プログラミングで目覚まし時計を作る! 読んでみた。
[記事公開日]2019/01/29
[最終更新日]2024/09/23
Amazon:プログラミング
https://amzn.to/4gABIYT
日経Kids+自由研究 プログラミングで目覚まし時計を作る! 日経ホームマガジン
日経PC21 (著) 形式: Kindle版
https://amzn.to/4gNPZBR
目次
プログラミングで目覚まし時計を作る! 読んでみた。
準備編、まずは目覚まし時計を理解しよう!
入門編、いよいよScratchを使ってみるぞ!
実践編、カンタン! 1日でできる! 目覚まし時計をプログラミング
応用編、自分好みの目覚まし時計に改造しよう!
考察編、自由研究のまとめに最適!作ったプログラムを振り返ってみよう
Scratchを使い、プログラミングを学ぶ本って、いろいろ出ています。
Scratchって、何?と思う人もいます。
Scratch (プログラミング言語)
Scratch (スクラッチ) は、MITメディアラボが開発したプログラミング言語学習環境である。
https://ja.wikipedia.org/wiki/Scratch_(プログラミング言語)
小学校でプログラミングが必修化。
国内で、プログラミング教育が義務教育
本屋さんで聞こえてきた、とある会話。
小学生の子が、自分専用のパソコンを持ってないから、どうしようかと、親といろいろと話してる。
パソコンって、今では、かなり安くなってるけど。
子供に、1台のパソコンを買ってあげるって、どうなんだろ。
(人により金銭感覚は違うと思うけど)
自分はパソコンを買ったのは30代の頃。
自分で買った。
中学生の頃とか、TMネットワークをテレビで見て、パソコンとか欲しいと思ったけど。
とても値段が高いし、買えない。
昔に、フジテレビの深夜番組で、
街で見知らぬ人に、いきなり100万円をあげる番組、百萬男とかなどあったけど、
いきなり100万円をもらったら、
みんな使いもしないパソコンを買ってた感じ。
ほんとに、欲しいの?。
いつか使うからと。みんな言ってた感じ。
人によっては、パソコンって、昔は、インターネットしかしない人もいる。
ほとんどの人が、そんなに欲しくないにパソコンを買ってた。
インターネットだけしない。
今では、スマートフォンがあるから、パソコンがなくてもインターネットとかできる。
百萬男 – フジテレビ
「あなたは100万円を手にしたら何に使いますか?」
2001年9月20日(木)放送終了
https://www.fujitv.co.jp/b_hp/1000000/
自分はパソコンを買った後は、
インターネット回線とか契約してないで、パソコンを使ってた。
ローンでパソコンを買ったので、インターネット代までは払えない。
インターネットとかで、調べ物とかしたい時は、
街には、インターネットカフェなどもあり。
100円とか利用もできたし。
友達に頼めば調べてくれた。
20代の頃、勤務先でパソコンを買え買え、言われたけど、
当時は、音楽とかしてたから、パソコンを買っても、そんなに使わないし。
また、パソコンを持ってる友達の家に行っても、パソコンでゲームしかしない。
パソコンを買っても、みんなインターネットしかしてないイメージだった。
インターネットをしてる時は、電話回線を使うので、電話は話し中の時代。
中古とかで、パソコンは買えたけど、それでも、値段が高い感じ。
今では、スマートフォンなどあれば、インターネットとかも手軽にできます。
なので、人によっては、パソコンいらず?。
中学校の頃とか、お金持ちの家に遊びに行くと、家にパソコンがあった。
あの当時って、60万ぐらいした感じ。TVゲームなどして遊んだ思い出。
昔と今では違うけど、小学生なら、
外で遊んだ方がいいかも。
ただ、遊ぶ場所とかは、あまり無いかもだけど。
また、
プログラミングって、自分で楽しいと感じないと続かないかも。
自分も昔に、Webスクールなどに通い、そこでのプログラミングの授業。
わからないまま授業は進んでいき、課題ばかりやらされた感じ。
楽しくなかった。
スクールとかだと、講師の、あたり、はずれあるかも。
かんたんパソコン入門 [改訂7版] 単行本(ソフトカバー) – 2019/1/19
内容紹介
パソコンの中がどうなっているか、よくわかります
人気の「かんたんパソコン入門」の最新版です。
パソコンの基本的なしくみ、パソコンを構成するパーツの種類と機能、OSやソフトウェアの役割、
インターネットの知識など、パソコンとその周辺のさまざまなテクノロジについて、わかりやすく解説します。
趣味でパソコンを使う人はもちろん、コンピューターやITについて本格的に勉強するための
最初の一冊としてもおすすめできます。
ドリルの王様 1,2年のたのしいプログラミング 新学習指導要領対応 単行本 – 2019/3/6
ドリルの王様 3,4年の楽しいプログラミング 新学習指導要領対応 単行本 – 2019/3/6
ドリルの王様 5,6年の楽しいプログラミング 新学習指導要領対応 単行本 – 2019/3/6
日本でいちばんわかりやすいプログラミングのドリル 単行本 – 2018/2/25
めくって♪ プログラミング – ドリル形式でグングンわかる 単行本(ソフトカバー) – 2018/7/5
パブロフくんと学ぶはじめてのプログラミング 単行本 – 2019/4/20
日経Kids+自由研究 プログラミングで目覚まし時計を作る! (日経ホームマガジン) ムック – 2017/6/28
日経PC21 (編集)
どうしてプログラミングを学ぶ必要があるの?
日本は、プログラミング教育に関して遅れをとっている状況です。
IT人材の育成に向け国が本腰を入れてプログラミング教育をはじめようとしている段階です。
絵で見てわかる量子コンピューターの仕組み 単行本 – 2019/3/20
内容紹介
実用化に向けた量子コンピュータの仕組みがイラストでわかる
ニュースの情報に流されないための知識が身に付く
図解を多数交えているため、初心者にもわかりやすい
量子コンピュータは今までの古典コンピュータでは解くことができなかった問題を解くことができ、実用化に向けて期待が高まっています。
一方で、量子コンピューターが動く仕組みは大変複雑なうえ、いくつか種類がありますので、正しい姿が伝えられていない部分もあります。
また、実際に量子コンピュータが実用化されたとしても、どのように活用されるのかは謎に包まれています。
使って遊べる!Scratchおもしろプログラミングレシピ 単行本 – 2019/5/17
10才からはじめるプログラミング Scratchでゲームをつくって楽しく学ぼう【Scratch 3対応】 単行本(ソフトカバー) – 2019/3/21
プログラミング教育対応 Scratchで楽しむプログラミングの教科書 単行本 – 2019/4/20
いちばんはじめのプログラミング[Scratch 3対応] 単行本(ソフトカバー) – 2019/4/10
スクラッチ3.0でゲームを作ろう! 小学1年生からのプログラミング教室 単行本 – 2019/4/6
プログラミング&データ構造ボードゲーム ([バラエティ]) 大型本 – 2018/12/13
内容紹介
パソコンなしで、楽しく遊びながらプログラミングとデータ構造について学ぶことのできる2つのボードゲームのセット。
お友だちと一緒に頭を使ってゲームをクリアすることで、論理的思考力・問題解決力・コミュニケーション力といった「考える力」を育むことができる。
デジタル機器を使わずに、コンピューターの理論や命令形について学ぶ「アンプラグドな学び」は、子どもたちが将来コンピューターを使いこなすための大切な足がかりに!
もちろん大人も楽しめる、頭を使う知育ゲーム。
できるキッズ 子どもと学ぶ Scratch プログラミング入門 単行本(ソフトカバー) – 2017/7/13
1つ1つの手順を画面付きで紹介。手順通りに進めるするだけでプログラミングが完成!
レッスンごとにサンプルをダウンロードできるから、途中で間違えても続けられる!
大人がいなくても読み進められる
こんな人におススメ!
プログラミングをやったことがない人
プログラミング教育に興味がある人
Scratchで楽しむ レッツ!プログラミング ジュニア・プログラミング検定 公式テキスト 単行本 – 2018/3/9
動画でわかるプログラミング! Scratch3.0入門 単行本 – 2018/12/21
Scratchでトイドローンをプログラミングして飛ばそう! 単行本 – 2018/9/26
本書ではScratchを用いてTelloの飛び方をプログラミングする方法を解説しています。
プログラミングと聞くと難しそう…と思うかもしれませんが、Scratchならブロックを配置することでプログラミングできてしまうので、プログラミングの入門や練習には最適な環境です。
Scratchではじめる ときめきプログラミング 単行本(ソフトカバー) – 2018/8/20
本書に登場する遊介と絵理、教える役のヒデも、みんな小学生。プログラミングがはじめての遊介と絵理がScratchで遊んでいくストーリーとともに、ゲームの作り方が学べる仕組みになっています。
サンプルゲームで使われている素材がすべてダウンロードできるので、本書のストーリーを楽しみながら、同じゲームを作ることができます。
章の最後には、ゲームのアレンジ方法も説明しているので、「もっと自分らしいゲーム」に仕上げていくことも可能。
世界一わかりやすい! プログラミングのしくみ 単行本 – 2018/3/28
こどもプログラミングドリル (Scratch(スクラッチ)編) 単行本 – 2018/2/17
プログラミング教育ってなに? 親が知りたい45のギモン 単行本(ソフトカバー) – 2018/10/4
内容紹介
「そもそもプログラミングってなんなの?」「何を勉強するの?」「家ではなにができるの?」といったギモンに、ご自身もお子さんを持ちプログラミング教育最前線で活躍する石戸先生がお答えします!
図解 プログラミング教育がよくわかる本 (健康ライブラリー) 単行本(ソフトカバー) – 2017/7/29
プログラミングで動く! スマホロボ工作キット ([バラエティ]) 単行本 – 2018/7/17
プログラミングで目覚まし時計を作る! 読んでみた。
日経Kids+自由研究 プログラミングで目覚まし時計を作る! 日経ホームマガジン
日経PC21 (著) 形式: Kindle版
https://amzn.to/4gNPZBR
この本は、Scratchを使い、プログラミングを学んでいきます。
プログラムが生活を支えている?。
Scratchは、インターネット上で操作するものや、
パソコンなどに、Scratchのソフトをダウンロードして、操作するものあります。
この本では、詳しい解説とかないけど、インターネット上での操作で解説されてます。
義務教育で、プログラミングという科目が新設されるわけではなく
小学校では、プログラム体験が必修化。
小学校では考え方を学ぶ、プログラミングって何を知る
自分の暮らしとプログラミングとの関係を考え、その良さに気づき学び
音楽
ICTツールを使い、音の長さや高さを組み合わせて音楽を作る学び
理科
電気製品にはプログラムが活用されて、条件に応じて動作していることに気づき学び
図画工作
表現しているものをプログラミングを使って動かすことにより、発想や構想を生み出す学び
算数
図の作成においてプログラミング的思考と数字的な思考の関係に気づき学び
など。
小学校で学ぶ「プログラミング的思考」はプログラミングに至る前の基本的な発想方法。
プログラミング的思考は、「論理的思考」とも呼ばれています。
中学校では、技術科の授業にプログラムによる計測、制御という単位が組み込みこまれます。
動的コンテンツ
高校では、情報科が必修化。
プログラムを実際に作る
大学、専門学校
プログラムを研究する
プログラムは「プログラミング言語」と呼ばれる専用の言語で記述されています。
子供には難しすぎない?
Scratchを使う
プログラミング&パソコン用語辞典など
スクール選びのポイントなども載ってます。
プログラミングスクールは、年々増えています。
どのスクールがいいか?
①ソフトが好き?ハードが好き?
プログラミングでは、ロボットなどのハードをコンピュータで制御するプログラミング
ゲームやアプリなどのソフトを作るプログラミングの2つに別れてます。
また両方扱うスクールもあります。
②学習のゴールは何?
プログラミングは何をもって成長したのかわかりづらいです。
保護者から見ると、成果発表の場あるなど確認
③教材を使う?自由に制作する?
スクールによっては、課題があったり、テキストを見ながら自分で進めたり、教材がないスクールもあります。
④上位クラスが用意されてる?
最初は、ビジュアルプログラミングから始めますが、上位クラスが有るか無いか確認。
⑤講師はどんな人?人数が多いの?
プログラミングは、「わからない」ことを、いつでも質問できる体制が望ましいです。
十分な講師がいるか確認。
日経Kids+自由研究 プログラミングで目覚まし時計を作る! (日経ホームマガジン) ムック – 2017/6/28
カンタン!1日でできる
「Scratch」ブロックをつなぐだけでプログラミングができます。
スクール授業を誌上で体験
親子で楽しくプログラミングを学ぼう!
プログラミングサマーキャンプ
ゲーム感覚で楽しく作れる
パソコンがはじめてでも安心
目次
準備編、まずは目覚まし時計を理解しよう!
入門編、いよいよScratchを使ってみるぞ!
実践編、カンタン! 1日でできる! 目覚まし時計をプログラミング
応用編、自分好みの目覚まし時計に改造しよう!
考察編、自由研究のまとめに最適!作ったプログラムを振り返ってみよう
さわって学べるプログラミング図鑑 大型本 – 2019/2/26
「プログラミング的思考」って、何?
プログラミングに求められる思考は主に5つです。
プログラミングを学習することで5つの能力が身につく
「抽象化する能力」
「分解して理解する能力」
「順序立てて考える能力」
「分析する能力」
「方法を一般化する能力」
天才を育むプログラミングドリル Mind Renderで楽しく学ぶVRの世界 単行本 – 2018/12/1
プログラミング的思考には、日常を変える力が秘められている
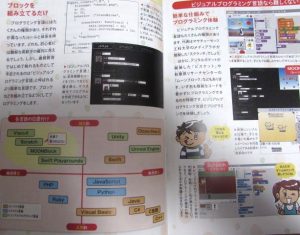
プログラミング言語には、多くの種類があります。
それぞれが異なったルールと体系を持っています。
簡単な仕組みでプログラミング体験
ビジュアルプログラミング言語なら難しくない
Scratchは、ブロックを積み重ねていくので簡単な方だと思います。
この本では、完成のデータとかは、ないので、
人によっては、完成がないの?と感じるかも。
また、作業のデータなど、こまめに保存などした方がいいかもです。
最後に、保存に仕方などの解説あり
ビジュアルプログラミングいろいろ
Scratch
https://scratch.mit.edu
MOONBlock
http://moonblock.jp
ビスケット viscuit | コンピュータは粘土だ!!
https://www.viscuit.com
Scratchを使い、目覚まし時計を作ります。
運動会やコンサートなどもプログラム?。
目覚まし時計もプログラム?。
①起きる時刻を設定
②起床時刻まで待機
③起床時刻に到達
④アラーム音を鳴らす
プログラミングは準備が大切
すぐにプログラミングをはじめないの?
プログラミング的思考
段取り?
必要な機能を考えたり
仕組みを検討したりプログラミングは段取りが大切です。
今回は、「Scratch」を使ってプログラミングしていきます。
アルゴリズムの絵本 第2版 プログラミングが好きになる新しい9つの扉 単行本 – 2019/1/16
トコトンやさしいアルゴリズムの本 (今日からモノ知りシリーズ) 単行本 – 2018/11/16
内容紹介
プログラミング(コーディング)したい事柄、コンピュータにやらせたい処理などの考え方とまとめ方で必要なのがアルゴリズム。本書は、アルゴリズムの考え方や仕組みが、自然に身につくやさしい入門書。
見て試してわかる機械学習アルゴリズムのしくみ 機械学習図鑑 大型本 – 2019/4/17
内容紹介
機械学習アルゴリズムの違いが見てわかる!
オールカラーで機械学習の図をたくさん掲載
19世紀、目覚まし時計がなかった時代は、どうしていたの?。
起し屋さんという職業の人が、決められた時刻になると、
依頼者の家を訪ねてドアをノックして起していたそうです。
目覚まし時計の役割を考えてみよう
目覚まし時計を抽象化する
①時刻表示
②アラームの時刻設定
③現在の時刻とアラーム時刻の比較
④アラーム音
⑤アラーム停止ボタン
目覚まし時計は、どんな機能を備えている
目覚まし時計のプロセスを理解する
①アラームをセット
②時刻をチェック
③アラームを鳴らす
④アラームを停止する
プログラミングに必要な要素を確認
目覚まし時計の要素を考えてみる
目覚まし時計をプログラム化
①要素1、時刻表示
②要素2、アラーム時刻の設定
③要素3、現在時刻とアラーム時刻の比較
④要素4、アラーム用のサウンド
⑤要素5、アラームの停止ボタン
Scratchでのプログラミングを検討してみる
必要な要素ができました。いきなりプログラミングをはじめても、
目覚まし時計を完成させられるかわかりません。
その前に、手順を具体的に検討してみる。
Scratchの説明など
プログラミングを始めるには
Scratchを始めるには
Webブラウザを使い、インターネット上で、プログラミング。
ブラウザの種類などは説明などないです。
インターネットに接続されたパソコンなどで、
WebブラウザでScratchのサイトにアクセス
Scratch
https://scratch.mit.edu
Scratchにはサンプルデータが多く用意されています。
背景画像や効果音
背景ライブラリー
スプライトライブラリー
音ライブラリー
Scratchの各部の名称
ステージ
スプライト
スプライトリスト
タブ
(スクリプトタブ、コスチュームタブ、背景タブ、音タブ)
背景スプライト
Scratchの各部の名称
Scratchのブロックは100種以上あり、
10のカテゴリーに分類されています。
カテゴリー
①イベント(スクリプトを実行するきっかけ)
②動き(スプライトの動きをコントロール)
③見た目(スプライトの外見をコントロール)
④制御(スクリプト実行時の条件を指定)
⑤調べる(制御と組み合わせて使う)
⑥演算(数値を計算したり比較する)
⑦音(音声データを利用)
⑧ペン(ステージ上に描画する)
⑨データ(変数を利用するためのカテゴリー)
⑩その他(オリジナルのブロックを作成し管理)
などScratchの解説
Scratchでのスプリクトの作り方
ブロックの配置
ブロックを差し込む
ブロックの削除
スクリプトの複製
コスチュームタブ
コスチュームの追加
コスチュームの削除
音タブ
音の登録
音の削除
Scratchの基本の操作を学んだら
Scratchで
目覚まし時計をプログラミングします。
プログラミングで目覚まし時計を理解する
①アラーム時刻をセット
②アラームで知らせる
③STOPでアラームを停止
背景とキャラクターを用意
必要な素材を自前に設定する
また、本では、Penguin2 talkペンギンを選択していますが、
インターネット上にある
Scratchのサービスも、
日々バージョンアップなどもされていて
名称なども変更などされてます。
Penguin2 talkは、今はないです。
はじめてScratchを体験する人は、戸惑うかも。
Penguin2 talkの、ペンギンなど
キャラクターなど、他、名前など変わっています。
Scratchの画面で
作るをクリック
スプライトを追加するをクリック
ペンギンを選択しペンギンを追加
最初からあるネコのスプライトは削除する
次に背景の追加
背景を選ぶをクリック
boardwalkを選択し背景を追加
スプライトは、ペンギン
背景は、boardwalk
スプライトにコスチュームを追加するなど解説
操作ボタンとアラーム音を用意
スプライトを追加するをクリック
ベル(Bell)を選択しベルのスプライト画像を追加
ステージに
bellスプライトが追加されます。
スプライトの画面でbellを選択してコスチュームをクリック
テキストをクリックし、setと文字を入力する
次に
スプライトを追加するをクリック
STOPボタン(stop)を選択しSTOPのスプライト画像を追加
ステージに
STOPボタンのスプライトが追加されます。
スプライトの画面でstopを選択してコスチュームをクリック
テキストをクリックし、STOPと文字を入力する
ステージにある
ベルとSTOPボタンの位置を、マウスでドラッグして位置など調整。
音を追加する
次に、ペンギンのスプライトを選択し
音をクリックし、音を選ぶをクリックしてBell Tollを選択
これで、素材の準備はできました。
スプライトは、ペンギン
スプライトは、ベル
スプライトは、STOPボタン
音データは、Bell Toll
背景は、boardwalk
Scratchで、
プログラミングしていきます。
変数を使って現在の時刻を表示する
時刻を表示するというのは、表示する内容が変化するため
通常のブロックでは対応できません。
「変数」というブロックを作成し、そのブロックを利用して時刻を表示する
変数とは?
予め用意したスクリプトに、あとから値を入力して、
結果を変更させることができます。
条件によって変化する値。
スプリクトのタブから
変数をクリック
変数を作るをクリック
変数名を「時」と入力しOKボタン
スプリクトのブロックのリストに「時」の変数のスプリクトが追加され、
ステージのエリアには、「時」と表示されます。
次に
スプリクトのタブから
変数をクリック
変数を作るをクリック
変数名を「分」と入力しOKボタン
スプリクトのブロックのリストに「分」の変数のスプリクトが追加され、
ステージのエリアには、「分」と表示されます。
次に背景boardwalkを選択し
スクリプトのタブから、
イベントをクリックし
「旗が押されてたとき」を、ドラッグで配置する
次に
スクリプトのタブから、
制御をクリックし
「ずっと」、ドラッグで配置する
次に
スクリプトのタブから、
変数をクリックし
「分を0にする」を、ドラッグで配置し、
分と時は変更できます。
次に
スクリプトのタブから、
変数をクリックし
「時を0にする」を、ドラッグで配置し、
分と時は変更できます。
これで、変数のブロックの表示を継続的に更新できる仕組みができました。
次に
スクリプトのタブから、
調べるをクリックし
「現在の時」を、ドラッグで配置し
先程の「時を0にする」の中に、このブロックをドラッグで入れる
すると「時を「現在の時」にする」となる。
次に
スクリプトのタブから、
調べるをクリックし
「現在の分」を、ドラッグで配置し
先程の「分を0にする」の中に、このブロックをドラッグで入れる
すると「分を「現在の分」にする」となる。
これで、「変数」のブロックに、現在の時刻を表示するためのスプリクトが完成。
ステージ上にある
「緑色の旗のアイコン」をクリックすると、
スプリクトが機能して、時刻の表示が開始されます。
時間が経過するとともに、変数ブロックの表示も変化していきます。
現在の時刻を表示することができます。
アラームを設定する仕組みを作る
アラーム設定も「変数」で対応
アラームの設定は、使う人が、時刻を自由に変更できる仕組みが必要です。
「変数」ブロックを作成する
スプリクトのタブから
変数をクリック
変数を作るをクリック
変数名を「アラーム時」と入力しOKボタン
スプリクトのブロックのリストに「アラーム時」の変数のスプリクトが追加され、
ステージのエリアには、「アラーム時」と表示されます。
次に
スプリクトのタブから
変数をクリック
変数を作るをクリック
変数名を「アラーム分」と入力しOKボタン
スプリクトのブロックのリストに「アラーム分」の変数のスプリクトが追加され、
ステージのエリアには、「アラーム分」と表示されます。
次にベルのボタンにアラーム設定機能を追加する
Bellのスプライト画像を選択し
スクリプトのタブから、
イベントをクリックし
「このスプライトが押されてたとき」を、ドラッグで配置する
次に
スクリプトのタブから、
調べるをクリックし
「What’s your name?と聞いて待つ」、ドラッグで配置し
What’s your name?の文字を、何時?と変える
「何時?と聞いて待つ」
次に
スクリプトのタブから、
変数をクリックし
「アラーム時を0にする」を、ドラッグで配置
プルダウンメニューから、条件は変更できます。
「アラーム時を0にする」
次に
スクリプトのタブから、
調べるをクリックし
「答え」を、ドラッグで配置
先程の
「アラーム時を0にする」の「0」の中に「答え」をドラッグして入れる
すると
「アラーム時を「答え」にする」となります。
これで、ベルのボタンがクリックされたとき、アラームを鳴らしたい時刻を入力するスクリプトが完成
スクリプトは複製することもできます。
「何時?と聞いて待つ」
複製したら
時を分と変える
「何分?と聞いて待つ」
次に
「アラーム時を「答え」にする」を複製し
時を分と変える
「アラーム分を「答え」にする」
これで、ベル(set)のボタンがクリックされたとき、
「何時?」と問いかけてくれるので
時間を入力欄に数字を入力
次に
「何分?」と問いかけてくれるので
分を入力欄に数字を入力
アラームの時刻をセットすることができます。
アラームがセットされるプログラムが完成
アラームの仕組みをプログラミングする
セットした時刻に合わせてアラーム音を鳴らすようにする
指定した時刻にアラームを鳴らすには、
現在の時刻とアラームをセットした時刻を比較する仕組みが必要です。
「演算」カテゴリーのブロックを使います。
アラームを鳴らすスクリプトはペンギンします。
ペンギンのスプライト画像を選択し
スクリプトのタブから、
イベントをクリックし
「旗が押されてたとき」を、ドラッグでスクリプトエリアに配置する
次に
スプリクトのタブから
変数をクリック
「アラーム時を「0」にする」をドラッグで配置し
次に
変数をクリック
「アラーム分を「0」にする」をドラッグで配置し
次に
スプリクトのタブから
制御をクリック
「まで待つ」をドラッグで配置
次に
スプリクトのタブから
演算をクリック
「かつ」をドラッグで配置し
先程の「まで待つ」の中に入れる
「「かつ」まで待つ」
次に
スプリクトのタブから
演算をクリック
「=」をドラッグで配置し「「かつ」まで待つ」のブロックの
「かつ」ブロックの左側に入れる
このようになる
「「 = かつ」まで待つ」の
次に
演算をクリック
「=」をドラッグで配置し「「かつ」まで待つ」のブロックの
「かつ」ブロックの右側に入れる
このようになる
「「 = かつ = 」まで待つ」
次に時刻を比較するための条件を設定する
スプリクトのタブから
変数をクリックし
「時」と「アラーム時」をドラッグでスクリプトエリアに配置し
先程のブロック
「 = かつ = 」まで待つ」の 「 = かつ = 」の左側に入れる
このようになる
「「時」 =「アラーム時」 かつ = 」
次に
スプリクトのタブから
変数をクリックし
「分」と「アラーム分」をドラッグでスクリプトエリアに配置し
先程のブロック
「「 = かつ = 」まで待つ」の 「 = かつ = 」の右側に入れる
このようになる
「「時」 =「アラーム時」 かつ 「分」 =「アラーム分」まで待つ」
これで、現在の時刻とアラーム時刻を比較する仕組みができた。
次は、アラーム音を鳴らす処理
スプリクトのタブから
音をクリックし
「bell tollの音を鳴らす」をドラッグでスクリプトのエリアへ配置
次に、アラームの時刻にペンギンが吹き出しで知らせる仕組みを作る
スプリクトのタブから
見た目をクリックし
「こんにちは!と「2秒」言う」をドラッグでスクリプトのエリアへ配置
こんにちはの文字を、「時間だよ!」に変える
「時間だよ!と「2秒」言う」
現在の時刻とアラームの時刻が一致すると
ガーデンベルの音が鳴り、ペンギンが、セリフ、時間だよ!と表示される。
「STOP」ボタンでアラームを止めたい。
ストップボタンをプログラミングする
STOPボタンの設定
STOPボタンを押していない状態を
「0」と「1」で表現します。
「0」がボタンがOFF
「1」がボタンがON
アラームを停止する処理も変数を使います。
「変数」ブロックを作成する
スプリクトのタブから
変数をクリック
変数を作るをクリック
変数名を「STOP」と入力しOKボタン
スプリクトのブロックのリストに「STOP」の変数のスプリクトが追加され、
ステージのエリアには、「STOP」と表示されます。
次にアラームの停止するきっかけを作る
STOPのスプライトに追加する
STOPのスプライト画像を選択し
STOPボタンの状態を元に戻す仕組みの作成
スクリプトのタブから、
イベントをクリックし
「緑色の旗が押されてたとき」ブロックを、ドラッグで、スプリクトエリアに配置する
次に
スクリプトのタブから、
変数をクリックし
「STOPを「0」にする」、ドラッグで配置。
これで、STOPボタンの状態を元に戻す仕組みができました。
次に
STOPボタンをONにする仕組みを作成する
スクリプトのタブから、
イベントをクリックし
「このスプライトが押されたとき」のブロックをドラッグで配置し
スクリプトのタブから、
変数をクリックし
「STOPを「0」にする」、ドラッグで配置し
「STOPを「1」にする」に変更
条件によって、処理を変更するのはプログラミングの基本です。
ここでは、「イベント」カテゴリーのブロックで処理を分割した。
分岐処理や繰り返し処理を利用すれば「制御」ブロックを利用して作ることも可能です。
これで
「STOP」ボタンをクリックすると状態が「1」になり、アラームの停止
緑色の旗のアイコンをクリックすると、状態が「0」に戻り、
アラームを停止する準備状態になります。
また、STOPボタンのパネルの表示が邪魔になります。
ドラッグで、移動などもできますが、
非表示にすることも可能です。
最後の仕上げ、アラームの停止処理
ペンギンのスクリプトに、ブロックを追加して、アラームの停止処理を実行する。
スプリクトのタブから
制御をクリック
「まで繰り返す」ブロックをドラッグし
「Bell Tollの音を鳴らす」
「時間だよ!と2秒言う」の中に入れる
アラームの停止する条件を作成
スプリクトのタブから
演算をクリック
「 = 」ブロックをドラッグし
スプリクトのタブから
変数をクリック
「STOP」ブロックをドラッグし
「 = 」ブロックの左側に入れる
「 「STOP」= 」
そして、「1」と入力
「 「STOP」= 1」このブロックを、
「 まで繰り返す」ブロックの左側に入れる
「「 「STOP」= 1」まで繰り返す」
これで、アラームが停止する仕組みが完成
次に
スプリクトのタブから
見た目をクリック
「コスチュームをpenguin2-bにする」ブロックをドラッグし
次に
スプリクトのタブから
見た目をクリック
「おはようと言う」ブロックをドラッグ
完成です。
プログラムのチェックをする
ステージにある緑色のアイコンをクリックし、スプリクトをスタート
setのベルをクリックし
アラームの時間を入力
時間になると、アラームが鳴り続けます。
STOPボタンを押すと、アラームが停止し、ペンギンが「おはよう」と表示されます。
完成したプログラムを保存する
ここでは、パソコンに、今、Scratchで作成したプログラムを保存する
ファイルメニューから、コンピュータに保存をクリック
保存名を、目覚まし時計.sb2として保存
完成した目覚まし時計のプログラムを手を加えて改造します。
①ペンギンを歩かせてみる
②STOPのボタンが移動し、簡単に押せなくすれば朝、起きるでしょ?。
ペンギンを歩かさせる方法
ペンギンが画面から消えるけど
ペンギンを中央に配置
座標を指定してペンギンの位置を戻す
STOPボタンが動くようにする
乱数を使うと、あっちこっちにボタンを動かせます。
アラームと同時に動く仕組み
アラームの設定の時刻になるとペンギンが「時間だよ」と言い、音がなり、「STOP」ボタンが動き回る仕組み。
「演算」というスクリプトのブロックを使います。
数式を利用してプログラムの条件に「数値」を取り入れる際に使います。
「制御」系のブロックは、特定の条件を繰り返す
「乱数」を使ってボタンを動かす
乱数とは、ランダムな値で、「次に、どんな数値になるのか、予測できない数字」になります。
ステージの座標の範囲
横はX軸
縦はY軸
激しく動き回るボタン
5秒を0.5秒にする
すぐに止めれないボタン
押した回数の確認
何度も押さないと止まらないボタン
25回、押すと止まるボタン
STOPを25まで繰り返す
5分前に、1度アラームを鳴らす仕組み
音のライブラリからgongを新たに追加
スプリクトの順番の変更
今まで作ってきた、目覚まし時計の機能を全部1つにまとめる
全ての多機能の目覚まし時計を作成
①定刻の5分前に、お知らせが鳴る
②ボタンが動き回る
③しかもボタンを25回押さないと止まらない
目覚まし時計とプログラムの共通点
目覚まし時計がしていること
①時刻表示
②アラーム時刻の設定
③現在時刻とアラーム時刻の比較
④アラーム音を鳴らす
⑤アラームの停止
プログラミングの手順
①画像やアラーム音の準備
②現在時刻とアラーム時刻の作成
③時刻を比較する仕組み
④アラーム音を鳴らす
⑤アラームの停止の作成
整理すると働きが似ています。
4種類のプログラム
改造する前の目覚まし時計は、設定時刻になるとアラームが鳴るシンプルなプログラムでした。
スクリプトを追加して改造した4種類のプログラム
①ペンギンが歩き回るプログラム
往復するところがポイントです。
②STOPボタンが移動するプログラム
ボタンの移動先が予測できない仕組みがポイントです。
③STOPボタンを25回押すと止まるプログラム
ボタンの操作を工夫しました。
④5分前に予告するプログラム
既存のスクリプトを活用して作り替えました。
流れを理解してプログラミングのポイントをつかむ
スクリプトを分解してプログラミングを理解する
①緑色の旗が押されたとき(スクリプトをスタートする)
②アラーム時を0にする(アラーム時刻をセットする)
③STOP=1まで繰り返す(STOPボタンが押されるまでアラームが鳴る)
④コスチュームをペンギンにする(アラームが止まったら、おはようと言う)
スクリーンショットの撮り方
画面を撮影してファイルに保存
Windowsなら、Print Screenキーを押す。
CPU、OS、ストレージなどの解説
など
日経Kids+自由研究 プログラミングで目覚まし時計を作る! 日経ホームマガジン
日経PC21 (著) 形式: Kindle版
https://amzn.to/4gNPZBR