6ステップでマスターする HTML+CSSデザイン 読んでみた。
[記事公開日]2017/03/09
[最終更新日]2024/06/02
Amazon:HTML+CSSデザイン
Webサイトを作りたい、Webデザインとか勉強するなら、
誰でも1度は手にしたことあるのある、エビスコム (著)の本。
エビスコムはコンピュータやインターネット関係の書籍を中心に活動しています。
いろいろな本を、エビスコムは出していて、わかりやすくて有名です。
この
6ステップでマスターする 「最新標準」HTML+CSSデザインの書籍。
他の方も言ってますが、出版社がマイナビ出版です。
本を出す出版社によっては、本の内容が、今までのエビスコムとは、ちょっと違う感じ?。
とか、内容がいまいちいとか、わかりにくいとかあります。
良い本なのに、出版社によって発売され、とれも読みづらいなど。
本は、読み手によって理解したとか。理解できないとか。いろいろとあると思いますが。
6ステップでマスターする 「最新標準」HTML+CSSデザイン ~フレキシブルボックスレイアウトを使った、レスポンシブWebデザインの本格的レイアウトテクニック~ 単行本(ソフトカバー) – 2016/8/24
エビスコム (著)
目次
6ステップでマスターする HTML+CSSデザイン 読んでみた。
CHAPTER1 下準備
CHAPTER2 トップページの作成 – コンテンツ編
CHAPTER3 トップページの作成 – ナビゲーション編
CHAPTER4 コンテンツページの作成
CHAPTER5 記事一覧ページの作成
CHAPTER6 アレンジ
6ステップでマスターする 「最新標準」HTML+CSSデザイン ~フレキシブルボックスレイアウトを使った、レスポンシブWebデザインの本格的レイアウトテクニック~ 単行本(ソフトカバー) – 2016/8/24
エビスコム (著)
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
Schoo – 大人たちがずっと学び続ける生放送コミュニティ
https://schoo.jp/
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Webデザイン(サイトのコーディング)など
クリスタやCodestep(コードステップ)は無料で学べます。
クリスタ
Webデザイナーを目指せる!
クリエイターのスタートライン!をコンセプトにWebデザインやコーディング初学者の方へ向けてどこよりもわかりやすく解説をしていきます!
https://crestadesign.org
Codestep(コードステップ)
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
https://code-step.com
chot.designなどは、昔は、無料でしたが、現在では有料に変わってます。
chot.design – 毎日ちょっとずつデザインを学ぼう
chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。
https://chot.design
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
自分は、出版社がソシムの時の
HTML5&CSS3デザインブック
(ステップバイステップ形式でマスターできる)も持ってます。
HTML5&CSS3デザインブックは、
とても、わかりやすい本で、発売日が2014年なのに、今だに売れていて人気のある書籍です。
HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる) 単行本 – 2014/10/28
エビスコム (著)
Webスクールに通ってた時、生徒は、みんな持っていました。
パソコンが超苦手でもプロ級のキレイなホームページが簡単に作れる
とりあえずHP
ホームページ作成ツールです。
WebCampPRO
無料体験会実施中
転職を本気で考えている方向けのプログラミングスクール!
転職を保証しているため、未経験からIT業界へ転職を求めている方へおすすめです。
受講完了後、3ヶ月以内に転職・就職できない場合は ”全額返金” しています!
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
会話形式でやさしくわかりやすいHTML/CSSの入門書です。
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版] (世界一わかりやすい教科書) 単行本(ソフトカバー) – 2022/1/22
赤間 公太郎 (著), 狩野 咲 (著), 鈴木 清敬 (著)
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本!
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
HTML・CSSの基本は覚えたけど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……
本書はそんな方に向けたものです。
制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。
そのために、本書では100通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルで構成しました。
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)
35000部突破した大ベストセラーが
最新のWebデザインの見本集を盛り込んで4年ぶりの大改訂!
【特典付き! 】Webサイト高速化のための 静的サイトジェネレーター活用入門 (Compass Booksシリーズ) 単行本(ソフトカバー) – 2020/6/1
エビスコム (著)
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
Web制作の便利なサイト
仮の画像配置に
Placehold.jp|ダミー画像生成 モック用画像作成
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
lorempixel – placeholder images for every case
http://lorempixel.com
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
1週間でGoogleアナリティクス4の基礎が学べる本 (1週間で基礎が学べるシリーズ) 単行本(ソフトカバー) – 2021/9/22
窪田 望 (著), 江尻 俊章 (著), 木田 和廣 (著),
大幅に改訂されたWebマーケティングツール
「Googleアナリティクス4」の基礎と活用法を
最前線のWebマーケッターたちがやさしく解説!
Webデザインの基本きちんと入門[第2版] 単行本(ソフトカバー) – 2021/8/19
伊藤 庄平 (著), 益子 貴寛 (著), 宮田 優希 (著),
これからはじめる人、一気に学びたい人へ
一生使えるWebデザインのテクニック集!
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
はじめてでもHTMLとCSSの基本をしっかり学べる
ウェブサイトを自分で作ってみたい人
昔、個人サイトを作っていた人
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
動くWebデザイン アイディア帳 実践編 単行本(ソフトカバー) – 2021/7/31
久保田 涼子 (著), 杉山 彰啓 (著)
本書は、好評の「動くWebデザイン アイディア帳」の姉妹本です。
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
Web制作入門書のロングセラーが、最新仕様にアップデート!
本書の章構成
Lesson1 Webデザインの世界を知る
Lesson2 Webサイトを設計する
Lesson3 HTMLの役割とできること
Lesson4 CSSの役割とできることLesson5 Webサイトを構成する素材
Lesson6 Webサイトを表現する色
Lesson7 Webサイトを公開する
Lesson8 Webサイトを運用する
Lesson9 Webサイトを制作する
WebデザインのためのPhotoshop+Illustratorテクニック[2020/2019対応] 単行本(ソフトカバー) – 2020/8/1
瀧上 園枝 (著)
WebデザインのためのPhotoshop+Illustratorテクニック(CC 2017対応版) 単行本(ソフトカバー) – 2017/3/30
瀧上 園枝 (著)
Manaさん「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されるみたいです。CSSやJavaScriptを使っての動きやレイアウト組み、またSassを使った、より実践向けの解説本
ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座 (日本語) 単行本(ソフトカバー) – 2021/2/20
Mana (著)
Chapter 1 最初に知っておこう! Webサイトの基本と必携ツール
Chapter2 ランディングページで学ぶ「レスポンシブWebデザインとフォント」
Chapter3 ブログサイトで学ぶ「装飾とカラムレイアウト」
Chapter4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」
Chapter5 イベントサイトで学ぶ「特定ページ作り方とアニメーション」
Chapter6 ギャラリーサイトで学ぶ「動画と画像の使い方」
Chapter7 HTMLやCSSをより早く、より上手に管理できる方法
Chapter8 サイトの投稿と問題解決
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート) (日本語) 単行本 – 2019/3/16
この本ではカフェのサイト(4ページ)を作成します。
①1ページ目、フルスクリーンWebサイト作成
②2ページ目、2カラムWebサイト作成
③3ページ目、タイル型Webサイト(グリッド レイアウト)作成
④4ページ目、お問い合わせのサイト、フォーム(外部メディアを利用する)
などの4ページを、いろいろなテクニックで作るので、かなりオススメな本です。
デザインカンプの作成(作成してある)からしてあるので本格的です。
デザインカンプは、Adobe XD(無料で利用可能)で作成ですが、Adobe XDの使い方などは載ってないです。
また、Adobe XDはMacの場合、OSのバージョンが古い利用が出来ないです。
Mac10.12だと使用が出来ないので不便かも。
サイトの作成は、index.htmlを作ったら(1ページ目作成)
基本的にコピーして複製して、複製したら、いらない部分を削除して、それを次に2ページ目を作っていく感じです。
テキストエディタはATOMを使用
カスタマイズの仕方も載ってます。
2カラムから3カラムなども載ってます。(バナーなど表示する場合)
レスポンシブの仕方
Webフォント(Google Web Font)使用
CSSリセットはress.cssなど解説
Google Mapの仕方
OGP設定、SNSとかシェアした際の設定
Flexboxなど、他
動くWebデザインアイディア帳 単行本 – 2021/2/27
久保田涼子 (著), 杉山彰啓 (著)
「サイトに動きをつける時、同じ内容を何回も検索をしてソースコードを探している」
「サイトで見つけたソースコードをそのままコピペしてみたけど、動かない」
本書はWebサイトを動かすことが苦手な右脳系ウェブデザイナーが、サイトを動かす第1歩を踏み出すための「動きの逆引き事典」です。
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
Webサイト・リニューアル 「見た目だけ変えた」にしない成功の手引き (日本語) 単行本(ソフトカバー) – 2020/4/27
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
Webサイトを制作するノウハウの学習を「1日30分からはじめる」をテーマに、やさしく・しっかりと伝える本。
タイプや難易度の異なる5つのサンプルサイトを題材に、作り方のノウハウを解説しています。
HTML+CSSの基本から、FlexboxやCSSグリッドといった“流行り”の手法の使い方・使いどころがわかります!
CSS設計完全ガイド ~詳細解説+実践的モジュール集 (日本語) 単行本(ソフトカバー) – 2020/2/27
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 単行本(ソフトカバー) – 2019/9/25
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 単行本 – 2019/3/16
Mana (著)
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
内容は古いけど、昔は、これをみんな読んでた感じ?
作りながら学ぶ HTML/CSSデザインの教科書 単行本 – 2013/12/14
基礎の基礎から、サイトの制作・公開まで。
美しいサイトを作り、魅せるための、不朽の力が身につく。
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法 単行本(ソフトカバー) – 2018/12/26
内容紹介
いま知っておくべき、現場のWebデザイン。
「Webデザイン」という言葉が指す仕事の領域は、かつてないほど広がっています。従来はパソコンで見るWebサイトのビジュアルを、画像ベースで制作すれば事足りました。しかし近年は、スマートフォンの小さい画面で、「外出先」や「通勤電車の中」といった様々な使用場面が存在することを想定しながらデザインを考える必要があります。そこでは、画像では表現しきれない細かなUIとインタラクションの設計も重要になりますし、ユーザー心理を把握するUXデザインの視点も理解しておかなくてはなりません。
Introduction|Webサイトができるまで
Chapter1|レイアウト
Chapter2|配色
Chapter3|UXデザイン
Chapter4|UI・グラフィックデザイン
Chapter5|モーションデザイン
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
本書では、Mr.M COFFEEという
カフェのWebサイトを作成します。
サンプルファイルもダウンロードできるので、
素材などを、自分で用意しなくてもいいので、すぐ勉強ができます。
HTML5に対応です。
また、BootstrapのCSSフレームワークでの本も出ています。
同じ
Bootstrap 4 フロントエンド開発の教科書 単行本(ソフトカバー) – 2018/8/25
CSSグリッドで作る HTML5&CSS3 レッスンブック 単行本 – 2018/12/25
エビスコム (著)
本書はステップ・バイ・ステップでWebページを作成しながら、HTML と CSS の基本から、グリッドによる自由なレイアウト、モバイルファーストな制作手順、本格的なレスポンシブの設定までを習得していただけるように構成した入門書です。
もくじ
Chapter 1 HTMLでマークアップする
Chapter 2 CSSでレイアウトをはじめる
Chapter 3 パーツの見栄えを整える – 基本
Chapter 4 パーツの見栄えを整える – ボックス
Chapter 5 パーツの見栄えを整える – 応用
Chapter 6 レスポンシブにする
Chapter 7 ページを増やす
Chapter 8 テーブルとフォームを作成する
この本では無料のサーバーはnetlifyなど紹介
https://www.netlify.com
Illustratorの変わりは無料のVectrなど紹介
Vectr
https://vectr.com
Photoshopの変わりは無料の画像編集ツールPhotopeaなど紹介
https://www.photopea.com
文法のチェックの仕方も解説してます。
構文チェック
W3C 「W3C Markup Validation Service」
https://validator.w3.org
フリー画像は、無料のPixabayなど紹介
使用無料の画像やビデオがみつかる最良の場所。
魅力的なフリー画像Pixabay
https://pixabay.com/ja/
100倍クリックされる 超Webライティング バズる単語300 単行本 – 2018/12/10
100倍クリックされる 超Webライティング実践テク60 単行本 – 2017/3/2
知識ゼロからはじめる ゆっくり・ていねいJavaScript ES6対応 単行本 – 2019/1/22
今すぐ使えるCSSレシピブック 単行本(ソフトカバー) – 2019/1/29
本書ではCSSのテクニックを豊富なサンプルコードで数多く解説しています。それぞれのテクニックのポイントも丁寧に解説しています。
本当によくわかるHTML&CSSの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる 単行本 – 2018/9/21
鈴木 介翔 (著)
2万回のA/Bテストからわかった 支持されるWebデザイン事例集 単行本(ソフトカバー) – 2018/7/25
CSSグリッドレイアウト デザインブック 単行本(ソフトカバー) – 2018/6/15
エビスコム (著)
内容紹介
HTML&CSSで実現する、柔軟でレスポンシブなWebデザイン
本書は「CSSグリッドで実現できることは何なのか」をテーマにした一冊です。
これまでのHTMLとCSSを使ったWeb制作では、思ったようなデザインを実現するために「コンテンツをどういう順に記述するか」「どうマークアップするか」「どのCSSのレイアウトテクニックを利用するか」をパズルのように取捨選択し、形にしていくスキルが必要でした。
それを解決する方法として注目を浴びているのが、CSSグリッドを使ったレイアウトです。
HTML5&CSS3しっかり入門教室 ゼロからよくわかる、使える力が身につく。 大型本 – 2018/7/11
挫折せずに学び通せる!
初学者がつまづきやすいポイントをおさえながら、解説していきます。
本当によくわかるJavaScriptの教科書 単行本 – 2018/6/8
内容紹介
JavaScriptの入門者向け解説書
入門者を対象に手を動かしながら、学べる形式をとります。冗長な解説は避け、なるべく簡潔にして読者に飽きさせない切り口で解説していきます。
HTML5 & CSS3 デザインレシピ集 単行本(ソフトカバー) – 2017/2/22
HTML5&CSS3ステップアップブック 単行本 – 2018/1/24
エビスコム (著)
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
実践的なWebサイトを作りながら学べる!
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
一生使えるWebデザインの本気の入門書!
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集 単行本 – 2017/6/16
目的別にデザインが探せて、すぐに使える!
「あのサイトみたいに! 」を実現できる! 職業デザイナーでなくてもWebの表現を豊かにできる本 単行本 – 2017/9/16
エンジニアのための理論でわかるデザイン入門 (Think IT Books) 単行本(ソフトカバー) – 2017/9/15
本書は、インプレスの“オープンソース技術の実践活用メディア”Think ITの連載記事「ITエンジニアのためのデザイン入門」の内容をまとめ、加筆して書籍化したものです。
Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来 単行本(ソフトカバー) – 2018/1/17
「最新のWebデザイン」と「これからのWebデザイン」がわかる
Webサイト、これからどうなるの? キーワードから探るWeb制作の未来像 単行本(ソフトカバー) – 2017/9/20
古くなった「知識」や「情報」を短時間でアップデート!
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
ノンデザイナーでもわかる UX+理論で作るWebデザイン 単行本(ソフトカバー) – 2017/9/26
本書は「UX」と「理論」という2つの側面から、Webサイトを制作・デザインするときに必要な考え方や法則をまとめました。
UX(ユーザー・エクスペリエンス)虎の巻-ユーザー満足度を向上する設計開発テクニック- 単行本 – 2017/9/26
最近、ものづくり界隈でUX(ユーザーエクスペリエンス)が、にわかに脚光を浴びている。UXとはユーザーが製品やサービスを使用した結果、得られる体験(快適や満足、不快や不満足)のことを言い、いかにこれを向上させるかが、製品開発においてテーマの一つになっている。実際にUXに関わってきた著者が、その概要やどうすればUXを向上させた製品開発・設計をできるかを説く。
UIデザインの教科書 マルチデバイス時代のサイト設計-アーキテクチャからUXまで 大型本 – 2013/11/19
「しっくりくる」には理由がある。
UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計 単行本(ソフトカバー) – 2019/1/21
いちばんやさしい Googleアナリティクス 入門教室 単行本 – 2019/4/20
Googleオプティマイズによるウェブテストの教科書 ~A/Bテスト、リダイレクトテスト、多変量テストの実際~ 単行本(ソフトカバー) – 2018/11/27
いちばんやさしいGoogleアナリティクスの教本 人気講師が教えるWeb解析と広告計測の基本 (「いちばんやさしい教本」) 単行本(ソフトカバー) – 2018/5/25
「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本 単行本 – 2017/8/10
できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260 Googleタグマネージャ/オプティマイズ/データスタジオ対応 (できる逆引きシリーズ) 単行本(ソフトカバー) – 2017/11/17
わかばちゃんと学ぶ Googleアナリティクス 単行本(ソフトカバー) – 2018/3/22
湊川 あい (著)
本書は、マンガと実践で学ぶGoogleアナリティクスの入門書です。
Googleアナリティクスを使ったアクセス解析の基本や理解が難しい概念はもちろん、マーケティングについてもマンガと実践でわかりやすく解説しています。
わかばちゃんと学ぶ Webサイト制作の基本 単行本(ソフトカバー) – 2016/6/15
湊川 あい (著)
わかばちゃんと学ぶ Git使い方入門〈GitHub、Bitbucket、SourceTree〉 単行本(ソフトカバー) – 2017/4/21
湊川 あい (著), DQNEO (監修)
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
WINGSプロジェクト (著), 宮本 麻矢 (著), 山田 祥寛 (監修)
【特典付き! 】Webサイト高速化のための 静的サイトジェネレーター活用入門 (Compass Booksシリーズ) 単行本(ソフトカバー) – 2020/6/1
エビスコム (著)
6ステップでマスターする HTML+CSSデザイン 読んでみた。
6ステップでマスターする 「最新標準」HTML+CSSデザイン ~フレキシブルボックスレイアウトを使った、レスポンシブWebデザインの本格的レイアウトテクニック~ 単行本(ソフトカバー) – 2016/8/24
エビスコム (著)
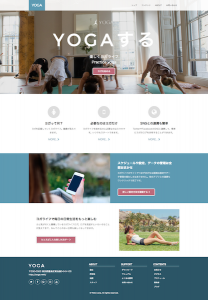
このような、サイトを自分は作成してみました。
色などは、本の通りで変えてません。
この、6ステップでマスターするHTML+CSSデザインの書籍は、
人によっては読みにくいかも。
なんか、とびとびでの解説というか、わかりにくいかも。
6ステップでマスターする 「最新標準」HTML+CSSデザイン ~フレキシブルボックスレイアウトを使った、レスポンシブWebデザインの本格的レイアウトテクニック~ 単行本(ソフトカバー) – 2016/8/24
エビスコム (著)
Webサイトを作るときに、ヘッダー部分から作る人。
フッター部分から作る人、いろいろあると思います。
この本では、最初にヘッダーとかは、作りません。
目次
CHAPTERは1から6まであります。
CHAPTER1 下準備
CHAPTER2 トップページの作成 – コンテンツ編
CHAPTER3 トップページの作成 – ナビゲーション編
CHAPTER4 コンテンツページの作成
CHAPTER5 記事一覧ページの作成
CHAPTER6 アレンジ
6ステップでマスターする 「最新標準」HTML+CSSデザインでは
CSSは、変数を使って、見栄えを整えたりします。
変数の説明も少しありますが、人によっては、わかりにくいかもです。
HTML+CSSと言っても、HTML5+CSS3なので。
CHAPTER4まで、すれば、4ページのWebサイトは完成できるので、
CHAPTER5とかは、人によっては、使わないかもです。
また、使用する素材とか、全部が、まとまって画像のフォルダの完成品に入ってるので、
自分は、わかりにくかったです。
完成するのに、最初に、こんな多くの素材で、作るの?と思ってしまったので。
フォーム(メールフォーム)や、検索フォーム、ファビコンなどの配置の仕方などは、この本では解説してないです。
6ステップでマスターする 「最新標準」HTML+CSSデザインは、おすすめ的な書籍ですが
初心者の方とかだと、わかりにくいかもです。
自分は、ためになりましたが、
出版社がソシムの時のHTML5&CSS3デザインブックをこえてはないと思いました。
下準備編では、
1-1は、1段組みをベースとしたページを最新のHTML/CSSで作成する。
レスポンシブWebデザインなどの解説、セマンティクスの説明。
1-1-1は、1段組みをベースとしたWebページとは?
WEB業界では、1段組をベースとしたシンプルなWebページが増えています。
1-1-2は、最新のHTML/CSS
古いブラウザのサポートについて
1-2は、構築するページとサイト
1-2-1は、Webサイトの構造
この本では、このようなシンプルな構成の4ページ。
トップページ
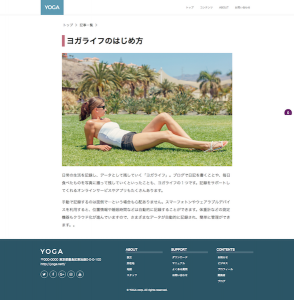
コンテンツページ
アバウトページ
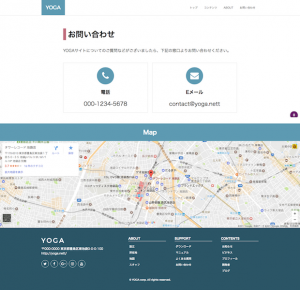
お問い合わせページ
1-2-2は、ページの構造と作成手順
1-2-3はページの配色
Adobe COLOR CCを使っての配色の仕方
1-3は、Webページのベースを用意する
素材の準備です。
1-3-1は、HTMLファイルに記述する設定
1-3-2は、CSSファイルに記述する設定
HTML/CSSの編集に使用するテキストエディタ。
テキストエディタは、AdobeのBracketを紹介
Bracketsは無料です。(Mac、Windows、Linux)
ページ(Webサイト)の表示確認に使用するブラウザは、Chromeで解説。
さまざまな画面サイズでの表示を簡単に確認する方法など。
CHAPTER2から、マークアップです。
この本では、最初に完成品のソース(コード)の説明があり、
まるまるの-1-1から、コーディングです。
人によっては、見づらいかもです。
自分は、わかりにくかったです。
2-1は、ヒーローイメージ
ページ上部のことを(トップページ)ヒーローイメージと解説。
ブロックのマークアップ。コンテンツはブロックごとに、セクションでマークアップして、まとまりにする。
2-1-1は、画像に重ねるテキストを表示する
キャッチコピー
フォントの種類
フォントサイズ
余白サイズ
行揃えの調整
2-1-2は、Webフォントで表示して字間を調整する
Webフォントは
Google Fontsでの解説です。
Google Fontsでの仕方
2-1-3は、ブラウザ画面いっぱいに画像を表示する
2-1-4は、SVGでロゴ画像を表示する
ロゴ画像を追加し、ヒーローイメージに重ねてレイアウトします。
SVGの解説は、少しあります。
2-1-5は、リンクボタンを表示する
2-2は、概要(アイコン+テキスト)
3つの概要を並べて表示するコンテンツBのブロックを作成
2-2-1は、概要のテキストを表示する
2-2-2は、アイコンを表示する
概要にアイコンを付けてデザインする
アイコンはアイコンフォントのFont Awesomeを利用
Font Awesome
https://fontawesome.com/
2-2-3は、3つの概要を横に並べる
2-3は、概要(画像+テキスト)
画像とテキストを並べて表示するコンテンツCのブロックを作成
2-3-1は、画像とテキストを表示する
2-3-2は、画像とテキストを横に並べてレイアウトする
2-4は、概要(画像+テキスト:逆配置)
2-4-1は、コンテンツCをベースに新しいブロックを作成する
2-4-2は、画像の横幅を固定して並び順を変更する
ヘッダーとフッターのマークアップ
3-1は、サイト情報
3-1-1は、サイト情報を表示する
サイト名
住所
URLなど
3-1-2は、フッターのデザインを指定する
3-2は、フッターメニュー
3-2-1は、フッターメニューを作成する
3-2-2は、3つのメニューを横に並べる
3-3は、コピーライト
3-3-1は、コピーライトを表示する
3-3-2は、フッター内のパーツのレイアウトを調整する
3-4は、SNSメニュー
3-4-1は、SNSメニューを表示する
3-4-2は、SNSメニューのデザインを指定する
3-5は、ヘッダーのサイト名
3-6は、ナビゲーションメニュー
3-6-1は、ナビゲーションメニューを作成する
3-6-2は、大きい画面ではナビゲーションメニューを横に並べる
3-7は、トグルボタン
3-7-1は、トグルボタンを作成する
3-7-2は、トグルボタンでナビゲーションメニューを開閉する
このトグルボタンのアニメーションは、jQueryでしますが、
jQueryの解説は、あんまりないので、人によっては、コピペ的な感じかもです。
jQueryのバージョンも本では最新の3ではなく2を使ってます。
HTML+CSSの本なので、詳しい解説がないのは仕方がないかもですが。
jQuery
jQuery日本語リファレンス
コンテンツ、アバウト、お問い合わせ
4-1は、コンテンツページ
4-1-1は、コンテンツページを作成する
4-1-2は、記事のデザインを指定する
4-1-3は、パンくずリストを表示する
4-2は、アバウトページ
4-2-1は、アバウトページを作成する
4-2-2は、画像と沿革を表示する
4-3は、お問い合わせページ
4-3-1は、お問い合わせページを作成する
4-3-2は、地図を表示する
地図は、Googleマップでします。
CHAPTER5はカード型とサムネイル型の解説。
CHAPTER4まで、すれば、 4ページのWebサイトは完成します。
5-1は、カード型(画像+テキストを上下に配置)
5-1-1は、記事一覧Aのページを作成する
5-1-2は、記事の概要を表示する
5-1-3は、ブラウザ画面の横幅に応じて概要を横に並べて表示する
5-2は、カード型(画像+テキストを左右に配置)
5-3は、サムネイル型(画像+テキストを重ねて配置)
このCHAPTER6では、デザインのアレンジの解説です。
6-1は、ヘッダーの色をアレンジする
6-2は、ヘッダーとヒーローイメージを一体化したデザインにする
6-3は、ヘッダーを画面上部に固定する
6-4は、関連記事メニューを追加する
6-5は、メタデータを記述する
6-6は、ページの基本色をアレンジする
APPENDIX
APPENDIXは、付録で
HTMLリファレンス
HTMLの基本文法/HTMLの基本設定/メタデータ/セクション/コンテンツ
CSSリファレンス
CSSの基本文法/セレクタ/メディアクエリ/
ボックスモデル
ボックスの基本設定/ボックスの種類/フレキシブルボックスレイアウト/ポジションレイアウト
ボックス内のコンテンツのデザイン
単位
色の値
変数
最適化
主要デバイスの画面サイズ
古いブラウザ用の設定など、
6ステップでマスターする 「最新標準」HTML+CSSデザイン ~フレキシブルボックスレイアウトを使った、レスポンシブWebデザインの本格的レイアウトテクニック~ 単行本(ソフトカバー) – 2016/8/24
エビスコム (著)