HTML&CSSとWebデザインが1冊できちんと身につく本 読んでみた。
[記事公開日]2019/06/22
[最終更新日]2025/06/14
Amazon:HTML+CSSデザイン
https://amzn.to/4a0Z85A
増補改訂版
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] 単行本(ソフトカバー) – 2022/1/7
服部 雄樹 (著)
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門
本書は、5つのレイアウトのサイトが学べる
6ページのオンラインショップも運営するカフェのサイト作成
さまざまなウェブレイアウト(レスポンシブデザイン)の手法を学習
この本は前作とは違うので増補改訂版も、おすすめ
サンプルのデータはあります。
デザインカンプなどの画像を見てサイトの制作する本ではないですが、
デザインカンプなどの説明なども載ってます。
テキストエディタは多くの現場で利用されている
Visual Studio Codeを利用、便利な拡張機能も載ってます。
WebブラウザはGoogleのChromeを利用
デベロッパーツールの使い方なども載ってます。
最初に共通部分を作成して、それを元に複製しながら
1つ、1つのサイトをコーディングしていくような感じです。
ウェブフォントの指定、
リセットCSSのファイルなどは使わず、余白など無くす指定で解説
ハンバーガーメニューなどは、JavaScriptを使用してます。
(JavaScriptなどのプログラミングは載ってないです。)
サンプルサイトをポートフォリオにアレンジなども載ってます。
4つのレイアウトパターンとレスポンシブデザインを実際に動かして作りながら、
サイト制作の基本が学べる。
HTML&CSSとWebデザインが 1冊できちんと身につく本 (日本語) 大型本 – 2017/7/21
服部 雄樹 (著)
目次
HTML&CSSとWebデザインが1冊できちんと身につく本 読んでみた。
Chapter 1 知っておきたいサイトとデザインのきほん知識
Chapter 2 サイト制作の前に準備しておくこと
Chapter 3 知っておきたいHTMLのきほんと書き方
Chapter 4 知っておきたいCSSのきほんと書き方
Chapter 5 フルスクリーンページを制作する
Chapter 6 シングルカラムページを制作する
Chapter 7 2カラムページを制作する
Chapter 8 グリッドレイアウトページの制作と動画の埋め込み
Chapter 9 問い合わせページを制作する
Chapter10 マルチデバイス対応ページを制作する
HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門 単行本(ソフトカバー) – 2025/1/14
小豆沢 健 (著)
HTML&CSSの基本を学んだだけでは、
Webサイトは作れません!
ゼロからはじめてプロになる HTML/CSS&伝わるWebデザイン (特典: デザインテンプレート集「メインビジュアル20種類」データ配信) 単行本(ソフトカバー) – 2025/1/20
HIROCODE. (著)
この本は、知識はないけれども、Webデザインに興味のある方や、
これからWebデザイナーとしてキャリアをスタートしたい方に向けた入門書です。
生成AI、ノーコードツールでスキルアップ 稼げるWebデザイナー 単行本(ソフトカバー) – 2025/5/10
濱口 まさみつ (著)
Web 制作のための、発注&パートナーシップ構築ガイド 単行本 – 2025/4/16
葉栗雄貴 (著), 伊藤優汰 (著)
Webデザイン&ワイヤーフレーム比較見本Book 単行本 – 2025/6/27
加藤 千歳 (著)
実在する37サイトのワイヤーフレームとデザインを比較解説
あなたのお客さまに刺さる ネーミングのヒント 単行本(ソフトカバー) – 2024/11/22
青野 まさみ (著)
【Amazon.co.jp限定】はじめてのAIデザイン 生成AIを用いた新しいデザインの作り方(DL特典:Promptアイデア集)(Photoshop & Illustrator & Firefly) 単行本(ソフトカバー) – 2025/3/27
ingectar-e (著)
初心者からちゃんとしたプロになる Webデザイン基礎入門 改訂2版 単行本(ソフトカバー) – 2023/9/22
栗谷幸助 (著), 相原典佳 (著), 藤本勝己 (著), 村上 圭 (著), 吉本孝一 (著)
作って学ぶ HTML+CSSグリッドレイアウト 単行本(ソフトカバー) – 2024/2/26
エビスコム (著)
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (1冊ですべて身につく) 単行本(ソフトカバー) – 2024/3/2
Mana (著)
動画でも学べるから怖くない、手を動かし、作りながら学べるがさらにやさしくパワーアップ! Webサイト制作の現場の流れが体験できる!
現場のプロがわかりやすく教えるUI/UXデザイナー養成講座 単行本(ソフトカバー) – 2023/3/28
本末英樹 (著)
講師として10年以上のキャリアを持つ著者が、「自分が初心者のときに、こんな本がほしかった」「こんな本があればよかったのに」を形にしたものです。
プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック 単行本 – 2023/1/17
千貫 りこ (著)
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
未経験でも、読めばすぐに始められる! Web系フリーランス働き方超大全 単行本 – 2022/10/4
デイトラ (著)
この一冊で「WEB系ジョブ」に必要な情報がすべて手に入る!
WebCamp
無料体験会実施中
Webスキルを習得!大人気テックスクール
短期で学びたい方のための講座です。
1ヶ月で集中して一気に学ぶことができます。
プログラミングやデザイン未経験者でも安心のサポート体制をご用意しています。
WebCampPRO
無料体験会実施中
転職を本気で考えている方向けのプログラミングスクール!
転職を保証しているため、未経験からIT業界へ転職を求めている方へおすすめです。
受講完了後、3ヶ月以内に転職・就職できない場合は ”全額返金” しています!
Amazon
PCソフト
Adobe Creative Cloud 特別価格キャンペーン
(12か月版、24か月版、36か月版)
Mac、Windows
Adobe Photoshop CC
Adobe Illustrator CC + Photoshop CC
PCソフト、 Adobe Creative Cloud 特別価格キャンペーン
2021年
HTML5って最新なんでしょって思ってる人もいます。
現在ではHTML5は廃止で、「HTML Living Standard」だそうです。
HTML5(エイチティーエムエル・ファイブ)は、World Wide Web Consortium(W3C)が策定していたHyperText Markup Languageの5回目に当たる大幅な改定版、現在では、「HTML Living Standard」
https://ja.wikipedia.org/wiki/HTML5
HTML Standard 日本語訳
https://momdo.github.io/html/
はじめてHTMLやCSSを学び、これからサイトサイト制作をはじめる方。
初心者ではないが、未経験からWebデザイナーを目指している方。
まるでWebデザイン会社でOJT(オンザジョブトレーニング)を受けているような体験型の独習書です。
OJTとは?
OJT(On-the-Job Training、オン・ザ・ジョブ・トレーニング)または現任訓練(げんにんくんれん)とは、職場で実務をさせることで行う従業員の職業教育のこと。
企業内で行われるトレーニング手法、企業内教育手法の一種。
https://ja.wikipedia.org/wiki/OJT
Webサイト管理のきほん 業務と技術の知識が身につく 単行本(ソフトカバー) – 2022/7/21
谷口 元紀 (著)
Webサイト管理にまつわる「業務」と「技術」の基本知識がこれ1冊でわかる!
いちばんやさしいWeb3の教本 人気講師が教えるNFT、DAO、DeFiが織りなす新世界 (いちばんやさしい教本) 単行本(ソフトカバー) – 2022/7/20
田上 智裕 (著)
原点回帰から未来へ
ウェブの進化がすべてを変える
スラスラわかるHTML&CSSのきほん 第3版 単行本(ソフトカバー) – 2022/7/9
狩野 祐東 (著)
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版!
第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。
一生使える Webライティングの教室 (Compass Web Development) 単行本(ソフトカバー) – 2022/3/23
片桐 光知子 (著)
Webでの発信力、文章力、表現力を鍛える! ずっと活かせるスキルを手に入れよう
Webの文章って、どう書いたら良いのでしょう?
デザインのネタ帳 コピペで使える動くWebデザインパーツ 単行本(ソフトカバー) – 2022/3/18
矢野 みち子 (著), 五十嵐 小由利 (著), 伊藤 麻奈美 (著), 棧敷 友香子 (著), & 1 その他
コードをイチから書かなくてOK! 超カンタンにWebサイトを動かす!
ネットに詳しいだけでネットマーケ担当者になってしまった人が本気でマーケターを目指す本 単行本(ソフトカバー) – 2021/8/21
佐藤 昌弘 (著)
マーケティングにネットは避けて通れない必須の時代
今は、1カラムのサイトが多いです。
Amazonサイトも3カラムから1カラムに。
昔はPCからサイトを閲覧してた。スマートフォンが普及してから、
現在では、スマートフォンでサイトを見るので、1カラム(1ペラ)が支流
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本(特典:すぐにサイト作成を開始できる! HTMLスターターキット&最新技術バリアブルフォントの解説PDF) 単行本(ソフトカバー) – 2021/10/14
Capybara Design 竹内 直人 (著), 竹内 瑠美 (著)
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
担当者1人で取り組める はじめてのネット広告 (DOBOOKS) 単行本(ソフトカバー) – 2021/9/30
船井総合研究所 (著)
はじめてネット広告を担当する人にとって
・どのような準備が必要で
・何をしなければいけないか
を「基礎」と「応用」に分けて紹介!
教科書では教えてくれないHTML&CSS 単行本(ソフトカバー) – 2021/7/17
狩野 祐東 (著)
各種講座や書籍でHTML&CSSの学習を終えても、実際の現場では、求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を把握・解釈して、HTML&CSSで書き起こす力が弱い傾向にあります。
動くWebデザイン アイディア帳 実践編 単行本(ソフトカバー) – 2021/7/31
久保田 涼子 (著), 杉山 彰啓 (著)
本書は、好評の「動くWebデザイン アイディア帳」の姉妹本です。
2021年6月
どうしてHTML5が廃止されたのか
HTML5 と HTML Living Standardの違いとは?
https://future-architect.github.io/articles/20210621a/
HTML5 – Wikipedia – ウィキペディア
HTML5(エイチティーエムエル・ファイブ)は、HyperText Markup Languageの5回目に当たる大幅な改定版である。
https://ja.wikipedia.org/wiki/HTML5
コンバージョンを上げるWebデザイン改善集 単行本(ソフトカバー) – 2020/6/29
井水大輔 (著), 菊池達也 (著), 井上清貴 (著),
本書は、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど、絶えずWebサイトを改善し続けるためのヒントを詰め込みました。
【改訂新版】良いウェブサービスを支える 「利用規約」の作り方 単行本(ソフトカバー) – 2019/4/12
雨宮 美季 (著), 片岡 玄一 (著), 橋詰 卓司 (著)
集中演習 デジタルマーケターのためのテクノロジー入門(できるDigital Camp) (日本語) 単行本(ソフトカバー) – 2020/11/13
山田良太 (著)
Web制作の便利なサイト
仮の画像配置に
placehold.jp | ダミー画像生成 モック用画像作成、無料ツール
https://placehold.jp
Placeholder.com: Placeholder.com
https://placeholder.com
ダミー画像生成ツール│モック用画像を作成する無料ツール
https://www.websiteplanet.com/ja/webtools/dummy-images-generator/
Web制作小物ツール – dounokouno.com
https://webtools.dounokouno.com
ダミーテキストジェネレータ – dounokouno.com
https://webtools.dounokouno.com/dummytext/
バナー制作に参考に
レトロバナー: バナーデザイン専門ギャラリーサイト
https://retrobanner.net
バナーデザインアーカイブ
バナーデザインをまとめたサイトです。様々なバナーのデザインをサイズや色から選んで一覧でチェック!バナー作成の参考にご活用ください!
http://banner.keizine.net
バナーデザインまとめ。|Banner Matome|HOME
http://bannermatome.com
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
今では、オンラインで学べるサービスもいろいろあります。
無料(有料)
ドットインストールなどは、昔は、無料で多く学べましたが、現在ではpremiumが多い気がします。
Progate(プロゲート)
Progateはオンラインプログラミング学習サービスです。
https://prog-8.com
CODEPREP
CODEPREPはプログラミングを書いて動かしながら 学ぶ実践型のプログラミング学習サービスです。
https://codeprep.jp
ドットインストール
プログラミング学習サービス「ドットインストール」
3分動画でマスターできるプログラミング学習サービス
https://dotinstall.com
シラバス(Cyllabus) – キュレーション型 eラーニングシステム
シラバスは、WEBデザインやWEBアプリケーションの 開発方法を学ぶことができる WEB サービスです。ステップバイステップで、マネをしながら学習することができます。
https://cyllabus.jp
富士通パソコン
FMVキッズ
FMVがお届けする、こども向け情報サイトです。パソコンやインターネットの知識、 プログラミング、タイピングなどを楽しく学べます。
https://azby.fmworld.net/kids/
FMVキッズ:インターネット知識の泉
URLって何を表しているの?
https://azby.fmworld.net/kids/izumi/58/
CodeMonkey ( コードモンキー ) 日本公式サイト
ゲーム感覚で、コーディングの基礎を学習します。
https://codemonkey.jp
Webデザイン(サイトのコーディング)など
クリスタやCodestep(コードステップ)は無料で学べます。
クリスタ
Webデザイナーを目指せる!
クリエイターのスタートライン!をコンセプトにWebデザインやコーディング初学者の方へ向けてどこよりもわかりやすく解説をしていきます!
https://crestadesign.org
Codestep(コードステップ)
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
https://code-step.com
chot.designなどは、昔は、無料でしたが、現在では有料に変わってます。
chot.design – 毎日ちょっとずつデザインを学ぼう
chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。
https://chot.design
動くWebデザインアイディア帳 単行本 – 2021/2/27
久保田涼子 (著), 杉山彰啓 (著)
「サイトに動きをつける時、同じ内容を何回も検索をしてソースコードを探している」
「サイトで見つけたソースコードをそのままコピペしてみたけど、動かない」
本書はWebサイトを動かすことが苦手な右脳系ウェブデザイナーが、サイトを動かす第1歩を踏み出すための「動きの逆引き事典」です。
オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現 (日本語) 単行本 – 2021/2/17
文字の扱い方が特徴的なWebサイトの事例約80 例を紹介。
ビジネスを加速させるランディングページ最強の3パターン制作・運用の教科書 (日本語) 単行本(ソフトカバー) – 2020/10/6
手軽にホームページ検索順位を自分であげる【集客職人 RankingCoach】
独自ドメインの取得なら1円からの【お名前.com】
高速・高機能・高安定レンタルサーバー【エックスサーバー】
格安ドメイン名取得サービス【エックスドメイン】
レンタルサーバー「ロリポップ!」
独自ドメイン「ムームードメイン」
低コストで簡単、プロのようなホームページ作成「グーペ」
自分も昔は、仕事しながらWebスクールに通ったり、訓練校でWeb制作などを学びました。
通った訓練校では、40代では誰1人、就職が出来なかった感じ。
Web系は、20代が多い感じです。
Webデザイナーなりたい。でも、実際に、現場に入ったら、想像と違って激務で辞めた友達もいます。
会社によっても違うとは思いますが。
はじめてHTMLやCSSを学び、これからサイト制作をはじめる方
超初心者ではないが未経験からWebデザイナーを目指している方
はじめて学ぶ方には
1つのサンプルサイトで4つのレイアウト手法が学べる
チュートリアル形式でHTML5とCSS3の基本が身につく
言語の解説だけでなくWebデザインの基礎についても解説
レスポンシブデザインによるマルチデバイス対応がわかる
見映えのよいデザインのサンプルサイトで楽しく学べる
Webデザインの現場を知りたい方には
CSSだけで背景画像を全画面表示にできる
疑似要素や擬似クラスを積極的に使用している
Webフォント(Google Fonts)を採用している
などの新しい技術から、制作現場で実績のある実践テクニックまでを
サンプルサイトのソースコードに盛り込みました。
この本は、最初にフォルダを作成して、
そのフォルダの中に全共通のテンプレートcommon.htmlを作成。
それをコピーして複製し、index.htmlなど、他、作成していく感じです。
また、1つのCSSファイルにコードを書いていくので、表示したいサイトのページが増えると、コードが長くなる場合もあります。
この本ではデザインカンプもダウンロードでありますが、
画像ファイルなので、Photoshopなど、他、グラフィック系のソフトとかで、編集ができるpsdのファイルではないです。かなり本格的に学べると思います。
HTML&CSSとWebデザインが 1冊できちんと身につく本 (日本語) 大型本 – 2017/7/21
服部 雄樹 (著)
HTMLジェネレーター
ドラッグ&ドロップでHTMLページができるStitches
Stitches
http://stitches.hyperyolo.com
ドメイン駆動設計入門 ボトムアップでわかる! ドメイン駆動設計の基本 (日本語) 単行本(ソフトカバー) – 2020/2/13
個人開発のための Webサービス公開マニュアル (日本語) 単行本 – 2019/12/25
ウェブマーケティングはじめての教科書 売れないウェブはここがダメ! 単行本 – 2019/5/1
エンジニアとか目指している方なら、この本は読んでおいた方がいいかも
Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) 単行本(ソフトカバー) – 2010/4/8
UIデザイン みんなで考え、カイゼンする。 単行本(ソフトカバー) – 2019/3/19
みんなではじめるデザイン批評―目的達成のためのコラボレーション&コミュニケーション改善ガイド 単行本(ソフトカバー) – 2016/5/26
デザイン・クリエイティブ業界を目指す人のための ポートフォリオ見本帳 単行本(ソフトカバー) – 2019/2/1
内容紹介
内定を勝ち取ったポートフォリオの実例32点掲載。
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
この本では、サイトを制作した後に、
レンタルサーバーなどを契約して、Webサイトをサーバーにアップして、世界に公開するなどの仕方までは載ってません。
Webサイトを作ったら、サーバーにアップして、全世界に公開した場合
Googleアナリティクスの設置
Search コンソールの設置などすると、いいとは思いますが、
設定とか面倒な場合しなくてもいいかもです。
データをサーバーにアップする仕方など
FileZillaなどは有名です。
FileZillaは、クロスプラットフォームなFTP、FTPS、SFTPのクライアント(FileZilla Client)と、Windows向けの高機能なFTPサーバ(FileZilla Server)です。
https://ja.osdn.net/projects/filezilla/
Webサイトのチェックの仕方なども載ってません。
Webサイトのチェック(HTML検証ツール)
Markup Validation Service
https://validator.w3.org
他に、OGPなどの解説は無いです。
いらないかもだけど。
OGPとは「Open Graph protocol」の略称です。
Facebook・TwitterのOGP設定方法まとめ|ferret [フェレット]
https://ferret-plus.com/610
Google アナリティクスやSearch コンソールなどの設定
Google Analytics
https://analytics.google.com/analytics/web/
Google Analytics(グーグルアナリティクス)は、Googleが無料で提供するWebページのアクセス解析サービス。
https://ja.wikipedia.org/wiki/Google_Analytics
Google Search Console
https://search.google.com/search-console/about?hl=ja
Search Console とは – Google Support
Google Search Console は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。
https://support.google.com/webmasters/answer/9128668?hl=ja
100倍クリックされる 超Webライティング バズる単語300 単行本 – 2018/12/10
100倍クリックされる 超Webライティング実践テク60 単行本 – 2017/3/2
HTML&CSSとWebデザインが 1冊できちんと身につく本 大型本 – 2017/7/21
制作したWebサイトをインターネット上で公開したい。
Googleが提供してるサービスでFirebaseなどもあります。
Firebase – Google
https://firebase.google.com/?hl=ja
Firebaseを使えば(設定などあります)、サイトを公開することもできます。
本格的なWebサイトを作成する場合
自分だけのドメインやレンタルサーバーなどを使うといいと思います。
ドメインは、サイト(ブログ)の住所です。
インターネットの利用者は、その住所にアクセスして、ページを閲覧することができます。
独自ドメインを使うとドメイン名のURLなどが短くできます。
ドメインには、トップレベルドメインと呼ばれる、.(ドット)の後に続くローマ字があります。
トップレベルドメイン
.com
.co.jp
.jp
.net(個人事業主やフリーランスの方向き)
ネットオウル
独自ドメイン取得サービスのスタードメイン。
バリュードメイン
格安ドメイン登録
バリュードメインは250種類以上のドメインを低価格でご提供します。お陰様でドメインお申込み数420万件突破。
ドメイン名を取得
お名前.com
ムームードメイン、独自ドメイン
エックスドメイン
ドメイン名取得&無料レンタルサーバーサービス
エックスドメインのドメインは通常時、年額1,180円(税抜)から取得可能で、どのドメインでもお手ごろな価格でご利用が可能です!
いきなりドメインを取得するって、人によっては抵抗があるかも。
無料ではないので。契約したら、ずっとお金を支払い続ける感じです。
独自ドメインやレンタルサーバーなど、無料で使いたい。
探せば無料で利用できるのもあります。
ただ、無料の場合、うまく、サイトが表示などされない場合もあります。
無料で利用ができる独自ドメインのサービス。
無料だと、いろいろな制限があり、突然サービスが終了する場合があったり。
繋がらない場合もある。他にアクセスが少ない場合はドメインが停止になる。
無料での独自ドメインのサービスは、テスト環境などで試したい場合に利用するといいかもです。
無料ドメインのサービスいろいろ
無料ダイナミックDNS(DDNS)サービス
http://ieserver.net
Dynamic DO!.jp
安定と使いやすさで選ばれるダイナミックDNS(DDNS)サービスです。
http://ddo.jp
Dot TK新しい無料ドメイン(Free domains for all)
http://www.dot.tk/ja/index.html
Freenom
http://www.freenom.com/en/index.html
No-IP
https://www.noip.com/remote-access
有料サーバーのレンタルを契約
ドメインを利用するのに、有料。
レンタルサーバーを利用するのも有料。
月に、いくらかかるの?。
レンタルサーバー
安い料金で、レンタルサーバーを契約するなら、
Netowl(ネットオウル)のStarServer(スターサーバー)、ライト(250円から)スタンダード(500円から)。
または
ロリポップ!のライトプラン(250円から)スタンダードプラン(500円から)、
どちらも、初めての方や初心者の方には利用がしやすいです。
どちらも人気のレンタルサーバーだと思います。
価格も、ほとんど同じなので。
人によっては、趣味とかで、Webサイトを運営したい。
そんなに、お金をかけられない。などあります。
レンタルサーバーって、月に、どのくらい料金がかかるの?と思います。
レンタルサーバーは100円とかでも利用できるのもありますが、100円とかだと、
もし、WordPressなどをしたい場合、
インストールできないというか、データベースなどが使えないのが多いです。
WordPressを利用する場合なら最低でも、250円から500円以内。
または、1000円前後、などいろいろあると思います。
レンタルサーバーなどは、探せば、無料で利用ができるサービスもありますが、
無料を使ってる場合って、使い勝手が悪いとか、いきなりサービスが終了する場合などもあります。
初心者の方や初めての方で、
いきなりレンタルサーバーを借りるのが抵抗がある場合は、
無料で利用ができる
ネットオウルのStarServer
Netowl(ネットオウル)のスターサーバーフリーなどもあります。
マルチドメイン1個付き。
無料で契約して、なれたら、本契約してもいいと思います。
他にも無料で利用ができるレンタルサーバーは、探せば、いろいろあると思います。
ドメイン名取得&無料レンタルサーバーサービス
エックスドメイン
レンタルサーバーが無料で利用できます。
レンタルサーバーを借りる
サイトやブログを自分で運営する場合は、サーバーが必要になります。
サーバーは、サイトやブログという家を建てるための土地のようなものです。
サーバーがなければWebサイトを公開できません。
自分でサーバーを用意するよりも、レンタルサーバーなど借りるのが一般的です。
ロリポップ!
https化が無料
ロリポップは、100円から利用ができるので、便利かもです。
ただ、電話でのサポートは、スタンダードプランの500円からになります。
エコノミープラン、100円
MySQLデータベースが不要なサイト向け
ライトプラン、250円〜
WordPressが利用可能 (CGI版PHP)
スタンダードプラン、500円〜
高速なWordPressが利用可能 (モジュール版PHP)電話サポート付き
ロリポップ!の他に、Netowl(ネットオウル)のStarServer(スターサーバー)も、料金は、同じなので、使いやすい方を選ぶといいと思います。
Netowl(ネットオウル)のレンタルサーバー
StarServer(スターサーバー)
ライトなら、月250円から利用ができます。
https化が無料
StarServer(スターサーバー)のプラン
126円(エコノミー)
250円(ライト)
500円(スタンダード)
1500円(プレミアム)
4000円(ビジネス)
さくらのレンタルサーバ
レンタルサーバーなら、さくらインターネット!
法人向け用途にも対応、無料お試し実施中
高速・高機能・高安定レンタルサーバー エックスサーバー
安心と快適さを兼備した高性能レンタルサーバーです。
月額900円(税抜)から、大容量200GBからの高コストパフォーマンス
WordPressやショッピングカートを簡単インストール!
ドメインが無料、電話サポートあり!専任スタッフがご対応
お客様データの消失を防ぐ、自動バックアップ機能を標準提供
初心者でも安心の24時間365日メールサポート
全部まとめて運営できます。
会社サイト
店舗紹介サイト
ネットショップサイト
ブログなど
エックスドメイン
ドメイン名取得&無料レンタルサーバーサービス
エックスドメインのドメインは通常時、年額1,180円(税抜)から取得可能で、どのドメインでもお手ごろな価格でご利用が可能です!
MixHost
https化が無料で利用できます。プランも自由に変更可能です。
エコノミー、スタンダード、プレミアム、ビジネス、ビジネスプラスなど。
(プランを変更した場合は、差額も適用できます。)
HTML&CSSとWebデザインが1冊できちんと身につく本 読んでみた。
HTML&CSSとWebデザインが 1冊できちんと身につく本 (日本語) 大型本 – 2017/7/21
服部 雄樹 (著)
HTML&CSSとWebデザインが1冊できちんと身につく本 読んでみた。
目次
本書の構成
Chapter 1 知っておきたいサイトとデザインのきほん知識
Chapter 2 サイト制作の前に準備しておくこと
Chapter 3 知っておきたいHTMLのきほんと書き方
Chapter 4 知っておきたいCSSのきほんと書き方
Chapter 5 フルスクリーンページを制作する
Chapter 6 シングルカラムページを制作する
Chapter 7 2カラムページを制作する
Chapter 8 グリッドレイアウトページの制作と動画の埋め込み
Chapter 9 問い合わせページを制作する
Chapter10 マルチデバイス対応ページを制作する
appendix ポートフォリオサイトをオリジナルに改変してみよう
本の通りに作業をして、うまく表示されない場合、1版や2版など、修正など更新されているので、見てみるといいです。
この本では、4つのレイアウトを作成します。
①フルスクリーン
②1カラム(シングルカラム)
③2カラム
④グリッドレイアウト
4つのレイアウトパターンとレスポンシブデザインを実際に動かして作りながら、サイト制作の基本が学べる。
本書記載の情報は、2017年6月30日、現在のものになります。
web業界では年々分業化が進んでおり
これからWebサイトの制作を学びたい人
Webデザインを仕事にしたい人
何から勉強を始めればいいかわかりません。
しかし、どのような分野でも、基礎があります。
本書では、写真家のポートフォリオサイトを作りながらサイト制作を学習します。
フルスクリーンのレイアウト
シングルカラムのレイアウト
レスポンシブデザインのレイアウト
2カラムのレイアウト
グリッドのレイアウト
など。
この本では、pngファイルで、デザインカンプもあるので、かなり本格的に学べると思います。
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
デザインやコーディングの基礎
Webサイトは、どうやって制作するのか、おおまかに解説
1-1 Webサイトのしくみについて知ろう
Webサイトは、ただ見るためものではなくて、使うもの。
複数のWebページが集まったものがWebサイト
Webサイトが検索される仕組み
Webサイトを構成するファイル
HTMLファイル
Webページそのものを表すファイル
CSSファイル
Webページのスタイルを指定する
Webサイトでは、様々なファイルが使われている
HTML、画像、CSS、動画、JavaScriptなど
画像ファイル
JPEG、GIF、PNGなど
動画ファイル
MP4形式など
1-2 Webサイト制作とWebデザイン
Webデザイナーの仕事には、
大きく分けて「デザイン」と「コーディング」の2つがあります。
①サイトマップの作成
Webサイトを制作するには、大きく分けて3つの段階があります。
Webサイト制作する目的に合わせて、必要なページやコンテナを洗い出し
Webサイトの大枠を決めていく。依頼者がいる場合は、意見や希望を聞く。
ディレクトリ構成やファイル名の設定
②ワイヤーフレームとデザインカンプの作成
Webページ内のボタンやメニューなど、大まかな配置や、
どのようなレイアウトのパターンを採用するか決める。
これらの配置を記載した図面をワイヤーフレームと呼びます。
一般的に、こういった作業を「ディレクション」と言う。
ディレクターがいれば、ディレクターが行い。
Webデザイナーが兼務(けんむ)することもあります。
ワイヤーフレームを作成したら、
それを元にデザインカンプの作成
ディレクションによって、Photoshopなどのグラフィックソフトを使い、細かいデザインを作成します。
デザイナーは、ワイヤーフレームを確認しながら、
配置する画像や見出しの装飾、カラーリングなどのデザインをし、
ここで、はじめて最終的なWebサイトの完成イメージが出来上がります。
この完成イメージを「デザインカンプ」や「モックアップ」などと呼びます。
本では、書いてないですが、
簡単なワイヤーフレームを作成し、いきなり「モックアップ」などを作成する場合もあります。
自分が昔に通ったWebスクールや訓練校では、Illustratorでワイヤーフレームを作り、次に、Illustratorで作ったワイヤーフレームを、Photoshopでデザインカンプするなどの、とても無駄な仕方を教わった。疑問に思った生徒さんもいた感じだけど。
ワイヤーフレームなどは、手書きなどもあります。
Web系って、いろいろな仕方があると思います。
この本では、有名なグラフィック系ソフト、PhotoshopやIllustratorなどの操作の仕方は載ってないです。
pngファイルで、デザインカンプなどのファイルもあるので、
自分の目で見て、確認もできます。かなり本格的に学べます。
③デザインのコード化
デザインカンプを元にWebブラウザが理解できるように、コード化するのが「コーディング」です。
コーディングだけを専門に行う「コーダー」と呼ばれる職種もあります。
デザインとは
デザインは、よくアートと比べられることがありますが、
本質的にアートとは全く別物です。
アートは、アーティスト自身が何を表現したいか、全ての人に理解されることはなく、鑑賞する人によって、受け取り方が違います。
デザインは、デザイナーの主観や好みよりも、デザイナーが誰に何をどう伝えるか、人によって、受け取り方が違ってはいけません。
デザインとは、問題解決の手段であり、コミニュケーションを最適化することなのです。
優れたWebデザインは使いやすい。
使いやすいことを「ユーザビリティ」といます。
ボタン位置など、ほか
WebデザインでよくUIとは?
ユーザビリティを考えるときに、「UI」があります。
Webサイトを操作するためのメニュー、見やすいレイアウト
Webサイトのパーツ、メニュー、ボタン、フォームのことを「UIコンポーネント」と言います。
UIコンポーネントをデザインし、それらを、パズルのように組み合わせてWebページをデザインしていく手法もあります。
閲覧者の環境に合わせて変化するWebデザイン
PC、タブレット、スマートフォンなど、
1つのHTMLファイル、CSSファイルで、さまざまな閲覧環境に対応させる
レスポンシブデザイン
よくいろんな人が言ってるけど、どの分野にも専門用語的な言葉などもあります。
でも、お客さんなどは、専門用語で言われてもわかりません。
1-3 コーディングについて
コーディングとはコードを書くことです。
文章構造
見出した文章、画像など配列すること
SEOについて
文章構造が正しいHTMLは、検索エンジンで、検索の結果がヒットしやすくなります。
HTMLの解説などあり
文書のレイアウトや装飾、見た目を指定するCSS
1-4 Webページのパーツやデザインパターンについて知ろう
Webページの構成
Webページを構成する1つのかたまりのことを「要素」といいます。
ヘッダー、ナビゲーション、コンテンツ、サイドバー、フッター
レイアウトのパターン
シングルカラム
2カラム
3カラム
グリッドレイアウト
フルスクリーン
ランディングページ(一般的に1ページで、独立したWebページ)
1-5 Webデザインで知っておくべきこと
文字やテキストについて
和文
明朝体とゴシック体
明朝体は、筆で書いた、「はね」や「はらい」などウロコの装飾がある。
ゴシック体は、ウロコがない
欧文
セリフ体とサンセリフ体
セリフ体は、明朝体のように線幅に装飾がある、セリフという装飾がある
サンセリフ体は、セリフがない。
行間によって、読みやすさは変わる
行間が、詰まった文章
行間がを適度に空けた文章など解説
文字コード
コンピュータ上にあるデータは全て数字に変換することができます。
文字には、1つ1つの数字が割り当てられています。
最近の日本語のWebサイトは「UTF-8」という文字コードが支流です。
色について
色の指定いついて
Webデザインで使用する単位
ピクセル「px」
px以外の単位
ボックスモデルについて
HTMLのバージョン
Webデザインのトレンド
レイアウトパターンのトレンド
ビジュアルで選べるカラーコード
NIPPON COLORS – 日本の伝統色
http://nipponcolors.com
Coolors.co – The super fast color schemes generator
https://coolors.co
HTMLカラーコード: WEB色見本 原色大辞典
https://www.colordic.org
2-1 制作環境を整えよう
ファイル拡張子の表示
Macの場合、Windowsの場合
作業フォルダを作成する
2-2 Bracketsのインストールと使い方
本では無料で利用ができるテキストエディタBracketsを紹介
Bracketsのインストール
Brackets
http://brackets.io
Bracketsは無料で利用ができるので便利なテキストエディタですが、
最近だと使ってる環境では、動作が重いなどもあるみたいです。
自分も、アップデートしたら、重くてとても使いづらいので、使うのやめました。
Bracketsの操作方法
Bracketsのショートカット
Mac、選択範囲を複製「コマンド+D」
Windows、選択範囲を複製「Ctrl+D」
Mac、同じ文字列を複数複製「コマンド+B」
Windows、同じ文字列を複数複製「Ctrl+B」
CSSのクイック編集
HTMLファイルの任意の場所にカーソルを置いて実行する
Mac、「コマンド+E」
Windows、「Ctrl+E」
2-3 Google Chromeのインストールと使い方
Google Chromeのダウンロードの仕方
Google Chrome ウェブブラウザ
https://www.google.com/intl/ja_ALL/chrome/
BracketsとGoogle Chromeを連携機能
2-4 実習用サンプルサイトを見てみよう
本書で、これから作成するサイト、写真家のポートフォリオサイトの概要
全6ページのWebサイト
Topページ(index.html)
Aboutページ(about.html)
Portfolioページ(portfolio.html)
Photographページ(photograph.html)
Videoページ(video.html)
Contactページ(contact.html)
Chapter3からコーディングの作業に入っていきます。
コーディングの学習
3-1 HTMLのきほん知識
タグの基本的な書き方など解説
HTMLの構成は2つの大きな箱に分かれている
コンピュータが参照するhead要素
ユーザーが閲覧するbody要素
Webページの仕様情報meta要素
Webページのタイトルtitle要素
外部ファイルを読み込ませるlink要素
CSSを記述するstyle要素
コンテンツを記述するbody要素
文章の段落を指定するp要素
文章の見出しを指定するh1~h6要素
章や節など、まとまりを、作るsection要素
独立したコンテンツとしてまとめるarticle要素
section要素とarticle要素の選び方など解説
ナビゲーションを指定するnav要素
補足情報を記載するaside要素
要素を入れる箱として使用するdiv要素
リンクを指定するa要素
画像ファイルを掲載するimg要素
絶対パスと相対パスの説明
3-2 サンプルサイト共通のHTMLを書いてみよう
サンプルサイトの構成を見て、HTMLを書いてみよう
HTML文章の基本構造を記述するなど解説
新規フォルダの作成
この本では、共通部分を作成するために、
「common.html」というHTMLファイルを作成
Bracketsのキストエディタで
HTMLのバージョンを記す
基本構造を入力
<!DOCTYPE html> <html> <head></head> <body></body> </html>
head要素の中身を入力する
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>>サンプルページ</title> </head> <body></body> </html>
ページの基本構造となる、ヘッダー、フッターなど入力。
コンテンツエリアを入力する。
これで、ページの骨組みは終了です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>>サンプルページ</title> </head> <body> <header></header> <div id="wrap"></div> <footer></footer> </body> </html>
次に、header要素内を記述する
ロゴを指定する
ロゴにトップページのリンクを設定する
ロゴをdiv要素で囲み、class属性を追加
<div class="logo">
ナビゲーションメニューを設定する
メニューの項目を設定する
メニューにリンクを貼る
メニューにCSSでスタイリングするために
ul要素に、class属性を追加する
<ul class="global-nav">
これで、header要素は完成です。
コンテンツエリアを記述する
wrapの中に、div要素で囲み、class属性で、contentを追加
<div class="content">
footer要素内を記述する
コピーライトを記述する
small要素で、コピーライトを追加
これで、共通部分のHTMLは完成です。
ChromeのWebブラウザで確認する。
この、
「common.html」というファイルに、レイアウトやデザインを装飾していきます。
3-3 見やすいコードとコメントの書き方
HTMLコードを見やすくする
インデントの設定
コードに説明を付記する
4-1 CSSのきほん知識
見た目をデザインするCSS
HTMLと同じようにCSSにもバージョンがあります。
現在のバージョンはCSS3です。
CSSの書き方など解説
スタイルシートの基本文法
セレクタ、プロパティ、値の3つで構成されています。
1つのセレクタに複数のスタイルを宣言を設定する
複数のセレクタに同じスタイル宣言を設定する
要素の親子関係
親要素、子要素について
テキストを装飾するプロパティ
文字サイズを指定するfont-size
文字サイズを指定単位
px、%パーセント、emなど
文字の太さを指定する
font-weightで値は400を基準
行と行の間隔を指定する。
line-height。
行の揃えを指定する。
text-align。
文字の色を指定する
color。
レイアウトデザインを設計するプロパティ
Webページのレイアウトを作ります。
要素の外側の余白サイズを指定するmargin。
要素の内側の余白サイズを指定するpadding。
要素の高さと幅のサイズを指定するheightとwidth。
プロパティの中には、親子要素から子要素へスタイルが継承されるものがあります。
CSSを記述する場所について
CSSの記述する場所は3つあります。
<p style="color: red;"> この文字の色を赤色にした。 </p>
<style>
p {
color: red;
}
</style>
③外部ファイルに記述する
HTMLファイルに記述する
<link href="css/style.css" rel="stylesheet">
CSSファイルを別に用意して、link要素でHTMLファイルから参照させる方法です。
p {
color: red;
}
外部ファイルに記述するメリット
スタイル指定が競合した場合の優先順位について解説
4-2 CSSを書いてみよう<ページの基本設定を記述する>
3章で作成した
「common.html」というファイルにスタイルを指定します。
CSSフォルダを作成する
CSSファイル、style.cssを作成する
この本では、ファイル名は、style.cssですが、
styles.cssとする人もいます。
HTMLファイルとリンクをさせる
CSSファイルの1行の目に文字コードを記述する
@charset "utf-8";
ベースになるスタイルを記述する
body要素全体のスタイルを決める
ページの余白をゼロに設定する
ページの背景色を指定する
テキストの色を指定する
テキストのサイズを指定する
テキストの行間を指定する
各Webブラウザには、デフォルトの独自のスタイルが、それぞれ設定されています。
ブラウザによっては、不要な余白ができます。
スタイルを解除する
リセットCSS
見出しと段落の上マージンをなくす
画像の下部の余白をなくす
リスト項目の余白をなくす
リンクの書式と装飾を指定する
リンクを貼る際はa要素を設定します。
リンクには
「通常のリンク」
「訪問済みのリンク」
「マウスポインタを置いたとき」
などさまざまな状態があります。
ですがHTML上で、それを区別するタグは存在しません。
そこで「疑似クラス」を使用し、要素の特定の状態を指定して、スタイルを適用します。
要素の状態を指定する「疑似クラス」
疑似クラスは、その要素が、「どういった状態にあるのか?」を指定するためのものです。
これにより、同じa要素でも、条件によって別々のCSSを適用することができます。
疑似クラスは
「a:hover」のように
「要素」:「状態」
という文法で記事し、
「a:visited」は訪問済みのリンク
「a:hover」はマウスポインタを置いた状態を意味します。
訪問前と、訪問後のリンク文字の色指定する
リンク文字の下線を非表示にする
マウスポインタを置いた時だけリンクに下線を表示する
CSSのコメントについて
4-3 CSSを書いてみよう<レイアウトの詳細を記述する>
ヘッダーエリアのサイズを指定する
横幅は960px、高さは100pxにします。
もっともよく使われているPCのディスプレイサイズは
1024px X 768pxとされているため、960pxという数値がWebサイトの横幅の基準になっています。
ヘッダーエリアを中央に非表示する
ロゴとメニューの位置を指定する
ロゴを左に配置
メニューを右に配置
クラス名の記述ルール
ピリオドについて
要素を右、左によせて配置する
floatプロパティの解説
ロゴとメニューの位置を調整
上部に余白を作る
メニュー項目を横に並べる
デフォルトでは縦に並んでいます。左揃えにする
文字の大きさなど調整
メニュー文字の行頭アイコンを非表示にする
メニュー文字のリンクに色を設定する
メニュー文字の下線を設定する
wrapのエリアのレイアウトを整える
ヘッダーエリア内でfloatを指定すると、それ以降の要素は回り込む。それを解除させる。
content
コンテンツエリアを中央に整える
コンテンツエリアが全体に左端に寄っているため、中央に揃えます。
フッターのスタイルを整える
文字を中央に揃える
文字の色を白色にする
フッターのコピーライト部分
文字の色を白色にする
4-4 フォントについて知ろう
Webフォントについて解説
コンピュータがフォントを表示する仕組み
Google Fontsについて
https://fonts.google.com
本ではBitterフォントを使用
Google Fontsの使い方
フォントを検索する
フォントを追加する
フォントファミリーを追加する
トップページのコーディングを行います。
5-1 フルスクリーンページ制作で学ぶこと
画像の上に文字が重なると読みづらいです。
何のWebサイトか、わかるようにする
5-2 フルスクリーンページのHTMLを書いてみよう
デザインカンプを見て
フルスクリーンページの文章構造を確認する
3章で作成した、common.htmlを複数し、indexhtmlと名前を変えて保存。
ページのタイトルを変更する
body要素に、id属性を設定する
<body> を <body id="index">
これは、トップページと区別するための目印として機能します。
見出しを入力する
p要素で本文を入力する
p要素でボタンを設定する
ボタンにリンクを設定する
id属性とclass属性の使い分け
5-3 フルスクリーンページのCSSを書いてみよう
HTMLが完成したら、次は見た目をCSSで整えます。
h1の見出しを装飾する
文字のサイズ
行間
文字色、書体を指定する
今、h1の見出しを装飾しましたが、これだと全ページに適用されてしましいます、
インデックスページのトップページだけ、この見栄えを適用させるので
#indexを追加
見出しの上の余白を設定する
見出しの下に余白を設定する
本文を装飾する
文字のサイズと色を指定する
ボタンを装飾する
ボタンの背景色と文字の色を指定する
ボタンのサイズを調整する
HTMLでは、高さや幅など指定できる要素と、できない要素があります。
ブロックレベル要素
1つのブロックとしてみなされ、前後に改行が入ります。
高さや幅の指定が可能です。
p、h1、div、ulなど
インライン要素
テキストの一部として扱われ、改行は入りません。
高さや幅の指定が出来ません。
a、img、spanなど
今回のボタンは、a要素で使用しています。
このままでは、高さや幅の指定が出来ません。
displayプロパティを使えば、形式を変えられます。
ボタンをdisplayプロパティを使用し、値を「block」とする。
これで、ボタンに横幅を持たせることができました。
ボタンの文字の位置を調整する
ボタンの角を丸くする
ボタンに枠線を付ける
ボタンに、マウスを置いたときのデザインを作る
フッターの要素を左に寄せる
フッター全体と文字の位置を調整する
フルスクリーンページに、背景画像を設定する
今回は、#index全体に画像を配置します。
背景に画像が表示されましたが、画像がタイトル状で表示されています。
背景画像をタイトル状で表示しなくする
背景画像の表示位置を指定する
背景画像の表示位置を固定する
背景画像の大きさを指定する
6-1 シングルカラムページ制作で学ぶこと
プロフィールの紹介ページを作ります。
ここ数年のWebデザインの傾向として、シングルカラムのレイアウトが増えています。
これは、スマートフォンでの利用です。
シングルカラムに不向きなサイトとは?
ECサイトなど。
シングルカラムでWebページをデザインする際、1行あたり30文字程度とされています。
6-2 シングルカラムページのHTMLを書いてみよう
シングルカラムページの文章構造を確認する
about.htmlの基本部分を作成する
3章で作成した、common.htmlを複数し、abnout.htmlと名前を変えて保存。
ページのタイトルを変更
body要素にid属性を追加し、aboutを設定します。
div要素を追加しコンテンツエリアを作成
見出しと、文章を入力する
プロフィールセクションを作成する
1つのまとまり、section要素で囲みます。
section要素を配置しclass属性で名前profileをつける
<section class="profile">
クラス名を、もう1つ追加する。clearfixと。
これはレイアウトを整えるためです。
<section class="profile clearfix">
プロフィール文のエリアを作成する
<div class="profile-txt">
セクション内のテキストをマークアップする
見出し、文章など追加
テキストの一部を太字にするため、spanで囲みます。
プロフィール画像をimg要素で配置する
画像にclass属性で名前をつける
経歴を掲載するセクションを作成する
section要素と見出しを追加
次に、経歴を載せるテーブルで表を作る
表を作るためのtable要素をつかう。
<table> </table>
<table>表全体を表す <tr>表の横1行を表す <th>見出しセルを表す <td>データセルを表す
など解説
表組みの完成。
6-3 シングルカラムページのCSSを書いてみよう
メインビジュアルを設定する
#index {
コード
}
に指定した内容を、#aboutにするので、
#indexの部分のCSSをコピーして複製し
#aboutに変え、属性名と画像のパスも変える
背景画像の大きさを調整する
フルスクリーンの時は、違い、領域に収まるように表示する
background-size: cover;
を
background-size: 100% auto;
背景画像の表示位置を調整する
background-position: center center;
を
background-position: center top;
コンテンツエリアの背景を白色に設定する
コンテンツエリアの上部に余白を設定する
コンテンツエリアの内側に余白を設定する
メインエリアの幅を設定する
main-center。
h1見出しを設定する
h2中見出しのスタイルを設定する
中見出しの飾りを設定する
要素に対して、文字や画像を追加できる「疑似要素」
疑似要素:beforeを使用
中見出しの飾りを設定する
余白を作ります。
プロフィールセクションのレイアウトを作成する
テキストの幅と位置を指定する
テキストを太文字にする
プロフィール画像の位置を指定する
floatプロパティについて解説あり
経歴セクションのレイアウトを調整する
親要素に高さを持たせる「clearfix」
:after疑似要素で生成されるボックスはインライン要素。
ブロックレベル要素にする
表を装飾する
フッターエリアの背景色スタイルを設定する
6-4 スタイルシートを見なおそう
これでabout.htmlは完成ですが、
index.htmlをWebブラウで見るとレイアウトが崩れています。
また、index.htmlなどのフルスクリーンだと、
p170ページで、style.cssにh1の見出しを装飾したので、レイアウトが崩れて表示されます。
このように、
h1 {
font-family: 'Bitter', serif;
font-size: 36px;
border-bottom: 1px solid #cccccc;
}
全ページにも、下線が出てます。この下線を消します。
#index h1 {
font-size: 90px;
line-height: 1;
color: #ffffff;
font-family: 'Bitter', serif;
margin-bottom: 50px;
border:none; /*h1の下線を削除*/
}
レイアウトが崩れているのでCSSを修正します。
index.htmlの背景色を変える
余白の設定を解除する
見出しの飾りを解除する
フッターの背景色を変える
本では、ファビコンの設定もあります。
ファビコンを設定しよう
本では、ICOファイルを作成する仕方なども載ってます。
Dynamic Drive- FavIcon Generator – Tools Dynamic Drive
http://tools.dynamicdrive.com/favicon/
ファビコンを設定
<link href="favicon.ico" rel="ファイル名">
7-1 2カラムページ制作で学ぶこと
右側にサイドバー
左側にコンテンツエリア
ユーザーが操作する部分は、わかかりやすさを優先的に
2カラムのレイアウトは時代遅れ?
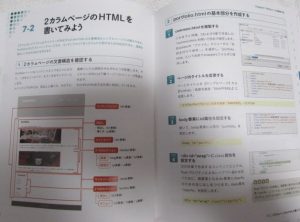
7-2 2カラムページのHTMLを書いてみよう
2カラムページの文章構造を確認する
Portfolioページを作成
3章で作成した、common.htmlを複数し、portfolio.htmlと名前を変えて保存。
ページのタイトルを変更する
body要素にid属性を追加し、portfolioを設定します。
div要素に、 <div id="wrap">に、class属性を設定、clearfixを。 <div id="wrap" class="clearfix">
コンテンツエリアを2つに分ける。
メインエリアとサイドバーの2つに分けます。
<div class="main"> </div> <aside class="sidebar"> </aside>
メインエリアコンテンツを作成する
見出しとリード文を入力する
画像と説明文をセクションにする
<h1>Portfolio</h1> <p>これまでに撮影した写真や映像作品を掲載しています。</p> <section> </section>
画像を配置しリンク設定にする
section要素の中に画像リンクを配置し、
photograph.htmlへのリンクを張ります。
画像を見出しh2にする
section要素には、必ず見出しを入れるというルールがあります。
次に
説明文を入力し、a要素で囲み、photograph.htmlへのリンクを張ります。
Videoセクションを作成する
同じ要領で作成します。
右側のサイドバーのメニューを作成する
sectionを作成します。
<aside class="sidebar"> <section> </section> <section> </section> </aside>
見出しh2、とメニューulを入力
メニューに、ページ内リンクを張る
Videoセクションを作成する
同じ要領で作成する
7-3 2カラムページのCSSを書いてみよう
メインビジュアル、背景画像を設定する
シングルページの#aboutに設定した同じ記述をします。
メインエリアを左寄せにする
メインエリアの幅と余白を設定する
サイドバーを右寄せにする
サイドバーのレイアウトを設定する
カラム幅の計出について
全体の960pxサイズから、メインエリア左右の余白を引きます。
960-(700+10+10)=240px
サイドバーの左右の余白を引く
240-(30 + 10) =200px
がサイドバーの幅になります。
など解説あり
マウスを乗せたリンク画像を半透明にする
透明度を設定する
opacity。
サイドバーのメニューを装飾する
メニューのフォントを指定する
見出しの余白を設定する
リストの見た目を整える
メニューの項目のリンクの色を変更する
青色だと見た目めがおかしいので黒色にする
8-1 グリッドレイアウトページ制作で学ぶこと
整列された印象を与えるグリッドレイアウト
グリッドレイアウトは、さまざまな応用が可能
8-2 グリッドレイアウトページのHTMLを書いてみよう
グリッドレイアウトページの文章構造を確認する
3章で作成した、common.htmlを複数し、photograph.htmlと名前を変えて保存。
ページのタイトルを変更する
body要素にid属性を追加し、photographを設定します。
<body id="photograph">
コンテンツエリアを作成する
portfolio.htmlと同じです。
<div id="wrap">に、class属性を設定、clearfixを。 <div id="wrap" class="clearfix">
サイドバーを作成する。コピーしてペースト
メインエリアのコンテンツを作成する
見出しとリード文を入力する
1つ目のセクションと見出しh2を作成する
<section id="city"> <h2 class="icon">City</h2>
1つ目のセクションの画像ギャラリー、ulを作成する
<section id="city"> <h2 class="icon">City</h2> <ul class="clearfix">
ul要素へのclearfix設定
alt属性で画像の内容を記述する
ul要素のclass属性に「photograph-list 」という名前を追加。
<ul class=" clearfix photograph-list">
2つ目のセクションを作成する
画像のパスと内容を記述する
3つ目のセクションを作成する
画像のパスと内容を記述する
ページ内リンクの設定など解説
8-3 グリッドレイアウトページのCSSを書いてみよう
photograph.htmlにCSSを書きます。
メインビジュアルを設定する
背景画像を設定する
Aboutページ、Portfolioページと同じ設定
画像を左に表示
画像に余白を設定
疑似クラスで右の画像の余白をなくす
3の倍数だけマージンを指定
:nth-child(3n)など解説
画像が横3列に並びます。
8-4 YouTube動画を埋め込んでみよう
Videoページを作成する
video.htmlの制作準備をする
最初にstyle.cssで背景画像を設定する
ページの都合上か、
Videoページは、Portfolioページ、photographとページと同じレイアウトです。
本では、ダウンロードしたサンプルに、途中までコード記述したvideo.htmlファイルを使い作業をしています。
Portfolio.htmlなど複製して、これを、video.htmlとして、作業して、もいいと思います。
YouTube動画を埋め込む
埋め込みコードの仕方など解説
表示サイズ
9-1 問い合わせページ制作で学ぶこと
シングルカラムレイアウトで、問い合わせページ、Google Mapの埋め込み、問い合わせフォームの作成
問い合わせフォームフォーム、HTMLだけでは作動しない
フォームを動作させるには、サーバー側にCGIやPHPといったプログラムを設置する必要があります。
高度な技術です。本書では、詳しく解説はしません。
9-2 問い合わせページのHTMLを書いてみよう
問い合わせページの文章構造を確認する
3章で作成した、common.htmlを複数し、contact.htmlと名前を変えて保存。
ページのタイトルを変更する
body要素に、id属性を設定する
<body>を <body id="contact">
これは、トップページと区別するための目印として機能します。
コンテンツエリアを作成
Aboutページと同じです。
見出しとリード文の入力
アクセスのセクションを作成
アクセス情報を作成
表を作成
Google Mapを埋め込む
iframe要素を使います。
Google Mapにアクセス
共有を実行し、カスタムサイズを選択。
地図の表示するサイズを入力
Google Map
https://maps.google.com/
地図の埋め込みコードをコピーして、ペーストする
お問い合わせフォームのセクションを作成
from要素について解説
フォームセクションを作成する
テキストの入力欄
定義リストなど解説
フォームの大枠を作る
特定のフォームにクラス名をつける
名前入力欄の属性を設定
入力必須項目の属性を設定
メールアドレス入力欄の属性を設定
電話番号入力欄の属性を設定
フォームセクションを作成
選択入力欄
セレクト欄の属性を設定
選択された項目の送信時に参照される属性を設定
ラジオボタンを設定
ラジオボタンの属性を設定する
長文のテキスト入力欄を設定
送信ボタンを作成
コンタクトページを仕上げる
メッセージの送信後に、担当者から、連絡しますと、注意書きを設定する
9-3 問い合わせページのCSSを書いてみよう
メインビジュアルを設定する
ここまで、制作したページと同じプロパティを設定
アクションのセクションのレイアウト
表組みを装飾する
表組みのレイアウトを調整する
地図の表示位置を調整
フォームセクションを装飾する
背景と余白を設定する
項目名
入力欄を横並び
フォームのレイアウトを調整
フォームパーツの装飾
名前の入力欄
メールアドレス入力
電話番号入力
問い合わせ種別
メッセージ入力欄
送信ボタンの装飾
ボタンの表示位置
ポインタの形状
入力必須の項目を設定
注意書き表示の位置
Chapter9で、全部のサイトは完成です。
最後は、マルチデバイス対応にする。
最終章では、マルチデバイス対応させます。
10-1 マルチデバイスに対応させよう
レスポンシブデザインとは?
1つのHTMLファイルで、PC、タブレット、スマートフォンなどの、あらゆる端末に最適化し実現する方法です。
CSSでレイアウトを調整します。
デザインカンプの作成と完成イメージの確認。
スマートフォンでは、クリックではなく「タップする」という点を意識する
10-2 レスポンシブデザインの準備をしよう
レスポンシブデザインを導入するのに、いくつかの準備が必要です。
大きく分けて
「viewport」
「ブレイクポイント」
「メディアクエリ」
の3つです。
Webページの表示領域を設定する「viewport」ビューポート
「viewport」を正しく記述する
portfolio.htmlを開き、head内、meta要素を記述する
<meta name="viewport" content="">
content属性を記述する
viewportの幅を表すプロパティ「width」を指定。
個別の値を入力することも可能です。480pxなど
レスポンシブデザインでは端末によって、横幅が変化するため、
端末のサイズに自動的に合わせる値である「device-width」を入力。
<meta name="viewport" content="width=device-width">
次に、カンマで区切り、「initial-scale」というプロパティを設定。
これは、初期のズーム倍率を指定するためのプロパティ。
レスポンシブデザインでは、端末に合わせて最適化されたWebページを表示させるため、拡大や縮小は不要です。
値には「1」を入力。
<meta name="viewport" content="width=device-width,initial-scale=1">
これで、viewportの設定は完了です。
今回は、
portfolio.htmlのみにしていますが、基本的にはサイト内の全てのページに記述する必要があります。
表示が切り替わる地点「ブレイクポイント」
レスポンシブデザインでは、基本的に、画面の横幅を基準にCSSで切り替えます。
画面の大きさに合わせてCSSを切り替える「メディアクエリ」
ブレイクポイントが決まったら、それをCSSに反映させるための記述をする。
ブレイクポイントの指定には「メディアクエリ」を使用します。
メディアクエリは、link要素を記述する方法とCSSファイルに直接記述する方法があり、ブレイクポイントごとに別々のCSSファイルを読み込ませる場合は、link要素に記述します。
今回は、CSSファイルに直接記述する方法でします。
メディアクエリを記述する
style.cssを開き
「@media」がメディアクエリの目印。
「screen」は、コンピュータの画面を意味します。
そして「and」以降が、「この条件のときに{ }内の記述を適用してください」という指示を意味しており
(max-width:600px) なら、最大幅が600pxという意味になります。
「コンピュータの画面が600px以下の場合は、ここに記述されたスタイルを適用してください」の意味になります。
@media screen and (max-width:600px) {
}
10-3 レスポンシブデザインのCSSを書いてみよう
端末のサイズによって、表示が変わる面白さを体感
ブラウザでの表示の確認方法
Google Chromeのデベロッパーツールを使います。
Chromeの画面、コンテキストメニューから「検証」をクリックし、デベロッパーツールを起動。
スマートフォン表示に切り替える。
プレビューで、「Responsive」をクリック
iPhone6をクリックすると、iPhone6用にプレビューで画面が表示されます。
CSSの記述
メディアクエリの{ }内にCSSを記述する
bodyセレクタに対して文字サイズを指定する
ここでは値を「vw」という単位を使用します。
Webブラウザ全体の横幅、100vwと記述します。
つまり1000pxで文字サイズを18pxにした場合は
18÷1000 x 100=1.8vwとなります。
など解説。
見出しを指定
ヘッダーの横幅
ロゴの位置を調整
ナビゲーションを調整
コンテンツ全体の表示位置を調整
コンテンツエリアの横幅調整
メインエリアの調整
見出し画像の幅を調整
max-widthプロパティを使用すれば、要素の幅の最大幅を指定することができます。
メインビジュアルの背景画像を入れ替える
bg-portfolio-sp.jpg
サイドバーのレイアウトを調整する
これで、完成です。
最後には、おまけとして、
作ったサイトを、
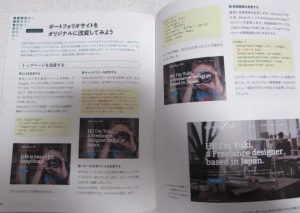
ポートフォリオサイトをオリジナルに改変してみよう
Webデザイナーとして活動していくためには、
自分の作品を掲載したポートフォリオサイトが必要になります。
ここでは、例として、オリジナルのポートフォリオサイトを作成しましょう。
なお、この本では、ポートフォリオサイトに関しては、サンプル画像はないです。
自分で、写真などを用意をする感じです。
テキストなどの文章もないです。
トップページを改変する
ロゴを変更する
キャッチコピーの文章を変更する
キービジュアル、背景画像を変更する
など
詳細ページを改変する
ここでは、Photographページを、「My Works」という実績掲載ページに変える
ロゴを変更する
photograph.htmlを開く
背景画像(1260px X 840px)を変更する
次に
見出しとリード文を変更する
各画像(6個)を、ポートフォリオに変更します。
自分で、サイトをカスタマイズして、作成すれば、
いろいろ応用ができると思います。
HTML&CSSとWebデザインが 1冊できちんと身につく本 (日本語) 大型本 – 2017/7/21
服部 雄樹 (著)