" id="user-name" size="40" maxlength="20">
webブラウザでは、このように表示されます
ボタンの表示
buttonタグは、ボタンを作るためのタグです。
<button id="assessment">診断する</button>
次に、CSSで見栄えを整えます。
CSSで背景色と文字色を設定
ファイル名
assessment.css
カラーコード選び(16進数カラーコード)
について解説
CSSで横幅の太さと余白を設定しよう
Webページの横幅を設定して、左右にマージン
要素の外側の余白をあけてレイアウトしよう
body {
background-color: #04A6EB;
color: #FDFFFF;
width: 500px;
margin-right: auto;
margin-left: auto;
}
これで、Webページの横幅が500pxになり
ウィンドウ内の左右中央にWebページが表示される。
ボタンのCSSを設定
button{
padding: 5px 20px;
background-color: #337AB7;
border-color: #2E6DA4;
border-style: none;
}
入力欄のCSSを設定しよう
input {
height: 20px;
}
CHAPTER 4
15 診断機能の開発
ここでは、あなたのいいところの診断機能を作ります。
診断機能の要件
あなたのいいところの診断機能は、JavaScriptで実装します。
ここでは、診断結果の文章を16パターン分用意します。
診断結果のパターンを作ろう
結果を読んだ人が気分を害さない内容にしています。
16パターン作成
関数の実装
次にJavaScriptの関数を実装します。
JSDocとインターフェースについて
JSDoc
JSDoc - Wikipedia - ウィキペディア
https://ja.wikipedia.org/wiki/JSDoc
これで、インターネフェースが定義できたので、
次は、中身の実装をします。
入力が同じ名前なら同じ診断結果を出力する処理
{userName}をユーザーの名前に置き換えよう
正規表現について調べる
テストを書いてみよう
など
CHAPTER 4
16 診断機能の組み込み
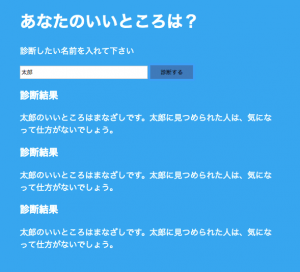
ここでは、診断機能をWebページから利用できるようにしましょう。
JavaScriptで作った診断結果をHTMLで表示させます。
診断結果表示部分のHTMLを作成
divタグの解説
divタグを利用して、診断結果を表示する場所とツィートボタンの表示場所を作ります。
div要素を追加
ボタンをクリックしたときの動作を作成する
id名で要素を取得する
テキストフィールドに入力された名前を受け取る
Webページに診断結果を表示する
連続して診断結果が出てしまわないようにする。
このような感じで、診断結果が出てます。
指定した要素の子要素を全削除する関数を書こう
CHAPTER 4
17 ツイート機能の開発
診断機能の開発とWebページの表示は完成しました。
ここでは、Webページに表示された診断結果をツィートできるようにします。
ツィートボタンを作ってみよう
ツィートボタンをプログラムから扱ってみよう
ツィートの文章に診断結果を載せてみよう
改訂版 高校生からはじめる プログラミング 単行本 – 2021/7/2
吉村 総一郎 (著)
インターネットで学ぶ話題の通信制学校「N高校」が展開する、プログラミング教育メソッドを大公開