WordPress はじめてのデザイン&カスタマイズ入門 読んでみた。
[記事公開日]2019/11/13
[最終更新日]2025/04/03
Amazon:WordPress
https://amzn.to/48ccGvD
(独自プラグイン付)いちばんやさしいWordPressの教本 第6版 6.x対応 人気講師が教える本格Webサイトの作り方 (いちばんやさしい教本シリーズ) 単行本(ソフトカバー) – 2023/4/25
石川栄和 (著), 大串 肇 (著), 星野邦敏 (著)
定番のWordPressの入門書に、最新バージョン6.xと
「フルサイト編集」に対応した第6版が登場!
今も進化し続けているWordPress
日本語 — WordPress
簡単に美しいサイト、ブログ、アプリを作成するのに使えるオープンソースソフトウェア。
WordPressは現在ではバージョンアップされていて、バージョン5.0系です。
WordPress4.9などから、なにげに5.0系にアップグレードしたら、
テキストエディターが使いづらいなどの声も多くあります。
WordPress(ワードプレス)は、オープンソースのブログソフトウェア。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)
https://ja.wikipedia.org/wiki/WordPress
WordPress はじめてのデザイン&カスタマイズ入門 ブログ・サイトの改善方法がわかる 単行本(ソフトカバー) – 2019/1/25
茂木 葉子 (著), 岩本 修 (著), 星野 邦敏 (監修), 吉田 裕介 (監修)
目次
WordPress はじめてのデザイン&カスタマイズ入門 読んでみた。
Chapter 1 WordPress の基本をおさらいしよう
Chapter 2 「投稿」や「固定ページ」で記事を書いてみよう
Chapter 3 Gutenberg エディターを使いこなそう
Chapter 4 Web ページのコンテンツを充実させよう
Chapter 5 サイトのデザインをカスタマイズしよう
Chapter 6 「テンプレート」の働きを理解しよう
Chapter 7 サイトの機能を強化して本格的な運用に備えよう
1冊ですべて身につくWordPress入門講座 単行本(ソフトカバー) – 2022/3/23
Mana (著)
知識ゼロからはじめて、すぐにWebサイトが作れる!
初心者からちゃんとしたプロになる WordPress基礎入門 単行本(ソフトカバー) – 2021/11/15
ちづみ (著), 大串 肇 (著), さいとう しずか (著)
WordPressでのサイト制作の基礎がしっかり身につく!
〈こんな方にオススメ〉
・仕事としてWordPressを勉強したい方
・WordPressで自分の思うようなサイトを構築したい方
・プロレベルでWordPressを活用したいブログ運営者の方
Amazon
画像素材の売れ筋ランキング
Amazon.co.jpの売れ筋ランキング。ランキングは1時間ごとに更新されます。
ドメイン駆動設計入門 ボトムアップでわかる! ドメイン駆動設計の基本 (日本語) 単行本(ソフトカバー) – 2020/2/13
個人開発のための Webサービス公開マニュアル (日本語) 単行本 – 2019/12/25
WordPressは、難しそう。メンテナンスとか大変。
手軽に、お店のホームページなど運営したいなら。
グーペが、おすすめ。
低コストで簡単、プロのようなホームページ作成「グーペ」
カフェ、サロン、保育園、ビジネス、 マッサージ、レストランなどなど様々な業種の方が、グーペを使ってホームページを作成しています。
グーペは使いやすくて低価格
各プランは 1ヶ月 ⁄ 3ヶ月 ⁄ 6ヶ月 ⁄ 12ヶ月の契約期間からお選びいただけます。
お困りの場合にはすぐにお問い合わせを。グーペのエキスパートが的確にサイト制作をサポートいたします。
日本で一番選ばれている
ネットショップ作成サービス「カラーミーショップ」
・お試し無料期間30日間でじっくりと体験できます。
無料、お試し
ネットショップをはじめよう!
スマホで、かんたん、ネットショップ運営
ネットショップをはじめよう!
「ロリポップ!」レンタルサーバー
難しいことや面倒なことは、全部ロリポップ!におまかせ。
つくることに、夢中になれる環境です。
MixHost
プランも自由に変更可能です。
ロリポップと同じ値段なら、
ネットオウルのレンタルサーバー
StarServer
独自ドメイン取得サービスならスタードメイン。
取得したいドメイン名を検索!
お名前.com
ドメイン公式登録サービス
世界中で取引されるプレミアムドメインを提供しています。
お名前.com プレミアムドメイン
バリュードメインは250種類以上のドメインを低価格でご提供します。
ドメインの取得が69円から!ムームードメインも、おすすめです。
レンタルサーバーなら
さくらインターネット!
無料お試し実施中。さくらのレンタルサーバー
「ヘテムル」レンタルサーバー
高性能レンタルサーバー
セキュアにWordPressを高速化するモジュール版PHPが使えて電話サポートつき。
WordPress はじめてのデザイン&カスタマイズ入門 読んでみた。
自分が、この本を読んだのは、発売日前後で、今では、WordPress5.0系の本は、いろいろ出ています。
WordPress5.0系だと、Gutenbergエディターになり、
人によっては、操作が、よくわかりづらいです。
WordPress はじめてのデザイン&カスタマイズ入門 ブログ・サイトの改善方法がわかる 単行本(ソフトカバー) – 2019/1/25
茂木 葉子 (著), 岩本 修 (著), 星野 邦敏 (監修), 吉田 裕介 (監修)
目次
Chapter 1 WordPress の基本をおさらいしよう
Chapter 2 「投稿」や「固定ページ」で記事を書いてみよう
Chapter 3 Gutenberg エディターを使いこなそう
Chapter 4 Web ページのコンテンツを充実させよう
Chapter 5 サイトのデザインをカスタマイズしよう
Chapter 6 「テンプレート」の働きを理解しよう
Chapter 7 サイトの機能を強化して本格的な運用に備えよう
WordPress5.0系を使ったカスタマイズ入門書です。
この本では、サンプルのダウンロードとかないですが、サンプルサイトなどはあります。
1-1 「誰のため? 何のため?」を意識しよう
構成やデザインを視覚化する
本書の解説に使用しているサンプルサイトを公開しています。
https://gcoffee.techo-note.com/
ワイヤーフレームを描く
サイトマップを作成するなど解説
1-2 WordPress って何だろう?
WordPressを使うメリット
専門知識がなくてもwebサイトを制作できる
プラグインで、機能の拡張や強化かできる
誰でも自由に利用可能、
テーマもいろいろ選べます。
Catch Store
https://ja.wordpress.org/themes/catch-store/
Nighspot
https://wordpress.org/themes/nighspot/
Business Gravity
https://wordpress.org/themes/business-gravity/
WordPressを使って制作する場合
制作手順は3つのステップ
記事を書く、公開する、サイトに反映
1-3 WordPress フォルダの中は,どうなっている?
WordPressフォルダ内は入れ子の構造
静的生成(Webサーバー)
動的生成(データベース、Webサーバー)
1-4 新エディターGutenberg、登場
Gutenberg(グーテンベルク)はWordPress 5.0から搭載された新しいエディタです。
編集画面がシンプル
コンテンツ插入がブロックで統一など
Gutenberg
https://ja.wordpress.org/plugins/gutenberg/
旧エディタの記事を、Gutenbergで開く
カスタマイズの度合いが高い記事は、Gutenbergにいきなり切り替えることは、おすすめしません。
エラーなど出る場合があります。
旧エディタの記事を、旧エディタで開く
Gutenbergをまったく使わない場合は、旧エディタのみ使用できる環境に切り替えられます。
「Classic Editor」のプラグインをインストールして有効化。
Classic Editor
https://ja.wordpress.org/plugins/classic-editor/
1-5 WordPress を使ってみよう
Gutenbergのインストールや有効化が済んでいない場合は、Gutenbergをインストール。
旧エディタ、Classic Editorをインストール
1-6 WordPress の環境を整えよう
検索エンジンに記録されないようにする
日本語の不具合を解消させる
WP Multibyte Patchのプラグイン
https://ja.wordpress.org/plugins/wp-multibyte-patch/
1-7 Webサイトのデザインを決めよう
Webサイトのデザインはテーマで決まる
テーマは、いろいろあります。
公式テーマ
非公式テーマなど
Bard
https://wordpress.org/themes/bard/
Ashe
https://ja.wordpress.org/themes/ashe/
テーマ選び
日本語の説明文があるものを選ぶといいです。
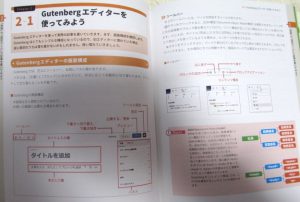
2-1 Gutenberg エディターを使ってみよう
Gutenberg(グーテンベルク)エディタの画面構成
2種類のパネルモード
文書モード
ブロックモード
ビジュアルエディター
コードエディター
2-2 「投稿」と「固定ページ」の相違点
更新頻度の高い記事は投稿で書く
2-3 「投稿」で記事を書いてみよう
Gutenbergで新たな投稿記事を書く
旧エディタで新たな投稿記事を書く
2-4 記事一覧を管理しよう
記事を編集する、削除する
2-5 「投稿」を使いこなそう
カテゴリーを効率的に運用するコツ
2-6 「固定ページ」を使いこなそう
固定ページで記事を書く際のポイント
2-7 公開方法をコントロールする
記事を下書き保存する
3-1 ブロックを使いこなそう
Gutenberg(グーテンベルク)では、「ブロック」を積み重ねてWebページをレイアウトします。
Gutenbergには、初期設定では60種以上のブロックが用意されています。
ブロックを插入する
ブロックを検索する
ブロックの種類
インライン要素
一般ブロック
フォーマット
レイアウト要素
ウィジェット
埋め込み
3-2 ブロックでページにメリハリをつける
リストを插入する
3-3 ブロックを再利用する
マスターのブロックを作る
3-4 「コードエディター」でコードを確認する
Gutenberg(グーテンベルク)には、
ビジュアルエディタとコードエディタがあります。
ブロックのコードについて
ビジュアルエディタ上で、HTMLを入力する
GutenbergでHTMLを入力したいときは、コードエディタで行うよりも、ビジュアルエディタ上で、カスタムHTMLブロックを作って、HTMLを入力するほうが、効率的に行えます。
4-1 画像を挿入する
メディアライブラリでメディアを管理する
4-2 動画やファイルを挿入する
YouTube動画を插入する
動画を插入する
音声を插入する
Google Mapを記事に插入する
PDFファイルを插入する
4-3 「ウィジェット」でサイト内を自由に回れるようにする
ウィジェットについて
4-4 「プラグイン」で機能を拡張する
プラグインについて
4-5 「ホームページ設定」で固定ページを表示させる
「ホームページ」は、Webサイトのトップに表示されるページです。
WordPressのホームページ設定
4-6 「メニュー」を設定する
ナビゲーションメニュー
5-1 カスタマイズの方法を知ろう
さまざまカスタマイズ方法
Gutenberg(グーテンベルク)エディタを使ったカスタマイズ
カスタマイズ画面からのカスタマイズ
CSS編集によるカスタマイズ
テンプレート編集によるカスタマイズ
5-2 [カスタマイズ]画面でカスタマイズする
サイトのタイトルとキャッチフレーズを設定する
基本色を設定する
5-3 HTMLとCSSの基本を知ろう
HTMLの基本構造の解説
CSSの基本書式
CSSセレクタの種類
5-4 [CSS 編集]画面でCSSを編集する
6-1 「テンプレート」の役目を理解しよう
WordPressのテーマは、数多くのテンプレート(PHPファイル)で構成されています。
テーマ表示の必須のファイルは2つ。
index.php(さまざまな内容に対応可能なテンプレート)
style.css(Webページのデザインを決定する)
基本テンプレート
テンプレートパーツ
テンプレートの優先順位
6-2 PHPの基本的な読み方を理解しよう
PHPの基本書式
6-3 代表的なテンプレートファイル
テンプレートファイルには、それぞれ役割が決まっています。
6-4 テンプレートファイルを編集する
「404ページ」をオリジナルデザインに変更する
7-1 SEO を強化する
Googleアナリティクスでアクセス解析機能を強化する
XMLサイトマップを登録する
Yoast SEOのXML SitemapsをONにする
7-2 SNSとの連携を強化する
など解説
WordPress はじめてのデザイン&カスタマイズ入門 ブログ・サイトの改善方法がわかる 単行本(ソフトカバー) – 2019/1/25
茂木 葉子 (著), 岩本 修 (著), 星野 邦敏 (監修), 吉田 裕介 (監修)