これ1冊でゼロから学べる Webプログラミング超入門 HTML,CSS,JavaScript,PHPをまるごとマスター 読んでみた。
[記事公開日]2017/04/12
[最終更新日]2024/03/16
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
作って学べるHTML+JavaScriptの基本 ~ HTML Living Standard対応 単行本 – 2023/7/6
WINGSプロジェクト 山内 直 (著), 山田 祥寛 (監修)
本書はWebアプリ作成の初心者向けに、HTML+JavaScriptを使って簡単なサンプルアプリを作りながら、Android/iPhoneの両方に対応したWebアプリを作成できる入門書です。
はじめてのWebデザイン&プログラミング: HTML、CSS、JavaScript、PHPの基本 単行本 – 2023/6/22
村上 祐治 (著)
Webページ制作・Webアプリケーション開発の入門書。 制作・開発の全体像を概観し、Webのデザインとプログラミングの基礎を学べます。
この1冊で
HTML,CSS,JavaScript,PHPが学べるの?。
この本は、HTML、CSS、javascript、PHPの4つの言語が1冊で学べる入門書。
この1冊で、本当にWebプログラミングが一通り学べるの?。
本では、4つの言語をマスターする必要なんてない。
必要な程度に覚えることが出来ればプログラムは作れるんです。
この1冊で、必要最低限のことが身につきます。と解説してます。
HTMLとCSSは、プログラミング言語ではないですが、
JavaScriptとPHPが学びたくて、かなり前に勝ってみましたが、この本を読んでみました。
説明では、いろいろ詰め込んだ感じですが、
Webの開発の基本はChapter1からChapter3までをすればいいです。
Chapter4とChapter5は応用編。と説明されてます。
サンプルの素材は、ダウンロード出来ますが、
Chapter1のHTML編とかは、学習で使う画像とかないので、
自分で画像とか用意しないといけないので、人によっては、手間が、かかるかもな感じです。
これ1冊でゼロから学べる Webプログラミング超入門 ーHTML,CSS,JavaScript,PHPをまるごとマスター 単行本(ソフトカバー) – 2016/7/29
掌田 津耶乃 (著)
プログラミング初心者に向けた、Webプログラミングの入門書です。
「HTML+スタイルシート」「JavaScript」「PHPによるサーバ開発」
「Webを使ったスマホアプリ」などを、猛スピードで全部学びましょう!
目次
これ1冊でゼロから学べる Webプログラミング超入門 HTML,CSS,JavaScript,PHPをまるごとマスター 読んでみた。
Chapter 1 基本のHTML&CSSを使おう
Chapter 2 JavaScriptの基本を覚えよう
Chapter 3 Webを操作しよう
Chapter 4 グラフィックを操作しよう
Chapter 5 サーバープログラムを作ろう
Chapter 6 本格アプリに挑戦しよう
Chapter 7 スマホアプリに挑戦!
WebCampPRO
無料体験会実施中
転職を本気で考えている方向けのプログラミングスクール!
転職を保証しているため、未経験からIT業界へ転職を求めている方へおすすめです。
受講完了後、3ヶ月以内に転職・就職できない場合は ”全額返金” しています!
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
短期で学びたい方のための講座です。
1ヶ月で集中して一気に学ぶことができます。
プログラミングやデザイン未経験者でも安心のサポート体制をご用意しています。
TechAcademy
未経験からプロを育てるオンラインブートキャンプ
未経験からプロを育てるオンライン完結のスクールです。
確かな力が身につくPHP「超」入門 第2版 単行本(ソフトカバー) – 2022/9/22
松浦健一郎 司ゆき (著)
PHPの基礎から、コマースサイトの作成に必要な知識まで、しっかりと解説します。
ショッピングカートやログイン処理の作成から、商品管理などを行うデータベースの設定・制御法まで、Web開発の現場で求められる知識をサンプルで体験しながら学べます。
1週間でPHPの基礎が学べる本 (1週間シリーズ) 単行本(ソフトカバー) – 2022/3/15
亀田 健司 (著)
PHPってなんだろう?と思っているあなたでも、1週間でPHPLがちょっとだけ使えるようになれる!
Colaboratoryでやさしく学ぶJavaScript入門 (Compass Programming) 単行本(ソフトカバー) – 2022/2/28
掌田津耶乃 (著)
JavaScriptを学んで、データ操作やグラフ作成を簡単にやってみよう
本書は、GoogleのColaboratory(以下、Colaboratory)を使って、やさしくJavaScriptを学習する本です。
作りながら学ぶWebプログラミング実践入門 ~一冊で理解するHTML、CSS、JavaScript、Node.js~ 単行本(ソフトカバー) – 2020/1/28
掌田津耶乃 (著)
本書は、そんな、Web制作、Webアプリケーションをこれから始めたい人を対象にした書籍です。
いちばんやさしいPHPの教本 第3版 PHP 8対応 人気講師が教える実践Webプログラミング (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2021/11/22
柏岡秀男 (著), 池田友子 (著), 有限会社アリウープ (著)
「はじめてでも挫折しない」PHPの入門書です。
インフラエンジニアの教科書 単行本(ソフトカバー) – 2013/10/26
佐野 裕 (著)
動かして学ぶ! Pythonサーバレスアプリ開発入門 単行本(ソフトカバー) – 2021/6/14
本田 崇智 (著)
PythonとAWSで
サーバレスアプリケーションを開発しよう!
やさしいPHP入門 単行本 – 2021/5/1
日向 俊二 (著)
基本がわかるSQL入門 ——データベース&設計の基礎から楽しく学ぶ 単行本(ソフトカバー) – 2020/10/8
西村 めぐみ (著)
「基本がわかる」をテーマに、SQL&データベースの基礎から、やさしくスタート!
わかばちゃんと学ぶ サーバー監視 単行本(ソフトカバー) – 2020/12/22
湊川あい (著), 粕谷 大輔 (監修)
初心者を対象にサーバー監視について、マンガ・図解を交え、わかりやすく解説しています。
初心者からちゃんとしたプロになる PHP基礎入門〈PHP8対応〉 (日本語) 単行本(ソフトカバー) – 2021/3/2
柏岡 秀男 (著)
PHPとデータベースを利用したWebアプリケーションの基礎をきっちり学べる!
これからPHPを習得したいという方のために、PHPとWebアプリケーションの作り方の基本を解説した入門書です。
ゼロからわかるAmazon Web Services超入門 はじめてのクラウド (かんたんIT基礎講座) 単行本(ソフトカバー) – 2019/6/26
マンガと図解でスッキリわかる プログラミングのしくみ 単行本(ソフトカバー) – 2018/2/19
パソコンがなくてもわかるはじめてのプログラミング(全3巻セット) 単行本 – 2017/3/1
エンジニアのための理論でわかるデザイン入門 (Think IT Books) 単行本(ソフトカバー) – 2017/9/15
本書は、インプレスの“オープンソース技術の実践活用メディア”Think ITの連載記事「ITエンジニアのためのデザイン入門」の内容をまとめ、加筆して書籍化したものです。
プログラミングスクール
Tech Boost
3ヶ月でエンジニアになれます。
3ヶ月10万円で受講可能な転職特化型Ruby実践研修
ポテパンキャンプ
「1500名以上のエンジニアキャリア支援実績のあるポテパンが運営」
運営しているポテパンはITキャリア専門の転職支援企業です。経験の少ない方の支援実績も多く、そのノウハウを駆使し、まずは初級PGとして仕事を取れるようになるプログラムをご用意しました。一人一人丁寧にカウンセリングを行い転職を成功させます。
日本最大級のまなびのマーケット
ストアカ
ストアカは、教えたい人と学びたい人をリアルにつなぐ、CtoCのまなびのマーケット。
ビジネス・ITスキルから趣味の習い事まで、170以上のジャンルで気軽に参加出来る講座を11,400件以上掲載。登録講師数9,000人を突破。 現在も利用ユーザーが増加しております。
プログラミングの基本がJavaScriptで学べる本 (NextPublishing) オンデマンド (ペーパーバック) – 2017/7/28
憧れのプログラミングが必ずわかる。教材にもおすすめ。
本書は、解説の事例の言語としてJavaScriptを使用しているものの、特定のプログラミング言語をマスターするための解説書ではありません。「何らかのプログラミング言語を学ぶ前に知っておきたい知識を提供」しています。
パソコンがなくてもわかる はじめてのプログラミング〈1〉プログラミングって何だろう? 大型本 – 2017/3/1
プログラミングって何だろう?
パソコンがなくてもわかる はじめてのプログラミング〈2〉ゲームを作ってみよう! 大型本 – 2017/4/1
ゲームを作ってみよう!
パソコンがなくてもわかる はじめてのプログラミング〈3〉コンピューターを動かす魔法の言葉 大型本 – 2017/4/1
コンピューターを動かす魔法の言葉
作りながら学ぶWebプログラミング実践入門 ~一冊で理解するHTML、CSS、JavaScript、Node.js~ 単行本(ソフトカバー) – 2020/1/28
掌田津耶乃 (著)
本書は、そんな、Web制作、Webアプリケーションをこれから始めたい人を対象にした書籍です。
これ1冊でゼロから学べる Webプログラミング超入門 ーHTML,CSS,JavaScript,PHPをまるごとマスター 単行本(ソフトカバー) – 2016/7/29
掌田 津耶乃 (著)
プログラミング初心者に向けた、Webプログラミングの入門書です。
「HTML+スタイルシート」「JavaScript」「PHPによるサーバ開発」
「Webを使ったスマホアプリ」などを、猛スピードで全部学びましょう!
これ1冊でゼロから学べる Webプログラミング超入門 HTML,CSS,JavaScript,PHPをまるごとマスター 読んでみた。
目次
Chapter 1 基本のHTML&CSSを使おう
Chapter 2 JavaScriptの基本を覚えよう
Chapter 3 Webを操作しよう
Chapter 4 グラフィックを操作しよう
Chapter 5 サーバープログラムを作ろう
Chapter 6 本格アプリに挑戦しよう
Chapter 7 スマホアプリに挑戦!
目次は、このように、Chapterでわかれてます。
Chapter 1 基本のHTML&CSSを使おう
1-1 Webの開発って、なに?
1-2 HTMLを使おう
1-3 スタイルシートでデザインしよう
1-4 さまざまなスタイルを利用しよう
Chapter 2 JavaScriptの基本を覚えよう
2-1 値と変数をマスターしよう
2-2 構文を覚えよう
2-3 関数とオブジェクト
Chapter 3 Webを操作しよう
3-1 DOMを操作しよう
3-2 DOMオブジェクトを操作しよう
Chapter 4 グラフィックを操作しよう
4-1 Canvasを使おう
4-2 グラフィックを動かそう
Chapter 5 サーバープログラムを作ろう
5-1 PHPを使えるようになろう
5-2 Webのさまざまな機能を使おう
Chapter 6 本格アプリに挑戦しよう
6-1 アイテム収集ゲーム「Collect It!」
6-2 2D 擬似アドベンチャーゲーム「Adventurer」
Chapter 7 スマホアプリに挑戦!
7-1 Monacaを使いこなそう
7-2 Monaca プレビューとデバッグ
これ1冊でゼロから学べる Webプログラミング超入門 ーHTML,CSS,JavaScript,PHPをまるごとマスター 単行本(ソフトカバー) – 2016/7/29
掌田 津耶乃 (著)
プログラミング初心者に向けた、Webプログラミングの入門書です。
「HTML+スタイルシート」「JavaScript」「PHPによるサーバ開発」
「Webを使ったスマホアプリ」などを、猛スピードで全部学びましょう!
Webの開発の基本はHTMLとスタイルシートです。
まずは、この基本となるHTMLを使ってWebページの作り方を覚えましょう。
そして、スタイルシートでページをデザインできるようになりましょう。
1-1 Webの開発って、なに?
Webはインターネットのサービスの1つ
WebはWebサーバーで公開する
それぞれのサーバーには、ドメインと呼ばれるものが割り当てられています。
サーバープログラムがすべて。
Webサイトはファイルの寄せ集め
Web開発に必要なものは?
HTMLとスタイルシート。
JavaScriptとは。
サーバー開発言語
Webサーバーは必要?
プログラミングはテキストエディタでOK。
この本では、テキストエディタの解説とかは、あまり説明してないです。
節のまとめ
学習の流れを整理しょう。
1-2 HTMLを使おう。
HTMLってなんだろう?
HTMLを書いてみよう。
HTMLの基本形。
この<○○>というのが「タグ」です。
タグの解説などしてます。
3つの基本タグなど
<html>タグ
<head>タグ
<body>タグ
hello.htmlを書いてみる。
テキストエディタにタグを書いてみる。
文字コードUTF-8にして、ファイル名をhello.htmlで保存。
リスト1-1
<html> <head> <title>Hello!</title> </head> <body> <h1>Hello</h1> <p>Welcome to HTML World!</p> </body> </html>
保存した
hello.html(リスト1-1)ファイルを
Webブラウザで表示しよう
<h1>タグについて
<p>タグについて
<title>タグについて
解説してます。
タグを書く際の注意点。
タグの構成に注意する。
必ず半角英数字で書くなど、ほか
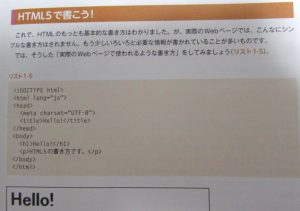
HTML5で書こう。
リスト1-5
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Hello!</title> </head> <body> <h1>Hello!</h1> <p>HTML5の書き方です。</p> </body> </html>
ドキュメントタイプ
言語の指定
エンコード方式の指定
属性についての説明。
<img>タグで画像を表示する
<a>タグによるリンクの説明など
リンクを使おうでは、リンクの説明。
他に、
テーブルで表を作ろう
テーブルの基本形
テーブルを作ってみる
節のまとめでは、
後は、使いながら覚えよう。と解説されてます。
HTMLの基本は、これで、終わり。えっ?たたこれだけ?と思うかもしれません。
もちろん、たたこれだけで、HTMLの全てがわかる、わけではありません。
まだ、まだ、他にも、タグが用意されています。
と解説されてます。
1-3 スタイルシートでデザインしよう
スタイルシートはデザインのためのツール
色のスタイルを使おう
style属性について
colorスタイルについて
背景の色を設定しよう
<style>タグでスタイルを書く
CSSファイルを使った設定方法など説明。
IDでスタイルを設定する
クラスを使ったスタイル設定
複数のタグを、まとめるには?
テキストの一部だけ変更するには?
ブロック要素と、インライン要素とは?
1-4 さまざまなスタイルを利用しよう
フォントのスタイルを使う
フォント名、
フォントサイズ
ボールドの表示
余白を調整しよう
要素の位置と大きさについて
など説明。
position属性の働き
表示位置を移動させる
absoluteで自由に配置
ここまでが、HTMLとCSSでの解説です。
Chapter 2から、プログラミングの解説になります。
JavaScriptはWebの標準言語と言ってもいい重要なプログラミング言語です。
ここで、その基本的な書き方と、プログラミング特有の考え方について、しっかり身につけておきましょう。
2-1 値と変数をマスターしよう
JavaScriptってなに?
JavaScriptはプログラミング言語の1つです。
JavaScriptは、Javaではありません。
JavaScriptの書き方
<script>タグについて
JavaScriptも別ファイルにできる。
値とリテラル
値の書き方
プログラミング言語と言うのは基本的に
さまざまな値を処理するもの。
数字やテキストなど値には、さまざまな種類があります。
数値
テキスト
真偽値
オブジェクト
変数について
変数の宣言
変数への代入
宣言と代入
変数の利用
リスト2-2
<body>
<h1>Hello!</h1>
<script>
var x = 12345;
document.write(x);
document.write("<br>");
x = "Hello";
document.write(x);
</script>
</body>
計算と演算記号
計算した結果を保管する
2-2 構文を覚えよう
ifとswitchを使って処理の分岐ができるようになろう
繰り返し構文のwhileとforの働きの違いをよく理解しよう
配列の考え方と、そのためのforの使い方を覚えよう
条件って、なに?
条件演算子
便利に計算する演算子
代入演算子
インクリメント演算子とデクリメント演算子
複雑な繰り返しfor
配列の書き方
2-3 関数とオブジェクト
関数ってなんだろう
関数の書き方
関数を使ってみよう
変数のスコープ
ローカル関数
グローバル関数
スコープは大切、でも難しい
関数は値?
分岐を作る switch
など、いろいろ解説してます。
ジャンケンをするプログラムも簡単に解説。
JavaScriptが威力を発揮するのは
Webページに表示されている、さまざまな要素をスクリプトで操作できるようになってからです。
ただ静止したページでなく、動きのあるページを作れるようになります。
3-1 DOMを操作しよう
3-2 DOMオブジェクトを操作しよう
など
ゲームなどのエンターテイメント系プログラムを作るには
グラフィックが重要になります。
ここでは、HTMLに用意されてるCanvasというものを使って
グラフィックを利用する方法について説明していきましょう。
4-1 Canvasを使おう
4-2 グラフィックを動かそう
本格的なWebアプリケーションを作るには、サーバー側のプログラム作成が不可欠です。
ビギナーでも簡単に使える。
PHPというサーバープログラミング言語を覚えて簡単なサーバープログラミングを行ってみる
5-1 PHPを使えるようになろう
PHPって、どんなもの?
PHPが選ばれる理由
サーバープログラムは必要?
XAMPPを導入しよう
Windows版での解説です。
PHPタグについて
5-2 Webのさまざまな機能を使おう
クエリーパラメータを使おう
クエリーパラメータって?
Ajaxの基本処理など。
Webブラウザとサーバーそれぞれで、プログラムが作れるようになったら、もう本格的なWebアプリケーションが作れるはずです。
ここでは、リアルタイムゲームと2Dアドベンチャーゲームを作成してゲーム作りのノウハウを身につけていくことにしましょう。
6-1 アイテム収集ゲーム「Collect It!」
タイマーを使ったリアルタイムゲームの仕組みを知ろう
ゲームやキャラクタ、アイテムをオブジェクトで管理する方法を学ぼう乱数の使い方を覚えましょう。
ゲームのプログラム構成を考えよう
イメージを用意しよう
6-2 2D 擬似アドベンチャーゲーム「Adventurer」
アドベンチャーゲームにはグラフィックシーンごとに表示していくものや、2次元マップを表示してキャラクタが移動していくものや、3次元で世界を探検していくものなどあります。
ゲームの構成を整理しよう
イメージの用意
今や、アプリと言えば、なんといってもスマートフォンです。
さすがに、スマホアプリの開発は無理、、、なんて思っている人。
実は、Webアプリが作れるなら、それを、そのまま、スマホアプリにできること知っていましたか?
この章では、その方法について説明。
スマホアプリには種類がある。
ネイティブアプリ
Webベースアプリ
その他の言語で開発したアプリ
7-1 Monacaを使いこなそう
MonacaはWebベースの開発ツールです。
Monacaは、無料と有料のプランがありますが、
その、説明とかは、されてないです。
本では、Monacaのアカウントの作成の手順など、他、説明されています。
自分は無料で利用できると、思ってしまいました。
Monaca
無料(ベーシック)
月額980円(パーソナル)
他のプランなどあります。
7-2 Monaca プレビューとデバッグ
この1冊だけで、4つの言語を学ぶには、ゼロからだと難しい部分もあるかもです。
個人、個人で読んでみて、感想は違うかもしれませんが。
HTMLやCSSの他に、
プログラミングのJavaScript、PHPとかもマスターは難しいかもです。
ゲームとかの部分は、少し楽しいかも知れないですが。
プログラミングは楽しいと感じないと、続かないと思います。
自分はプログラマーとかは目指してないですが、Webプログラマーを目指す人は、読んでみても、いいかも?です。
これ1冊でゼロから学べる Webプログラミング超入門 ーHTML,CSS,JavaScript,PHPをまるごとマスター 単行本(ソフトカバー) – 2016/7/29
掌田 津耶乃 (著)
プログラミング初心者に向けた、Webプログラミングの入門書です。
「HTML+スタイルシート」「JavaScript」「PHPによるサーバ開発」
「Webを使ったスマホアプリ」などを、猛スピードで全部学びましょう!