いちばんやさしいHTML5&CSS3の教本 読んでみた。
[記事公開日]2017/03/21
[最終更新日]2025/02/11
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
Webサイトなど作りたい時に、
Webスクールに通って、学んだ人。
本など買って、学んだ人。
ネットなどで動画を見て、独学で、学んだ人。
セミナーなどで、学んだ人。
いろいろいると思います。
自分も昔にWebスクールなどに通いましたが、
そこで、出会った先生達は、ほとんどが独学でWebを学んできたと言ってました。
やっぱり、DTPとは違って、Web系は、独学で勉強してる方が多いのかな。
またWebスクールなどに通っても、よくわからないとかもあります。
Webスクールと求職者支援訓練でのWebスクール(訓練校)では
Webスクールの方が親切かも知れないけど。
自分が通ったWeb系の求職者支援訓練は、わからないまま授業がどんどん進んで言ったので。
Webサイトなど作るのは、向き不向きとかあるかもしれないですが。
ただ、Webサイトとかって、作ってないと作り方など忘れるし
仕事で、サイト制作などしてるなら、忘れないかもですが。
Webサイトとかは、トレンドとかあるみたいだし。
でもトレンドや流行りとかは、業界の人達が流行りにさせてるかもだけど。
人によっては、トレンドとか気にしない人もいるし。
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
赤間 公太郎 (著), 大屋 慶太 (著), 服部 雄樹 (著)
実践的なWebサイトを作りながら学べる!
目次
いちばんやさしいHTML5&CSS3の教本 読んでみた。
第1章 Webサイトを作成する準備をしよう
第2章 HTMLの基本を学ぼう
第3章 共通部分のHTMLを作成しよう
第4章 共通部分から個別のページを作成しよう
第5章 CSSの基本を学ぼう
第6章 CSSで共通部分をデザインしよう
第7章 コンテンツのデザインを整えよう
第8章 スマートフォンに対応しよう
第9章 Webサイトを公開しよう
第10章 機能を追加して集客しよう
いちばんやさしいHTML5&CSS3の教本
この本は、オールカラーで見やすいです。
実践的なWebサイトを作りながら学べる!
自分が求職者支援訓練(訓練校)など通ってた時は、この本は発売されなかったので
もっと早く発売していたら、助かったかもです。
はじめてでも、挫折しません。いちばん やさしいかは、
個々で、感じ方や感想とか異なるかもです。
また、学ぶ年齢層や年代でも、若干とらえ方とか違うかもです。
Webサイトや、サイトを、ホームページと言う方や、思ってる方もいるので。
人に、よっては、商品レビューが良いから、その本など買う人もいます。
でも、それは、個々で、感じ方など違うのでわかりませんが、
たまにあるのが、商品が早く届いた。商品がキレイだったとかで、レビューを大変に、よいとかしてる人もいます。
あれは、どうなんって思います。商品レビューだけ載せてほしいかもです。
この本で作るサンプルサイトは
架空のフラワーアレンジメント教室のBloomという
Webサイトを作成していきます。
表(table)の作成
フォーム(form)の作成
パンくずリストの作成
グラデーションやアニメーション
スマートフォンに対応するレスポンシブWebデザインなど。
Webフォントでのアイコンの仕方。
FTPソフトを使ってのサーバーにアップロードしてWebサイトの公開。
ファビコン、Webアイコンの設定
SNSボタンの設置(Facebook、Twitter)
Googleマップでの地図の埋め込み
と、かなり本格的なWeb制作が、この1冊で学べると思います。
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
パソコンが超苦手でもプロ級のキレイなホームページが簡単に作れる
とりあえずHP
ホームページ作成ツールです。
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
WebCampPRO
無料体験会実施中
転職を本気で考えている方向けのプログラミングスクール!
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
そろそろ常識?マンガでわかる「HTML&CSS」 単行本(ソフトカバー) – 2022/7/9
赤間公太郎 (著), リブロワークス (編集), morimaiko (イラスト)
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
やさしくわかるHTML&CSSの教室 単行本(ソフトカバー) – 2022/8/27
リブロワークス (著), 鹿野 壮 (監修)
会話形式でやさしくわかりやすいHTML/CSSの入門書です。
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2022/3/17
横田紋奈 (著), 宇賀神みずき (著)
エンジニアに必須のGit/GitHubをコマンドラインで使いこなそう
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
ざっくりつかむ CSS設計 単行本(ソフトカバー) – 2021/12/23
高津戸 壮 (著)
Web制作の現場でこれだけは知っておきたい、CSSの扱い方、管理、運用の基本!
プロの「引き出し」を増やす HTML+CSSコーディングの強化書 単行本(ソフトカバー) – 2021/11/29
草野 あけみ (著)
HTML・CSSの基本は覚えたけど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……
本書はそんな方に向けたものです。
制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。
そのために、本書では100通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルで構成しました。
いちばんやさしい新しいサーバーの教本 人気講師が教える動かして理解する基礎からコンテナまで (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2022/1/20
水野 源 (著), 宮原 徹 (監修)
読むだけでなく、触りながら学ぼう
【Amazon.co.jp 限定】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集 単行本(ソフトカバー) – 2021/12/22
久保田 涼子 (著)
35000部突破した大ベストセラーが
最新のWebデザインの見本集を盛り込んで4年ぶりの大改訂!
HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート (日本語) 単行本 – 2020/9/11
服部 雄樹 (監修)
知識ゼロでもWebサイトがすぐ作れる!
Webサイトの作り方がこの1冊で身につく
基礎から学んで自分で作れる!
Chapter 01 Webデザインを始める前に
Chapter 02 Webサイトの骨組みとなるHTMLの基本
Chapter 03 Webデザインを決めるCSSの基本
Chapter 04 目的別Webデザインの基本
Chapter 05 Webサイトの公開
こんなWebサイトが作れます
フルスクリーン
グリッドレイアウト
2カラム
パンのサイト(4ページ)で解説
この本は、サンプルなどもありますが、zipファイル形式などのサンプルデータではないです。
HTML&CSSの基本がゼロから身につく! Webデザイン見るだけノート (日本語) 単行本 – 2020/9/11
服部 雄樹 (監修)
HTML&CSSとWebデザインが 1冊できちんと身につく本 (日本語) 大型本 – 2017/7/21
服部 雄樹 (著)
1週間でGoogleアナリティクス4の基礎が学べる本 (1週間で基礎が学べるシリーズ) 単行本(ソフトカバー) – 2021/9/22
窪田 望 (著), 江尻 俊章 (著), 木田 和廣 (著),
大幅に改訂されたWebマーケティングツール
「Googleアナリティクス4」の基礎と活用法を
最前線のWebマーケッターたちがやさしく解説!
Webデザインの基本きちんと入門[第2版] 単行本(ソフトカバー) – 2021/8/19
伊藤 庄平 (著), 益子 貴寛 (著), 宮田 優希 (著),
これからはじめる人、一気に学びたい人へ
一生使えるWebデザインのテクニック集!
【特典PDF付き】現場のプロから学ぶ CSSコーディングバイブル (Compass Web Development) 単行本(ソフトカバー) – 2021/8/27
田村 章吾 (著)
本書では、業務でWebサイトをコーディングしていく人を対象として、必要なCSSの知識、CSS設計の基本、CSSを効率的に書くためのSassの基本を解説しました。後半はサンプルサイトのコーディングプロセスを通して、実践的な制作ノウハウを学びます。
個人サイトを作ろう! テンプレートですぐできる! すぐに身につく! HTML&CSS 単行本(ソフトカバー) – 2021/8/24
ガタガタ (著)
はじめてでもHTMLとCSSの基本をしっかり学べる
ウェブサイトを自分で作ってみたい人
昔、個人サイトを作っていた人
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
Web制作の便利なサイト
仮の画像配置に
placehold.jp | ダミー画像生成 モック用画像作成、無料ツール
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
ダミー画像生成ツール│モック用画像を作成する無料ツール
https://www.websiteplanet.com/ja/webtools/dummy-images-generator/
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
Schoo – 大人たちがずっと学び続ける生放送コミュニティ
https://schoo.jp/
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Webデザイン(サイトのコーディング)など
クリスタやCodestep(コードステップ)は無料で学べます。
クリスタ
Webデザイナーを目指せる!
クリエイターのスタートライン!をコンセプトにWebデザインやコーディング初学者の方へ向けてどこよりもわかりやすく解説をしていきます!
https://crestadesign.org
Codestep(コードステップ)
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
https://code-step.com
chot.designなどは、昔は、無料でしたが、現在では有料に変わってます。
chot.design – 毎日ちょっとずつデザインを学ぼう
chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。
https://chot.design
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
Web制作入門書のロングセラーが、最新仕様にアップデート!
本書の章構成
Lesson1 Webデザインの世界を知る
Lesson2 Webサイトを設計する
Lesson3 HTMLの役割とできること
Lesson4 CSSの役割とできることLesson5 Webサイトを構成する素材
Lesson6 Webサイトを表現する色
Lesson7 Webサイトを公開する
Lesson8 Webサイトを運用する
Lesson9 Webサイトを制作する
Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉 単行本(ソフトカバー) – 2021/5/28
こもりまさあき (著), 赤間 公太郎 (著)
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
Manaさん「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されるみたいです。CSSやJavaScriptを使っての動きやレイアウト組み、またSassを使った、より実践向けの解説本
ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座 (日本語) 単行本(ソフトカバー) – 2021/2/20
Mana (著)
Chapter 1 最初に知っておこう! Webサイトの基本と必携ツール
Chapter2 ランディングページで学ぶ「レスポンシブWebデザインとフォント」
Chapter3 ブログサイトで学ぶ「装飾とカラムレイアウト」
Chapter4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」
Chapter5 イベントサイトで学ぶ「特定ページ作り方とアニメーション」
Chapter6 ギャラリーサイトで学ぶ「動画と画像の使い方」
Chapter7 HTMLやCSSをより早く、より上手に管理できる方法
Chapter8 サイトの投稿と問題解決
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート) (日本語) 単行本 – 2019/3/16
この本ではカフェのサイト(4ページ)を作成します。
①1ページ目、フルスクリーンWebサイト作成
②2ページ目、2カラムWebサイト作成
③3ページ目、タイル型Webサイト(グリッド レイアウト)作成
④4ページ目、お問い合わせのサイト、フォーム(外部メディアを利用する)
などの4ページを、いろいろなテクニックで作るので、かなりオススメな本です。
デザインカンプの作成(作成してある)からしてあるので本格的です。
デザインカンプは、Adobe XD(無料で利用可能)で作成ですが、Adobe XDの使い方などは載ってないです。
また、Adobe XDはMacの場合、OSのバージョンが古い利用が出来ないです。
Mac10.12だと使用が出来ないので不便かも。
サイトの作成は、index.htmlを作ったら(1ページ目作成)
基本的にコピーして複製して、複製したら、いらない部分を削除して、それを次に2ページ目を作っていく感じです。
テキストエディタはATOMを使用
カスタマイズの仕方も載ってます。
2カラムから3カラムなども載ってます。(バナーなど表示する場合)
レスポンシブの仕方
Webフォント(Google Web Font)使用
CSSリセットはress.cssなど解説
Google Mapの仕方
OGP設定、SNSとかシェアした際の設定
Flexboxなど、他
Webサイト・リニューアル 「見た目だけ変えた」にしない成功の手引き (日本語) 単行本(ソフトカバー) – 2020/4/27
初心者からちゃんとしたプロになる HTML+CSS標準入門〈モバイルファースト、レスポンシブ、Flexbox〉 (日本語) 単行本(ソフトカバー) – 2020/2/26
Webサイトを制作するノウハウの学習を「1日30分からはじめる」をテーマに、やさしく・しっかりと伝える本。
タイプや難易度の異なる5つのサンプルサイトを題材に、作り方のノウハウを解説しています。
HTML+CSSの基本から、FlexboxやCSSグリッドといった“流行り”の手法の使い方・使いどころがわかります!
CSS設計完全ガイド ~詳細解説+実践的モジュール集 (日本語) 単行本(ソフトカバー) – 2020/2/27
初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉 単行本(ソフトカバー) – 2019/9/25
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 単行本 – 2019/3/16
Mana (著)
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
本書では、Mr.M COFFEEという
カフェのWebサイトを作成します。
サンプルファイルもダウンロードできるので、
素材などを、自分で用意しなくてもいいので、すぐ勉強ができます。
HTML5に対応です。
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
CSSグリッドで作る HTML5&CSS3 レッスンブック 単行本 – 2018/12/25
エビスコム (著)
本書はステップ・バイ・ステップでWebページを作成しながら、HTML と CSS の基本から、グリッドによる自由なレイアウト、モバイルファーストな制作手順、本格的なレスポンシブの設定までを習得していただけるように構成した入門書です。
もくじ
Chapter 1 HTMLでマークアップする
Chapter 2 CSSでレイアウトをはじめる
Chapter 3 パーツの見栄えを整える – 基本
Chapter 4 パーツの見栄えを整える – ボックス
Chapter 5 パーツの見栄えを整える – 応用
Chapter 6 レスポンシブにする
Chapter 7 ページを増やす
Chapter 8 テーブルとフォームを作成する
この本では無料のサーバーはnetlifyなど紹介
https://www.netlify.com
Illustratorの変わりは無料のVectrなど紹介
Vectr
https://vectr.com
Photoshopの変わりは無料の画像編集ツールPhotopeaなど紹介
https://www.photopea.com
文法のチェックの仕方も解説してます。
構文チェック
W3C 「W3C Markup Validation Service」
https://validator.w3.org
フリー画像は、無料のPixabayなど紹介
使用無料の画像やビデオがみつかる最良の場所。
魅力的なフリー画像Pixabay
https://pixabay.com/ja/
100倍クリックされる 超Webライティング バズる単語300 単行本 – 2018/12/10
100倍クリックされる 超Webライティング実践テク60 単行本 – 2017/3/2
知識ゼロからはじめる ゆっくり・ていねいJavaScript ES6対応 単行本 – 2019/1/22
今すぐ使えるCSSレシピブック 単行本(ソフトカバー) – 2019/1/29
本書ではCSSのテクニックを豊富なサンプルコードで数多く解説しています。それぞれのテクニックのポイントも丁寧に解説しています。
本当によくわかるHTML&CSSの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる 単行本 – 2018/9/21
鈴木 介翔 (著)
いちばんやさしい HTML&CSS 入門教室 単行本 – 2018/10/20
2万回のA/Bテストからわかった 支持されるWebデザイン事例集 単行本(ソフトカバー) – 2018/7/25
CSSグリッドレイアウト デザインブック 単行本(ソフトカバー) – 2018/6/15
エビスコム (著)
内容紹介
HTML&CSSで実現する、柔軟でレスポンシブなWebデザイン
HTML5&CSS3しっかり入門教室 ゼロからよくわかる、使える力が身につく。 大型本 – 2018/7/11
挫折せずに学び通せる!
本当によくわかるJavaScriptの教科書 単行本 – 2018/6/8
内容紹介
JavaScriptの入門者向け解説書
入門者を対象に手を動かしながら、学べる形式をとります。冗長な解説は避け、なるべく簡潔にして読者に飽きさせない切り口で解説していきます。
HTML5&CSS3デザイン 現場の新標準ガイド(特典PDF付き) 単行本(ソフトカバー) – 2017/8/28
エビスコム (著)
HTML5とCSS3をより深く理解し、使いこなしたい人のためのガイドブック
HTML5 & CSS3 デザインレシピ集 単行本(ソフトカバー) – 2017/2/22
HTML5&CSS3ステップアップブック 単行本 – 2018/1/24
エビスコム (著)
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA) 単行本 – 2017/2/25
一生使えるWebデザインの本気の入門書!
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集 単行本 – 2017/6/16
目的別にデザインが探せて、すぐに使える!
エンジニアのための理論でわかるデザイン入門 (Think IT Books) 単行本(ソフトカバー) – 2017/9/15
本書は、インプレスの“オープンソース技術の実践活用メディア”Think ITの連載記事「ITエンジニアのためのデザイン入門」の内容をまとめ、加筆して書籍化したものです。
いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA) 単行本 – 2016/10/27
狩野 祐東 (著)
これから本気で学びたい人の最高の教科書!
Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来 単行本(ソフトカバー) – 2018/1/17
Webサイト、これからどうなるの? キーワードから探るWeb制作の未来像 単行本(ソフトカバー) – 2017/9/20
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
「4つのレイアウトパターン」と「レスポンシブデザイン」を
実際に手を動かして作りながらサイト制作のきほんが学べる!
ノンデザイナーでもわかる UX+理論で作るWebデザイン 単行本(ソフトカバー) – 2017/9/26
UX(ユーザー・エクスペリエンス)虎の巻-ユーザー満足度を向上する設計開発テクニック- 単行本 – 2017/9/26
UIデザインの教科書 マルチデバイス時代のサイト設計-アーキテクチャからUXまで 大型本 – 2013/11/19
UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計 単行本(ソフトカバー) – 2019/1/21
いちばんやさしい Googleアナリティクス 入門教室 単行本 – 2019/4/20
Googleオプティマイズによるウェブテストの教科書 ~A/Bテスト、リダイレクトテスト、多変量テストの実際~ 単行本(ソフトカバー) – 2018/11/27
いちばんやさしいGoogleアナリティクスの教本 人気講師が教えるWeb解析と広告計測の基本 (「いちばんやさしい教本」) 単行本(ソフトカバー) – 2018/5/25
「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本 単行本 – 2017/8/10
できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260 Googleタグマネージャ/オプティマイズ/データスタジオ対応 (できる逆引きシリーズ) 単行本(ソフトカバー) – 2017/11/17
わかばちゃんと学ぶ Googleアナリティクス 単行本(ソフトカバー) – 2018/3/22
湊川 あい (著)
本書は、マンガと実践で学ぶGoogleアナリティクスの入門書です。
Googleアナリティクスを使ったアクセス解析の基本や理解が難しい概念はもちろん、マーケティングについてもマンガと実践でわかりやすく解説しています。
わかばちゃんと学ぶ Webサイト制作の基本 単行本(ソフトカバー) – 2016/6/15
湊川 あい (著)
わかばちゃんと学ぶ Git使い方入門〈GitHub、Bitbucket、SourceTree〉 単行本(ソフトカバー) – 2017/4/21
湊川 あい (著), DQNEO (監修)
たった1日で基本が身に付く! HTML&CSS 超入門 大型本 – 2017/6/15
WINGSプロジェクト (著), 宮本 麻矢 (著), 山田 祥寛 (監修)
いちばんやさしいHTML5&CSS3の教本 読んでみた。
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
赤間 公太郎 (著), 大屋 慶太 (著), 服部 雄樹 (著)
実践的なWebサイトを作りながら学べる!
この本は、いちばん やさしい教本シリーズで、他にも、いろいろ出てます。
これから新しいことを始める人に向けた。
「絶対に挫折しない」がコンセプトで、入門の本シリーズみたいです。
自分は、仮で、このような感じで使ってみました。
目次
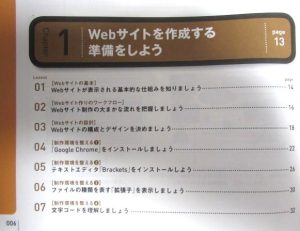
第1章 Webサイトを作成する準備をしよう
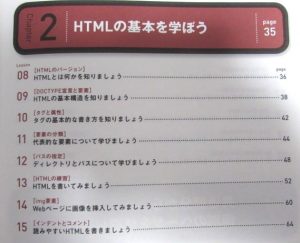
第2章 HTMLの基本を学ぼう
第3章 共通部分のHTMLを作成しよう
第4章 共通部分から個別のページを作成しよう
第5章 CSSの基本を学ぼう
第6章 CSSで共通部分をデザインしよう
第7章 コンテンツのデザインを整えよう
第8章 スマートフォンに対応しよう
第9章 Webサイトを公開しよう
第10章 機能を追加して集客しよう
全63レッスンで
Chapterも1から10までに、わけられていて、
lessonごとに、学べる内容が書いてあります。
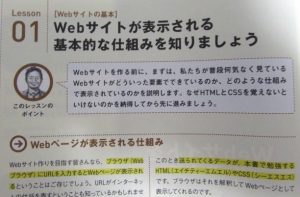
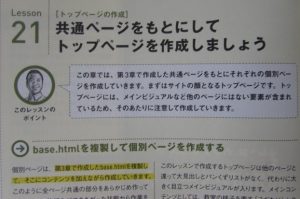
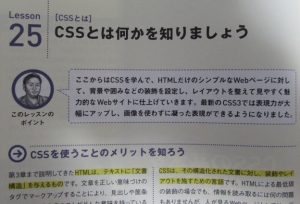
このレッスンを読むと、どうなるのかを解説。
何のためにやるのかがわかる?!。
どうやってやるのかがわかる。手順が番号で書いてあります。
ポイントでは、その作業をするさいの注意点など記載。
ワンポイントでは、レッスンに関する知識など解説。
始めて学ぶ人でも安心でコードを丁寧に解説。
HTMLとCSSの基本を順番に学んで実践的なWebサイトを完成させます。
勘違いしやすい箇所は、ポイントで書いてあります。
本内で、ワイヤーフレームなど解説してますが、サンプルとかはダウンロードできないです。
BloomのWebサイトの完成品などは、サンプルがダウンロードできます。
コーディングに使う、テキストエディタは、Adobe Bracketsを使用。
サンプルサイトのモックアップ画像を作ろうでは、
Photoshopでモックアップ画像を作成の説明してますが、少ししか載ってません。
モックアップの作り方などの詳しい解説は無いです。
ブラウザは
MacとWindows版の
GoogleChromeのインストール方法を解説。
テキストエディタ Bracketsのインストー方法など解説してい丁寧ですが、
はじめてでも、挫折しませんなので、載せてるかもですが、
できれば、その説明は無しで、
ワイヤーフレームや、モックアップの作り方など他。
あるといいかもです。
モックアップの画像などは、サンプルとかで、ダウンロードして見ることが出来ないです。
Webサイトを作っていく書籍ですが、
文字だけの、テキストファイルの原稿の素材とかないので
自分でコーディングするときなどは、サンプルから、コピーか、文字を入力する感じです。
テキストだけの文字の原稿などあるといいかもです。
画像の素材などは、ダウンロードしたサンプルから、コピーして使います。
ロゴはsvg画像ではなくpng画像です。
ファビコンとWebクリップの設置では、作り方などは書いてなく、
ファビコンに変換できるサイトでの仕方で解説。
ギャラリーで使う画像サイズ、168 × 187など
中途半端な値のは、意図があるかわかりませんが、
自分は、少し謎でした。
レッスンごとに、完成した見本とかはないので、
人によっては、わかりにくいと思うかもです。
フッター部分に、ナビゲーションで
プライバシーポリシー(policy.html)をクリックで、
プライバシーポリシーページに飛ぶなどありますが、
プライバシーポリシーのページの解説とかはなく。
完成された素材を使うので。これは、自分では作らないの?
完成した物を使うのかな?と迷ったりするかも。
Google Chromeのインストール方法を数ページ使うなら
プライバシーポリシーの、policy.htmlのページなど説明というか載せたてもいいかもと思いました。
リセットCSSの説明は無いです。
先日、Normalize.cssが、6.0.0 リリースされました。
Normalize.css
https://necolas.github.io/normalize.css/
Normalize.css -GitHub
https://github.com/necolas/normalize.css
また、Webサイト内にある、TOPへ戻るのボタン。
シンプルなサイトだから無いかも知れませんが、TOPへ戻るボタンの説明とか無いです。
ダウンロードのサンプルは、章ごと(3章から10章まで)にわかれてます。
オールカラーで見やすいです。
人によっては、あたり前のことが、未経験の人には、わからないと思う場合もあります。
サンプルのコードは、このようになってて、
短いコードだから、1行での改行などない書き方なので、
人によっては見にくいかもです。
自分は改行して見てるので見にくかったです。
1行の場合は改行はしないのが一般的かもですが。
コーダーとかフロントエンド系の人は、ソースとか詰めて書く人もいるかもです。
ソースに無駄な余白な部分などあると、
Webブラウザで、サイトが、うまく表示されない対策かもしれないです。
サーバーの解説は、さくらインターネットロリポップを紹介。
サーバーの登録の仕方などは解説してないです。
「ロリポップ!」レンタルサーバー
『さくらのレンタルサーバ/SSL』
「スターサーバー」無料で独自SSLが使える!クラウド型高速レンタルサーバー
ネットオウルのスターサーバーは126円から
「スタードメイン」年額1,180円から(税抜)の独自ドメイン
低コストで簡単、プロのようなホームページ作成「グーペ」
誰でも5分で素敵なサイト
月額1000円から
素敵なデザインを選ぶだけ
お店のホームページができます。
ドメイン登録
「ムームードメイン」独自ドメイン
69円からの格安ドメイン取得サービス
ドメイン取得なら1円からのお名前.com
ドメイン総合サービスVALUE-DOMAIN(バリュードメイン)
ドメイン名取得&無料レンタルサーバーサービス エックスドメイン
Chapter10のlesson63。
Googleマップの設置は、サンプルのaccess.htmlをコピーして、
GoogleMapを埋め込みます。完成されたものにするので人に、よっては、混乱するかもです。
サーバーに、ファイルをアップロードした後に、GoogleMapを埋め込み。します。
いろいろな作り方があると思いますが。
Chapter1では、
Lesson1
Webサイトが表示される、基本的な仕組みの解説。
lesson2
Webサイト制作の大まかな流れを把握。
Webサイトのゴールを考える。
lesson3
Webサイトの構成とデザインを決める。
ユーザーの体験を考えながらサイトマップを作成。
サイトマップや、ワイヤーフレーム、モックアップ画像など解説。
サンプルで見本やダウンロードなどは出来ません。
ワイヤーフレームを作るでは、有名なCacooが紹介されてます。
Cacoo
サンプルサイトのモックアップ画像を作ろうではAdobeのPhotoshopで作成と書いてます。
lesson4
GoogleChromeをインストール。
lesson5
無料のテキストエディタのAdobe Bracketをインストール。
lesson6
ファイルの種類を表す拡張子を表示。
lesson7
文字コードを理解。
Chapter2では
lesson8
HTMLとは何かを知りましょう。の解説。
lesson9
HTMLの基本構造を知りましょう。
lesson10
タグの基本的な書き方を知りましょう。
lesson11
代表的な要素について。
lesson12
ディレクトリとパスについて。
lesson13
HTMLを書いてみよう。
lesson14
Webページに画像を挿入してみよう。
lesson15
読みやすいHTMLを書きましょう。
Chapter3から
Webサイトを作っていきます。
この本では、
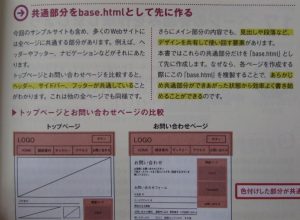
始めに共通部分のbase.htmlを作成します。
なぜなら、この骨組みbase.htmlを複製して使い回せるからですと解説。
この全体共通部分の骨組みbase.htmlでは、見出しや本文などは、適当なダミーテキストを入れておきます。
骨組みbase.htmlを複製して
トップページ、index.html
講座案内は、course.html
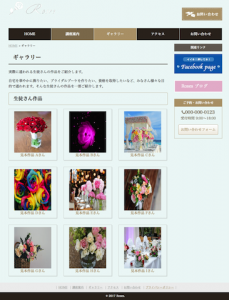
ギャラリーは、gallery.html
教室案内は、access.html
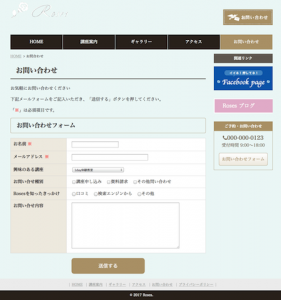
お問合わせは、contact.html
など作ります。
ダミー部分を変えれば、いろいろ作れますと説明してます。
baseとか、自分は作ったことなく
index.htmlで作り、
それをコピーして複製し、作っていく方法で自分は慣れてます。
この章では、出できませんが、
Chapter8で、Viewportの設定などで、index.htmlにタグを設置しますが、
後で、全ページにViewportの設定するの?と迷う、方もいるかもです。
効率を考えるなら、先に作成がいいかもですが、迷わないように後にしてるかもです。
lesson16
サイトの完成形をイメージ。
lesson17
ページの骨組みを作成。
base.html
main要素は、ブラウザのIEでは未対応なので、本書では使ってないと説明。
その変わり、div要素で、mainは
lesson18
ヘッダーとグローバルナビゲーションを作る。
lesson19
メインエリアとパンくずリストを作る。
lesson20
サイドバーとフッターを作る。
Chapter4では個別のページ作成です。
個別?と迷う方もいるかも。
トップページ、index.html
講座案内は、course.html
ギャラリーは、gallery.html
教室案内は、access.html
お問合わせは、contact.html
などの作成です。
lesson21
共通ページをもとにして、トップページ(index.html)を作成。
lesson22
講座案内ページ(course.html)の表組(table)を作成。
表の作成は途中、ページの都合上、完成してるので、人によっては、戸惑うかも。
lesson23
ギャラリーページ(gallery.html)の画像リストを作成。
lesson24
お問合わせページ(contact.html)のフォームを作成。
ワンポイントとして、フォームでは
Googleフォームで手軽にフォームを設置するなど説明あります。
Googleフォーム
https://www.google.com/intl/ja_jp/forms/about/
ワンポイントで
Adobeソフトは高いので、
Pixlr Editorも紹介されます。
無料
Pixlr Editor
あれ?
教室案内のページ、(access.html)は作らないの?
後で、Googleマップを埋め込みで作ります。
Adobeソフトは高いので、Sketchを使ってる人もいます。
Mac用
Sketch(有料ソフト)
アプリのUIデザインやWebデザインの作成ツール
Kakumaru Punch
Webサイト制作なでど、写真を角丸に加工したい。
iPhoneアプリとかでも、出来ますが、
Kakumaru Punchなら
写真を、ドラッグするだけで、簡単に、角丸の写真にできます。
http://sheepapp.com/app/Kakumaru/
Monosnap – screenshot editor
画面をキャプチャー
Flation
アイコン素材
SVG、PSD、PNG、EPS、Webフォントなど、無料ダウンロード
商用利用可能。
Adobe製品は月々の利用の料金が高いです。
PhotoshopやIllustrator、Adobeは月々の利用の料金が高いです。
ベクターデータとビットマップデータなど両方扱えるグラフィックアプリ
Acorn
Affinity Designer
Illustratorが高い。その代用に便利かも?です。
WebデザインのためのPhotoshop+Illustratorテクニック(CC 2017対応版) 単行本(ソフトカバー) – 2017/3/30
Webデザインの作業フェーズ・業務シーンごとに、
「Adobe Photoshop」と「Adobe Illustrator」の
便利な使いこなし方やノウハウを解説する本です。
世界一わかりやすい Illustrator & Photoshop 操作とデザインの教科書 CC/CS6対応版 単行本(ソフトカバー) – 2018/2/23
超時短Illustrator「デザイン&レイアウト」速攻アップ! 単行本(ソフトカバー) – 2018/2/22
Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】[Mac & Windows 対応] 単行本 – 2018/9/21
Photoshop しっかり入門 増補改訂版 第2版 【CC完全対応】[Mac & Windows対応] 単行本 – 2018/5/22
やさしいレッスンで学ぶ きちんと身につくPhotoshopの教本 単行本(ソフトカバー) – 2017/9/12
やさしいレッスンで学ぶ きちんと身につくIllustratorの教本 単行本(ソフトカバー) – 2017/7/31
知識ゼロからはじめる Photoshopの教科書 [CC2017 / CS6対応] 単行本 – 2017/9/5
知識ゼロからはじめる Illustratorの教科書 [CC2018/CS6対応] 単行本 – 2017/12/1
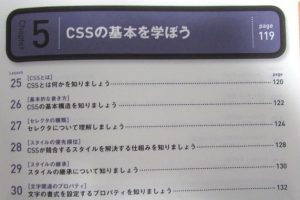
Chapter5では CSSの解説。
lesson25
CSSとは何かを知りましょう。CSSの解説。
ワンポイントで、有名な
Can I useなど紹介。
新しいプロパティの対応状況をチェックするには
Can I use
https://caniuse.com/
lesson26
CSSの基本構造を知りましょう。
lesson27
セレクタについて理解しましょう。
lesson28
CSSが競合するスタイルを解決する仕組みを知りましょう。
lesson29
スタイルの継承について知りましょう。
lesson30
文字の書式を設定するプロパティを知りましょう。
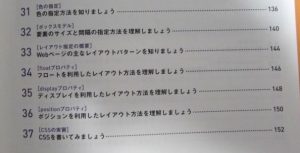
lesson31
色の指定方法を知りましょう。
Adobe Color CCなど紹介されてます。
Adobe Color CC
https://color.adobe.com/ja/create/color-wheel/
lesson32
要素のサイズと間隔の指定方法を理解しましょう。
lesson33
Webページの主なレイアウトパターンを知りましょう。
レイアウトのパターンなど紹介。
lesson34
フロートを利用したレイアウト方法を理解しましょう。
lesson35
ディスプレイを利用したレイアウト方法を理解しましょう。
lesson36
ポジションを利用したレイアウト方法を理解しましょう。
lesson37
CSSを書いてみよう。
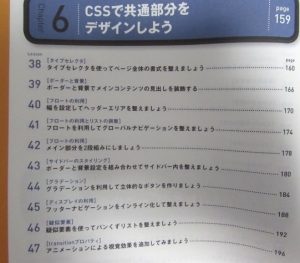
Chapter6では
サンプルサイトのデザインをCSSで整えていく。
lesson38
タイプセレクタを使ってページ全体の書式を整えましょう。
lesson39
ボーダーと背景でメインコンテンツの見出しを装飾する。
lesson40
幅を設定してヘッダーエリアを整えましょう。
lesson41
フロートを利用してグローバルナビゲーションを整える。
lesson42
メイン部分を2段組みにする。
lesson43
ボーダーと背景設定を組み合わせてサイドバー内を整える。
lesson44
CSSで、グラデーションを利用して立体的なボタンを作る。
ワンポイントでグラデーションのジェネレーターを紹介。
グラデーションのジェネレーター
Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/
lesson45
フッターナビゲーションをインライン化して整える。
lesson46
疑似要素を使ってパンくずリストを整える。
ワンポイントで
CSSで描く図形が多数紹介されます。
CSS-Tricks
https://css-tricks.com/examples/ShapesOfCSS/
lesson47
アニメーションによる視覚効果を追加してみましょう。
ワンポイントでは
複雑なアニメーションを表現
オンラインでベジェ曲線ぼ値を算出できるサービス
cubic-bezier.com
http://cubic-bezier.com/
ワンポイントで
jQueryとjQuery UIなど解説。
jQuery
https://jquery.com/
Webページ用の部品を作成できる
jQuery UI
https://jqueryui.com/
jQuery日本語リファレンス
jQuery最高の教科書 単行本 – 2013/11/26
jQuery標準デザイン講座 大型本 – 2015/12/16
神田 幸恵 (著)
jQuery 仕事の現場でサッと使える! デザイン教科書 (Webデザイナー養成講座) 大型本 – 2015/4/21
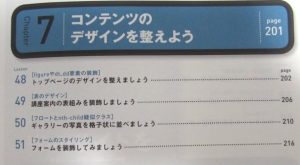
Chapter7では
コンテンツのデザインを整える。
lesson48
トップページのデザインを整える。
lesson49
講座案内の表組みを装飾する。
表を見やすくします。
lesson50
ギャラリーの写真を格子状に並べる。
lesson51
フォームを装飾してみる。
お問合わせの部分です。
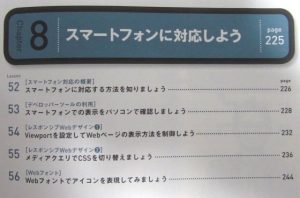
Chapter8では
スマートフォンに対応させる。
レスポンシブWebデザインの説明。
lesson52
スマートフォンに対応する方法を知りましょう。
lesson53
スマートフォンでの表示をパソコンで確認する。
Google Chromeのデバイスモードで解説。
lesson54
Viewportを設定してWebページの表示方法を制御しょう。
デバイスサイズなどの説明をしてます。
デバイスサイズ
Screen Sizes
http://screensiz.es/
lesson55
メディアクエリでCSSを切り替えてみる。
lesson56
Webフォントでアイコンを表現する。
有名なFont Awesomeを紹介してます。
アイコンフォント
Font Awesome
http://fontawesome.io/
ワンポイントで、モバイルフレンドリーテストを紹介。
Google Search Console
モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/
Webフォントは
Google Fontsなども有名です。
Google Fonts
Chapter9では
Webサイトを公開しょう。
自分の作ったWebサイトを、サーバーにアップロードして、公開する方法です。
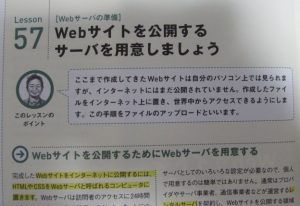
lesson57
Webサイトを公開する、サーバーを用意しましょう。
自分に合ったレンタルサーバーを選ぼう。ロリポップと、さくらインターネットを紹介。
サーバーの登録の仕方などは解説してないです。
レンタルサーバーは、他にも、いろいろあります。MixHostおすすめです。
ロリポップにするなら、同じ料金でStarServerの方がおすすめです。
MixHost
高速・高機能・高安定性を追求した、
初期費用無料のピュアSSD採用高性能クラウド型レンタルサーバーです。
lesson58
FTPクライアントを使ってファイルをアップロード。
FTPソフトを使って、ファイルをアップロードします。
FTPクライアント
無料で利用ができるFileZillaのインストールの仕方。
MacとWindowsで解説。32bitと64bit版の解説もしてます。
FTPソフトを使い、Webサイトのファイルをサーバーにアップロードしますが、
本では
トップページは、index.html
講座案内、course.html
ギャラリー、gallery.html
教室案内、access.html
お問合わせ、contact.html
CSSフォルダ
imagesフォルダ、などとなってます。
でも本の写真では
アップロードの画像と、FileZillaの画像が、違うので、人によっては、
何個ファイルをアップロードするの?と勘違いするかもです。
base.htmlとかもするのなど。
使うものだけアップロードすればいかもですが。
このlesson58までの作業で、Webサイトはサーバーにアップロードされたので、とりあえずは完成です。
lesson59
Webサイトの品質を確認しましょう。
Webサイトのバリデート。
マークアップのチェックに、W3CとAnother HTML-lint 5を紹介。
The W3C Markup Validation Service
Another HTML-lint 5の方でマークアップのチェックの仕方を解説。
http://www.htmllint.net/
HTML検証サービス
一般的な適合性チェック
Nu Html Checker
https://validator.w3.org/nu/
ブラウザのサポート状況を確認できるサイト
Can I Use
https://caniuse.com/
Chapter10では
機能を追加して集客しょう。
Webサイトに、機能を追加していきます。
lesson60
Googleなどで検索した時に、検索結果にWebサイトの情報が詳しく載るようにしましょう。
meta要素を追加。
これは、人によっては、最初にしないの?と思うかもですが、人それぞれかもです?。
lesson61
ブックマークやスマートフォン用のアイコンを設定。
ファビコンとWebクリップアイコンの説明。
元になるアイコン画像の作成の仕方などはなく。
ICOファイルに変換するサイトを紹介。
完成品のサンプルでは、既にfavicon.icoになってるので
自分で、素材や画像など用意しないと出来ないかも。
マルチアイコン作成
https://ao-system.net/multiicon/
lesson62
ソーシャルネットワークを活用しょう。
OGPでページのイメージを伝えやすくする。
Facebookの、いいね!ボタンの設置。
Twitterのボタンを設置する。
lesson63
Googleマップを埋め込み。
Googleマップの設置は、教室案内ページ(access.html)にMap(地図)を埋め込みます。
完成されたページにするので(自分で作ってもいいかもですが)
人に、よっては、戸惑うかも。
Webサイトを、サーバーにアップロードした後にGoogleマップを埋め込みしてます。
いろいろな作り方があると思いますが。自分はサーバーにアップした後にしたことがないでので、
このような仕方もあるのと思いました。
また、フッターのナビゲーションには、
プライバシーポリシーがクリックできる。
プライバシーポリシーページ(policy.html)もありますが解説がないので、混乱するかもです。
完成した、見本にはあるけど、自分では作らないページなの?。と思う方もいるかもです。
自分は、混乱したので。
Webサイトの作り方は、人、それぞれで、作り方は、いろいろとあるとあると思うので。
自分の作りやすい方法で作るといいと思いました。
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 (「いちばんやさしい教本」シリーズ) 単行本(ソフトカバー) – 2016/3/18
赤間 公太郎 (著), 大屋 慶太 (著), 服部 雄樹 (著)
実践的なWebサイトを作りながら学べる!